6 новинок из Идейного Центра — крупное обновление Аспро: Премьер 1.3.0 — советы в блоге
Автор: Команда Аспро

Вы этого ждали! В обновлении Аспро: Премьер 1.3.0 мы сделали акцент на реализации предложений пользователей нашего Идейного Центра. Спасибо, что помогаете нам делать продукт лучше.
В продажах важно сделать путь пользователя к покупке максимально простым и понятным. Поэтому с новой версией в карточке товара появились характеристики со значением в виде ссылки, а у хлебных крошек — выпадающий список. Эти изменения сделают перемещения пользователя по сайту еще удобнее.
Мобильный шаблон получил визуальные улучшения, а также настройки для кастомизации отдельно от десктопной версии. Помимо этого, мы добавили пользовательские блоки в карточку товара, чтобы вы могли задавать уникальный контент для каждого товара.
Изменений много, главные разобрали в видеообзоре:
1. Свойства со ссылкой в карточке товара
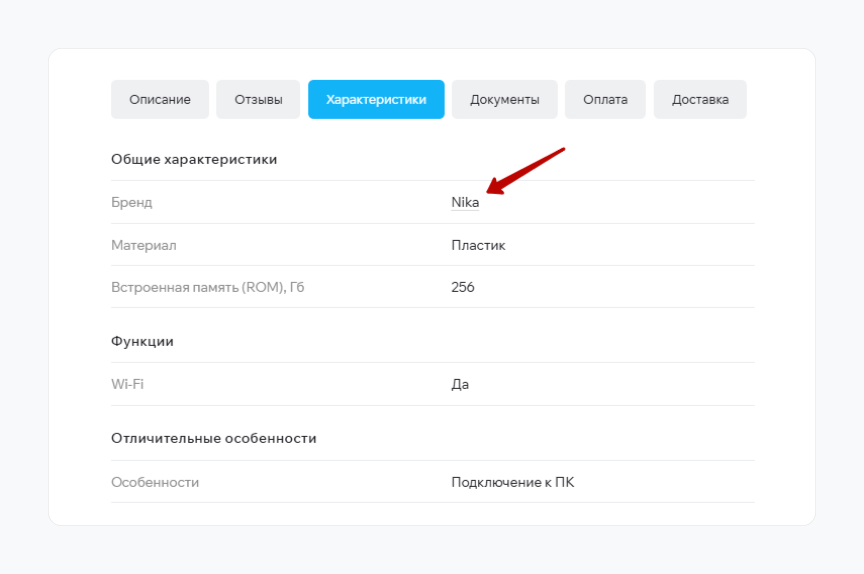
В Аспро: Премьер с версии 1.3.0 появилась возможность создавать свойства со ссылкой. Теперь клиенты по клику на характеристики смогут переходить на другие страницы сайта или даже внешние ресурсы. Гибкость использования функционала ограничивается лишь вашей фантазией.
В этой итерации мы реализовали два варианта работы со ссылками для свойств. Про оба способа написали в документации.
Привязка к элементу/разделу. Позволит выбрать в качестве ссылки уже существующий на сайте элемент или раздел, например, страница бренда.
Пользовательское свойство с полями для значения и ссылкой. Позволяет вставлять в свойство ссылку на любую страницу на вашем или другом сайте. Также мы добавили возможность не передавать ссылочную массу при переходе на другие ресурсы.

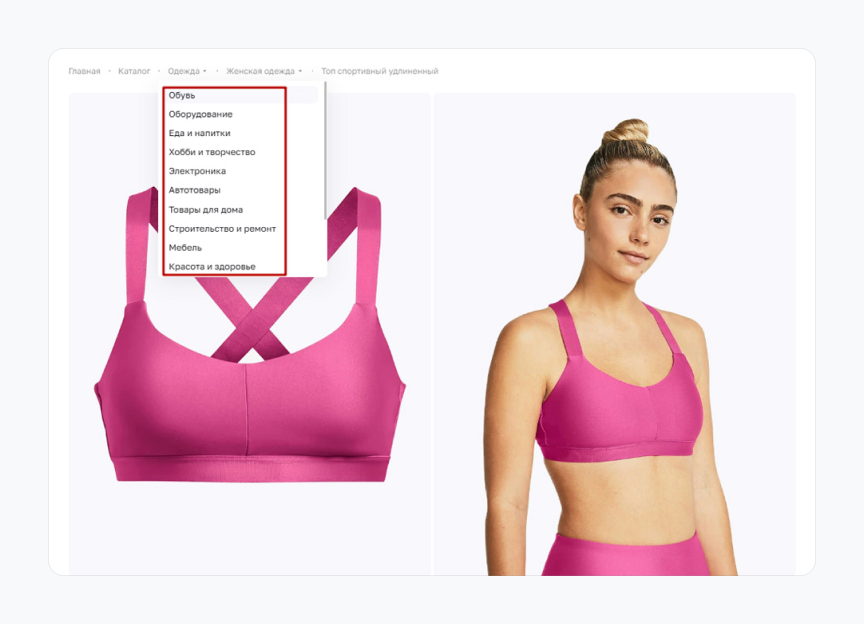
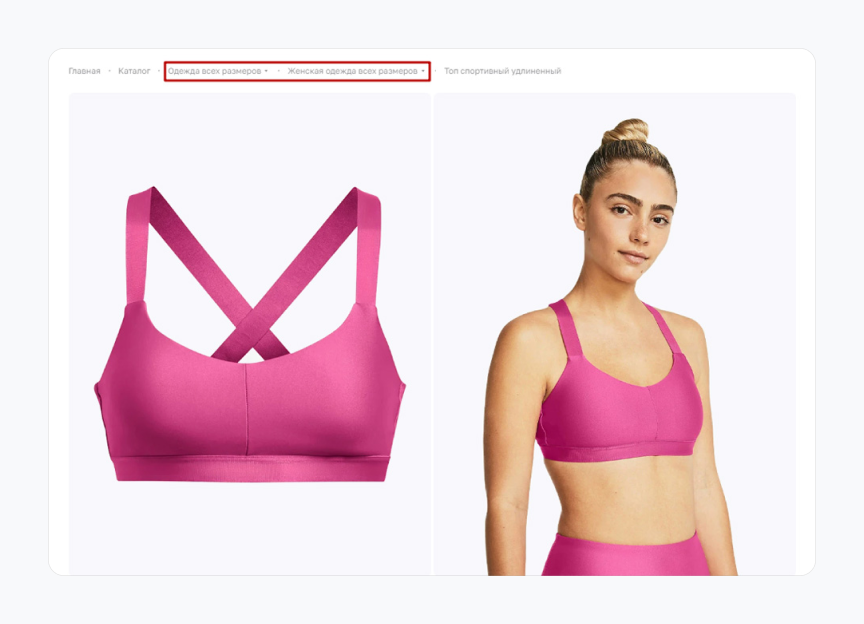
2. Выпадающий список в хлебных крошках
Для удобной навигации, сокращения количества кликов и переходов мы добавили выпадающее меню в хлебных крошках. Выбирайте этот вариант, если хотите упростить путь клиента по сайту.

Чтобы исключить конфликт между SEO-оптимизацией и понятной навигационной цепочкой, мы добавили возможность выбрать названия из заголовка или h1. Подробнее читайте в документации.

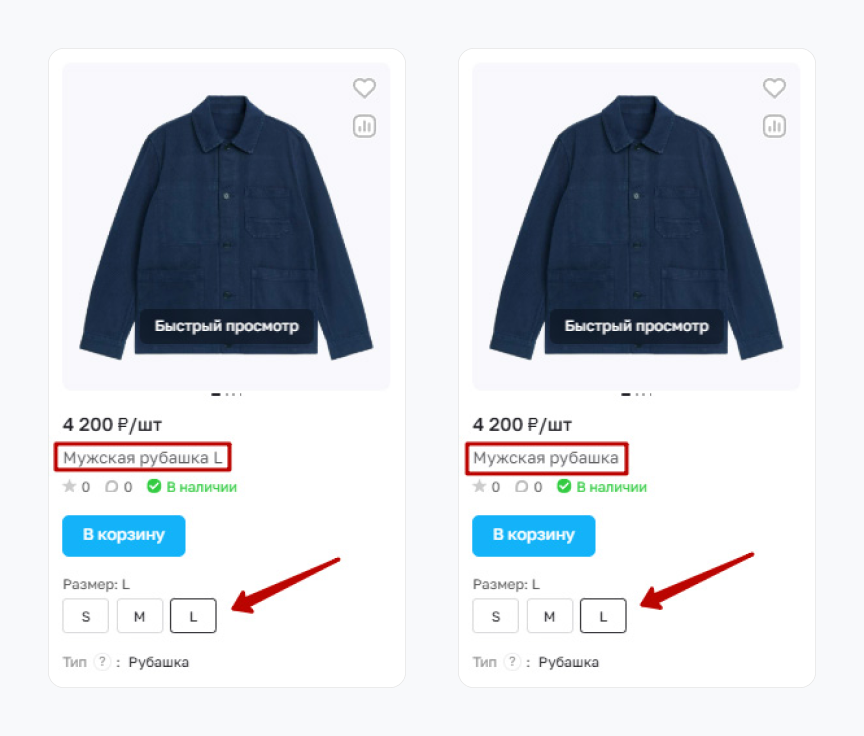
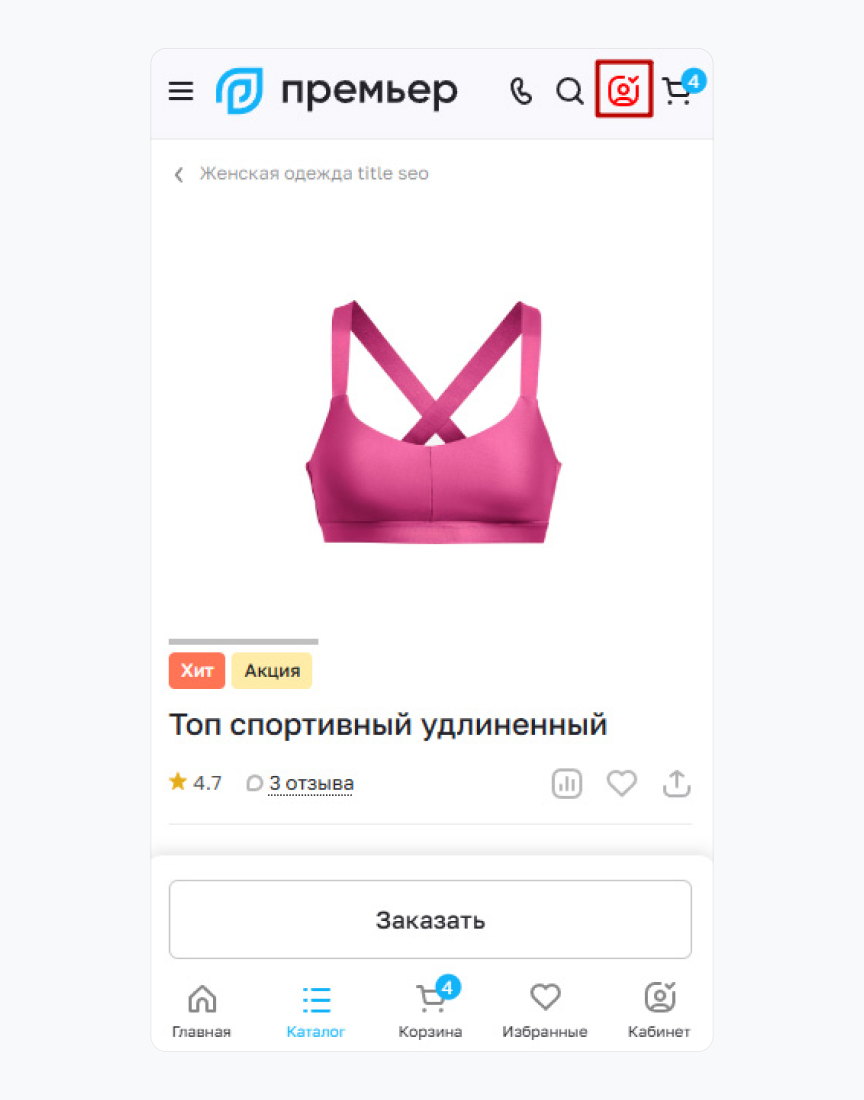
Теперь на сайте можно отключить вывод названия торгового предложения в заголовке товара. Деактивируйте опцию, чтобы отображать релевантное название товара для пользователей. Как это сделать, мы рассказали в документации.

В обновлении мы вынесли файл для редактирования мобильного шаблона в отдельный раздел. Теперь модифицировать проект удобно не только на десктопе, но и на мобильных устройствах. Например, для посетителей сайта с телефона можно изменить цвет иконок. Возможности ограничиваются лишь вашей фантазией. Подробнее о пользовательских стилях можете прочитать в нашей базе знаний.

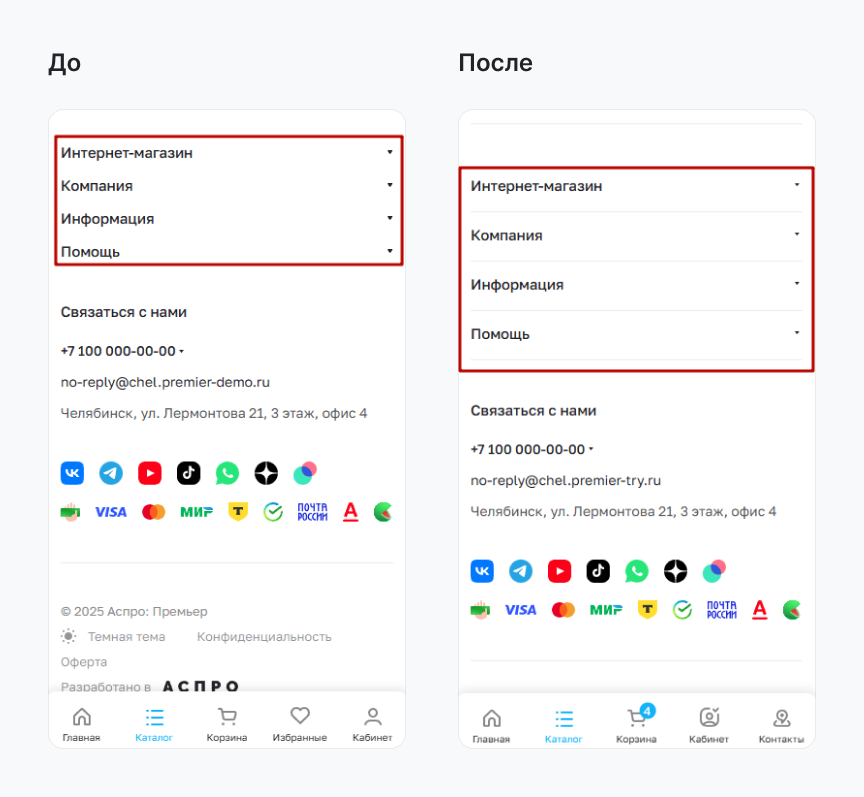
В футере добавили разделитель между элементами меню. Теперь пользователям будет визуально понятно, что на экране не сплошной текст.

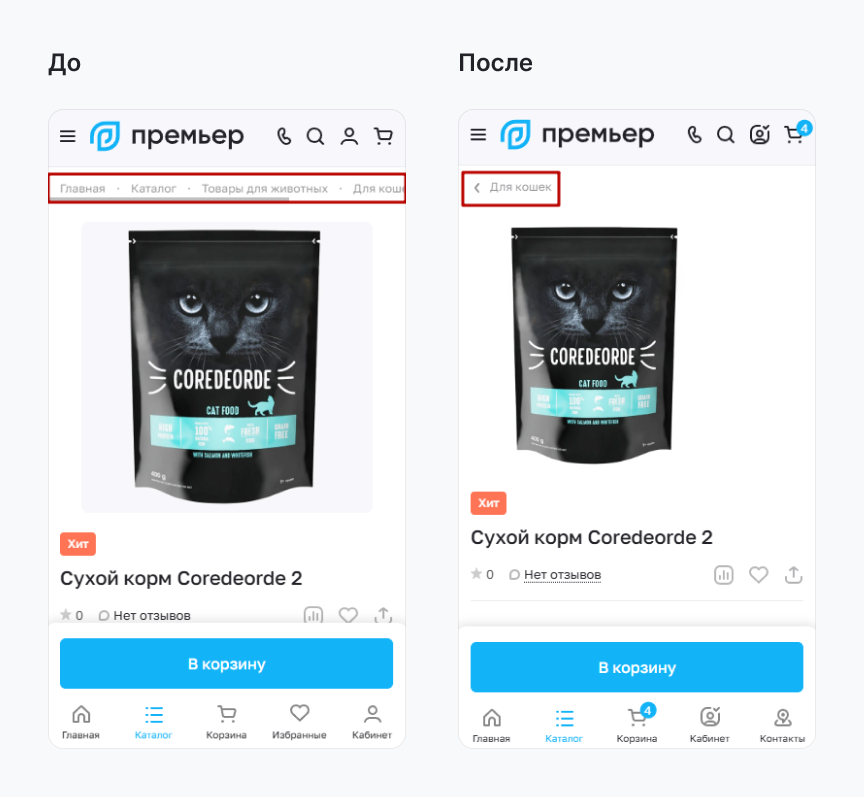
Также уменьшили хлебные крошки до одного элемента, чтобы на смартфонах стало удобнее пользоваться слайдером в навигационной цепочке. Мы оставили лишь последнюю страницу, чтобы посетители могли вернуться на шаг назад. Чтобы действие было интуитивно понятно, добавили иконку со стрелкой.

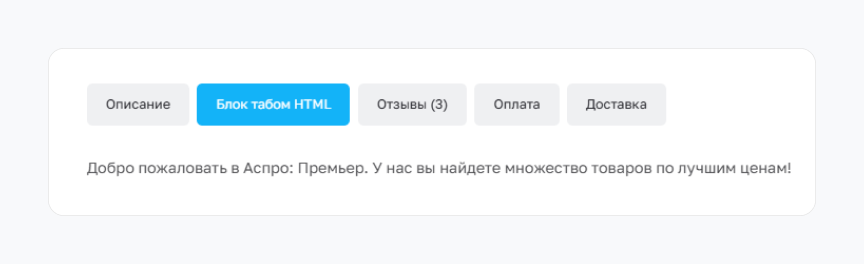
Появилась возможность создавать блоки с динамической информацией в карточке товара. С их помощью вы сможете добавлять уникальный контент для каждой позиции каталога. Для этого вам понадобятся навыки работы с кодом. В документации мы подробно разобрали настройки и показали популярный сценарий использования.

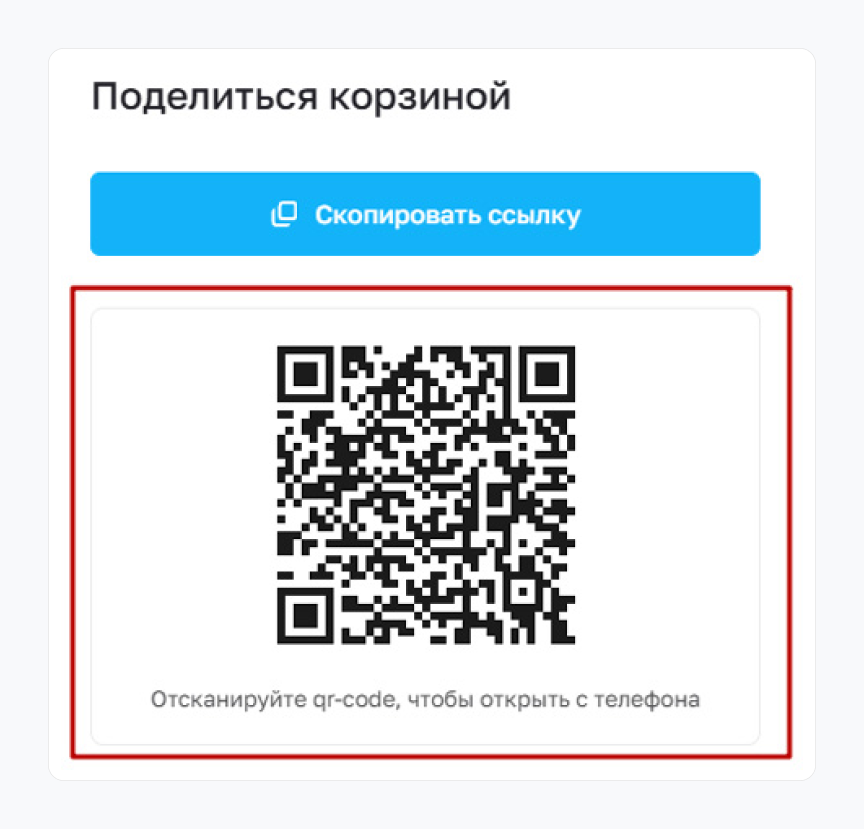
Qr-код для попапа «Поделиться корзиной»
В версии 1.3.0 мы добавили возможность подключения QR-кода в блоке «Поделиться корзиной». Инструмент крайне полезен в офлайн-продажах. Например, в мебельном салоне консультант собрал модульную кухню по пожеланиям заказчика. Но клиент еще не готов к покупке. Чтобы не потерять пользователя, менеджер может поделиться с ним корзиной. Тогда покупателю не нужно будет заново искать товары или обращаться за повторной консультацией.
Но иногда бывает трудно получить от клиента контакты: соцсети, номер телефона или почту. В этом случае менеджеру достаточно показать QR-код, чтобы клиент сразу открыл собранную корзину в интернет-магазине на своем устройстве. Как подключить QR-код, мы рассказали в документации.

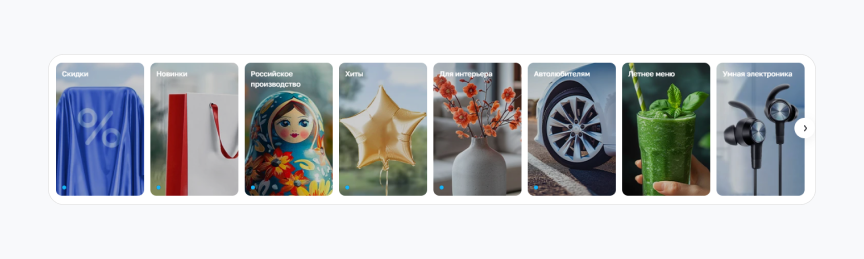
Теперь на главной странице можно подключить альтернативный вариант отображения блока «Истории» — прямоугольный. Картинка станет больше и заметнее. Посетители смогут увидеть, какую историю они уже посмотрели. По ссылкам вы найдете инструкцию по настройке функционала и требования к размерам изображений.

Для интеграции с маркетплейсами мы расширили вывод ошибок. Теперь выводится больше информации. Например, указывается ошибка о неверном API-ключе.
Что важно сделать перед обновлением проекта!Не забудьте создать резервную копию вашего сайта. Используйте полезные советы для владельцев модифицированного решения в нашей базе знаний, чтобы грамотно установить обновление.





