8 способов увеличить производительность сайта на 1С-Битрикс — советы в блоге
27 сентября 2016
Автор: Компания Аспро
Что будет, если нагрузить фуру и старую клячу грузом в 1 тонну? Правильно: первый поедет на максимальной скорости, а вторая не сможет сдвинуться с места. Так и сайты: у каждого из них свои требования к хостингу, конфигурации, настройкам платформы 1С-Битрикс.
Каждую неделю в нашу поддержку приходят жалобы на низкую скорость загрузки. В 99,9% случаев оказывается, что проблема кроется в слабеньком хостинге и неправильных настройках. Рассказываем, что делать, если сайт или интернет-магазин тормозит, и как правильно произвести диагностику и самостоятельно увеличить производительность — так, чтобы летал.

1. Оцените производительность
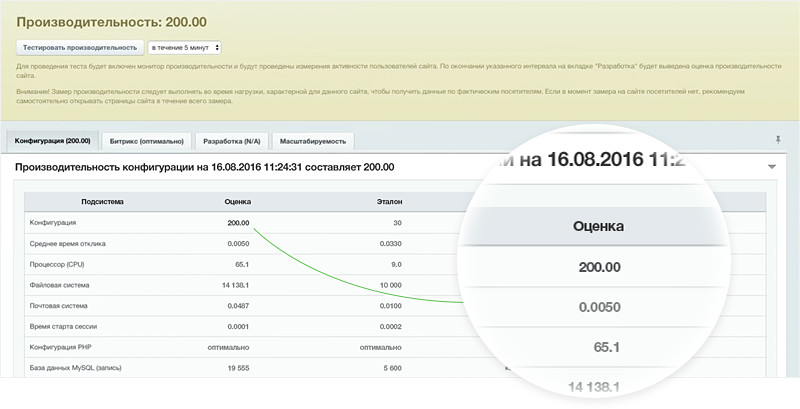
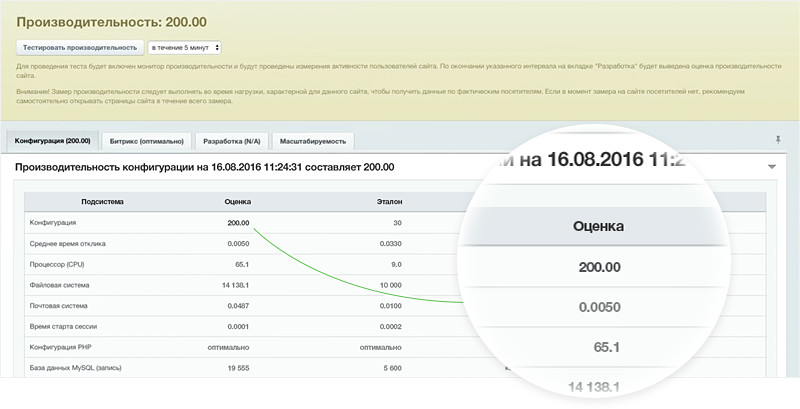
Модуль «Монитор производительности» 1С-Битрикс позволит протестировать производительность сайта и сравнить результаты с эталонными показателями. Он укажет на слабые места: сайт, CMS, конфигурация, некачественная разработка или хостинг. Вы можете развернуть ваш сайт или «чистый» 1С-Битрикс на разных площадках и сравнить эти цифры.
Что нужно знать о показателях производительности:

Оценка производительности. Результаты испытания демо-стенда (тариф RED.Site-3, хостинг RedDock). Решение – универсальный интернет-магазин Аспро: Оптимус
Как протестировать сайт
Перейдите в панель производительности: Настройки → Производительность → Панель производительности. Нажмите кнопку «Тестирование производительности» и подождите несколько минут.
2. Перейдите на PHP7
3 декабря 2015 года вышла седьмая версия PHP. Она разрабатывалась с упором на увеличение производительности и уменьшение потребления памяти. Тесты это убедительно показывают ( пример 1, пример 2) — прирост производительности после перехода на новое ядро составляет от 40%!
Сидеть на старых версиях PHP — осложнять жизнь пользователю и делать этот интернет хуже. Если ваш хостинг не поддерживает PHP7, меняйте его (например, на этот с бесплатным переносом). Если ваш сайт не поддерживает PHP7, срочно исправляйтесь. А еще лучше, используйте решения с поддержкой PHP7 — например, от Аспро.
3. Настройте кеширование
Использовать композит и автокомпозит — это хорошо и правильно. Но просто включить их — полдела. Чтобы получить ощутимый прирост в скорости, нужно корректно задать время жизни кеша в зависимости от частоты обновления данных на сайте и посещаемости.
Как не надо:
Фасетные индексы ускоряют работу умного фильтра. Обычно умному фильтру нужно перебрать все товары каталога и сравнить их свойства с заданными параметрами. Если товаров много, такой процесс может занять определенное время. Фасета же заранее просчитывает и составляет варианты запросов, сохраняет в системе и выдает по запросу.
На словах все здорово, на деле — не очень: фасеты редко создают и используют. Попробуйте это сделать и сравните скорость загрузки результатов фильтрации. Инструкция в нашей документации
5. Проанализируйте и создайте индексы в базе данных
Индексы анализируются и создаются здесь: Настройки → Производительность → Индексы → Анализ индексов.
Нажмите на кнопку «Выполнить анализ собранных SQL запросов». Если появившиеся индикаторы зеленые, все в порядке: индексы созданы. Если индикаторы желтые, создайте их самостоятельно. Инструкция в мануалах 1С-Битрикс
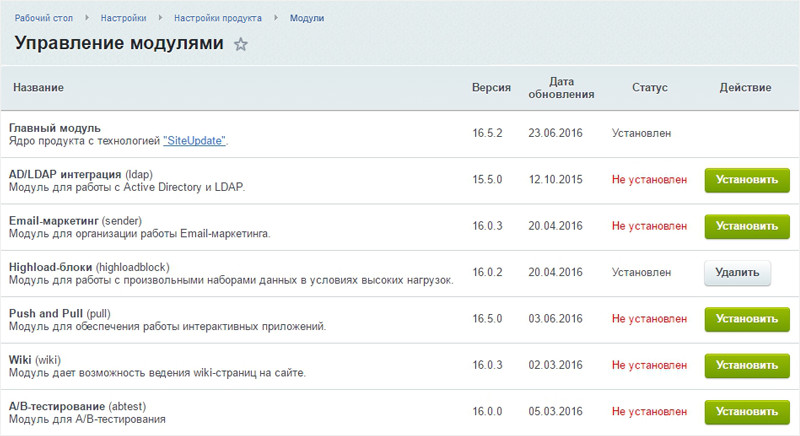
6. Отключите неиспользуемые модули
При инциализации ядра 1С-Битрикс подключается большой список модулей. Они отнимают ресурсы, но при этом не нужны для полноценной работы сайта. Отключаем лишние модули — получаем прирост производительности. Перед тем, как это делать, обязательно сделайте резервную копию сайта.

Какие модули используются редко и их можно отключить без последствий для работы сайта:
7. Настройте CDN
Еще одна неоднозначная вещь, которая может как разогнать сайт, так и заставить его хорошенько притормозить. Что это такое?
Теория:
«Модуль Ускорение сайта (CDN), который позволяет загружать весь статический контент вашего сайта (картинки, файлы стилей css, скрипты js) через сеть дистрибуции контента ( Content Delivery Network или Content Distribution Network, CDN). Тем самым значительная часть ресурсов сайта загружается посетителем с ближайшего к нему сервера. Это позволяет увеличить скорость загрузки страниц до нескольких раз.
Также подключение CDN снижает нагрузку на основные серверы сайта. Так как весь статический контент загружается посетителями вашего сайта не напрямую с ваших серверов, а с узлов CDN, которые умеют очень эффективно кэшировать контент, снижается количество обращений непосредственно к вашим серверам» ( отсюда)
Настраивается CDN здесь: Настройки → Облако 1С-Битрикс → Ускорение сайта (CDN).
Практика
Не все так однозначно: для кого-то включенный CDN дает реальный прирост производительности, а у кого-то, напротив, снижает скорость загрузки сайта. Выход один: тестировать и замерять результаты.
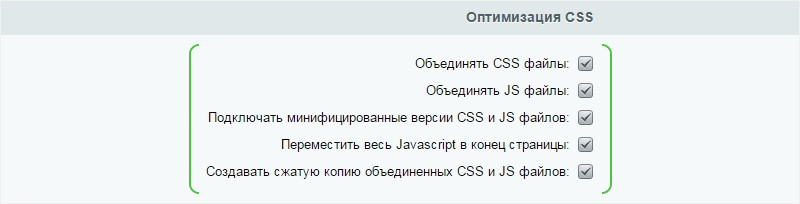
8. Включите объединение и сжатие CSS и JS-файлов
В настройках главного модуля сайта есть волшебный блок, который позволяют улучшить показатели скорости загрузки сайта. Называется он “Оптимизация CSS”. Отмечайте галочками все, сохраняйте изменения и тестируйте скорость загрузки страниц.

Как это все работает в деталях, читайте в нашей базе знаний. А оценить в количественных и качественных характеристиках эти «до» и «после» поможет старый добрый Google PageSpeed Insights.
Каждую неделю в нашу поддержку приходят жалобы на низкую скорость загрузки. В 99,9% случаев оказывается, что проблема кроется в слабеньком хостинге и неправильных настройках. Рассказываем, что делать, если сайт или интернет-магазин тормозит, и как правильно произвести диагностику и самостоятельно увеличить производительность — так, чтобы летал.

1. Оцените производительность
Модуль «Монитор производительности» 1С-Битрикс позволит протестировать производительность сайта и сравнить результаты с эталонными показателями. Он укажет на слабые места: сайт, CMS, конфигурация, некачественная разработка или хостинг. Вы можете развернуть ваш сайт или «чистый» 1С-Битрикс на разных площадках и сравнить эти цифры.
Что нужно знать о показателях производительности:
- меньше 30 пунктов – забудьте про производительность и быструю загрузку страниц. Показателя «Очень быстро» вам не видать. Тормозить будет все!
- от 30 до 60 – подойдет для небольших проектов (корпоративные сайты или интернет магазины с небольшим количеством товаров, небольшим количеством SKU и параметров в умном фильтре)
- от 60 до 100 — конфигурация сервера приемлема, но не оптимальна. Подойдет для большинства проектов. Сайт работать будет, но не на сверхскоростях.
- от 100 – вы молодцы: не поленились выбрать нормальную хостинг площадку! Админка летает, большие объемы данных из 1С выгружаются на ура, страницы отдаются быстро. Вы спите спокойно и даже не думаете писать в техподдерожку с жалобами на проблемы с загрузкой сайта, ни разу не видели ошибок Request timeout или 502 Bad Gateway.
- 200 и выше – идеально!

Оценка производительности. Результаты испытания демо-стенда (тариф RED.Site-3, хостинг RedDock). Решение – универсальный интернет-магазин Аспро: Оптимус
Как протестировать сайт
Перейдите в панель производительности: Настройки → Производительность → Панель производительности. Нажмите кнопку «Тестирование производительности» и подождите несколько минут.
2. Перейдите на PHP7
3 декабря 2015 года вышла седьмая версия PHP. Она разрабатывалась с упором на увеличение производительности и уменьшение потребления памяти. Тесты это убедительно показывают ( пример 1, пример 2) — прирост производительности после перехода на новое ядро составляет от 40%!
Сидеть на старых версиях PHP — осложнять жизнь пользователю и делать этот интернет хуже. Если ваш хостинг не поддерживает PHP7, меняйте его (например, на этот с бесплатным переносом). Если ваш сайт не поддерживает PHP7, срочно исправляйтесь. А еще лучше, используйте решения с поддержкой PHP7 — например, от Аспро.
3. Настройте кеширование
Использовать композит и автокомпозит — это хорошо и правильно. Но просто включить их — полдела. Чтобы получить ощутимый прирост в скорости, нужно корректно задать время жизни кеша в зависимости от частоты обновления данных на сайте и посещаемости.
Как не надо:
- Оставлять настройки по умолчанию (120 секунд).
Почему: первый посетитель заходит на страницу товара. Формируется кеш. Второй посетитель заходит на сайт через час. Кеш нужно формировать заново — его время истекло. В итоге кеш генерируется каждый раз при открытии страницы. Прироста производительности и скорости не просто нет — она даже снижается. - Не соотносить время жизни кеша с частотой обновления данных на сайте и посещаемости сайта.
- Задавать для отдельных разделов (новости, статьи) огромное время кеширования.

- Цены на сайте обновляются вручную или несколько раз в неделю.
Рекомендуемое время кеширования: не менее 172800 секунд (2 суток). - Цены на сайте обновляются один раз в день, выгрузка из 1С или другой системы складского учета происходит ночью.
Рекомендуемое время кеширования: 86400 секунд (1 сутки). - Нечасто, но бывает: цены обновляются через реал-тайм обмен с 1С и бывает, что несколько раз в течение дня.
Рекомендуемое время кеширования: 7200 секунд (2 часа).
Фасетные индексы ускоряют работу умного фильтра. Обычно умному фильтру нужно перебрать все товары каталога и сравнить их свойства с заданными параметрами. Если товаров много, такой процесс может занять определенное время. Фасета же заранее просчитывает и составляет варианты запросов, сохраняет в системе и выдает по запросу.
На словах все здорово, на деле — не очень: фасеты редко создают и используют. Попробуйте это сделать и сравните скорость загрузки результатов фильтрации. Инструкция в нашей документации
5. Проанализируйте и создайте индексы в базе данных
Индексы анализируются и создаются здесь: Настройки → Производительность → Индексы → Анализ индексов.
Нажмите на кнопку «Выполнить анализ собранных SQL запросов». Если появившиеся индикаторы зеленые, все в порядке: индексы созданы. Если индикаторы желтые, создайте их самостоятельно. Инструкция в мануалах 1С-Битрикс
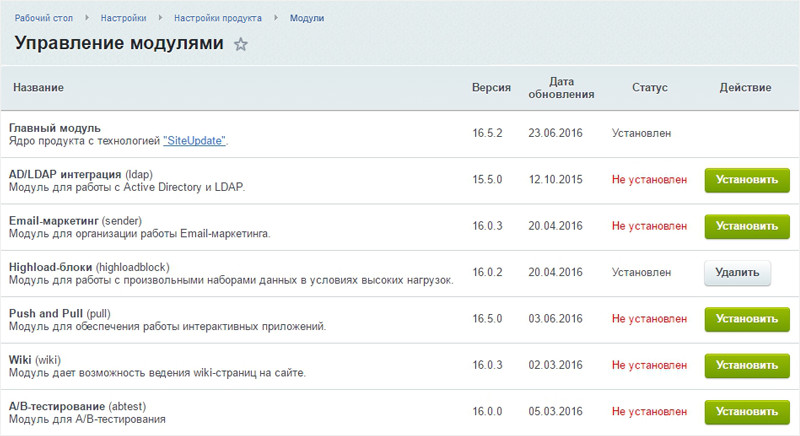
6. Отключите неиспользуемые модули
При инциализации ядра 1С-Битрикс подключается большой список модулей. Они отнимают ресурсы, но при этом не нужны для полноценной работы сайта. Отключаем лишние модули — получаем прирост производительности. Перед тем, как это делать, обязательно сделайте резервную копию сайта.

Какие модули используются редко и их можно отключить без последствий для работы сайта:
- AD/LDAP интеграция (ldap)
- Push and Pull (pull)
- Wiki (wiki)
- А/B-тестирование (abtest)
- Веб-аналитика (statistic)
- Веб-кластер (cluster)
- Веб-мессенджер (im)
- Веб-сервисы (webservice)
- Дизайнер бизнес-процессов (bizprocdesigner)
- Документооборот (workflow)
- Календарь событий (calendar)
- Конструктор отчетов (report)
- Менеджер идей (idea)
- Мобильная платформа (mobileapp) - если не подключено мобильное приложение
- Мобильное приложение для интернет-магазина (eshopapp) - если не подключено мобильное приложение
- Обучение (learning)
- Перевод (translate)
- Почта (mail)
- Техподдержка (support)
- Универсальные списки (lists)
- Управление масштабированием (scale).
7. Настройте CDN
Еще одна неоднозначная вещь, которая может как разогнать сайт, так и заставить его хорошенько притормозить. Что это такое?
Теория:
«Модуль Ускорение сайта (CDN), который позволяет загружать весь статический контент вашего сайта (картинки, файлы стилей css, скрипты js) через сеть дистрибуции контента ( Content Delivery Network или Content Distribution Network, CDN). Тем самым значительная часть ресурсов сайта загружается посетителем с ближайшего к нему сервера. Это позволяет увеличить скорость загрузки страниц до нескольких раз.
Также подключение CDN снижает нагрузку на основные серверы сайта. Так как весь статический контент загружается посетителями вашего сайта не напрямую с ваших серверов, а с узлов CDN, которые умеют очень эффективно кэшировать контент, снижается количество обращений непосредственно к вашим серверам» ( отсюда)
Настраивается CDN здесь: Настройки → Облако 1С-Битрикс → Ускорение сайта (CDN).
Практика
Не все так однозначно: для кого-то включенный CDN дает реальный прирост производительности, а у кого-то, напротив, снижает скорость загрузки сайта. Выход один: тестировать и замерять результаты.
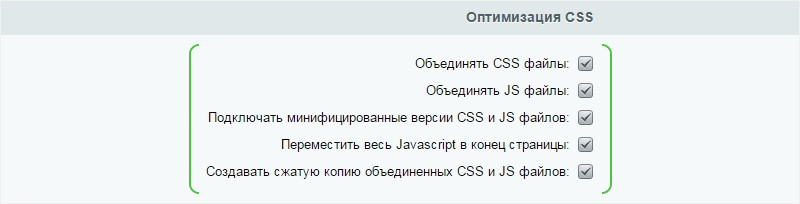
8. Включите объединение и сжатие CSS и JS-файлов
В настройках главного модуля сайта есть волшебный блок, который позволяют улучшить показатели скорости загрузки сайта. Называется он “Оптимизация CSS”. Отмечайте галочками все, сохраняйте изменения и тестируйте скорость загрузки страниц.

Статья полезна для
Предлагаем еще прочесть





