Чек-лист по оформлению карточки товара — советы в блоге
20 февраля 2020
Автор: Команда Аспро
Карточка товара — место, где посетитель сайта принимает окончательное решение о покупке. Здесь важно сфокусировать внимание в нужном месте, подтвердить мотивацию приобретения товара, ответить на все интересующие вопросы и довести клиента до оформления заказа.
Мы проанализировали сотни пожеланий пользователей, изучили тенденции на e-commerce рынке и собрали идеи по улучшению карточки товара. На основе анализа и опыта работы создали актуальные возможности в наших решениях. Рассмотрим основные элементы детальной карточки на примере товаров в Аспро: Максимум.
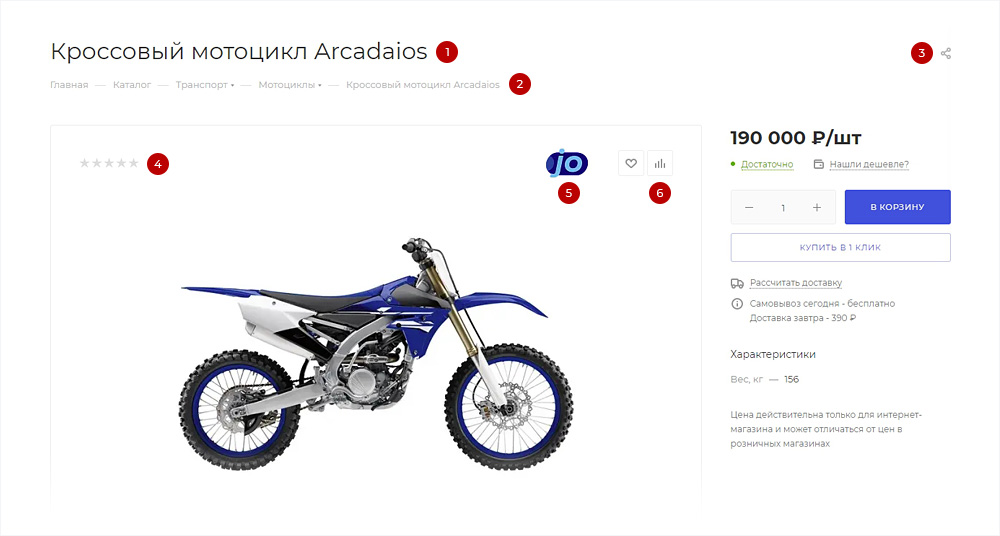
В Аспро: Максимум настроить карточку товара можно под любую тематику. К примеру, магазину одежды подойдет вариант с акцентом на изображении в центре экрана и выводом основной информации сбоку. А магазину электроники — карточка товара из трех блоков: изображение слева, торговые предложения и характеристики по центру, область покупки справа. Давайте разберемся, что настроить в детальной карточке товара, чтобы повысить конверсию интернет-магазина. Скачайте чек-лист по оформлению карточки товара, чтобы проверить свой сайт.

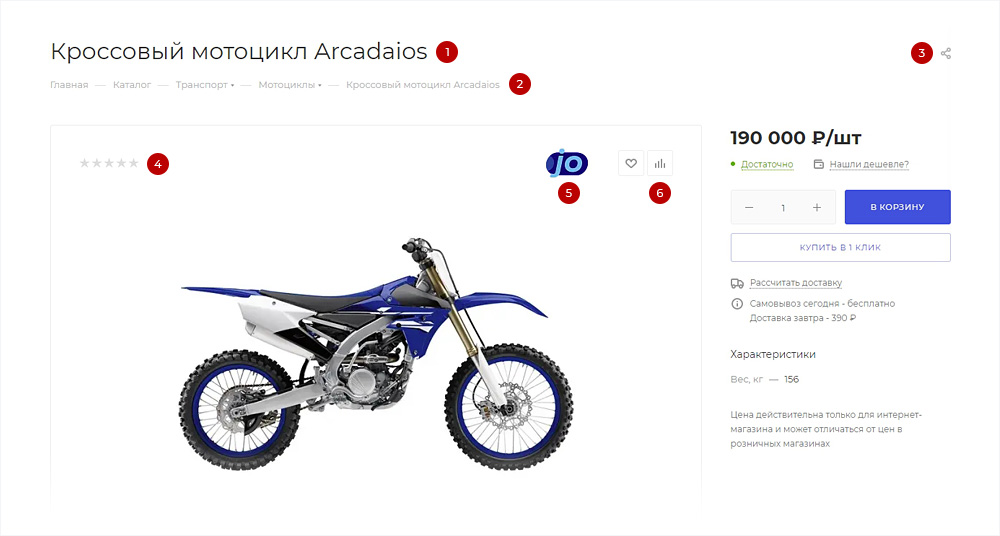
1. Название товара
В начале каждой карточки товара обязательно должно присутствовать полное название товара. По заголовку пользователь поймет насколько страница релевантна его запросу.
2. Навигационная цепочка
Хлебные крошки — путь, который прошел пользователь от главной страницы до определенного товара. Это дополнительная цепочка навигации. По ней пользователь может передвигаться по разным уровням вложенности в 1 клик.
3. Кнопка «Поделиться в социальных сетях»
Чтобы клиент мог отправить ссылку на товар близким или себе в закладки, разместите в детальной карточке товара кнопку «Поделиться». Повышайте популярность интернет-магазина и уровень сервиса. Получите заинтересованных клиентов, которые будут рассказывать о ваших товарах своим друзьям в мессенджерах и социальных сетях.
4. Оценка товара
Рейтинг товара — показатель качества продукта для потребителя. Для вас — инструмент для аналитики ассортимента. Пополняйте наличие товаров с высоким спросом и добавляйте похожие позиции.
Когда клиент оставляет отзыв, он оценивает товар по пятибалльной системе. На основе обратной связи у товара отображается общий рейтинг на странице. Собирайте отзывы, анализируйте спрос и повышайте доверие покупателей.
5. Информация о бренде
Если посетителю сайта понравился товар, возможно, он захочет посмотреть продукцию этого же бренда или узнать о производителе больше. В детальной карточке товара отображается логотип производителя. Кликнув на него, пользователь попадет на страницу компании. Укажите информацию о бренде и привяжите доступные товары для повышения доверия клиентов.
6. Сравнение товаров
Сравнение товаров — это отличный помощник для посетителей, которым трудно определиться с выбором. Клиент может отмечать товары значком и наглядно сравнивать их по всем параметрам или только по отличиям. Потребителю будет легче выбрать желаемый товар на 1 странице и добавить его в корзину для оформления заказа.
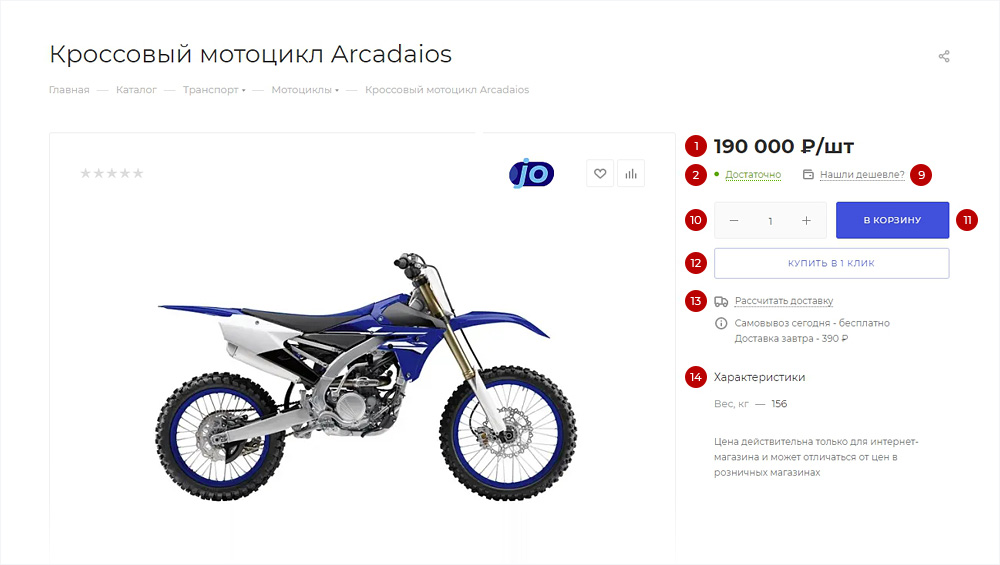
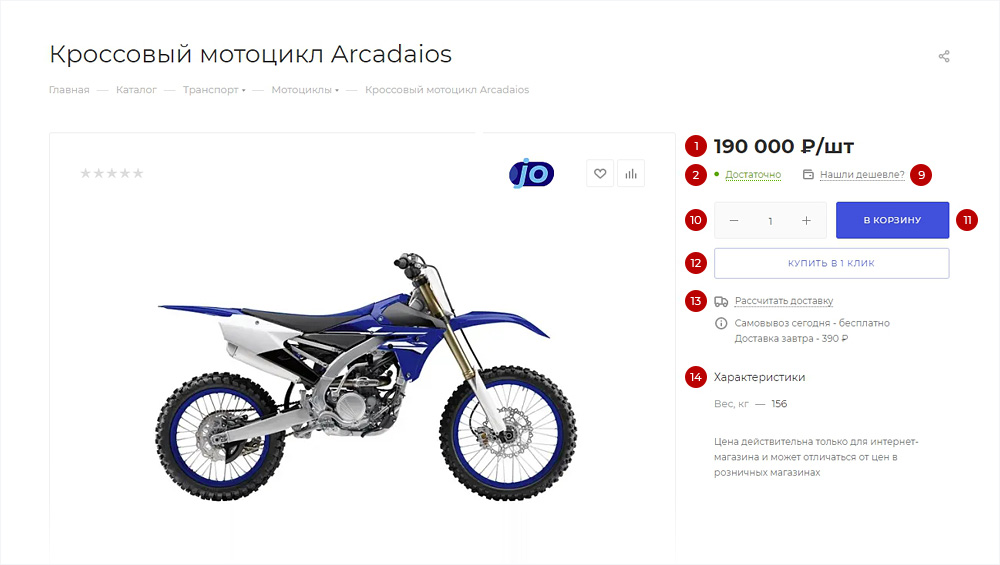
 7. Цена товара
7. Цена товара
Меняйте единицы измерения продукции, указывайте валюту и показывайте разные цены в регионах. Для акций и праздничных дней создайте выгодное предложение. А для определенных групп товаров настройте расчет выгоды с учетом скидки.
8. Наличие товара
Посетитель всегда сможет найти понравившийся товар в вашем интернет-магазине. Используйте метки для товара «Мало», «Достаточно», «Много» или указывайте точное количество товара в наличии. Чтобы клиент нашел товар в нужном количестве, подключайте склады.
9. Форма заявки «Нашли дешевле»
58% пользователей оформляют заказы в онлайне, так как это выгоднее, чем в обычных магазина. Такие данные приводит Яндекс.Маркет. Клиенты всегда ищут выгодное предложение. Форма заявки «Нашли дешевле» поможет получить дополнительную скидку, а вам — лояльного клиента.
10. Изменение количества товара
Сделайте заказ товара не только простым, но и удобным. Изменить количество товара на странице можно в любой момент с помощью кнопок «+» и «-» или из корзины в боковой панели. Также клиент может указать нужное количество позиций в числовом поле. Удобный инструмент для магазина стройматериалов и товаров для дома.
11. Кнопка «В корзину»
Оформите кнопку контрастным цветом, подберите форму и размер. Все это повлияет на совершение главного действия на странице товара — добавления в корзину. Привлеките внимание оформлением и вызовите желание кликнуть кнопку «В корзину».
12. Кнопка «Купить в 1 клик»
Оформить заказ можно с помощью быстрой покупки. Для этого достаточно оставить имя и номер телефона. С остальным поможет менеджер интернет-магазина. Избавьте клиента от заполения больших форм и регистрации. Добавьте на сайт покупку в 1 клик. Те, кто любит покупать на ходу, станут вашими постоянными клиентами.
13. Расчет стоимости доставки товара
Расчет стоимости доставки может производиться прямо в карточке товара. С помощью этого инструмента посетитель сразу узнает полную стоимость товара с доставкой. Сэкономьте время клиента и своих менеджеров — подключите несколько служб доставки и укажите условия их работы. Итоговая сумма будет ожидаемой — все видно и в карточке товара, и в корзине. Эта функция может снизить количество брошенных корзин, так как покупатель будет заранее знать стоимость доставки этого товара или всей корзины целиком.
14. Характеристики товара
Характеристики — это основные физические параметры товара и дополнительная информация. По этим свойствам клиент может сравнивать продукцию и выбирать для себя подходящую. Укажите основные габариты и свойства товаров, чтобы помочь клиенту с выбором.
Выше мы рассмотрели основные функции, которые должны быть настроены в карточке товара для любой тематики. Теперь разберем еще несколько возможностей для адаптации страницы под тематику одежды или обуви. Возьмем для примера товар из категории «Одежда».

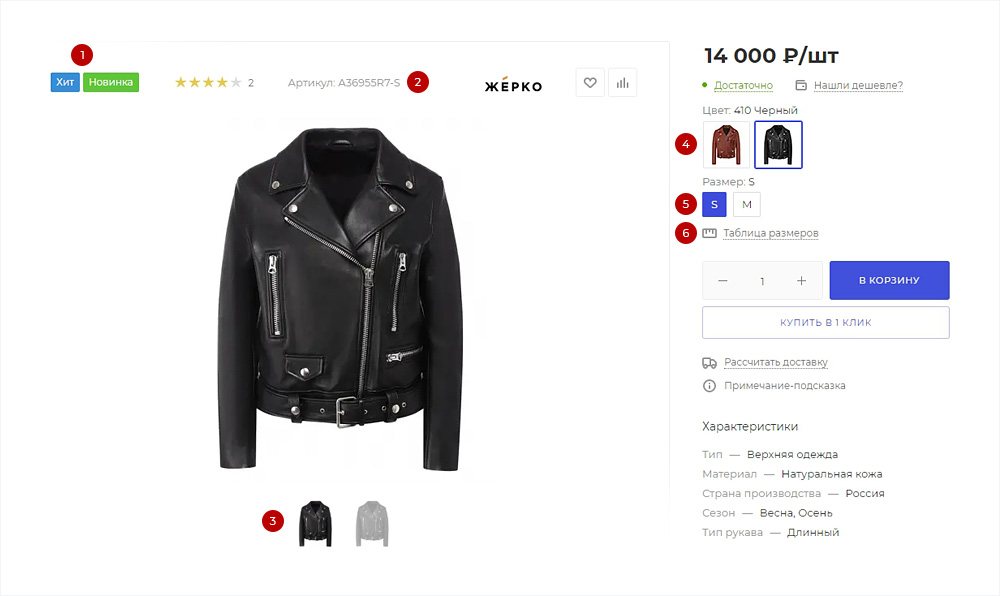
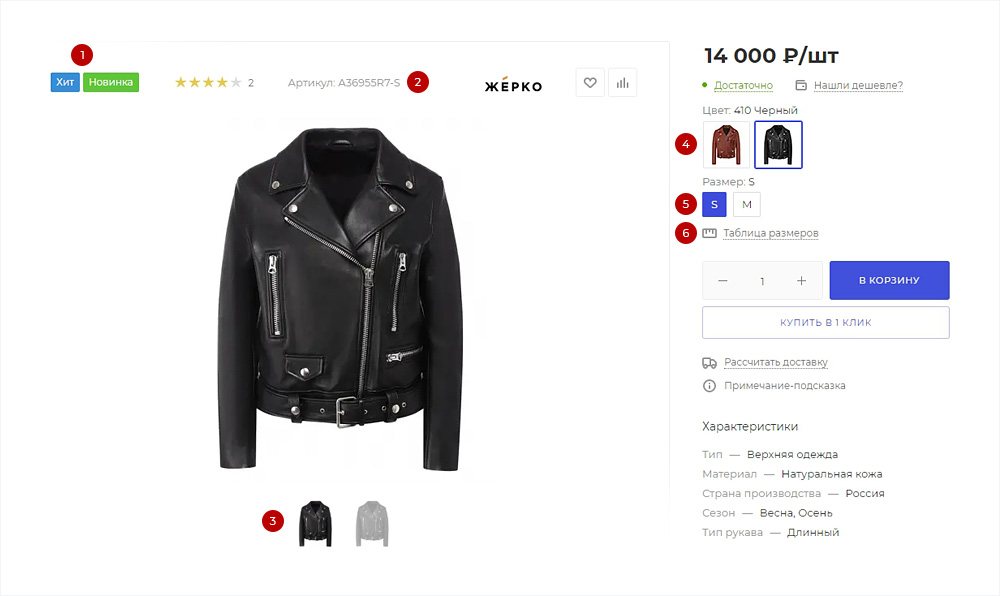
1. Стикеры
Добавляйте стикеры «Хит», «Новинка», «Советуем» и «Акция» к товарам, чтобы привлечь внимание пользователей. Создавайте спрос и рекомендуйте лучшие позиции. Посетители всегда охотно разглядывают такие предложения.
2. Артикул/код товара
Код помогает клиенту найти нужный товар и получить больше информации о нем. Включите поиск по артикулу, чтобы упростить и ускорить подбор позиций для посетителей сайта. Также код отображается на детальной странице.
3. Галерея
Продемонстрируйте товар с выгодных сторон, выделите составляющие или акцентируйте внимание на деталях в галерее изображений. Клиент быстрее принимает решение о покупке, когда видит товар целиком и в деталях. Покажите как товар выглядит во время применения: посуда во время готовки или мотоцикл на трассе. Кроме изображений в галерею вы можете добавить видео.
4. Доступный цвет товара
Представьте товар в нескольких расцветках и увидите, какие цвета являются популярными. Основываясь на предпочтениях клиентов, вы сможете составить наиболее выгодную товарную матрицу.
5. Доступный размер
Доступный размер — это важный фактор для каталогов одежды. При подборе товара клиент обращает внимание на предложения в наличии. Если товар понравился, добавляет его в корзину. Если нужного размера нет, посетитель продолжит поиски на других сайтах. Пополняйте ассортимент и контролируйте наличие позиций в интернет-магазине, чтобы клиенты не ушли к конкурентам.
6. Размерная таблица
Пользователи боятся покупать одежду в интернет-магазинах из-за несовпадения размеров. Размерная таблица поможет клиенту выбрать торговое предложение на основе своих параметров. В таблице вы можете рассказать, на что обратить внимание при покупке. А также указать дополнительные критерии, которые могут повлиять на выбор одежды. Добавьте адреса мест примерки одежды и пункты самовывоза, чтобы убрать сомнения потенциальных клиентов.
Рассказывайте максимум информации о товарах, пополняйте ассортимент и обновляйте данные. Обучайте менеджеров, чтобы они консультировали о возможностях продукции и отвечали на все вопросы пользователей. Это поможет удерживать клиентский сервис на высоком уровне.
Увеличивайте средний чек и повышайте вовлеченность с помощью специальных блоков: тизеров преимуществ, детальной информации, привязанных элементов, кросс-продаж, рекомендованных и просмотренных товаров.
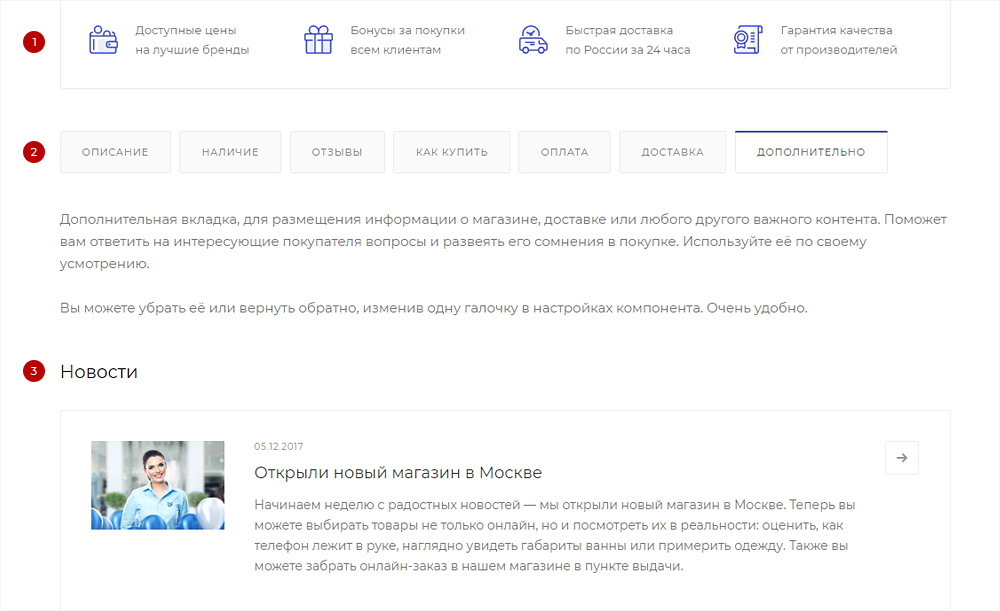
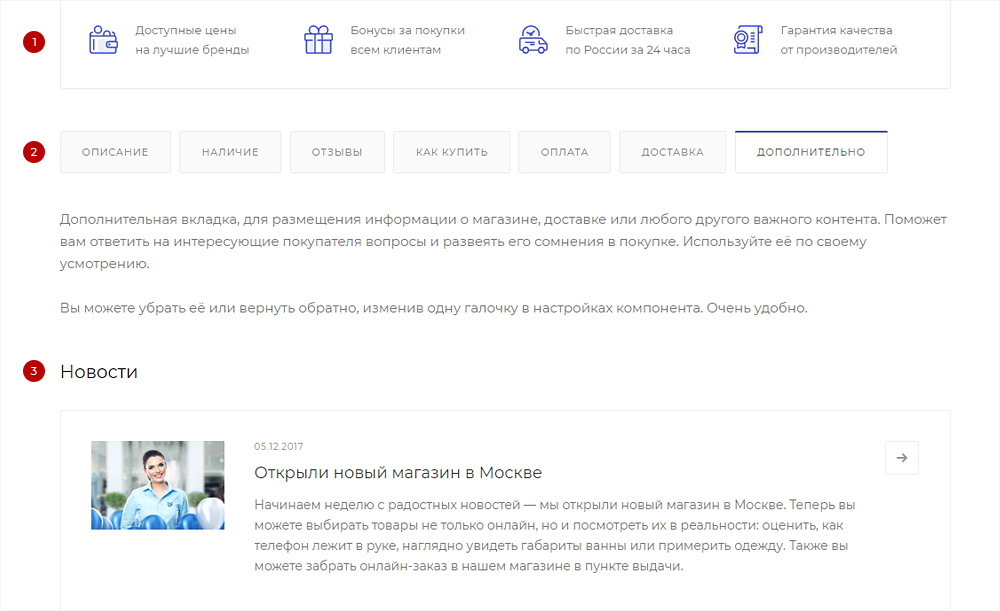
1. Преимущества товара
Расскажите про основные преимущества товаров с помощью тизеров. Они состоят из иконки и дополнительного текста. Покажите, что на холодильники действует гарантия 5 лет, детская кровать изготовлена из экологичных материалов и у вас есть бесплатная доставка по городу.
2. Детальная информация
В блоке с детальной информацией можно ответить на вопросы клиентов и проработать их с триггерами. Описание товара, наличие, отзывы, вкладки «Как заказать» и «Оплата» расскажут о товаре максимально подробно. С таким информационным блоком клиент сможет принять решение о покупке гораздо быстрее.
3. Привязка элементов к товару
К карточке товара вы можете прикрепить новости, услуги, документы, вакансии, фотогалерею, сотрудников и другие элементы. Клиентам нравится, когда они могут закрыть свои потребности в одном месте. К примеру, если у вас есть услуга по бесплатному монтажу — привяжите ее к товарам из категории «Мебель». Также вы можете добавить инструкции или документацию по сборке шкафа или пенала для ванной.

4. Кросс-продажи
Кросс-продажи помогут увеличить средний чек, если вы предложите аналогичные или сопутствующие товары к основному. Например, для составления весеннего образа клиенту приглянется головной убор и ботильоны, а к детской кроватке отлично подойдет ночник.

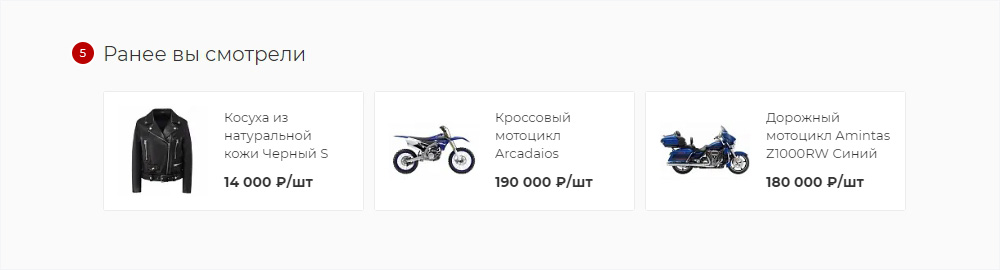
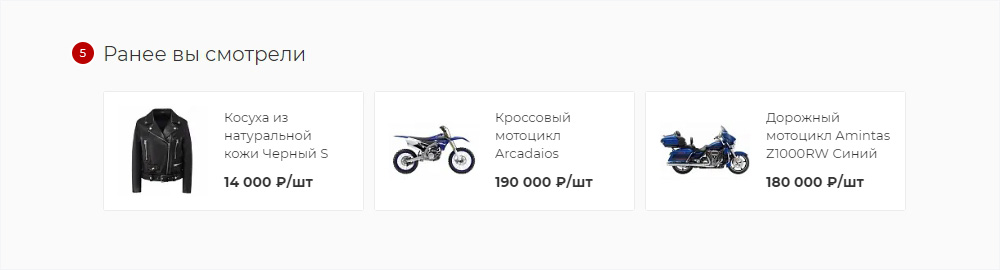
5. Ранее просмотренные товары
В разделе «Ранее вы смотрели» можете напомнить клиенту о товарах, которыми он интересовался. Когда посетитель находится в поиске нужных вещей, он может забыть о просмотренных позициях или что-то потерять. Напомните клиенту о просмотренных страницах. Возможно, он снова вернется к ним и добавит в корзину.

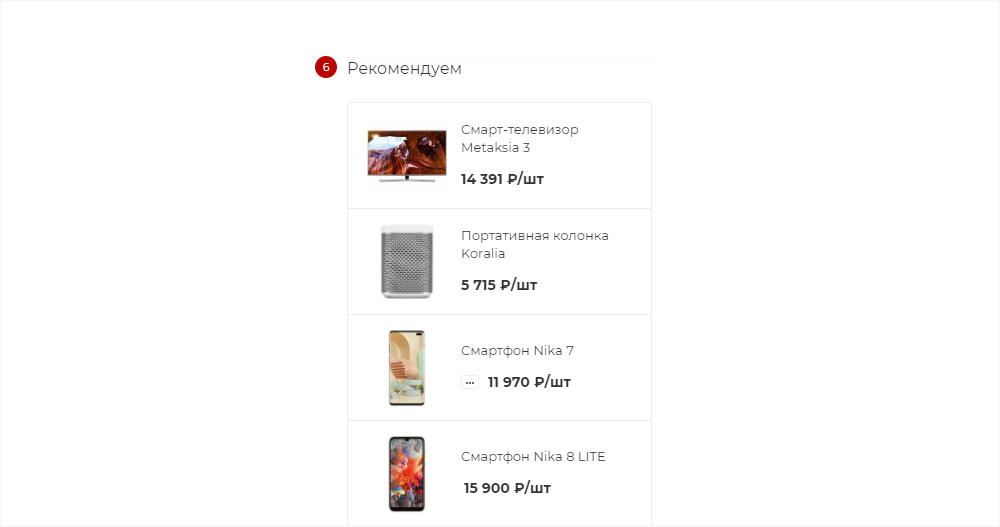
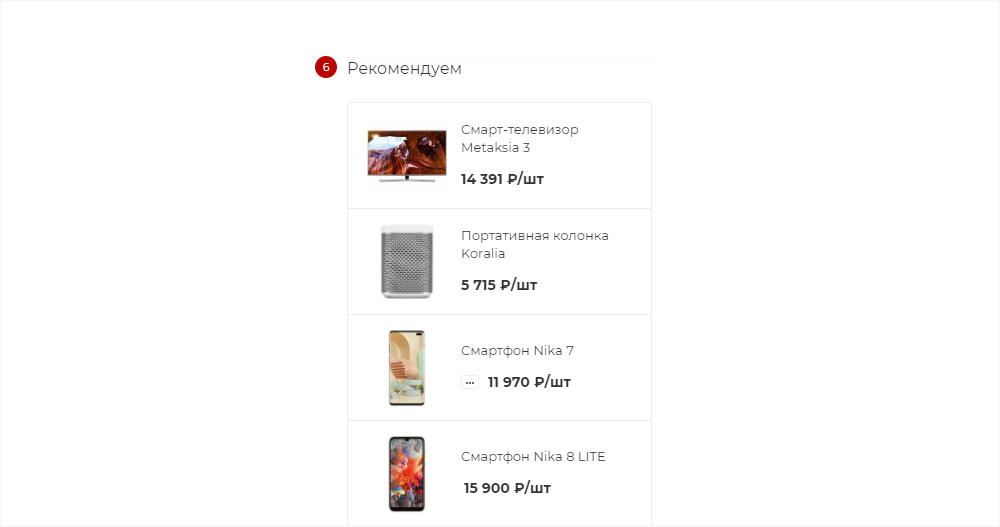
6. Рекомендуемые товары
Порекомендуйте клиенту то, на что он скорее всего обратит внимание. Это могут быть аналогичные или смежные товары из других категорий. Настраивайте персональные рекомендации. Они автоматически сформируются под каждого покупателя. Отображаемые товары подбираются в зависимости от настроек блока стратегии. Например, самые продаваемые, просматриваемые/приобретаемые вместе с этим товаром или блок выводится на основе поведения пользователя на сайте.

Используйте еще больше возможностей на своем проекте, чтобы интернет-магазин соответствовал ожиданиям пользователей.
В статье мы рассказали о части возможностей готовых решений. Свяжитесь с нашими менеджерами по почте или через онлайн-чат для подробной консультации. С удовольствием поможем решить задачи вашего бизнеса.
Мы проанализировали сотни пожеланий пользователей, изучили тенденции на e-commerce рынке и собрали идеи по улучшению карточки товара. На основе анализа и опыта работы создали актуальные возможности в наших решениях. Рассмотрим основные элементы детальной карточки на примере товаров в Аспро: Максимум.
- Название товара
- Навигационная цепочка
- Кнопка «Поделиться в социальных сетях»
- Рейтинг товара
- Информация о бренде
- Сравнение товаров
- Цена товара
- Наличие товара
- Форма заявки «Нашли дешевле»
- Изменение количества товара
- Кнопка «В корзину»
- Кнопка «Купить в 1 клик»
- Расчет стоимости доставки товара
- Характеристики товара
- Стикеры
- Артикул/код товара
- Галерея
- Доступный цвет товара
- Доступный размер
- Размерная таблица
В Аспро: Максимум настроить карточку товара можно под любую тематику. К примеру, магазину одежды подойдет вариант с акцентом на изображении в центре экрана и выводом основной информации сбоку. А магазину электроники — карточка товара из трех блоков: изображение слева, торговые предложения и характеристики по центру, область покупки справа. Давайте разберемся, что настроить в детальной карточке товара, чтобы повысить конверсию интернет-магазина. Скачайте чек-лист по оформлению карточки товара, чтобы проверить свой сайт.

1. Название товара
В начале каждой карточки товара обязательно должно присутствовать полное название товара. По заголовку пользователь поймет насколько страница релевантна его запросу.
2. Навигационная цепочка
Хлебные крошки — путь, который прошел пользователь от главной страницы до определенного товара. Это дополнительная цепочка навигации. По ней пользователь может передвигаться по разным уровням вложенности в 1 клик.
3. Кнопка «Поделиться в социальных сетях»
Чтобы клиент мог отправить ссылку на товар близким или себе в закладки, разместите в детальной карточке товара кнопку «Поделиться». Повышайте популярность интернет-магазина и уровень сервиса. Получите заинтересованных клиентов, которые будут рассказывать о ваших товарах своим друзьям в мессенджерах и социальных сетях.
4. Оценка товара
Рейтинг товара — показатель качества продукта для потребителя. Для вас — инструмент для аналитики ассортимента. Пополняйте наличие товаров с высоким спросом и добавляйте похожие позиции.
Когда клиент оставляет отзыв, он оценивает товар по пятибалльной системе. На основе обратной связи у товара отображается общий рейтинг на странице. Собирайте отзывы, анализируйте спрос и повышайте доверие покупателей.
5. Информация о бренде
Если посетителю сайта понравился товар, возможно, он захочет посмотреть продукцию этого же бренда или узнать о производителе больше. В детальной карточке товара отображается логотип производителя. Кликнув на него, пользователь попадет на страницу компании. Укажите информацию о бренде и привяжите доступные товары для повышения доверия клиентов.
6. Сравнение товаров
Сравнение товаров — это отличный помощник для посетителей, которым трудно определиться с выбором. Клиент может отмечать товары значком и наглядно сравнивать их по всем параметрам или только по отличиям. Потребителю будет легче выбрать желаемый товар на 1 странице и добавить его в корзину для оформления заказа.
 7. Цена товара
7. Цена товараМеняйте единицы измерения продукции, указывайте валюту и показывайте разные цены в регионах. Для акций и праздничных дней создайте выгодное предложение. А для определенных групп товаров настройте расчет выгоды с учетом скидки.
8. Наличие товара
Посетитель всегда сможет найти понравившийся товар в вашем интернет-магазине. Используйте метки для товара «Мало», «Достаточно», «Много» или указывайте точное количество товара в наличии. Чтобы клиент нашел товар в нужном количестве, подключайте склады.
9. Форма заявки «Нашли дешевле»
58% пользователей оформляют заказы в онлайне, так как это выгоднее, чем в обычных магазина. Такие данные приводит Яндекс.Маркет. Клиенты всегда ищут выгодное предложение. Форма заявки «Нашли дешевле» поможет получить дополнительную скидку, а вам — лояльного клиента.
10. Изменение количества товара
Сделайте заказ товара не только простым, но и удобным. Изменить количество товара на странице можно в любой момент с помощью кнопок «+» и «-» или из корзины в боковой панели. Также клиент может указать нужное количество позиций в числовом поле. Удобный инструмент для магазина стройматериалов и товаров для дома.
11. Кнопка «В корзину»
Оформите кнопку контрастным цветом, подберите форму и размер. Все это повлияет на совершение главного действия на странице товара — добавления в корзину. Привлеките внимание оформлением и вызовите желание кликнуть кнопку «В корзину».
12. Кнопка «Купить в 1 клик»
Оформить заказ можно с помощью быстрой покупки. Для этого достаточно оставить имя и номер телефона. С остальным поможет менеджер интернет-магазина. Избавьте клиента от заполения больших форм и регистрации. Добавьте на сайт покупку в 1 клик. Те, кто любит покупать на ходу, станут вашими постоянными клиентами.
13. Расчет стоимости доставки товара
Расчет стоимости доставки может производиться прямо в карточке товара. С помощью этого инструмента посетитель сразу узнает полную стоимость товара с доставкой. Сэкономьте время клиента и своих менеджеров — подключите несколько служб доставки и укажите условия их работы. Итоговая сумма будет ожидаемой — все видно и в карточке товара, и в корзине. Эта функция может снизить количество брошенных корзин, так как покупатель будет заранее знать стоимость доставки этого товара или всей корзины целиком.
14. Характеристики товара
Характеристики — это основные физические параметры товара и дополнительная информация. По этим свойствам клиент может сравнивать продукцию и выбирать для себя подходящую. Укажите основные габариты и свойства товаров, чтобы помочь клиенту с выбором.
Выше мы рассмотрели основные функции, которые должны быть настроены в карточке товара для любой тематики. Теперь разберем еще несколько возможностей для адаптации страницы под тематику одежды или обуви. Возьмем для примера товар из категории «Одежда».

1. Стикеры
Добавляйте стикеры «Хит», «Новинка», «Советуем» и «Акция» к товарам, чтобы привлечь внимание пользователей. Создавайте спрос и рекомендуйте лучшие позиции. Посетители всегда охотно разглядывают такие предложения.
2. Артикул/код товара
Код помогает клиенту найти нужный товар и получить больше информации о нем. Включите поиск по артикулу, чтобы упростить и ускорить подбор позиций для посетителей сайта. Также код отображается на детальной странице.
3. Галерея
Продемонстрируйте товар с выгодных сторон, выделите составляющие или акцентируйте внимание на деталях в галерее изображений. Клиент быстрее принимает решение о покупке, когда видит товар целиком и в деталях. Покажите как товар выглядит во время применения: посуда во время готовки или мотоцикл на трассе. Кроме изображений в галерею вы можете добавить видео.
4. Доступный цвет товара
Представьте товар в нескольких расцветках и увидите, какие цвета являются популярными. Основываясь на предпочтениях клиентов, вы сможете составить наиболее выгодную товарную матрицу.
5. Доступный размер
Доступный размер — это важный фактор для каталогов одежды. При подборе товара клиент обращает внимание на предложения в наличии. Если товар понравился, добавляет его в корзину. Если нужного размера нет, посетитель продолжит поиски на других сайтах. Пополняйте ассортимент и контролируйте наличие позиций в интернет-магазине, чтобы клиенты не ушли к конкурентам.
6. Размерная таблица
Пользователи боятся покупать одежду в интернет-магазинах из-за несовпадения размеров. Размерная таблица поможет клиенту выбрать торговое предложение на основе своих параметров. В таблице вы можете рассказать, на что обратить внимание при покупке. А также указать дополнительные критерии, которые могут повлиять на выбор одежды. Добавьте адреса мест примерки одежды и пункты самовывоза, чтобы убрать сомнения потенциальных клиентов.
Рассказывайте максимум информации о товарах, пополняйте ассортимент и обновляйте данные. Обучайте менеджеров, чтобы они консультировали о возможностях продукции и отвечали на все вопросы пользователей. Это поможет удерживать клиентский сервис на высоком уровне.
Увеличивайте средний чек и повышайте вовлеченность с помощью специальных блоков: тизеров преимуществ, детальной информации, привязанных элементов, кросс-продаж, рекомендованных и просмотренных товаров.
1. Преимущества товара
Расскажите про основные преимущества товаров с помощью тизеров. Они состоят из иконки и дополнительного текста. Покажите, что на холодильники действует гарантия 5 лет, детская кровать изготовлена из экологичных материалов и у вас есть бесплатная доставка по городу.
2. Детальная информация
В блоке с детальной информацией можно ответить на вопросы клиентов и проработать их с триггерами. Описание товара, наличие, отзывы, вкладки «Как заказать» и «Оплата» расскажут о товаре максимально подробно. С таким информационным блоком клиент сможет принять решение о покупке гораздо быстрее.
3. Привязка элементов к товару
К карточке товара вы можете прикрепить новости, услуги, документы, вакансии, фотогалерею, сотрудников и другие элементы. Клиентам нравится, когда они могут закрыть свои потребности в одном месте. К примеру, если у вас есть услуга по бесплатному монтажу — привяжите ее к товарам из категории «Мебель». Также вы можете добавить инструкции или документацию по сборке шкафа или пенала для ванной.

4. Кросс-продажи
Кросс-продажи помогут увеличить средний чек, если вы предложите аналогичные или сопутствующие товары к основному. Например, для составления весеннего образа клиенту приглянется головной убор и ботильоны, а к детской кроватке отлично подойдет ночник.

5. Ранее просмотренные товары
В разделе «Ранее вы смотрели» можете напомнить клиенту о товарах, которыми он интересовался. Когда посетитель находится в поиске нужных вещей, он может забыть о просмотренных позициях или что-то потерять. Напомните клиенту о просмотренных страницах. Возможно, он снова вернется к ним и добавит в корзину.

6. Рекомендуемые товары
Порекомендуйте клиенту то, на что он скорее всего обратит внимание. Это могут быть аналогичные или смежные товары из других категорий. Настраивайте персональные рекомендации. Они автоматически сформируются под каждого покупателя. Отображаемые товары подбираются в зависимости от настроек блока стратегии. Например, самые продаваемые, просматриваемые/приобретаемые вместе с этим товаром или блок выводится на основе поведения пользователя на сайте.

Используйте еще больше возможностей на своем проекте, чтобы интернет-магазин соответствовал ожиданиям пользователей.
- Оптовая покупка нажатием одной галочки — теперь клиент может покупать больше, а совершать действий меньше.
- Мультирегиональность — масштабируйте свой бизнес и получайте новую аудиторию.
- Настройка формата изображения поможет представить товар с лучших сторон. Выбирайте: квадратное, вертикальное или горизонтальное.
- Приковывайте взгляды и заинтересовывайте покупателей с начала страницы. Меняйте порядок отображения блоков — например, выводите аксессуары выше описания. Отслеживайте конверсию страниц, чтобы составить идеальную карточку товара.
- Дополнительные табы с информацией об условиях доставки и оплаты — сделайте карточку товара информативной и понятной для своей аудитории.
В статье мы рассказали о части возможностей готовых решений. Свяжитесь с нашими менеджерами по почте или через онлайн-чат для подробной консультации. С удовольствием поможем решить задачи вашего бизнеса.
Статья полезна для
Предлагаем еще прочесть


