FAQ: как работают составные баннеры Аспро? — советы в блоге
19 апреля 2021
Автор: Команда Аспро

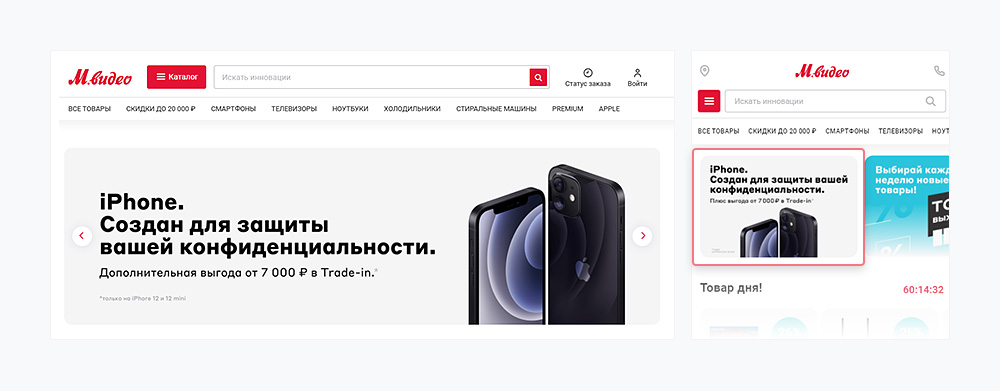
Некоторые пользователи привыкли к стандартному размещению баннеров и хотят, чтобы баннеры в решениях Аспро состояли из одной простой картинки и масштабировались. Например, как это реализовано на сайтах пиццерии «Додо Пицца» и интернет-магазина «М.Видео».
.jpg)
.jpg)
Но такая компоновка баннера не подходит для универсальных решений. Почему простой баннер не универсален, что такое составной и как он работает, мы рассказали в этой статье. Давайте разбираться вместе!
Отличие простого баннера от составного
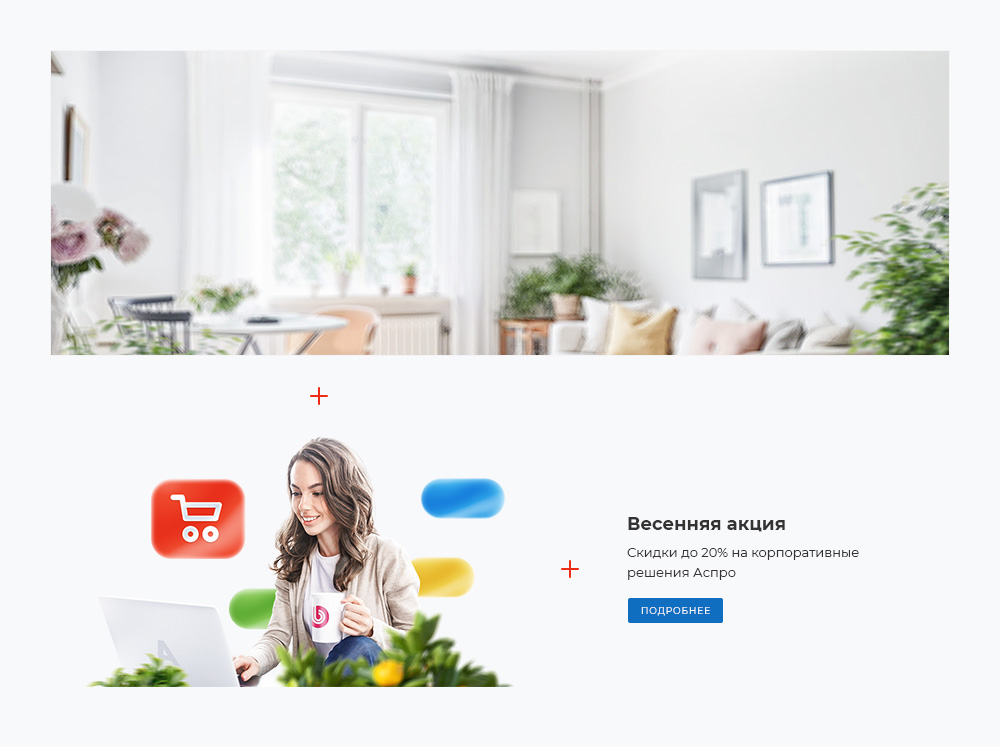
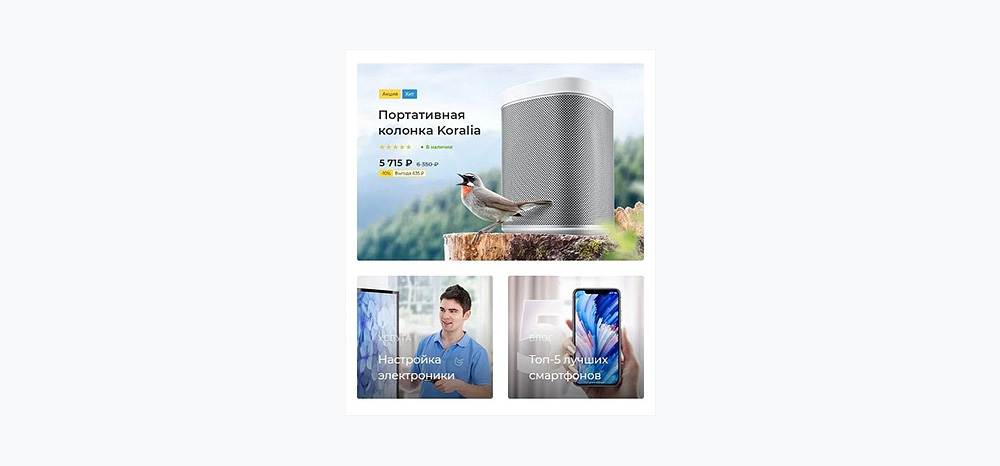
Простой баннер — это одна картинка, на которой нарисовано все, что необходимо: фон, важные элементы и текст.
.jpg)
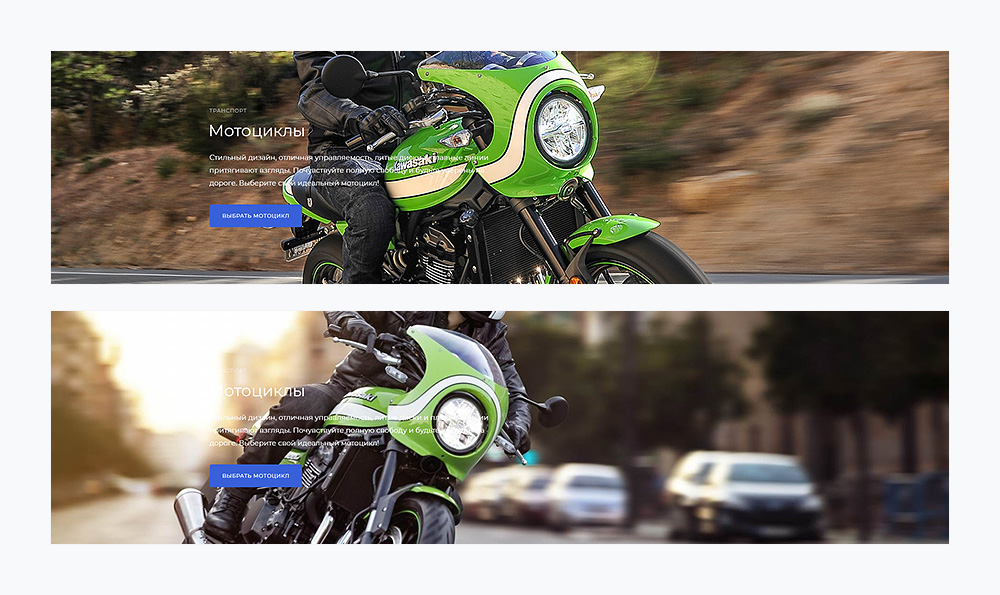
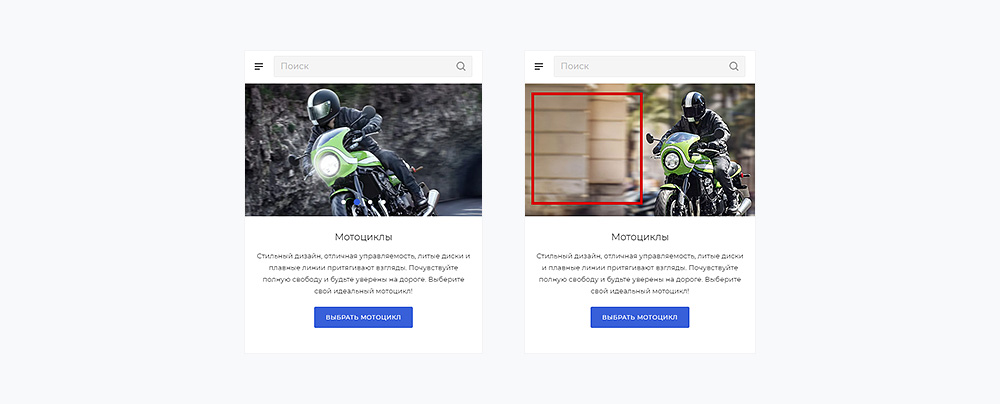
Составной баннер имеет фоновое и активное изображение.

Баннеры в решениях Аспро состоят из активного и фонового изображения. Фоновая картинка занимает все поле баннера. Активная картинка накладывается на фон. Можно занять активной картинкой все свободное пространство до края фонового изображения.
Почему мы используем составные баннеры?
Решения Аспро универсальны и должны покрывать требования и задачи большинства клиентов. Поэтому и баннеры должны быть универсальными. Наши баннеры позволяют отобразить изображения с разным расположением элементов. Если бы мы сделали баннеры, которые масштабируются, то некоторым клиентам бы это не подошло. У всех разные задачи и пожелания по расположению текста, ключевой фигуры и важной информации на баннере. Например, если необходимо загрузить баннер с большим количеством текста, то вам не подойдет обычное изображение, которое масштабируется. Так как на мобильных устройствах текст будет плохо видно.

Преимущества составных баннеров
- Активная картинка не зависит от фона, и главный элемент баннера может быть показан полностью без обрезания.
- Текст не пересекается с картинкой, поэтому она не будет мешать читаемости.
- Фон можно подобрать и нарисовать, чтобы он подчеркивал основной элемент и не мешал читаемости текста.
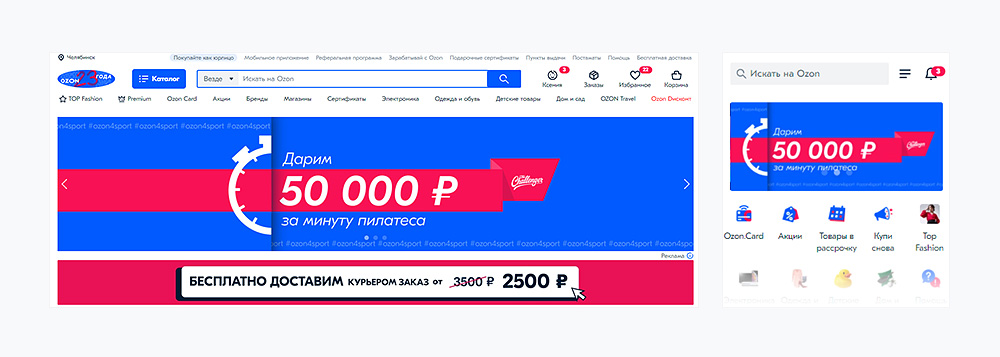
- Не нужно отрисовывать кнопку и текст на изображении, как это делает, например, компания Ozon. Вы можете в любой момент изменить текст и кнопку в настройках решения и не отрисовывать новую картинку.

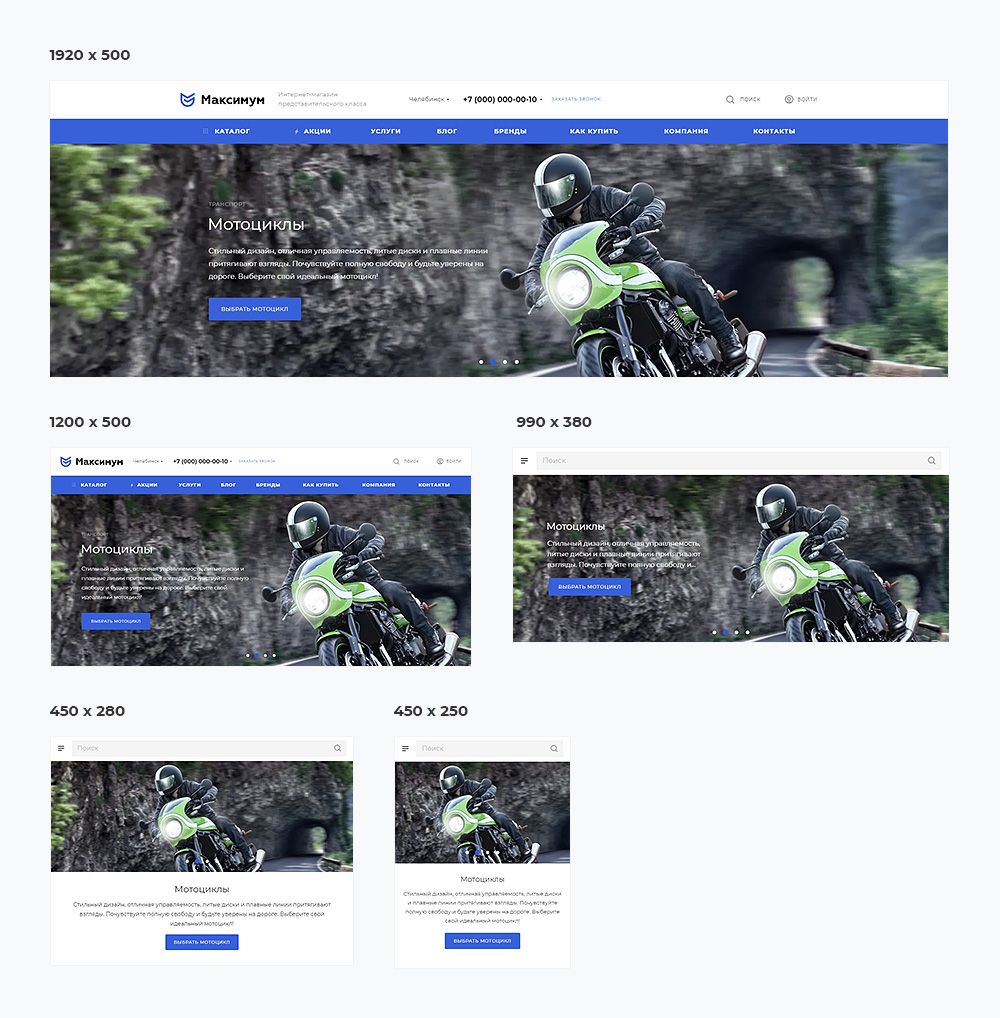
Отметим, что в любом случае необходимо отрисовывать изображение для баннера, так как размер главного баннера на сайтах Аспро составляет примерно 1920 x 500 px с соотношением сторон 3,84/1. Это очень длинная картинка. Нельзя просто сделать фотографию с соотношением сторон 3/2. Если ее вставить в главный баннер, то важные части обрежутся, а текст может слиться с фоном.

Почему нельзя пропорционально масштабировать обычную картинку?
Если бы в баннерах Аспро использовалась обычная картинка и при уменьшении экрана она пропорционально уменьшалась, то на мобильных устройствах она стала бы слишком низкой.
.jpg)
Поэтому баннеры Аспро уменьшаются не пропорционально. Сначала уменьшается ширина баннера, а высота остается неизменной. А при достижении определенных ширин уменьшается высота. Например, в Аспро: Максимум это 990 px, 768 px, 450 px. В этом случае баннер всегда выглядит выгодно относительно ширины страницы.
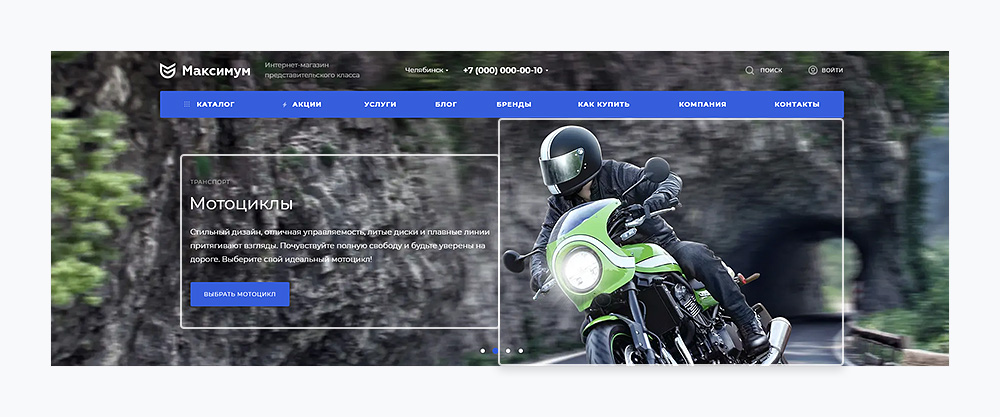
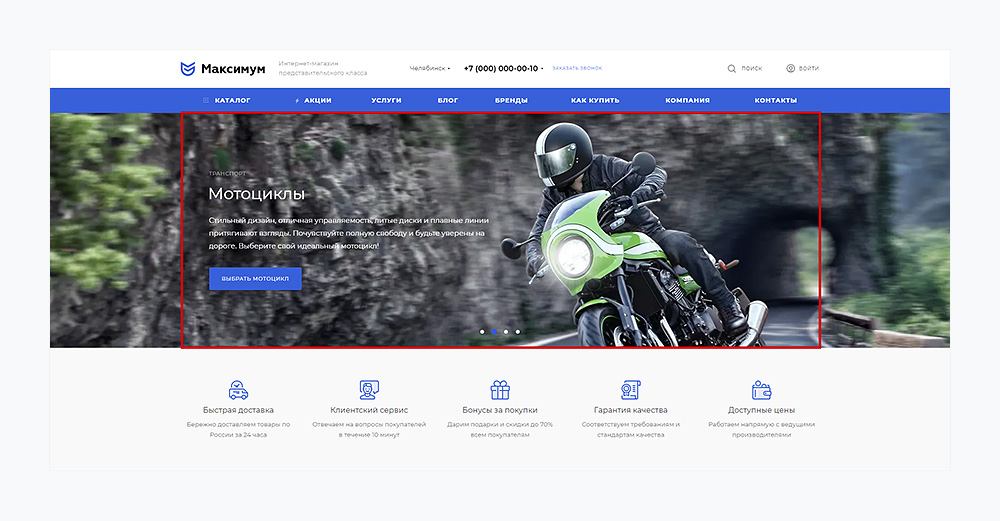
Рассмотрим, как адаптируется баннер на примере главного баннера в решении Аспро: Максимум.

Если бы баннер состоял из обычной картинки, то нужно было бы учитывать все эти ширины и тратить больше ресурсов.
Вы можете загрузить баннер из одного фонового изображения, но он будет корректно адаптироваться, только если нарисовать главные элементы картинки в безопасной зоне. Например, изображение 1920 x 500 px с безопасной зоной в 1000 px.

Но в таком случае баннер будет корректно отображаться на разных разрешениях, только если вы выберите в настройках решения третий тип отображения баннера на мобильных устройствах.
Так делает компания Ozon. Они соблюдают безопасную зону, которая обрезается в зависимости от типа устройства. Но это значительно уменьшает простор для творчества и разнообразия баннеров.

Отображение баннера на мобильных устройствах
Формат отображения баннера на мобильных устройствах разный. Например, в некоторых решениях Аспро есть 3 типа отображения на мобильных устройствах. Рассмотрим, как будут отображаться обычные баннеры и составные на мобильных устройствах.
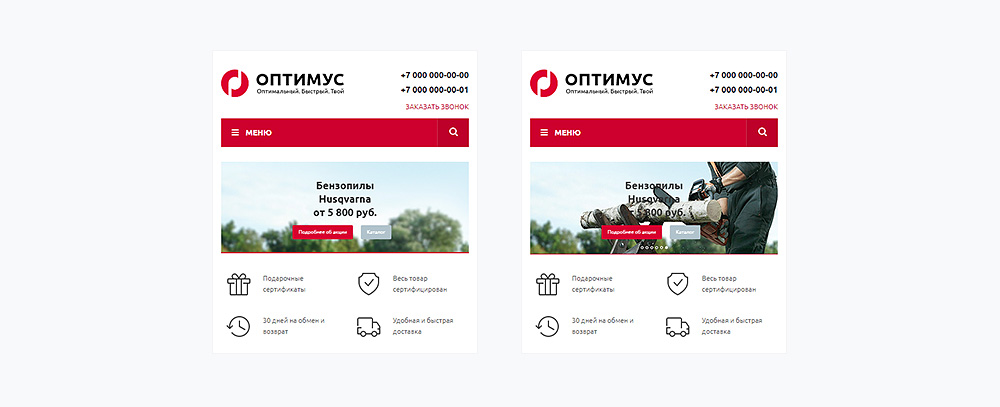
1. Без активной картинки
Активная картинка пропадает, чтобы не мешать читаемости. Остается фоновое изображение и текст с кнопками. Если бы мы загрузили обычную картинку, а не составную, то текст отобразился бы на основном элементе баннера и его было бы сложно читать.

2. С полем снизу под заголовок и текст
Активное и фоновое изображение остаются на месте и выглядят гармонично, а текст баннера и кнопка переносятся ниже. Если бы использовалась обычная картинка, то место, отведенное под текст, осталось и изображение выглядело бы странно.

3. Отдельная картинка
Для этого типа картинка загружается отдельно. Отображается только изображение без текста и кнопок. Третий тип подойдет, если вам важно показать картинку, а текст и кнопки — не обязательно. Также это хороший вариант, если вы используете в баннере только фоновое изображение с безопасной зоной.

Универсальность составных баннеров в решениях Аспро
Стандартное размещение баннеров не универсально. Поэтому мы учли все нюансы и создали компоновку баннера из фоновой и активной картинок. Это самый оптимальный вариант, чтобы баннеры отображались корректно на всех устройствах и привлекали внимание посетителей сайта. Подробнее о требованиях к размеру и формату баннеров, читайте в нашей документации.
Если у вас появятся вопросы о составных баннерах, то пишите в нашу техподдержку. Будем рады помочь!
Статья полезна для

