Готовые решения стали еще быстрее благодаря Lazy Load — советы в блоге
17 декабря 2019
Автор: INTEC интернет-агентство

Совсем недавно обновилась линейка готовых корпоративных сайтов и интернет-магазинов INTEC:Universe и MaTilda. Продолжаю раскрывать вам подробности обновлений. Итак, теперь, наши решения стали еще быстрее благодаря Lazy loading.
Напоминаю, что наша линейка включает готовые сайты под любую задачу:
-
INTEC:UniversePRO - интернет-магазин на редакции «Малый бизнес» и «Бизнес».
-
INTEC:UniverseLite - интернет-магазин и сайт-витрина на редакции «Старт».
-
INTEC:UniverseSite - корпоративный сайт со страницами в виде Landing Page.
-
INTEC.MaTilda - конструктор лендинговых сайтов с уникальным редактором дизайна и интернет-магазином.
Что дает Lazy loading:
- Ускорение загрузки страниц. Чаще всего причиной медленной загрузки страниц является большой размер медиафайлов. В таком случае Lazy Loading сыграет ключевую роль в том, останется посетитель на сайте или покинет его, посчитав сайт слишком медленным для того, чтобы тратить на него свое время. В свою очередь, скорость загрузки обязательно скажется на месте сайта в поисковой выдаче.
- Экономия интернет-трафика. Медиафайлы будут загружены только тогда, когда посетитель доскроллит до определенной части страницы. Наиболее актуально это для потенциальных клиентов, которые заходят на страницу через мобильные устройства со слабой скоростью интернета или ограниченным количеством килобайт.
Неправильно реализованная ленивая загрузка плохо повлияет на SEO-продвижение. Т.к часть страницы может быть непреднамеренно скрыта от поисковиков. В результате медиаконтент не сможет участвовать в поиске по картинкам. Чтобы таких проблем не возникало, а ваши сайты спокойно продвигались, мы использовали в INTEC:Universe и MaTilda атрибут data-original, благодаря которому поисковый робот видит весь контент на странице. Таким образом, мы убиваем сразу 3 зайцев – сокращаем время на загрузку сайта, ускоряем взаимодействие пользователя со страницей, улучшаем поведенческие факторы, которые влияют на SEO.
Как настроить Lazy Load на INTEC:Universe и MaTilda
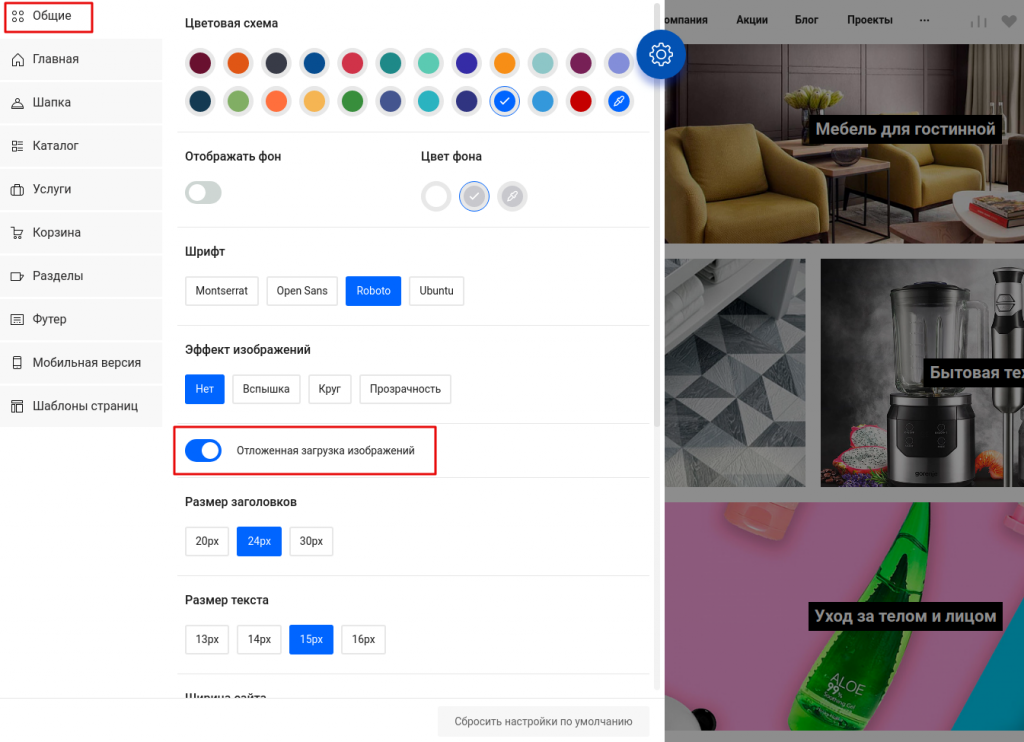
Lazy Load можно настроить из шестеренки, либо в отдельном компоненте, где нужен Lazy Load.

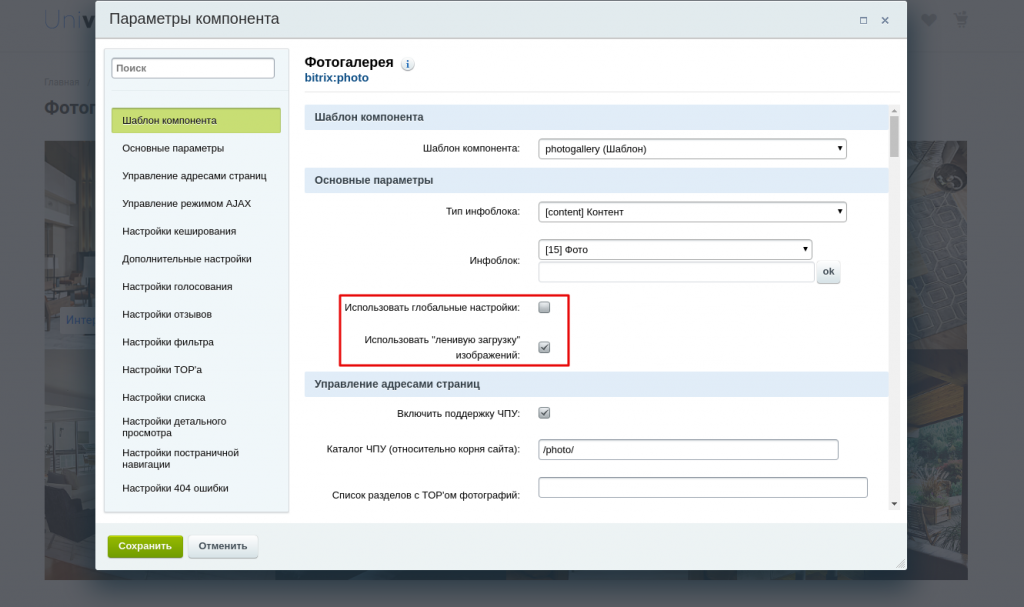
Чтобы активировать настройку, в административной части необходимо выключить «Глобальные настройки» в параметрах компонента для того, чтобы компонент не брал настройки из шестеренки. После этого необходимо поставить галочку в боксе напротив «Использовать ленивую загрузку изображений».

Создавайте свой сайт на линейке INTEC: Universe и рулите к большим продажам. Еще больше обновлений - в следующих статьях. Не пропустите!
Статья полезна для

