Интерактивная карта объектов и геокодирование – готовые модули — советы в блоге
13 октября 2016
Автор: Сенникова Марина
При создании сайтов для клиентов мы в whatAsoft стремимся выполнять работу качественно, а это значит максимально удовлетворять потребности клиента, реализовывать соответствие целям и задачам ресурса, обеспечивать качество конечного продукта. Одновременно с этим, необходимо решать задачи оптимизации трудозатрат и сокращения сроков исполнения задач. Одним из способов снижения затрат на реализацию проекта является разбиение задачи на более простые, изолированные задачи, выделение часто повторяющихся задач и оформление этих частей в виде модулей. Такой подход позволяет в дальнейшем повторно использовать программный код (что является одним из принципов эффективного программирования) и Маркетплейс является удобной площадкой для этого. Основными требованиями к таким готовым решениям для успешного их использования являются настраиваемость, удобство использования и качество.
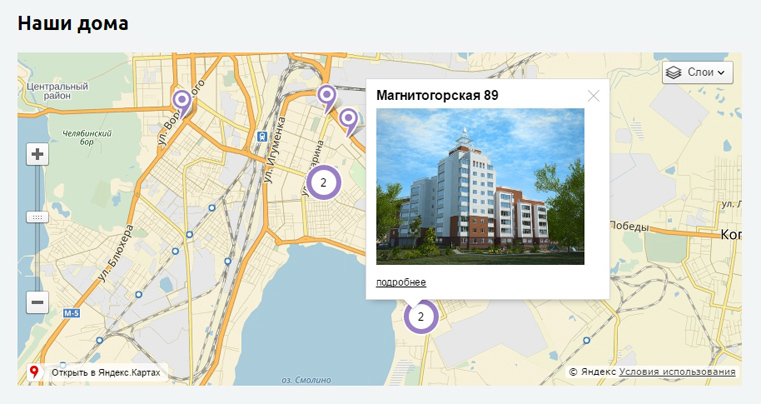
При анализе наших проектов мы заметили, что наиболее часто возникает относительно типовая задача – отображение на интерактивной географической карте списка объектов. Эти объекты могут характеризоваться координатами, названием, фото, кратким описанием и подробным, какими-то другими дополнительными свойствами и являются элементами инфоблока.

В реализации же это не совсем тривиальная задача, поскольку нужно вспомнить API карт и лучшие практики реализации требуемого функционала, «подружить» php с js, добавить приправ в виде стилизованных иконок, кластеров, изображений объектов и завершить это всё тестированием. Работают над задачей несколько специалистов от дизайнера до бэкэнд-программиста, каждый делает это по-своему и каждый раз как в первый раз, ну или использует каждый свои заготовки-наработки, которые постепенно дописываются.
Мы постарались учесть все эти моменты и сделать хороший и простой модуль, удовлетворяющий наиболее часто возникающим потребностям. Выбрали оптимальный набор настроек для возможности кастомизации оформления и в то же время удобной и быстрой настройки компонента. Представляемое готовое решение позволяет сократить время на выполнение определенных задач и тестирование результата, оно настраиваемо и прошло контроль качества. Решение называется whatAsoft: Географическая карта объектов инфоблока.

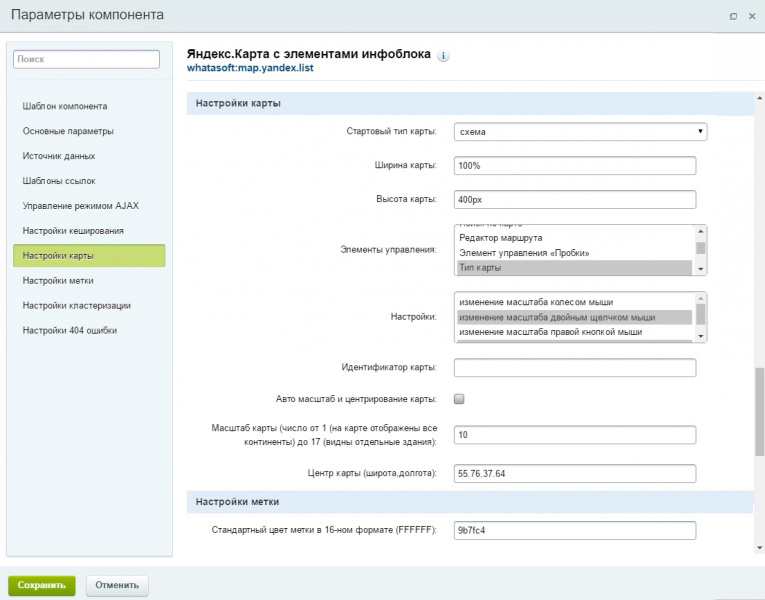
Мы использовали Яндекс.Карты и заложили следующие возможности для настройки:

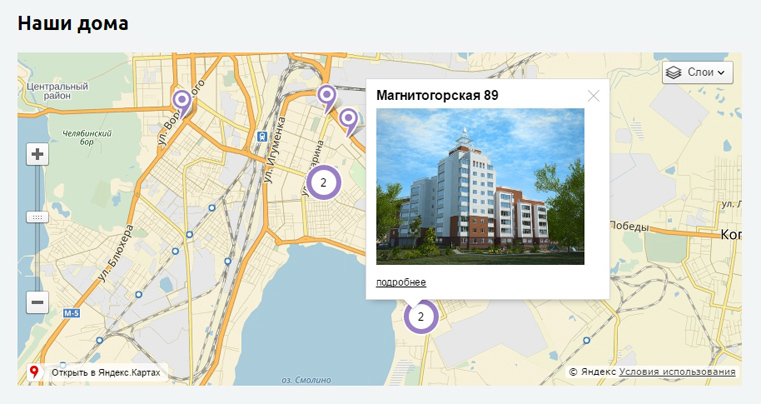
Интерактивное представление любых объектов, имеющих географические координаты, всегда гораздо нагляднее и может быть альтернативным или дополнительным способом представления необходимой пользователю информации, а также повышает удобство её восприятия. При этом компонент впишется в любой дизайн, потому что не содержит сложной разметки и не требует стилизации. В то же время имеется возможность изменить оформление содержимого балунов, если это потребуется, используя файл стилей. Для продвинутого использования также имеются возможность передачи параметров фильтрации данных в компонент для организации фильтров выводимых объектов.
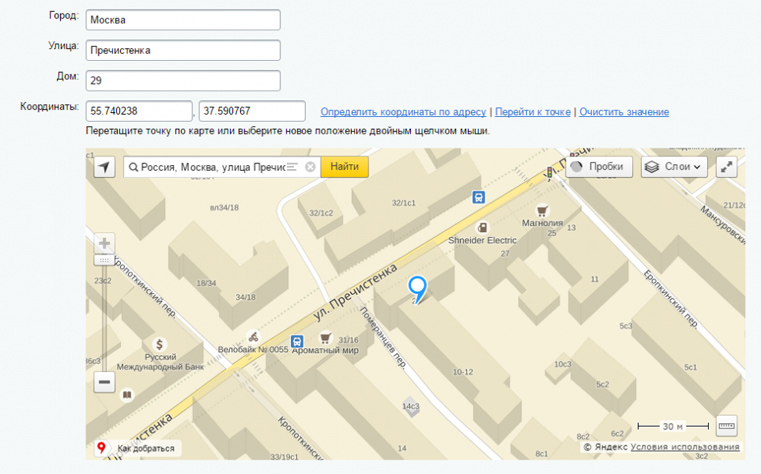
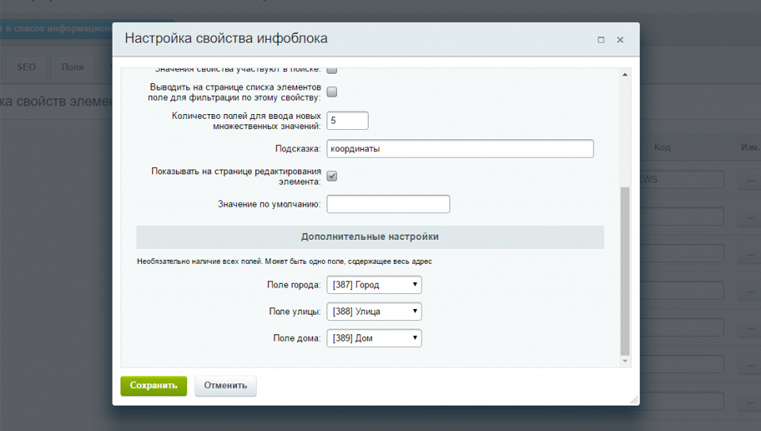
Дополнительно к данному решению мы разработали ещё одно, которое позволяет сократить время наполнения координатами данных для вывода на карте: whatAsoft: Свойство инфоблока «Привязка карты к свойствам». Сделали мы это решение потому, что стандартные типы свойств нам не подошли в силу некоторых проблем с удобством и скоростью их использования.

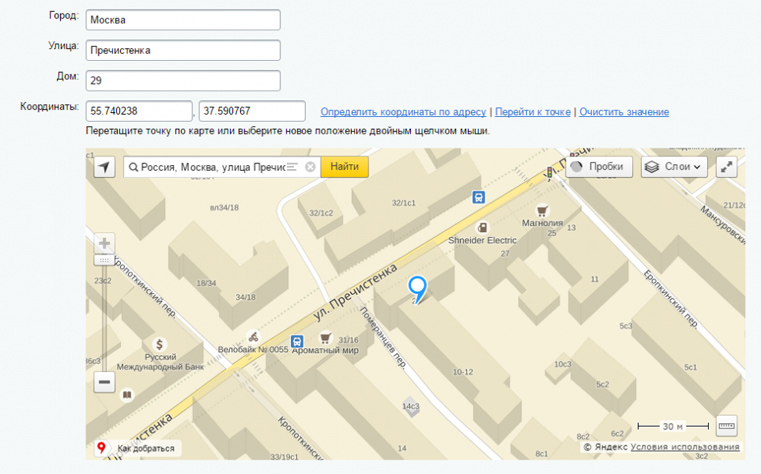
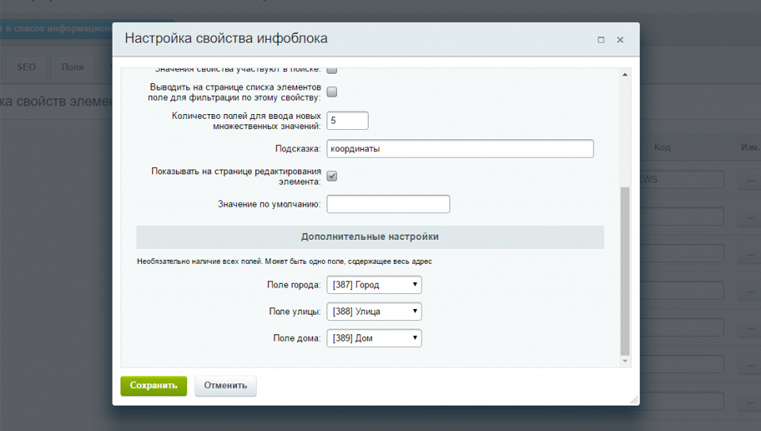
Решение представляет из себя аналог типа свойства «Привязка к Яндекс.Карте», но имеет более удобный интерфейс, свежую версию карты и самое полезное – автоматическое геокодирование по адресу, указанному в других свойствах элемента. То есть, если у вас есть поле «адрес» у элементов инфоблока, либо, например, поля «город», «улица», «дом», и требуется вывести объекты на карте, то данное решение позволит ускорить заполнение полей координат для этих элементов.

Рады поделиться нашими решениями и будем благодарны за обратную связь. Пользуйтесь на здоровье и создавайте качественные продукты для себя и клиентов!
Ссылки на решения:
whatAsoft: Географическая карта объектов инфоблока,
whatAsoft: Свойство инфоблока «Привязка карты к свойствам».
При анализе наших проектов мы заметили, что наиболее часто возникает относительно типовая задача – отображение на интерактивной географической карте списка объектов. Эти объекты могут характеризоваться координатами, названием, фото, кратким описанием и подробным, какими-то другими дополнительными свойствами и являются элементами инфоблока.

В реализации же это не совсем тривиальная задача, поскольку нужно вспомнить API карт и лучшие практики реализации требуемого функционала, «подружить» php с js, добавить приправ в виде стилизованных иконок, кластеров, изображений объектов и завершить это всё тестированием. Работают над задачей несколько специалистов от дизайнера до бэкэнд-программиста, каждый делает это по-своему и каждый раз как в первый раз, ну или использует каждый свои заготовки-наработки, которые постепенно дописываются.
Мы постарались учесть все эти моменты и сделать хороший и простой модуль, удовлетворяющий наиболее часто возникающим потребностям. Выбрали оптимальный набор настроек для возможности кастомизации оформления и в то же время удобной и быстрой настройки компонента. Представляемое готовое решение позволяет сократить время на выполнение определенных задач и тестирование результата, оно настраиваемо и прошло контроль качества. Решение называется whatAsoft: Географическая карта объектов инфоблока.

Мы использовали Яндекс.Карты и заложили следующие возможности для настройки:
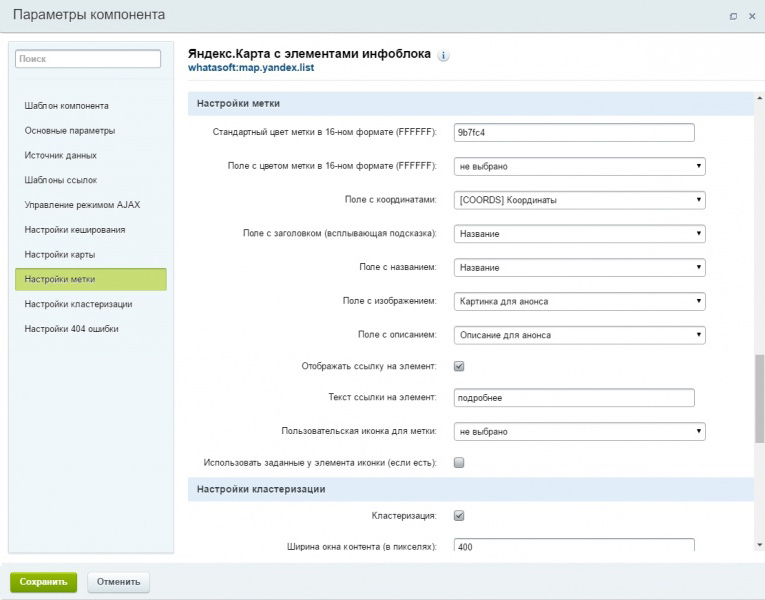
- Кластеризация.
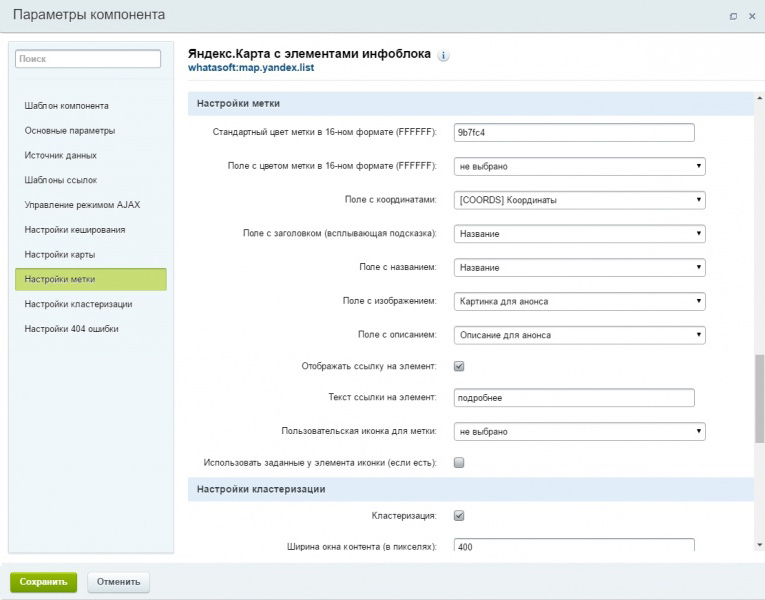
- Собственные метки, которые могут быть различными для разных типов объектов.
- Вывод названия, фото и краткого описания объекта в балуне из любых свойств элемента, а также возможность вывода ссылки на подробное описание.
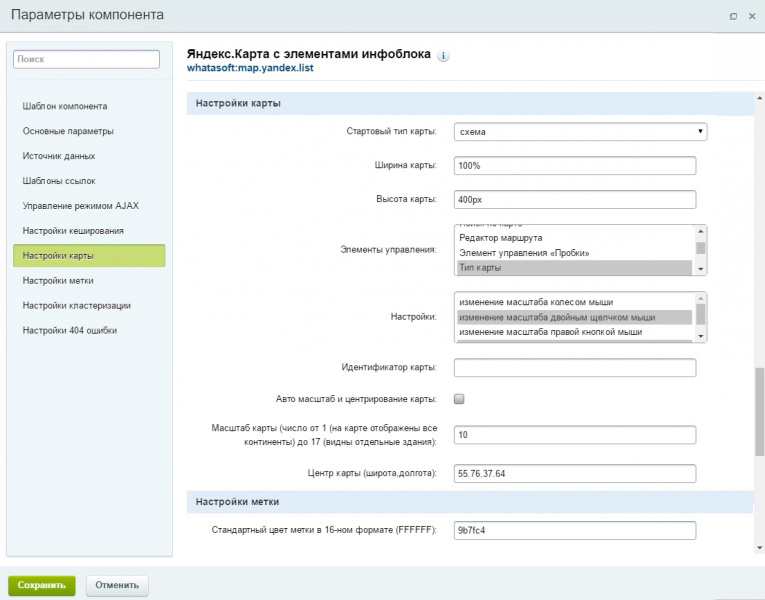
- И другие настройки, такие как: размеры, центр и приближение карты, настройки отображения и поведения карты.
- Последняя версия API карт.
- Удобные настройки.
- Минимум необходимых настроек при установке: по умолчанию все заданы и компонент сразу работает. Необходимо указать только инфоблок и поле с координатами.
- Чистый код, индексируемое содержимое (за счёт вывода данных в разметке и отдельно оформленного js-обработчика).
- Поддержка композита.
- Поддержка адаптива. Реализована она за счёт возможности указания размеров карты в любых css-единицах и адаптивности Яндекс.Карт.
- Список офисов компании на карте с фото и адресами.
- Сеть торговых точек, пунктов обслуживания, складов, пунктов выдачи/приемки, дилеров, партнёров на карте города/страны.
- Интерактивный список городов присутствия компании.
- Список регионов доставки с указанием стоимости и деталей доставки и так далее…

Интерактивное представление любых объектов, имеющих географические координаты, всегда гораздо нагляднее и может быть альтернативным или дополнительным способом представления необходимой пользователю информации, а также повышает удобство её восприятия. При этом компонент впишется в любой дизайн, потому что не содержит сложной разметки и не требует стилизации. В то же время имеется возможность изменить оформление содержимого балунов, если это потребуется, используя файл стилей. Для продвинутого использования также имеются возможность передачи параметров фильтрации данных в компонент для организации фильтров выводимых объектов.
Дополнительно к данному решению мы разработали ещё одно, которое позволяет сократить время наполнения координатами данных для вывода на карте: whatAsoft: Свойство инфоблока «Привязка карты к свойствам». Сделали мы это решение потому, что стандартные типы свойств нам не подошли в силу некоторых проблем с удобством и скоростью их использования.

Решение представляет из себя аналог типа свойства «Привязка к Яндекс.Карте», но имеет более удобный интерфейс, свежую версию карты и самое полезное – автоматическое геокодирование по адресу, указанному в других свойствах элемента. То есть, если у вас есть поле «адрес» у элементов инфоблока, либо, например, поля «город», «улица», «дом», и требуется вывести объекты на карте, то данное решение позволит ускорить заполнение полей координат для этих элементов.

Рады поделиться нашими решениями и будем благодарны за обратную связь. Пользуйтесь на здоровье и создавайте качественные продукты для себя и клиентов!
Ссылки на решения:
whatAsoft: Географическая карта объектов инфоблока,
whatAsoft: Свойство инфоблока «Привязка карты к свойствам».
Статья полезна для
Предлагаем еще прочесть





