Интернет-магазин самокатов KSS — советы в блоге
Автор: Команда Аспро

Решение: Аспро: Next
Учитывать пожелания и поведение покупателей важно для бизнеса. Для этого можно использовать инструменты аналитики, но иногда достаточно прислушаться к аудитории и понять, что клиент испытывает трудности на вашем сайте. Возможно, ему неудобно проводить оплату или он даже не узнал о действующей акции. Тупики на пути к покупке явно не идут на пользу компании, поэтому их стоит исправлять как можно скорее. Ведь чем дольше существует проблема, тем больше клиентов вы теряете.
Магазин KSS появился в 2012, когда русскоязычное сообщество трюковых самокатов еще только зарождалось. За 10 лет проект вырос: появилось два офлайн-магазина, скейт-парки и самокатная школа. Все благодаря инициативе команды и Ольге Степановой, президенту Московской федерации самокатного спорта. Именно она открыла магазин.

Сайт компания запустила на готовом решении Аспро: Next. Спустя время Ольга обратила внимание на частые вопросы посетителей при покупке одежды.
До запуска интернет-магазина у нас был сайт, также на решении Аспро. К сожалению, не помню, на каком. Скорее всего, что-то из корпоративных. В прошлом году появилась идея расширить ассортимент и привлечь клиентов, имеющих опыт покупок у онлайн-ритейлеров.
Ольга Степанова Руководитель KSS Мы всегда анализируем самые частые запросы аудитории: что они не видят на сайте, какие вопросы задают чаще всего. Исходя из этого, видоизменяем сайт. Вопрос был с размерной сеткой — об этом постоянно спрашивали. Мы поняли, что сетку нужно вывести сразу на экран. Также хотелось сделать меню ярче и «вытаскивать» в него то, к чему у клиентов есть интерес, на что мы хотим обратить внимание. |
За помощью команда обратилась к нашим партнерам — специалистам агентства «Веб-Центр». Перед разработчиком поставили две задачи:
-
Сделать таблицу размеров заметной и удобной для покупателя.
-
Добавить в меню каталога яркие баннеры, которые привлекут молодую аудиторию куда лучше, чем текст.
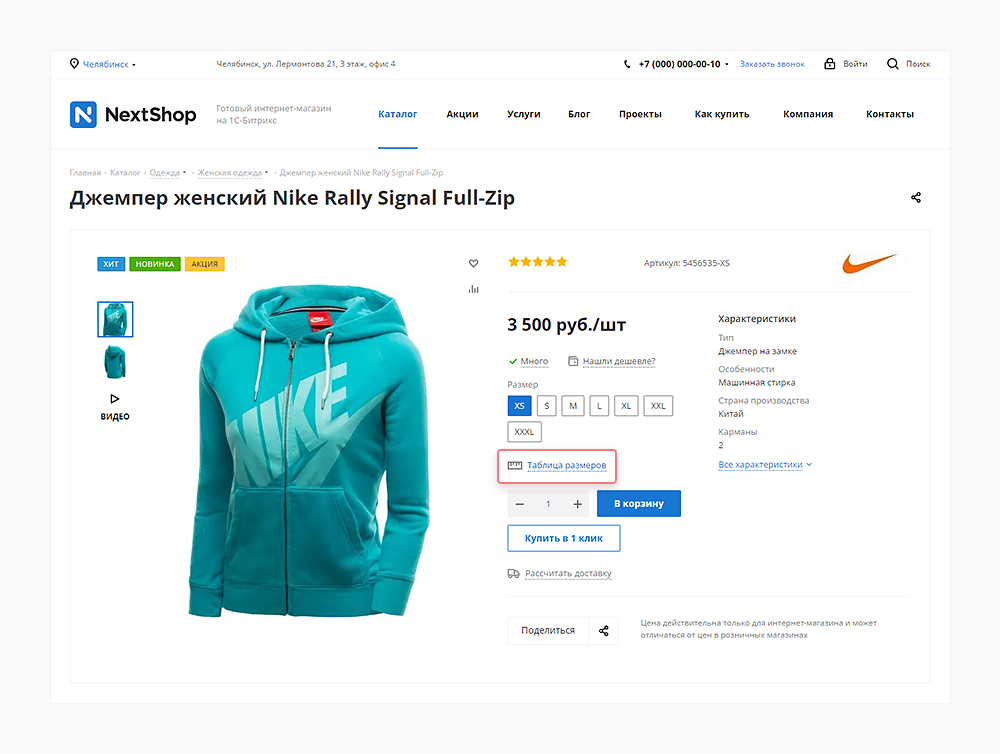
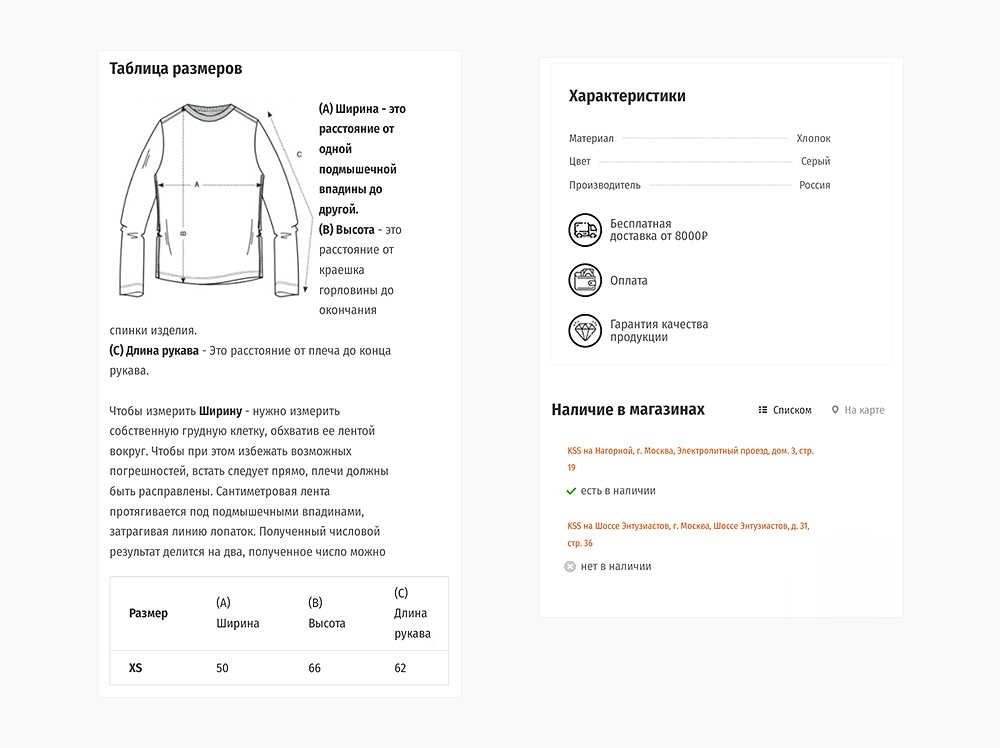
В готовом решении Аспро: Next предусмотрена кнопка «Таблица размеров», ее нажатие открывает попап-окно с информацией. Опыт магазина показал, что расположение таблицы под выбором размера удобно не для всех покупателей.

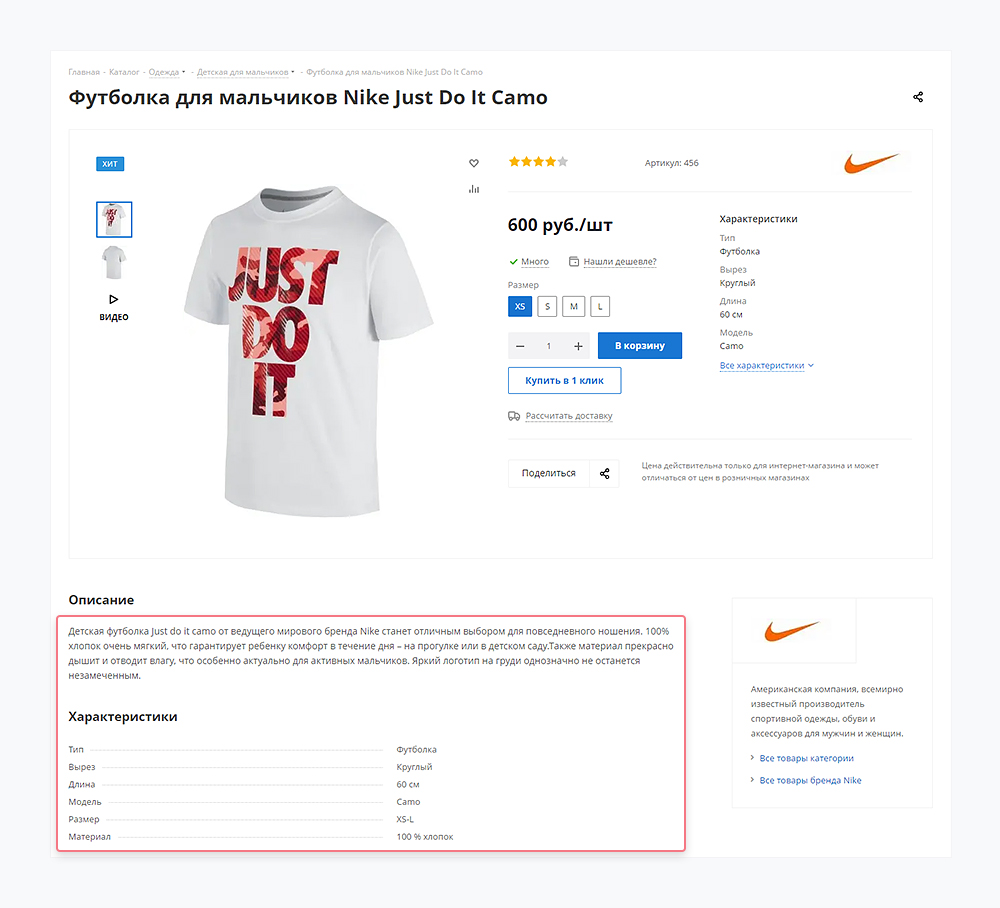
Описание и характеристики расположены под фото товара.

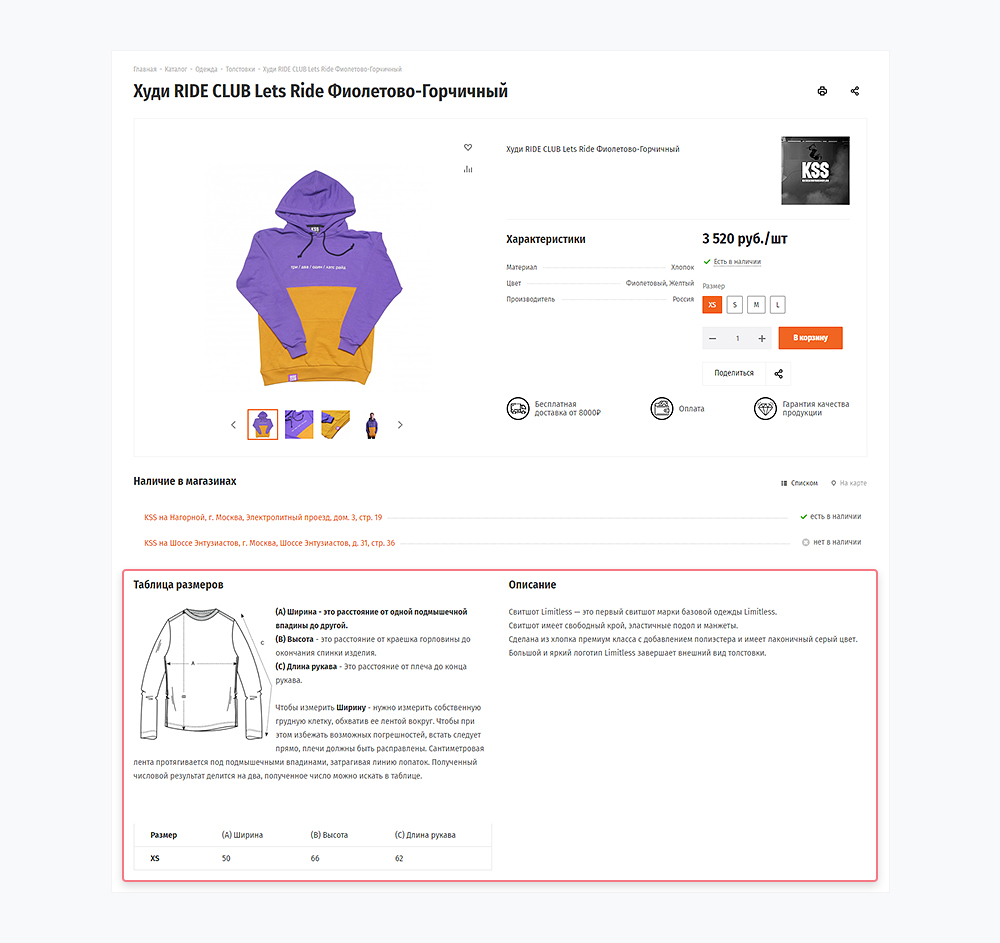
Специалисты «Веб-Центр» переработали детальную карточку решения. Характеристики переехали наверх, к цене, а пространство снизу заняли два блока: таблица размеров и описание. Так посетителю не нужно открывать окно, чтобы подобрать подходящую вещь. Плюс, так сложнее пропустить таблицу размеров.

В основном на сайт заходят с мобильных устройств. Поэтому таблица так же хорошо отображается на смартфонах.

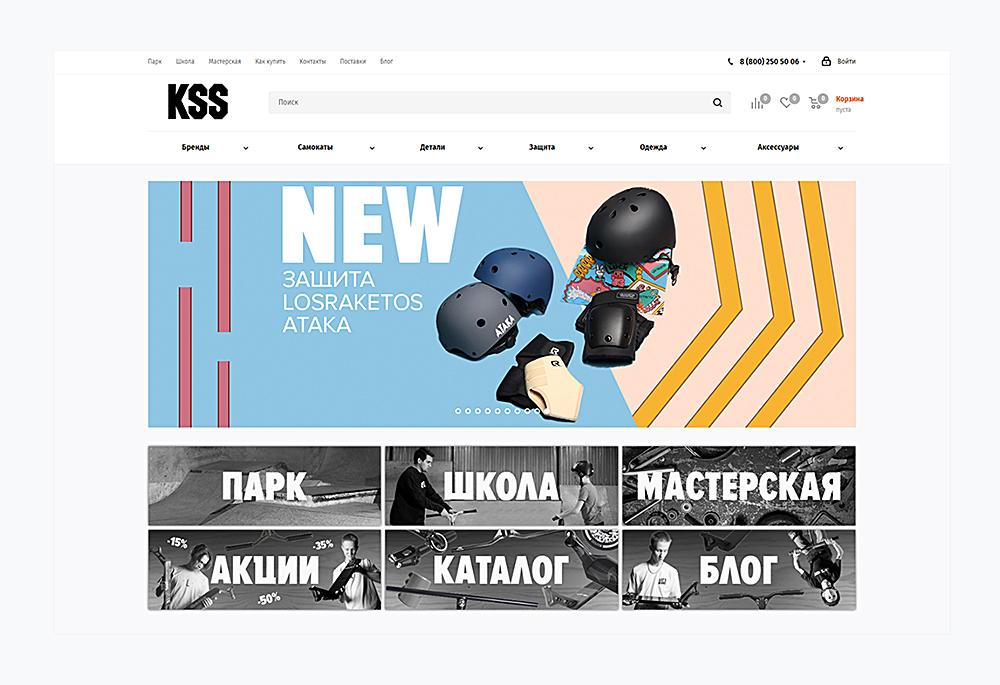
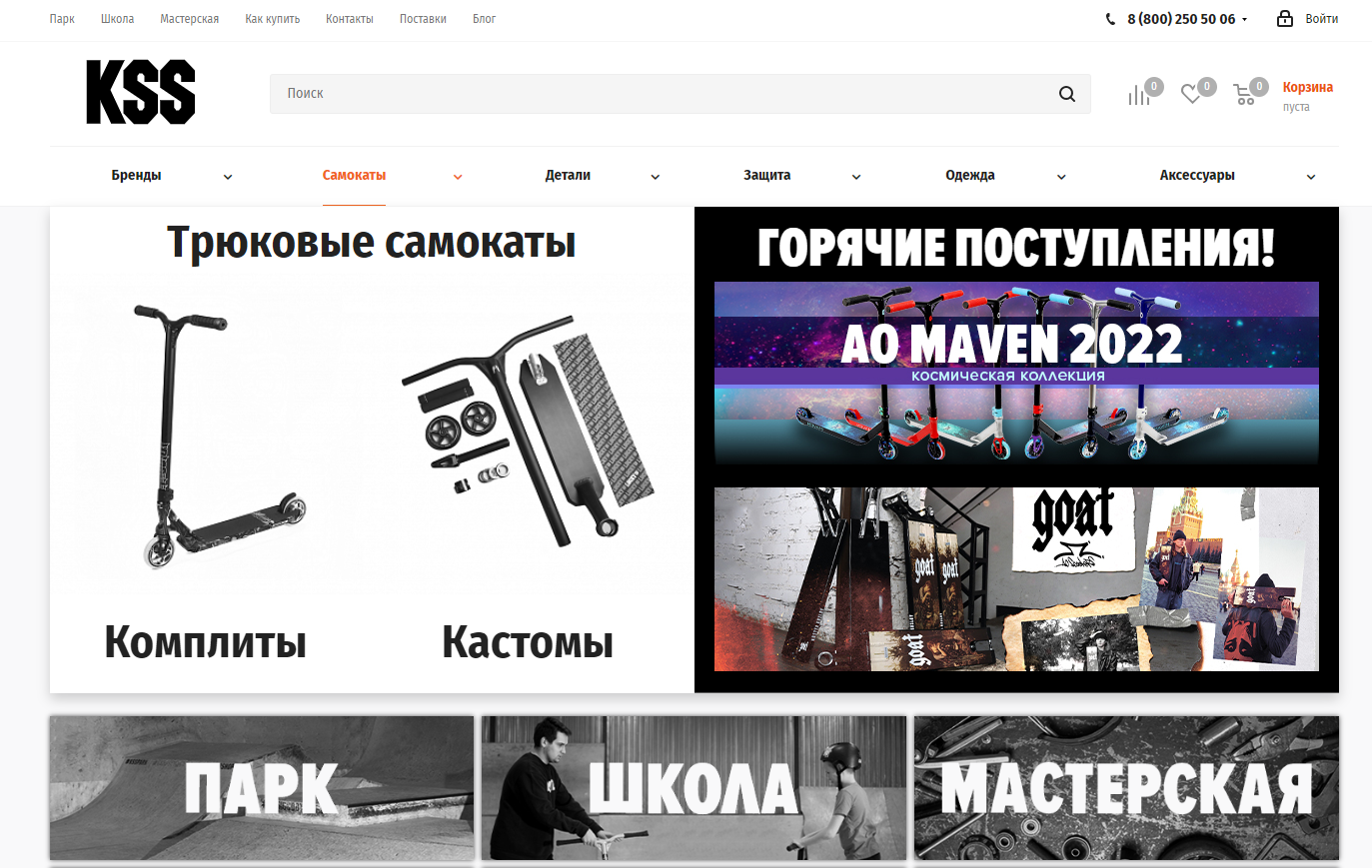
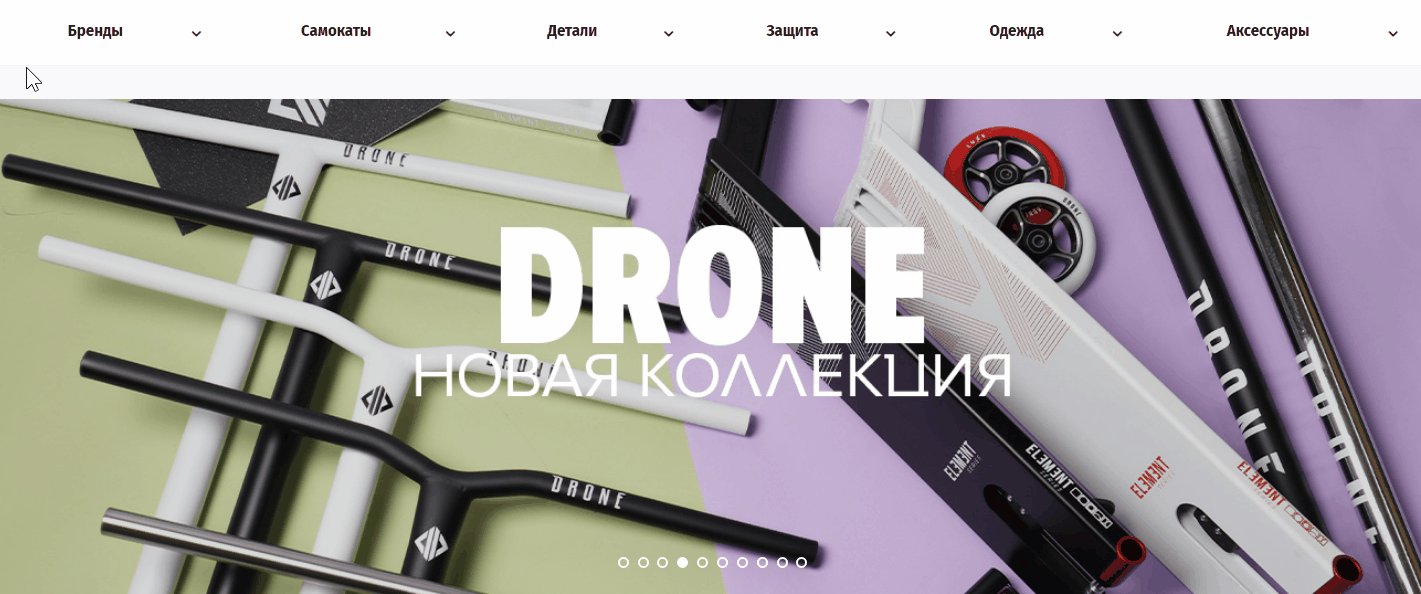
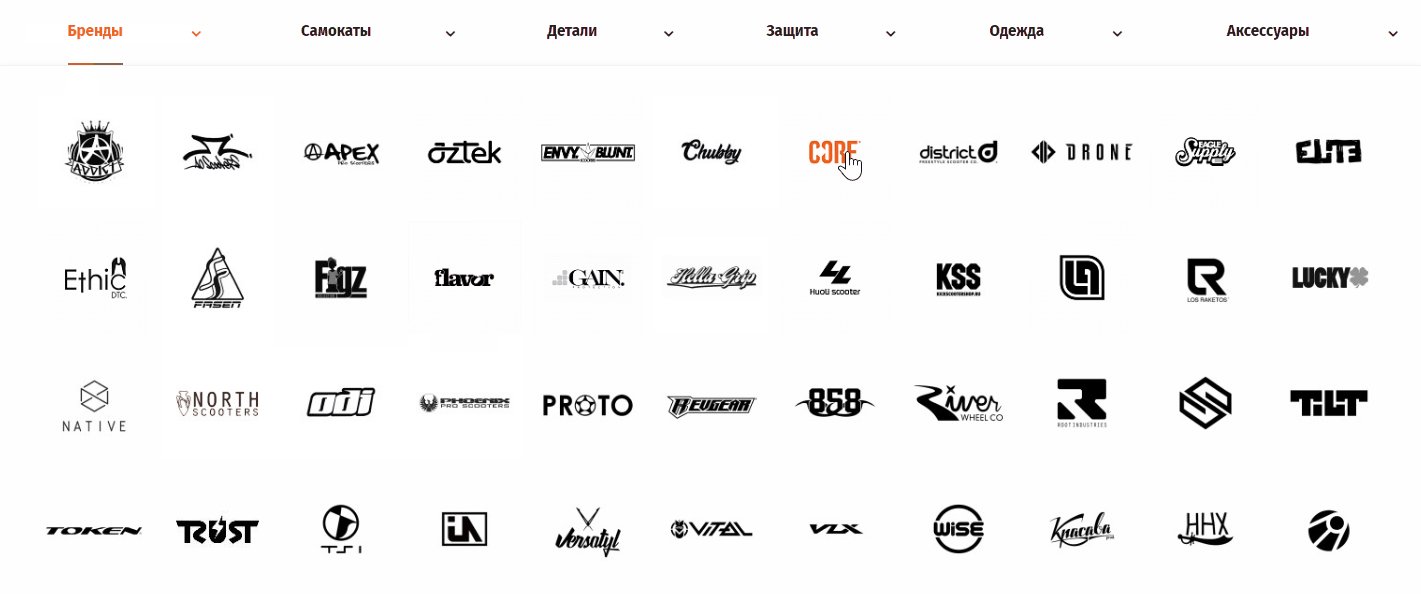
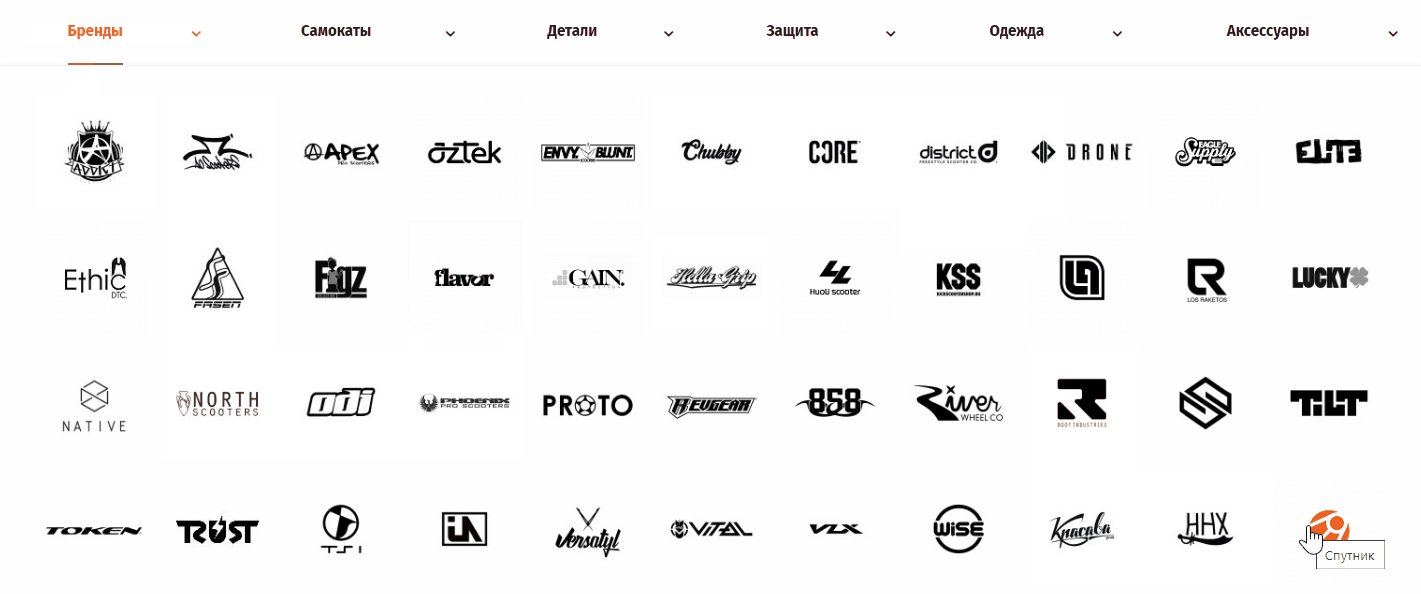
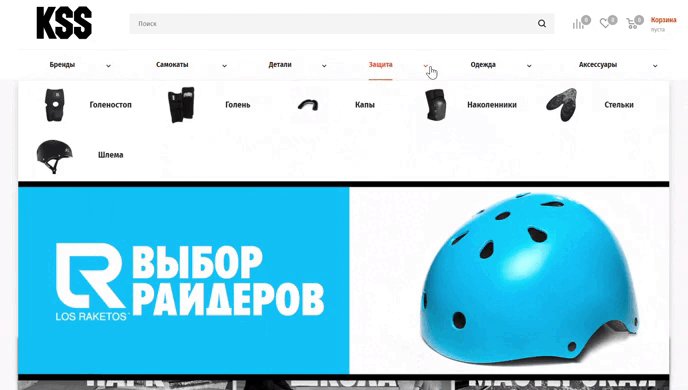
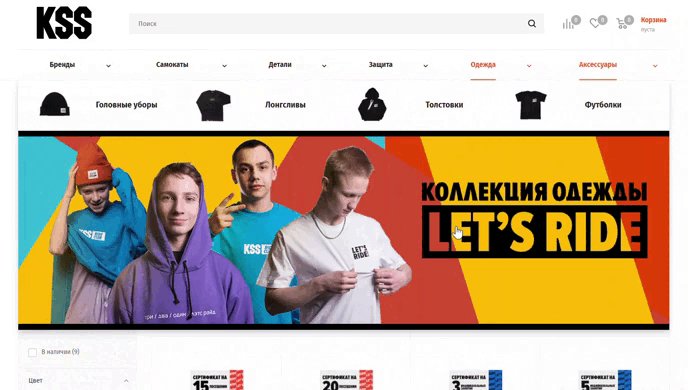
Чтобы меню каталога выглядело привлекательным, специалисты «Веб-Центр» разработали кликабельные баннеры разделов. Также в выпадающих списках отображаются акции и специальные предложения.

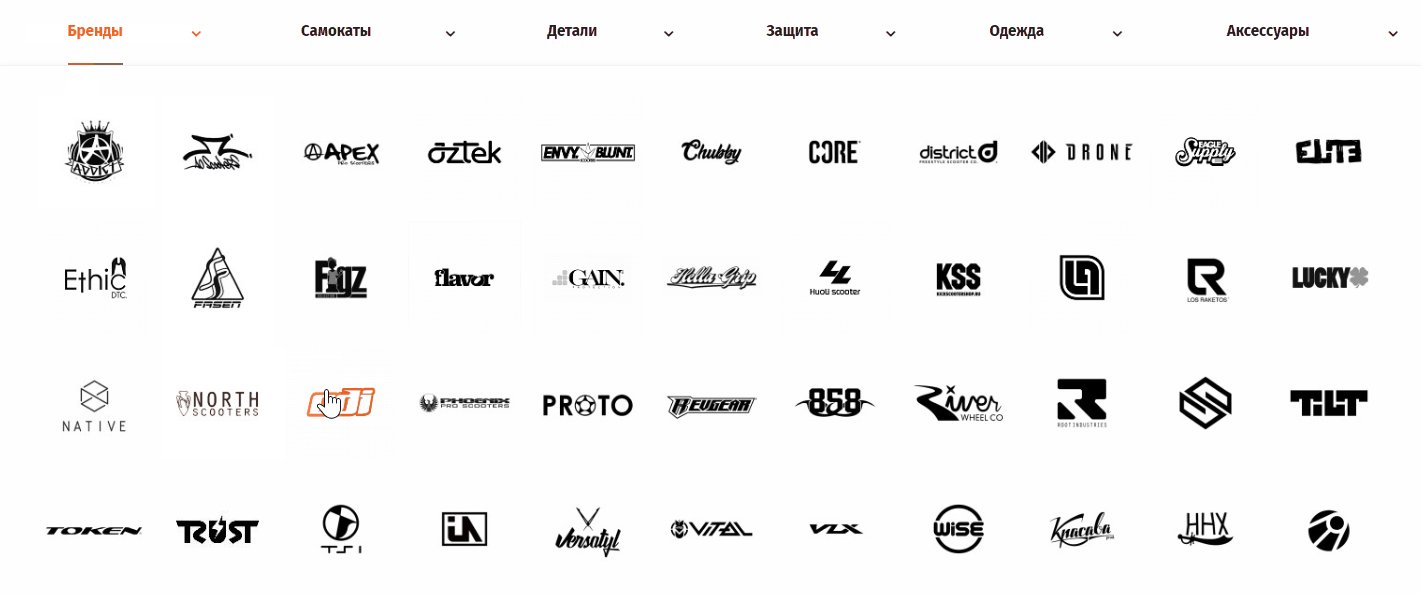
Для раздела «Бренды» использовали логотипы производителей. Так клиенту визуально проще найти знакомый бренд. При наведении на лого картинка меняет цвет.

Для остальных разделов использовали фото продукции.

В итоге получился сайт, который учитывает поведение посетителей и адаптирован под целевую аудиторию. Стильное меню каталога придало свежести интернет-магазину, а переработанная детальная карточка упростила подбор товара. Это важно, ведь чем быстрее посетитель находит нужный товар и подбирает размер, тем проще решиться на покупку.




