Как правильно оформить страницу товара для интернет-магазина — советы в блоге
1 августа 2016
Автор: Компания Аспро
Продолжаем раскрывать секреты создания успешного интернет-магазина. В прошлый раз мы рассказали, как спроектировать удобный каталог (
часть 1,
часть 2). Теперь настала очередь карточки товара. Написали для Cossa.ru
подробную статью о том, как правильно оформлять основные элементы: название, изображение, описание. Дублируем в нашем блоге, чтобы вы ничего не пропустили!
Название товара
Важнейший элемент навигации для посетителя интернет-магазина. Хорошее название товара емкое, краткое, написано для людей. Не пугает призывами к действию, иностранными словами и незнакомыми сокращениями. Помогает быстро сориентироваться в ассортименте и найти на странице списка нужный товар.
Название хорошее, если оно:
Смартфон Apple iPhone SE 16Gb Rose Gold MLXN2RU/A, розово-золотой
Смартфон
Apple
iPhone SE
16Gb
Rose Gold
MLXN2RU/A
розово-золотой
Тип товара
Бренд
Модель
Главная характеристика
Цвет
Артикул
Цвет на русском языке ulmart.ru
Это — чуть хуже, но тоже хорошо (цвет на английском):
Смартфон Apple iPhone 6s Plus 64GB Rose Gold (MKU92RU/A)
Смартфон
Apple
iPhone SE
16Gb
Rose Gold
MLXN2RU/A
Тип товара
Бренд
Модель
Главная характеристика
Цвет
Артикул mvideo.ru
И еще пара хороших примеров:
Часы наручные женские Anne Klein 1871SVTT, цвет: стальной, золотой
Часы
Наручные
Женские
Anne Klein
1871SVTT
Стальной, золотой
Тип товара
Разновидность
Для кого
Бренд
Модель
Доступные цвета ozon.ru
Ремешок Xiaomi для Mi Band (синий)
Ремешок
Xiaomi
Mi Band
Синий
Тип товара
Бренд
Для чего
Цвет svyaznoy.ru
Название плохое, если оно содержит:
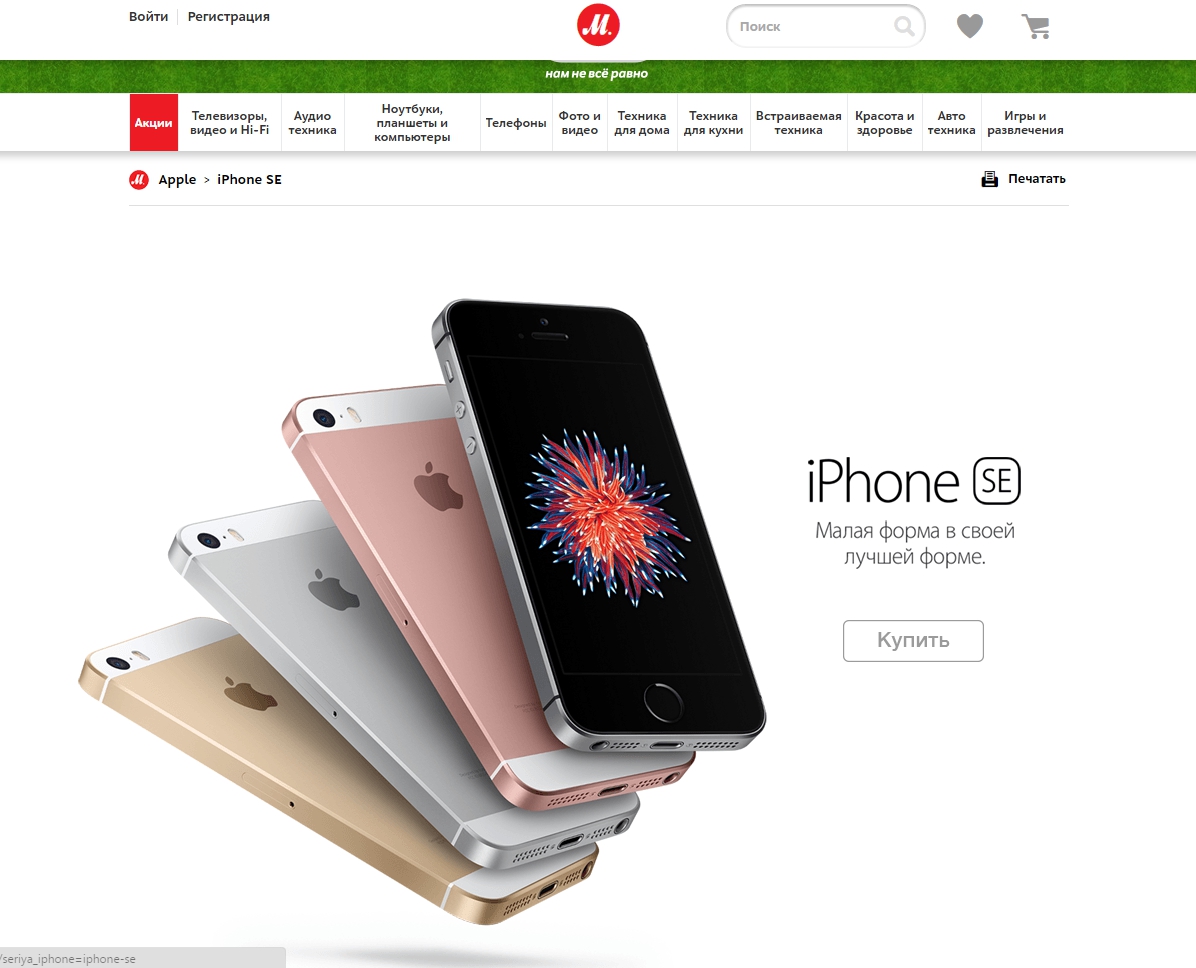
Apple iPhone 6s 64 ГБ "розовое золото"
Re-Store.ru
В отрыве от картинки непонятно, что мы смотрим. Название модели приведено не полностью. Непонятно, что такое «розовое золото»: цвет, материал, модель?
Совсем плохо и не про айфоны:
Строизол SW PLUS 120 черный ветроизоляция д/стен 70 кв.м.
ekonomstroy.ru
На первый взгляд, автор названия не очень дружит с русским языком: «черный ветроизоляция». При втором прочтении становится понятно, что эти свойства никак друг с другом не связаны. Просто по какому-то недоразумению или прихоти очутились рядом – их даже не подумали разделить запятой.
Анализируем дальше. Что такое «строизол»: причудливое сокращение для «строительной изоляции» или бренд? Почему о том, что это ветроизоляция, мы понимаем ближе к концу названия? Почему характеристика «черный» оказывается важнее, чем тип товара (ветроизоляция для стен)? И наконец, как посетитель, который хочет найти ветроизоляцию для стен, должен догадаться, что именно этот рулон ему и нужен?
Вывод: создайте стандартную формулу названия для своего интернет-магазина, опираясь на поведение покупателей. В название лучше не вытаскивать непонятные аудитории слова и сокращения. Если длина позволяет, включите в него 1-2 важных характеристики — так покупателю будет проще сориентироваться.
Если идей нет, посмотрите, по какой формуле строятся названия у крупных игроков и конкурентов, и воспользуйтесь их структурой.
Основное изображение
Главный минус интернет-магазина в том, что у вас нет разговорчивых консультантов. Покупатель остается один на один с товаром. И он уйдет, если изображения будут плохого качества. Не спасут гениальная рекламная кампания и SEO-продвижение с гарантией вывода в топ.
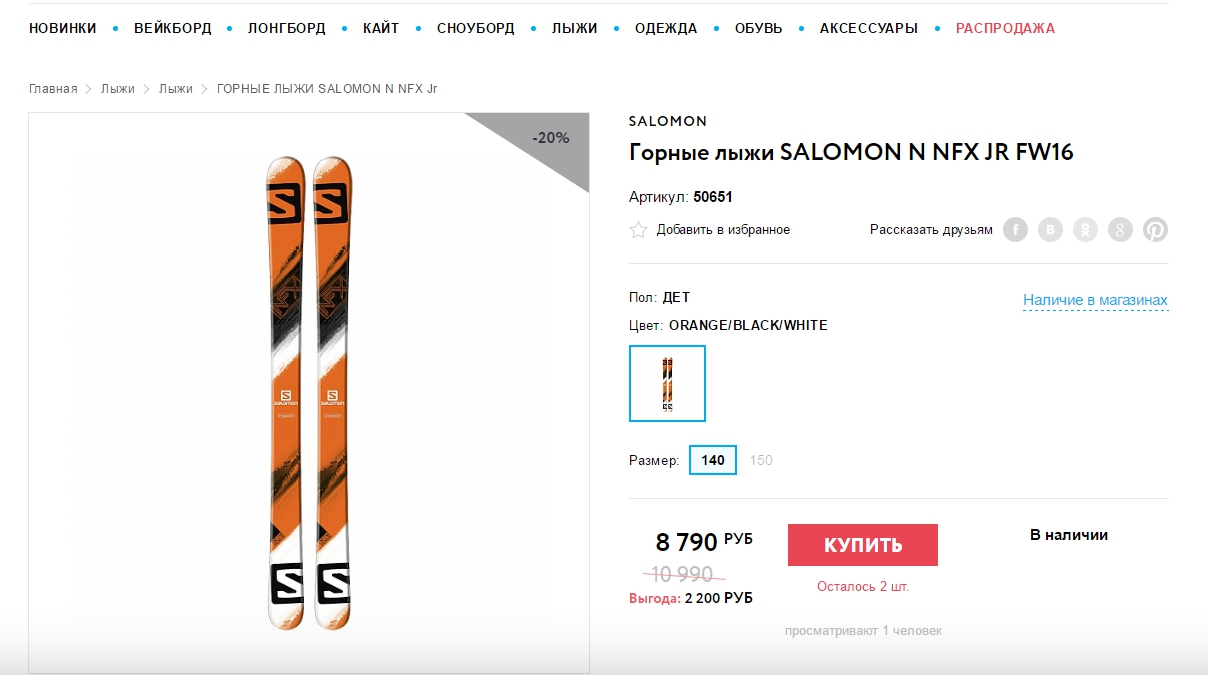
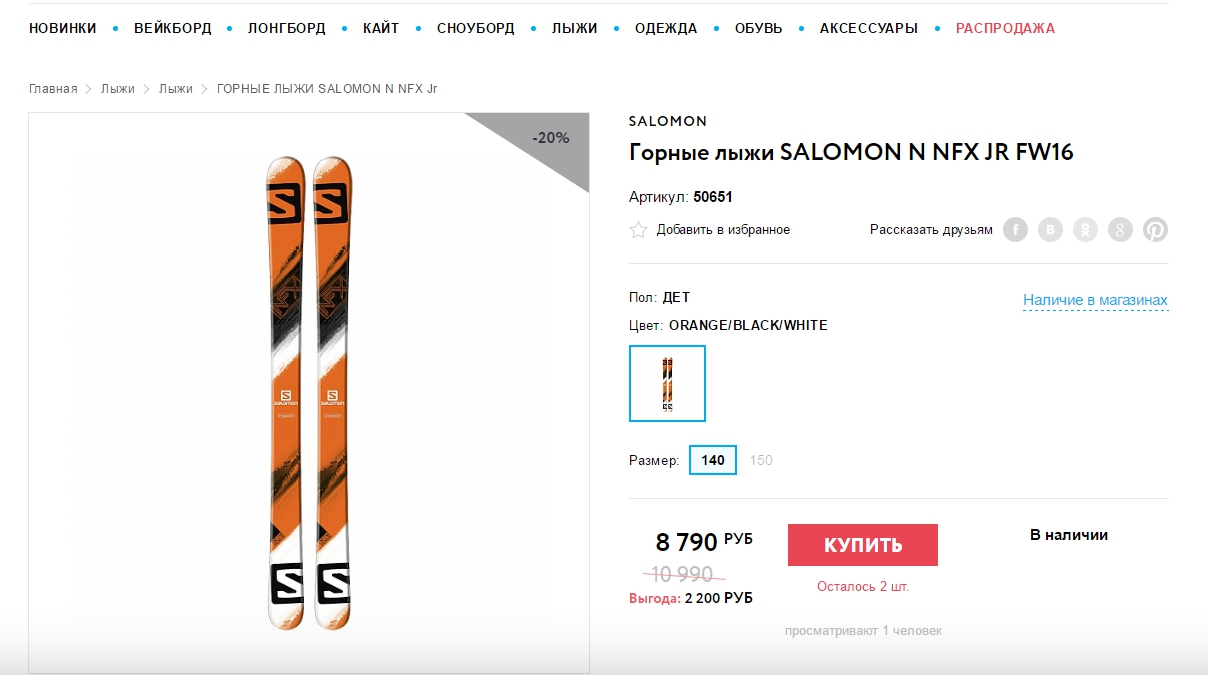
Правильное главное изображение:
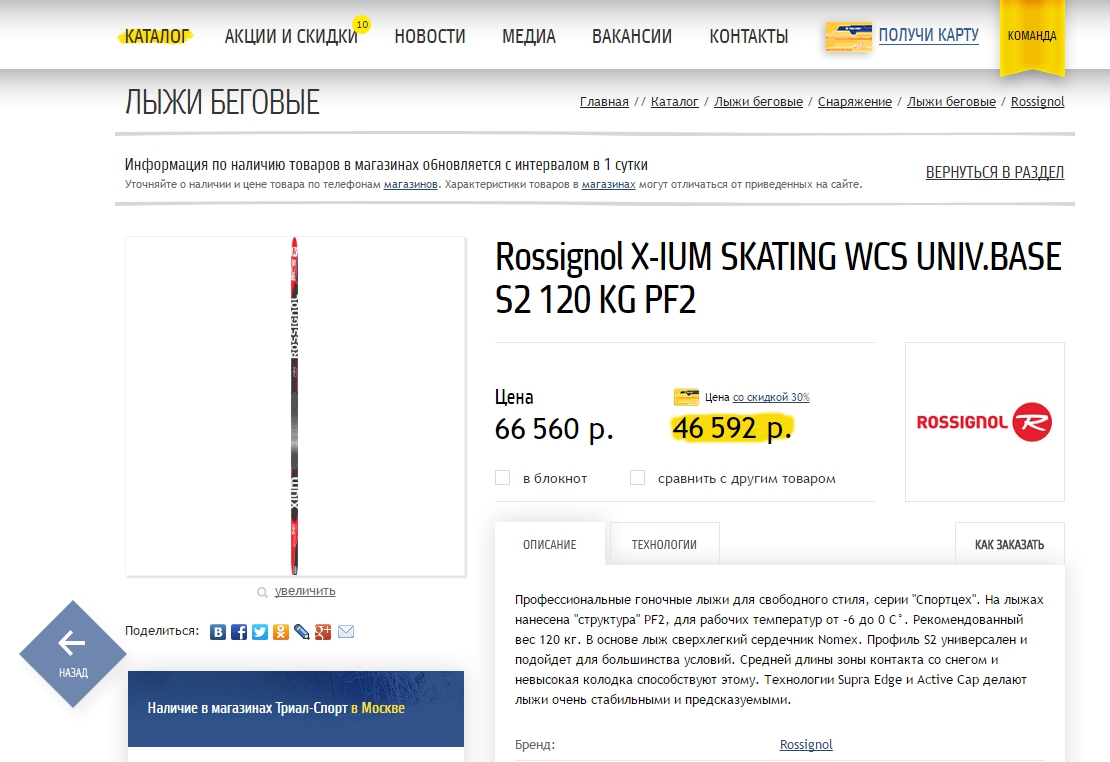
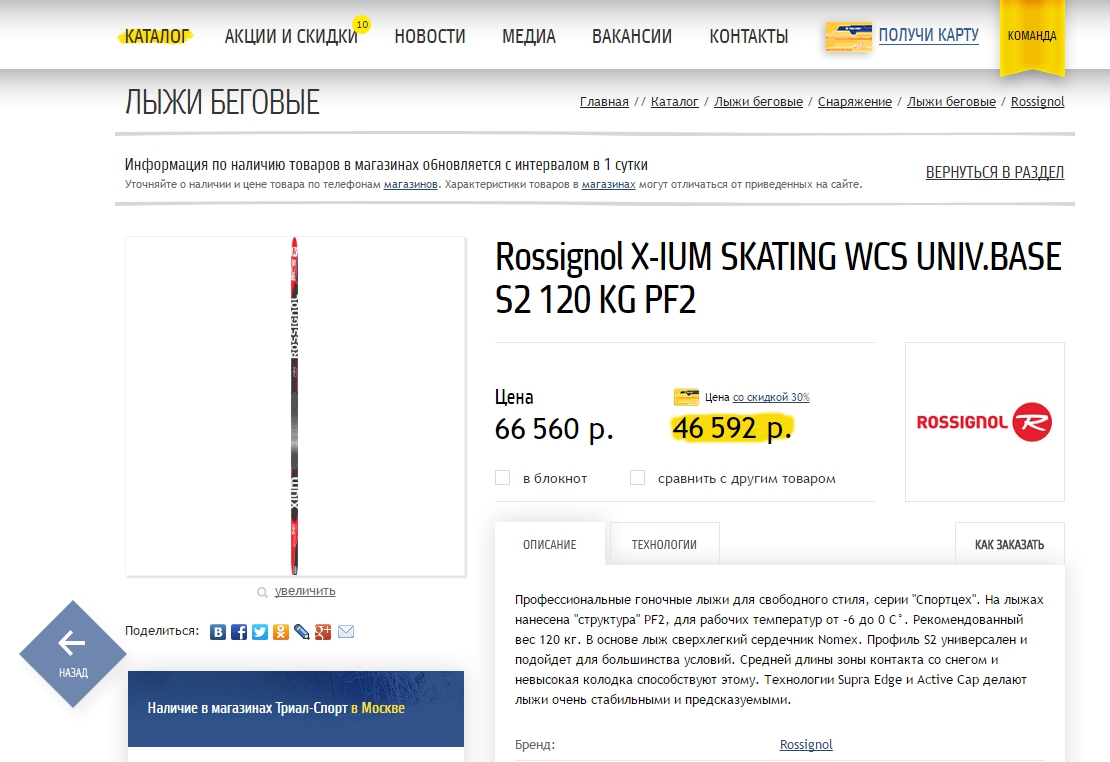
В квадрат эти лыжи явно не вписываются: очень сложно что-то разглядеть:

traektoria.ru

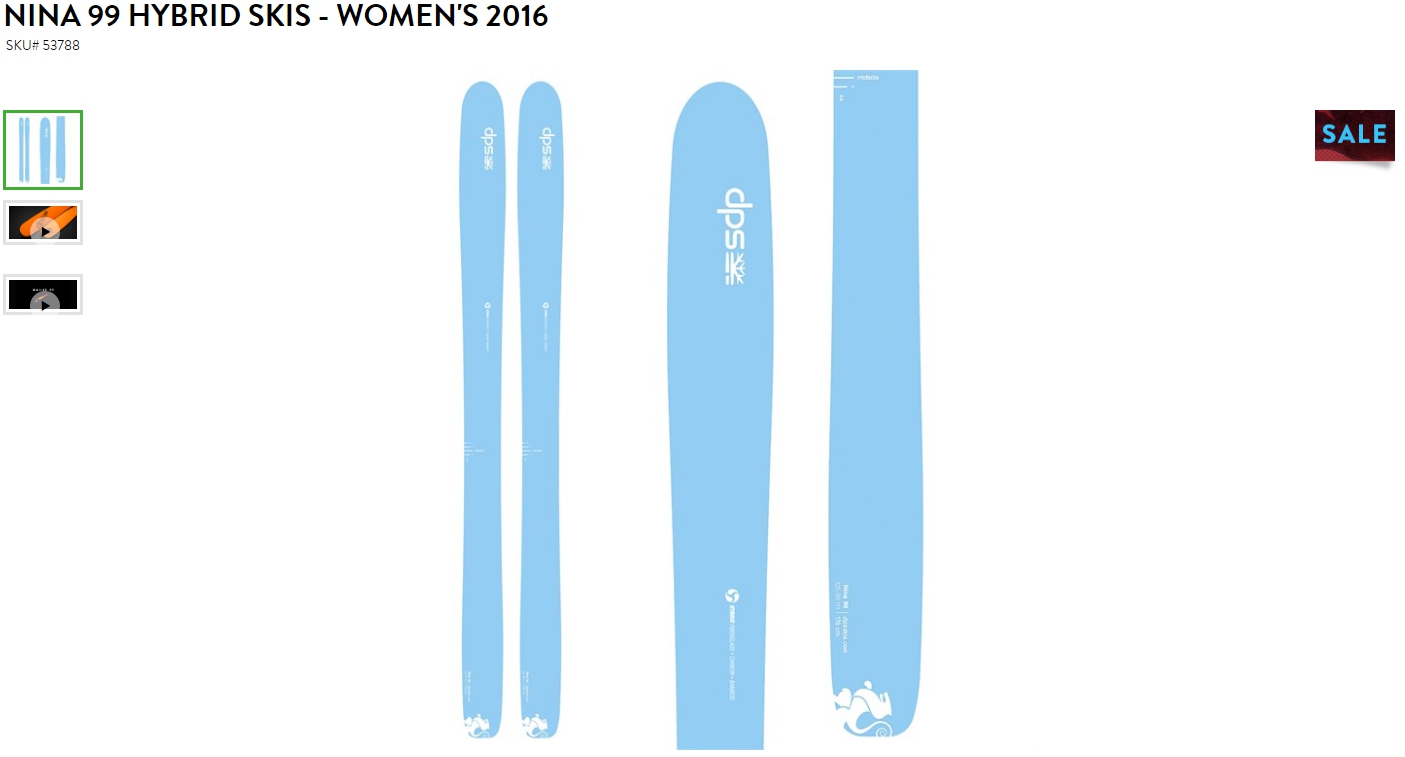
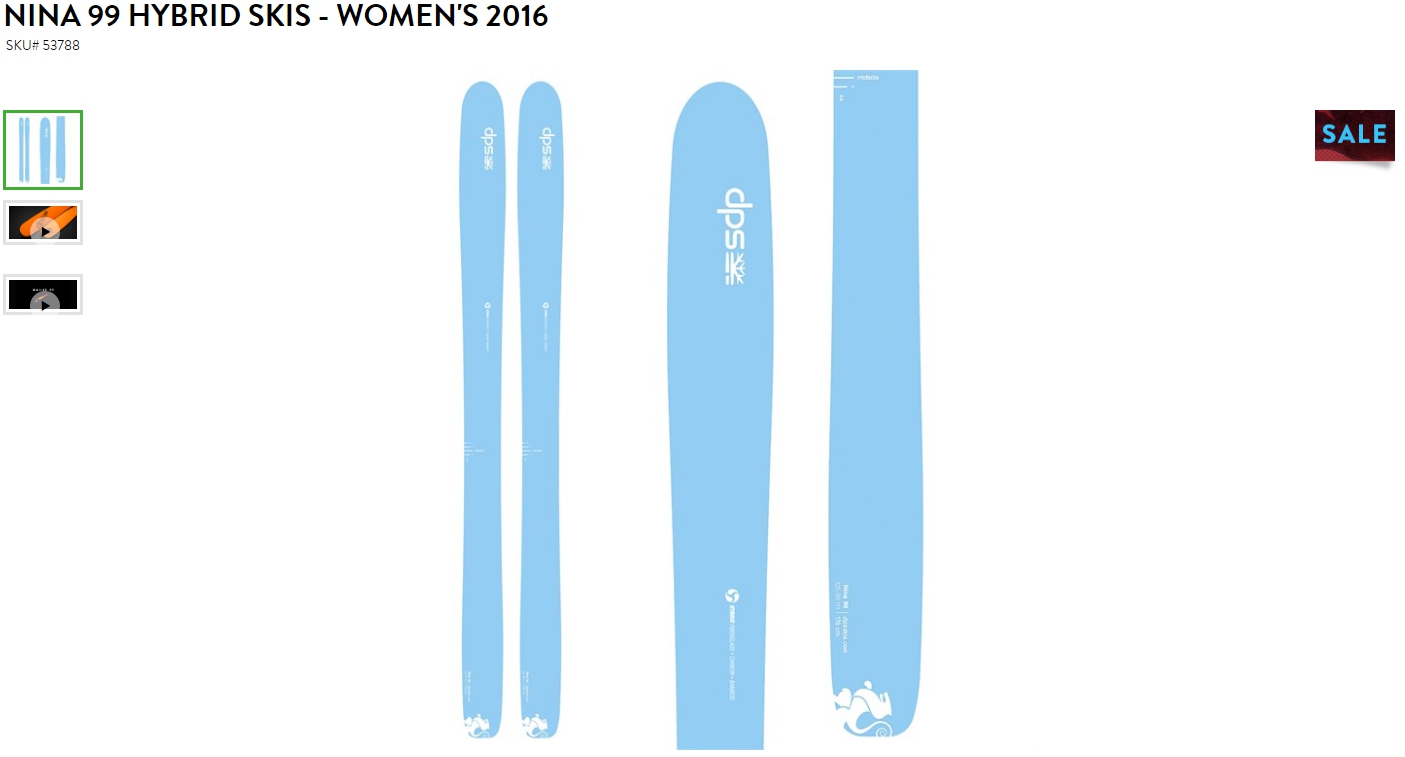
Товар показан в различных ракурсах:

evo.com
Описание товара
Хорошее описание товара емкое и максимально полное. Содержит все возможные характеристики, которые вам только удалось собрать. Дополнено яркими рекламными буклетами и видео. Подкреплено отзывами реальных людей.
Если всего этого нет, у интернет-магазина нет шансов: покупатель уйдет гуглить и не вернется.
Обязательно:

mvideo.ru
Желательно:
Поэтому напоследок — 6 идей-форматов от блога goinflow.com:
В нашем новом решении «Аспро: Оптимус» мы собрали максимальное количество конверсионных элементов в карточке товара – от размера экономии и таймера обратного отсчета для акций до стикеров и лупы для фотографии товара.
Название товара
Важнейший элемент навигации для посетителя интернет-магазина. Хорошее название товара емкое, краткое, написано для людей. Не пугает призывами к действию, иностранными словами и незнакомыми сокращениями. Помогает быстро сориентироваться в ассортименте и найти на странице списка нужный товар.
Название хорошее, если оно:
- Не содержит сокращений кроме тех, которые понятны всем (кг, м, см).
- Не содержит профессиональные термины, которые можно заменить общеупотребительными словами.
- Соответствует общей формуле, принятой за стандарт в вашем интернет-магазине. Например, такой: вид товара (смартфон), бренд (iPhone), модель (SE), артикул модели (MLXN2RU/A).
- Содержит важные свойства, по которым посетитель сможет легко сориентироваться. Например, для телевизоров принципиальное свойство — диагональ. Для iPhone – объем памяти (16 GB) и цвет (белый). Можно указать 1-2 характеристики, которые помогут посетителю сделать выбор.
- Краткость — не в ущерб смыслу.
Смартфон Apple iPhone SE 16Gb Rose Gold MLXN2RU/A, розово-золотой
Смартфон
Apple
iPhone SE
16Gb
Rose Gold
MLXN2RU/A
розово-золотой
Тип товара
Бренд
Модель
Главная характеристика
Цвет
Артикул
Цвет на русском языке ulmart.ru
Это — чуть хуже, но тоже хорошо (цвет на английском):
Смартфон Apple iPhone 6s Plus 64GB Rose Gold (MKU92RU/A)
Смартфон
Apple
iPhone SE
16Gb
Rose Gold
MLXN2RU/A
Тип товара
Бренд
Модель
Главная характеристика
Цвет
Артикул mvideo.ru
И еще пара хороших примеров:
Часы наручные женские Anne Klein 1871SVTT, цвет: стальной, золотой
Часы
Наручные
Женские
Anne Klein
1871SVTT
Стальной, золотой
Тип товара
Разновидность
Для кого
Бренд
Модель
Доступные цвета ozon.ru
Ремешок Xiaomi для Mi Band (синий)
Ремешок
Xiaomi
Mi Band
Синий
Тип товара
Бренд
Для чего
Цвет svyaznoy.ru
Название плохое, если оно содержит:
- Фразы «Купить со скидкой» и SEO-запросы. Пишем для людей, а не для роботов!
- Сокращения, которые могут быть непонятны посетителям. Использовать общеупотребительные можно.
- Специальные термины и профессиональные слова, которые можно заменить общеупотребительными словами.
Apple iPhone 6s 64 ГБ "розовое золото"
Re-Store.ru
В отрыве от картинки непонятно, что мы смотрим. Название модели приведено не полностью. Непонятно, что такое «розовое золото»: цвет, материал, модель?
Совсем плохо и не про айфоны:
Строизол SW PLUS 120 черный ветроизоляция д/стен 70 кв.м.
ekonomstroy.ru
На первый взгляд, автор названия не очень дружит с русским языком: «черный ветроизоляция». При втором прочтении становится понятно, что эти свойства никак друг с другом не связаны. Просто по какому-то недоразумению или прихоти очутились рядом – их даже не подумали разделить запятой.
Анализируем дальше. Что такое «строизол»: причудливое сокращение для «строительной изоляции» или бренд? Почему о том, что это ветроизоляция, мы понимаем ближе к концу названия? Почему характеристика «черный» оказывается важнее, чем тип товара (ветроизоляция для стен)? И наконец, как посетитель, который хочет найти ветроизоляцию для стен, должен догадаться, что именно этот рулон ему и нужен?
Вывод: создайте стандартную формулу названия для своего интернет-магазина, опираясь на поведение покупателей. В название лучше не вытаскивать непонятные аудитории слова и сокращения. Если длина позволяет, включите в него 1-2 важных характеристики — так покупателю будет проще сориентироваться.
Если идей нет, посмотрите, по какой формуле строятся названия у крупных игроков и конкурентов, и воспользуйтесь их структурой.
Основное изображение
Главный минус интернет-магазина в том, что у вас нет разговорчивых консультантов. Покупатель остается один на один с товаром. И он уйдет, если изображения будут плохого качества. Не спасут гениальная рекламная кампания и SEO-продвижение с гарантией вывода в топ.
Правильное главное изображение:
- Дает полное представление о товаре
- Товар располагается на белом фоне
- Учитывает геометрические особенности товара (чаще всего подойдут квадратные изображения)
- Хорошего разрешения и качества – 640x640 или 800x800 (fastpivot.com). Если на карточке товара есть возможность увеличить изображение с помощью лупы или развернуть в pop-up окне, оптимальный размер – 2000х2000.
- Формат — в большинстве случаев JPEGs: лучшее качество при небольшом весе изображения. GIF для основного изображения не используем. PNG – допустимо, PNG-8 предпочтительнее PNG-24 (shopify.com).
В квадрат эти лыжи явно не вписываются: очень сложно что-то разглядеть:


Товар показан в различных ракурсах:

evo.com
Описание товара
Хорошее описание товара емкое и максимально полное. Содержит все возможные характеристики, которые вам только удалось собрать. Дополнено яркими рекламными буклетами и видео. Подкреплено отзывами реальных людей.
Если всего этого нет, у интернет-магазина нет шансов: покупатель уйдет гуглить и не вернется.
Обязательно:
- вес, габарит, цвет, размер, мощность, объем памяти — все основные характеристики, которые только удалось собрать. В идеале описания товаров лучше заказать у копирайтеров – чем текст уникальнее, тем лучше. Если такой возможности нет, ищем на сайтах производителей и адаптируем для своего магазина.
- инструкции, сертификаты, лицензии — в качестве приложенных документов
- дополнительная информация о доставке и оплате, политике возврата и гарантиях
- версия для печати (будет актуально для закупщиков)
- отзывы. Если нет своих, переносим с Яндекс.Маркета или рекомендательных сервисов со ссылкой
- видео — пожалуй, самый «горячий» ecommerce-тренд этого года: рекламные ролики, обзоры, инструкции и гайды по настройке
- rich content: презентации, рекламные буклеты, рекламные материалы. Посмотрите, как это реализовано у М.Видео:

mvideo.ru
Желательно:
- наличие товара по складам — для продаж онлайн и офлайн. Идеально, если будут указаны примерные остатки (сколько единиц товара доступно и на каком складе)
- кнопки «Поделиться» в социальных сетях
- персональные рекомендации — либо на основе данных Big Data от 1С-Битрикс, либо случайные товары из этой же категории
- сопутствующие товары и услуги — для перекрестных продаж. Что такое кросс-селлинг на примере «Аспро: Маркет»
- место под акции и стикеры, информирующие о распродажах или специальных предложениях
- статьи и обзоры, в которых участвует товар.
Поэтому напоследок — 6 идей-форматов от блога goinflow.com:
- Материалы из разряда How-To: как выбрать горные ботинки, как подключить самостоятельно стиральную машину, как настроить стереосистему
- Гиды и обзоры – как на один продукт, так и на несколько
- Рейтинги товаров
- Материалы, рассчитанные на узкую целевую нишу аудитории и низкочастотные запросы (например, обзор аудио-колонок для iPod)
- Инфографика
- Интервью с экспертами или пользователями
В нашем новом решении «Аспро: Оптимус» мы собрали максимальное количество конверсионных элементов в карточке товара – от размера экономии и таймера обратного отсчета для акций до стикеров и лупы для фотографии товара.
Статья полезна для
Предлагаем еще прочесть





