Как самостоятельно создать сайт без конструктора — советы в блоге
Автор: Команда Аспро
Прогресс не стоит на месте. Когда-то давно для создания сайта нужно было знать язык программирования, но сейчас в этом нет необходимости. Платформы развивались, чтобы предложить пользователю наглядный и понятный способ собирать веб-страницы. То, что раньше было десятком строчек кода, превратилось в лаконичную кнопку «Добавить блок». Точно так же произошло со смартфонами и компьютерами: удобный пользовательский интерфейс нужен всем.
Но ,увы, на конструкторе все еще нельзя собрать полноценный сайт или интернет-магазин. Функционал таких платформ ограничен и максимум подойдет для некрупного бизнеса. Плюс, сайты созданные на конструкторе, не будут вам принадлежать в полной мере. Вы не сможете перенести их на свой хостинг и будете обязаны оплачивать подписку. Это недорого, но как показала практика в 2022 году, сервисы имеют свойство уходить. И забирать ваш онлайн-проект с собой.
Для запуска сайта, в котором вы будете уверены, потребуется другое решение. Получается, нужно нанимать программиста и готовить внушительный бюджет? Если сильно хочется, но вообще необязательно. Можно запустить сайт самому и без героических усилий.

Готовые решения — это способ облегчить запуск онлайн-проекта и на выходе получить полноценный сайт. Вам не придется учиться писать код, но это и не то же самое, что собирать на конструкторе. Это готовый сайт под конкретные задачи, который нужно лишь адаптировать под вашу компанию. Разберем основные этапы запуска сайта на готовом решении.
Выявление потребностей
Прежде чем работать, неплохо бы подумать: «А зачем это все?». Очень важно на раннем этапе понять, какие функции и интеграции должны быть у вашего сайта. Все последующие решения нужно принимать на основе потребностей бизнеса.
Например, если у вы хотите продавать электронику, вам нужна интеграция с системами учета, складами. Строительной компании такой функционал не нужен. Зачем вести учет товаров, если проектируешь дома на заказ? Такие базовые вещи нужно решить, что называется «на берегу».
Вот приблизительный список вопросов, который поможет выявить потребности:
- Что предлагает ваша компания?
- Нужна ли интеграция с 1С или другими системами учета?
- Что должно быть на главной странице?
- Нужен ли каталог товаров?
- Должен ли сайт принимать платежи или достаточно только заявок?
- С каких устройств на сайт будут заходить чаще?
- Вы ориентируетесь на один регион или несколько?
- Планируется ли интеграция с CRM?
- Какой бюджет?
В зависимости от ваших ответов будет изменяться ваш желаемый результат. Вот отличный пример того, как владелец переделал сайт, отталкиваясь от потребностей клиентов.
Выбор готового решенияКогда картина сайта вашей мечты уже сформировалась в голове, нужно выбрать решение. Большой плюс готовых сайтов в том, что вы сразу видите, каким будет результат. У каждого решения есть демоверсия, чтобы проверить сайт «в полевых условиях». Например, можно оценить наш топовый интернет-магазин.
Аспро предлагает отраслевые сайты для строительных, образовательных, медицинских, автомобильных и много еще каких компаний. Готовое решение для вашей сферы бизнеса покроет потребности из предыдущего этапа. Проверить, есть ли подходящий продукт, можно в каталоге.

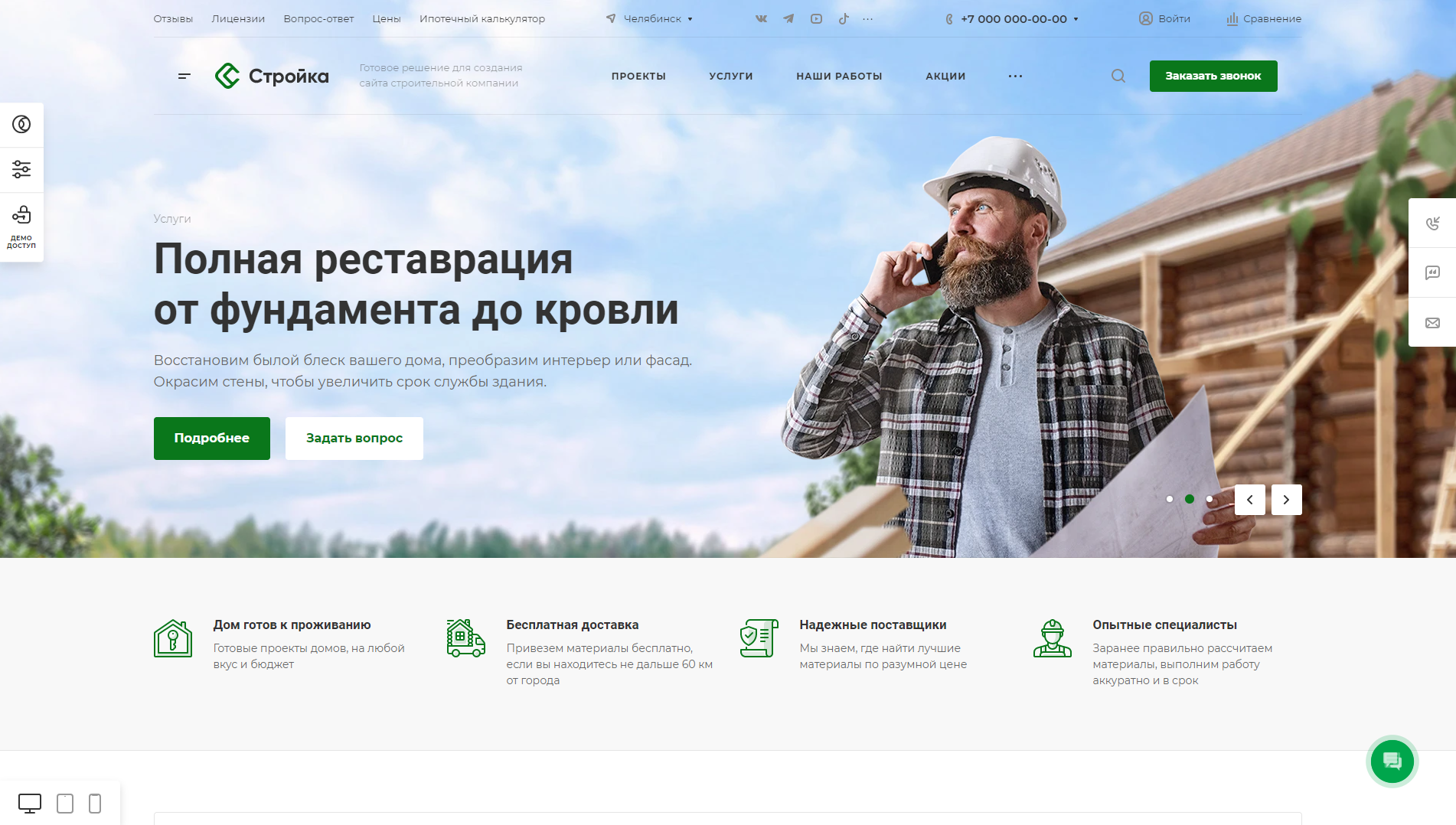
Если подходящего отраслевого сайта нет, всегда можно запустить проект на корпоративном решении. Универсальный функционал легко адаптировать под свой бизнес. Сайт также позволит собирать заявки и даже принимать платежи.
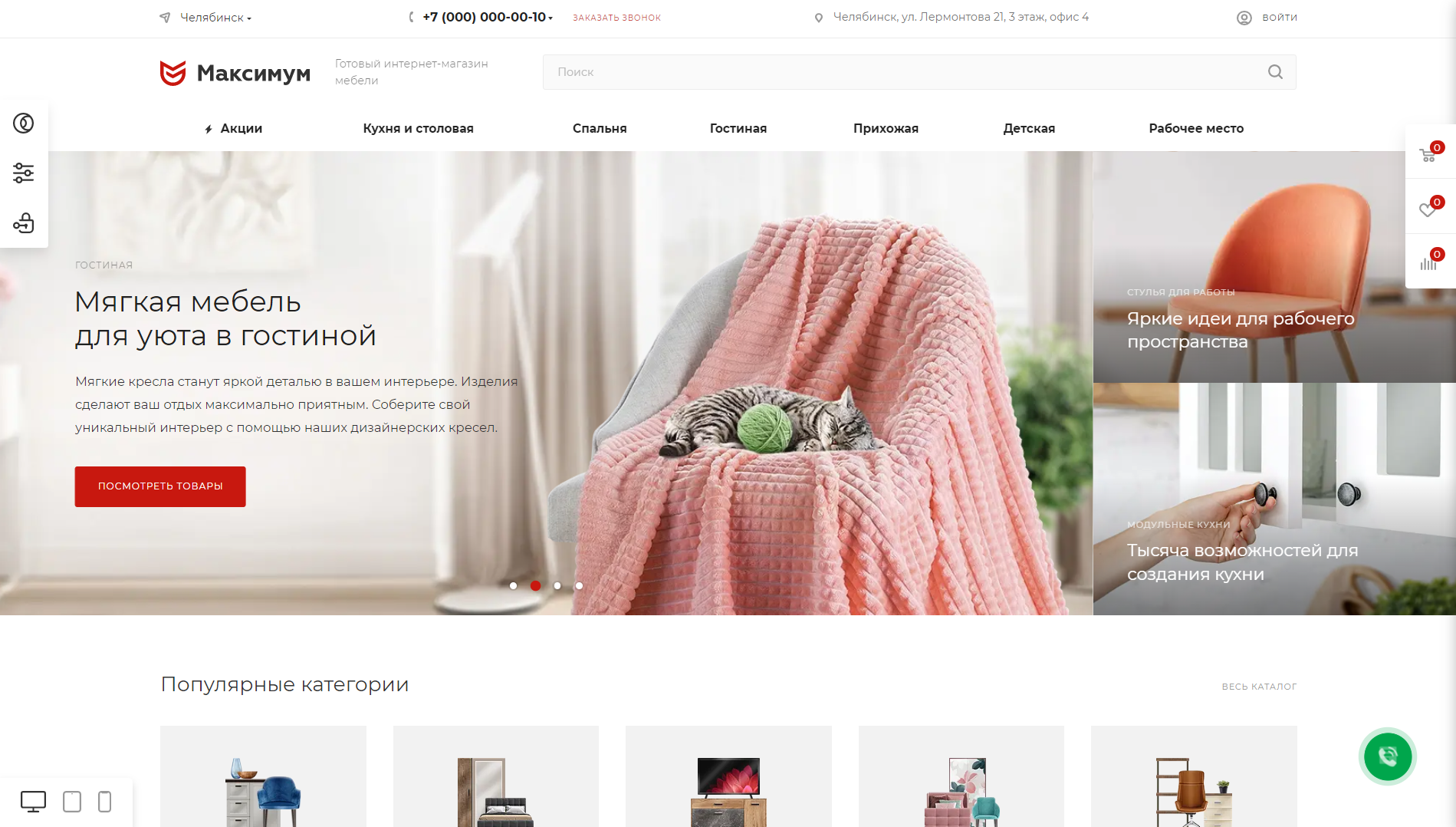
Интернет-магазин — вещь куда более универсальная, поэтому подбирать стоит по возможностям решения и не обращать внимания на сферу. Выбрать подходящее можно в каталоге. Тем не менее у нашего готового сайта Аспро: Максимум есть готовые конфигурации. Например, для магазина мебели или электроники.
Если все еще затрудняетесь с выбором, мы сделали квиз, который поможет подобрать решение.
Выбор редакции 1С-БитриксНаши сайты работают на CMS 1С-Битрикс. Это российская платформа для запуска онлайн-проектов, так что блокировок можно не бояться. Для работы решений Аспро нужна подходящая редакция 1С-Битрикс. Они отличаются стоимостью и функционалом. Подробнее о различиях можно прочитать на сайте разработчика.
Вспоминаем наши потребности и отталкиваемся от них. Подходящие редакции 1С-Битрикс указаны в карточке готового решения.
Подбор хостингаХостинг — это место, где сайт будет размещен и мощности, на которых проект будет работать. При выборе нужно обратить внимание на:
- Стоимость.
- Географическое расположение хостинга.
- Частоту копирования резервных данных.
- Стоимость.
- Скорость загрузки.
- Наличие технической поддержки.
Мы рекомендуем Reddock, надежный российский хостинг для сайтов на 1С-Битрикс. Многие наши клиенты выбирают его для запуска онлайн-проектов.
Подробнее эту тему разобрали в ролике:
Установка сайта
Когда решение куплено и хостинг оплачен, можно устанавливать сайт. В этом поможет документация с пошаговой инструкцией, такие статьи есть для каждого нашего продукта. Для наглядности мы также снимаем обучающие ролики. Например, вот гайд по установке:
Документация поможет разобраться в настройках решения на всех этапах создания сайта. Также на вопросы ответит наша техподдержка.
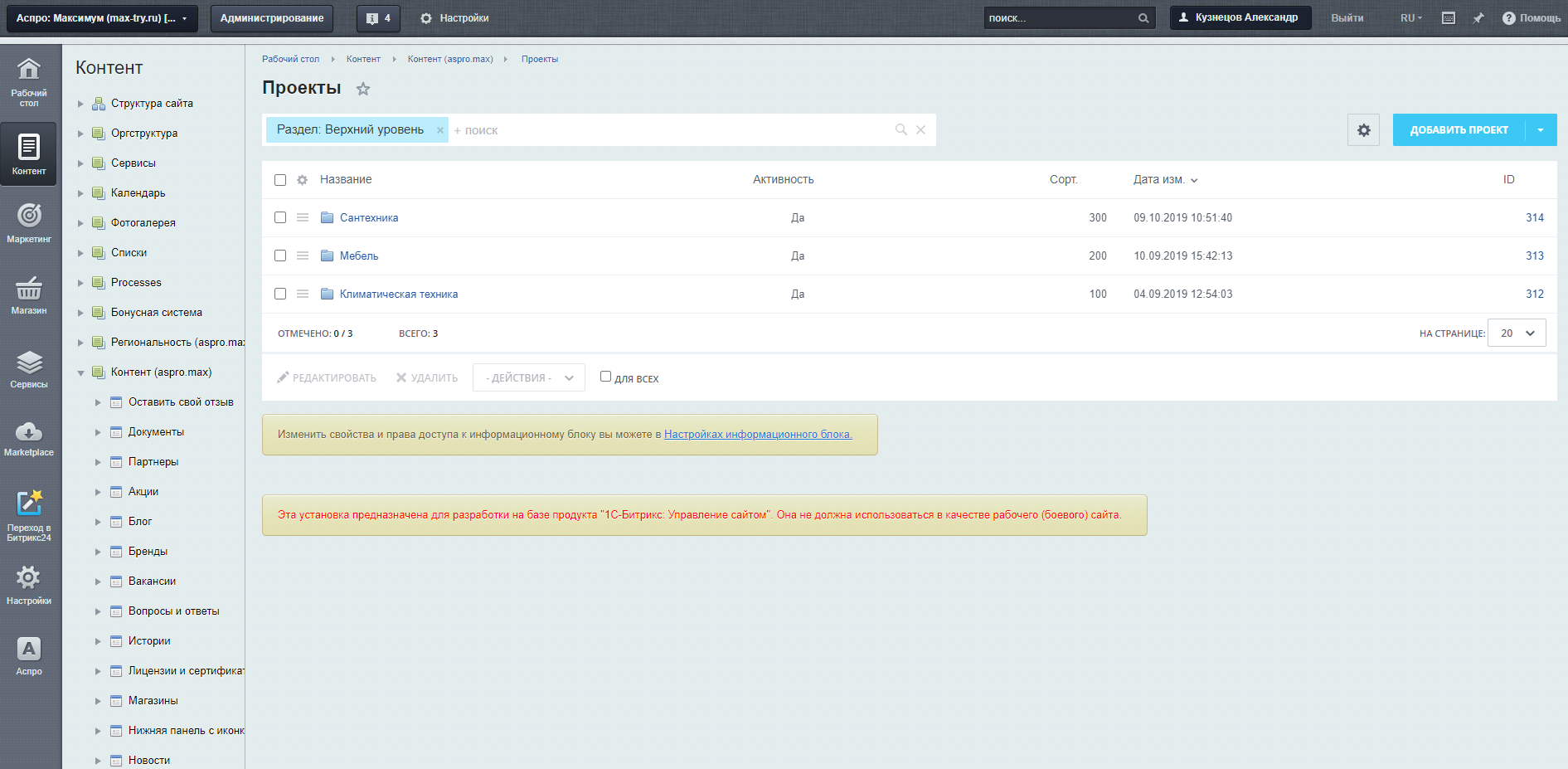
Загрузка контентаОстается самая долгая часть разработки — загрузка контента. Это товары, услуги с описаниями, баннеры или статьи. В общем, наполнение сайта, то, за чем придет посетитель. Загружаются материалы через административную часть сайта. Здесь есть понятный пользователю интерфейс: папки, файлы, настройки. Не сложнее, чем пользоваться компьютером.

Создать контент для сайта — это задача непростая. Но наши решения могут немного облегчить ее. Приобретая готовый сайт Аспро, вы также получаете в свое использование весь демоконтент. Используйте статьи, адаптируйте баннеры и рекламные акции, чтобы ускорить запуск.
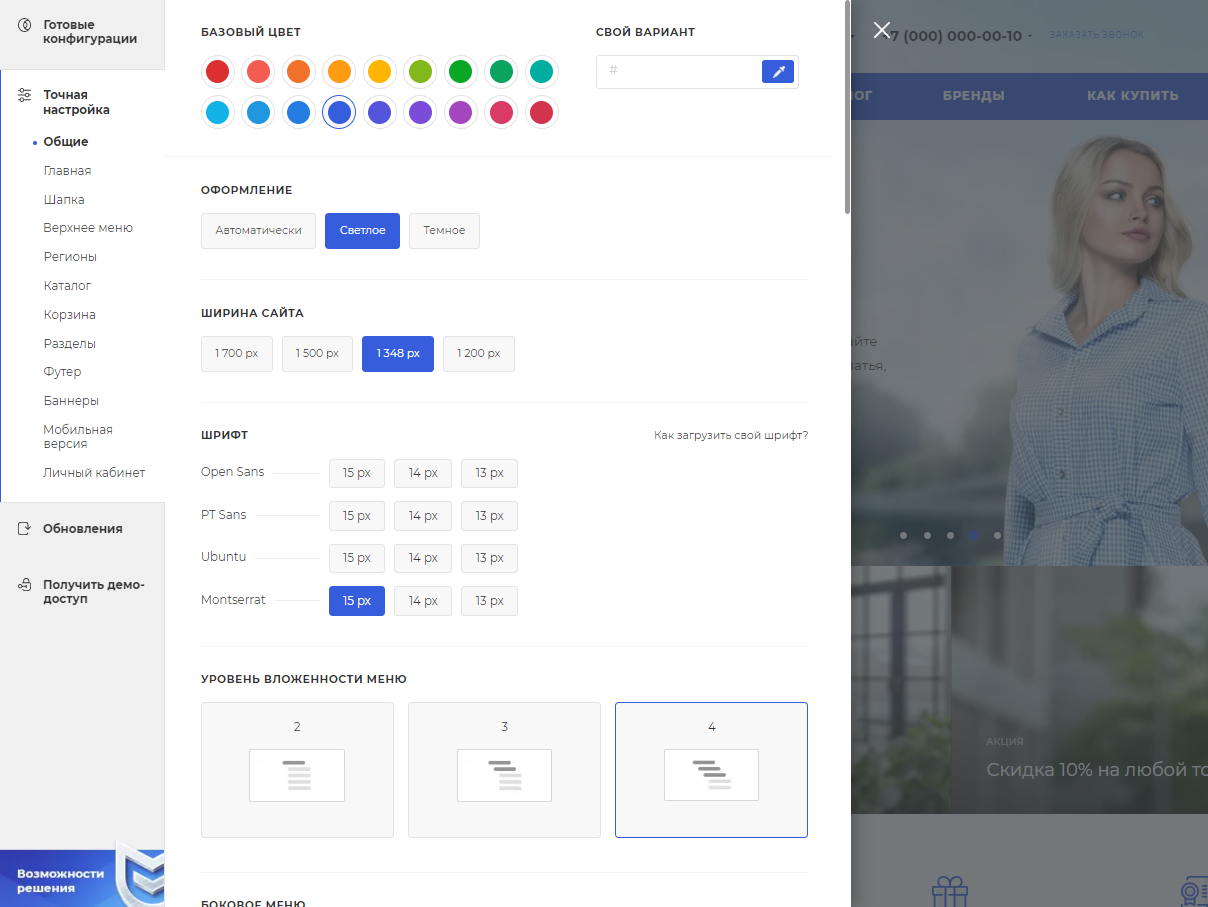
Настройка дизайнаДизайн сайта — вопрос вкуса, поэтому в наших решениях вы сможете легко настроить компоновку и элементы страниц. Бóльшая часть параметров доступна в боковом виджете.

Здесь настраивается вид отображения страниц, отключаются элементы страниц, изменяется цвет и размер. Посмотреть, как работает виджет, можно на демоверсии решения. Более сложные настройки дизайна осуществляются в административной части сайта, для них тоже есть документация.
Настройка интеграцийНа этом этапе сайт почти готов. Теперь предстоит настроить интеграции с CRM, платежной системой или службой доставки. Разумеется, если это нужно проекту.
Универсальной инструкции здесь нет — каждый сервис настраивается по-своему. У разработчика есть документация по интеграции продукта с сайтами. Однако, в соответствующем разделе мы собрали информацию о настройке наших решений для популярных сервисов. Так вы убедитесь, что со стороны сайта все сделано корректно.
Проект готов принимать посетителей. Остается анализировать поведение клиентов и улучшать контент. Чтобы ваш сайт развивался, мы выпускаем регулярные обновления решений с новым функционалом. Пожелания по доработке продуктов клиенты оставляют в идейном центре.

