Как создать уникальный сайт с помощью Аспро: Digital-компания: настройки оформления — советы в блоге
12 мая 2017
Автор: Вознина Мария
Часто сайты на основе готовых решений выглядят похожими. Но проектам на основе нашей новинки Аспро: Digital-компания это явно не грозит. Почему? Да потому что настроек оформления в ней столько, что каждый сможет создать с их помощью свой уникальный сайт без программиста! Написали подробный гид по возможностям, а заодно поделились рекомендациями, как избежать атаки клонов, если вы собираетесь создавать свой сайт на основе шаблона.

В одном городе-миллионнике живет ресторатор Илья. У Ильи – небольшое кафе в испанском стиле: тапасы, паэлья, гаражные вина. Чтобы привлечь больше клиентов, Илья решает сделать сайт. Идет в магазин шаблонов, выбирает подходящий вариант – белый с оранжевыми и черными акцентами. Заполняет его контентом и запускает проект.
Однажды Илья решает погуглить рестораны той же тематики в столице. Первый же сайт в выдаче сделан на том же самом шаблоне, только контент другой. Разумеется, Илья не обрадован совпадению. Сайт, впрочем, не переделывает, потому что его заведение московскому не конкурент.
Подобная ситуация знакома многим владельцам сайтов на готовых решениях. В новом цикле статей разберемся, как создать уникальный сайт на шаблоне, а заодно покажем возможности нашего нового решения Аспро: Digital-компания.

Дизайн: оставьте место для контента
Шаблоны бывают разные: с гибким и негибким дизайном. Под «гибким дизайном» мы понимаем настройки оформления. Чем их больше, тем выше вероятность создать неповторимую комбинацию.
Совет от дизайнеров Аспро
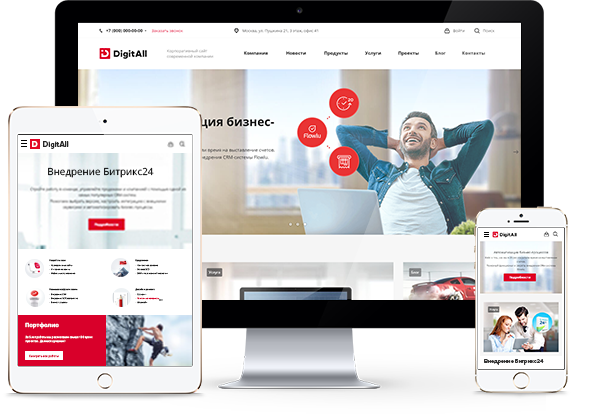
При выборе решения обращайте внимание на общий стиль и акценты. Если на главной странице, блоге, карточке услуги и товара в центре внимания контент, вам будет легко изменить внешний вид сайта до неузнаваемости, просто загрузив свои баннеры и текст.
По такому принципу спроектирован и Аспро: Digital-компания: просто заменив демо-контент своими изображениями и текстом, изменяете сайт до неузнаваемости. Хотите еще уникальнее? Экспериментируйте с настройками оформления.
Какие настройки оформления есть в решении Аспро: Digital-компания

Главная страница: структура, блоки, акценты
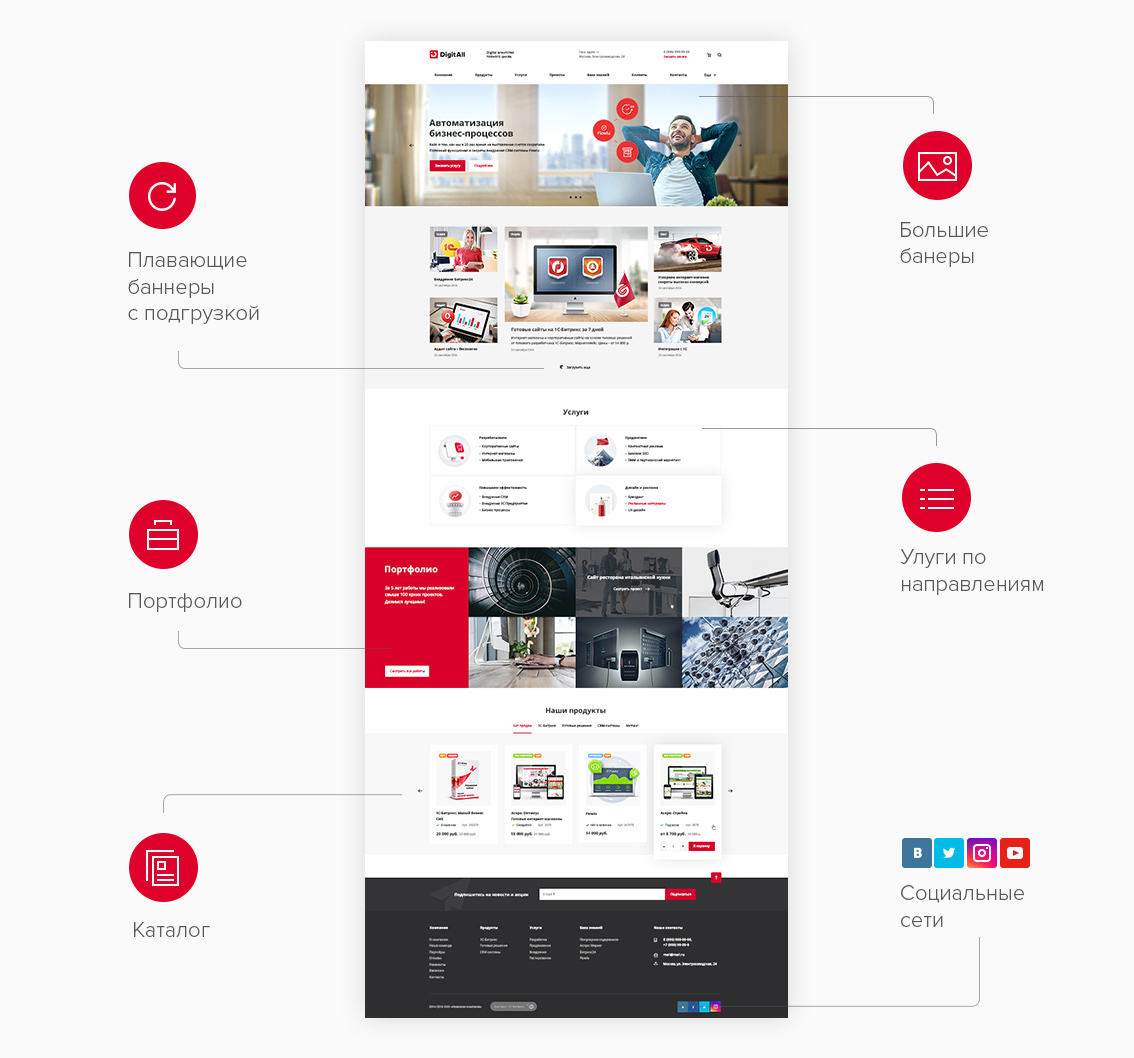
Обычно сайты на шаблонах выдают себя с главной страницы. Наметанный глаз сразу увидит стандартный набор и расположение элементов. В Аспро: Digital-компания в дополнение к настройкам ширины основного баннера мы предусмотрели различные типы главной страницы со своими блоками и компоновкой.
Всего их четыре:

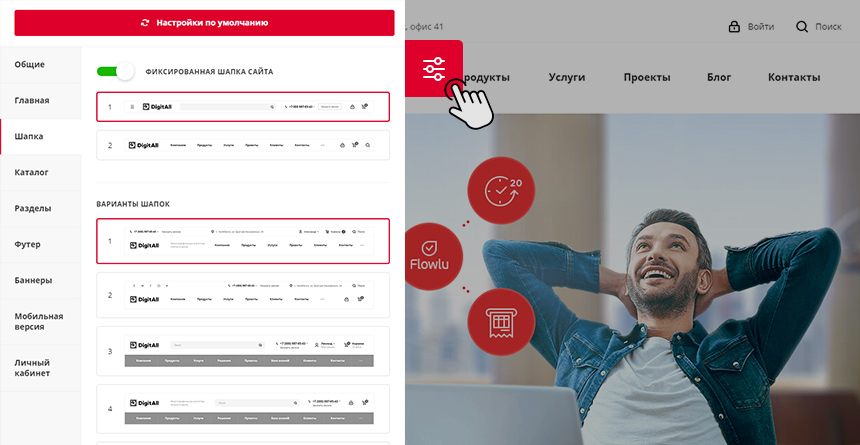
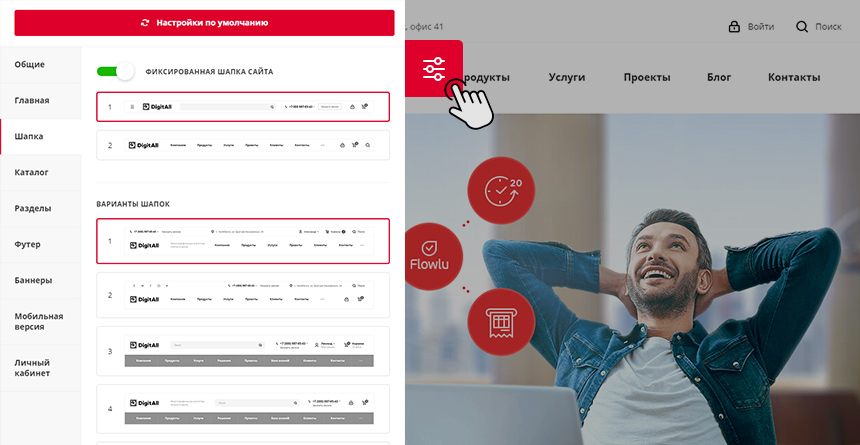
Шапка: положение и варианты
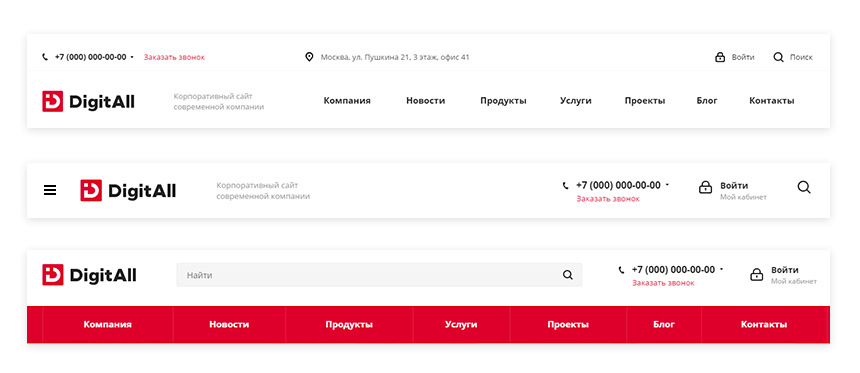
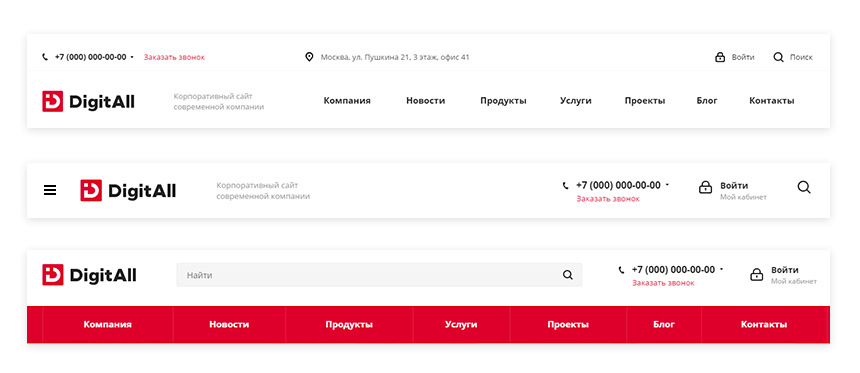
Кому-то в шапке нужен только телефон, логотип компании и поиск. Кто-то хочет отметить свое присутствие в социальных сетях. Кому-то необходимо, чтобы корзина и личный кабинет были всегда перед глазами. Один из 15 вариантов вам точно подойдет!
Шапка может быть фиксированная. Это актуально для тех, кто любит длинные материалы – перед глазами у посетителя всегда будет верхнее меню. А нефиксированная шапка понравится тем, кто не хочет отвлекать пользователей от контента.

Каталог: умный фильтр и корзина
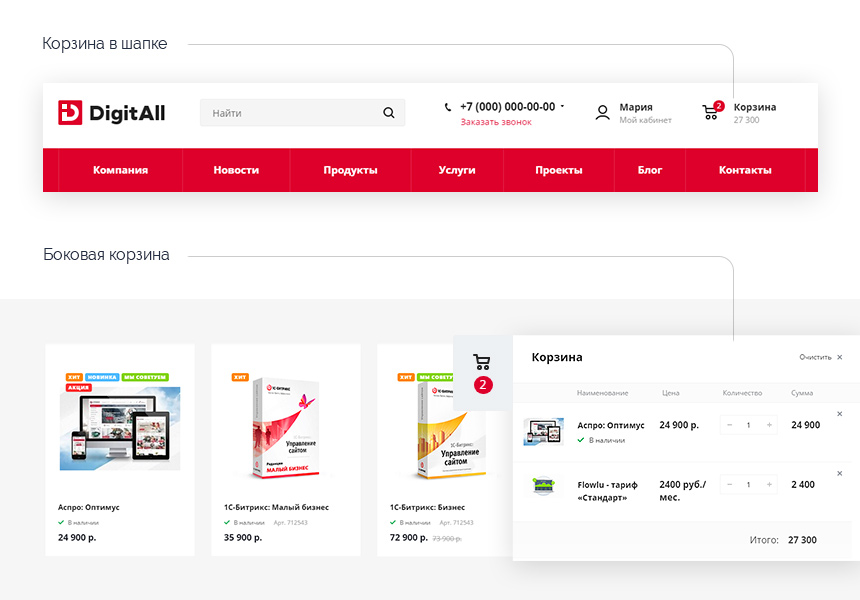
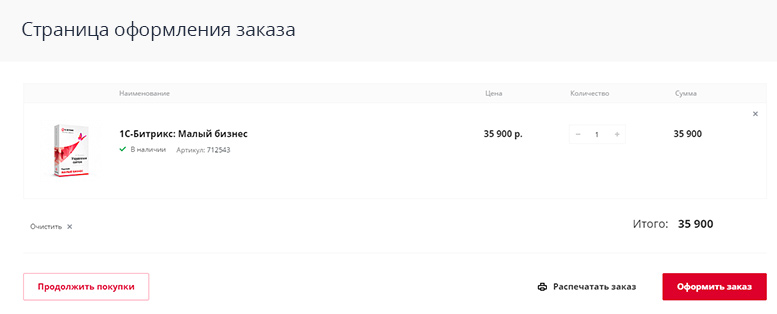
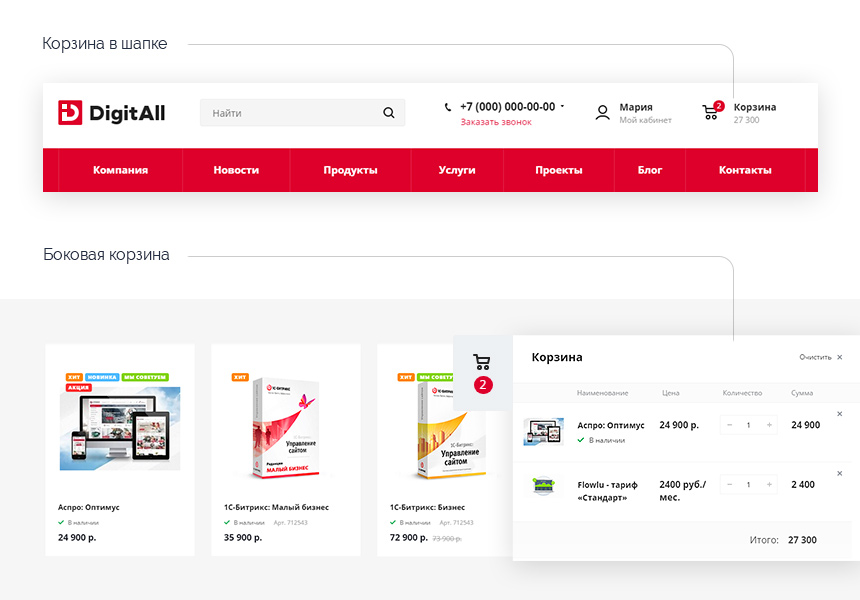
Формула каталога любого сайта известна, и мы не рекомендуем изобретать велосипед. Выберите положение умного фильтра – вертикальное или горизонтальное. Определитесь, нужна ли вам корзина. Если да, то какая: в шапке, боковая или летающая – всегда перед глазами пользователя. Проработайте иллюстрации и контент на карточке товара: чем подробнее, тем лучше.


Разделы: контакты, блог, проекты, «О компании»
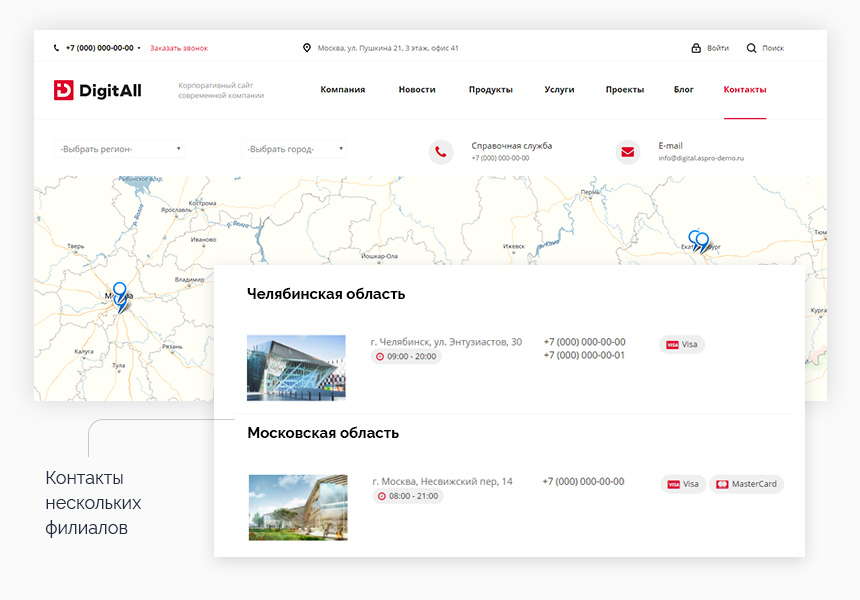
То, что хорошо маленькой компании с одним офисом, не подойдет гигантам с представительствами в различных регионах. Или наоборот: адрес, почта и телефон теряются на фоне огромной карты. Обычно типовые решения это не учитывают.
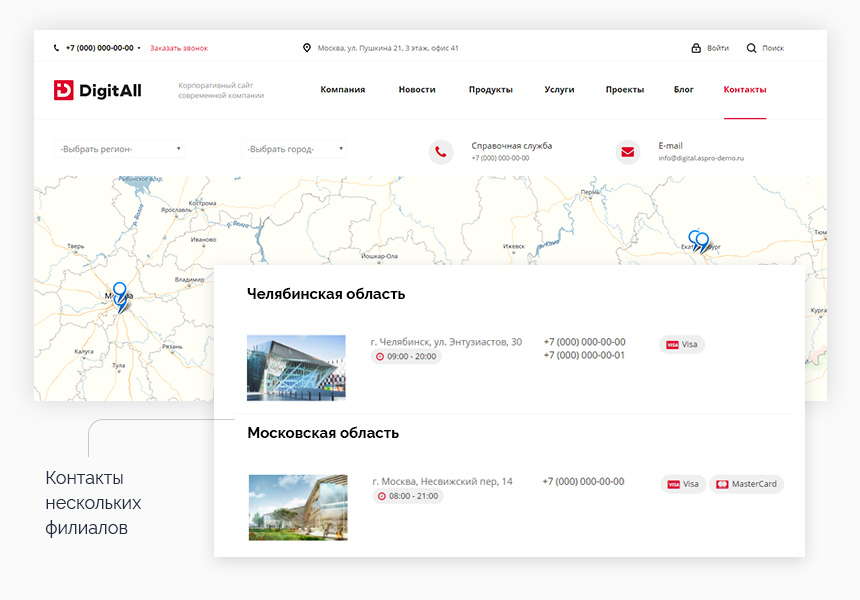
В Аспро: Digital-компания предусмотрено 5 вариантов отображения раздела «Контакты». Они отличаются расположением основных элементов – адресов и телефонов, формы обратной связи и приветствия. А для тех, кто имеет несколько представительств в разных регионах и странах, предусмотрен режим мультирегиональности: пользователь выбирает из списка сначала регион, затем город и видит контакты филиала.
 Для блога, проектов и новостей есть настройки списка. Классическое отображение в виде списка, плитки или блочное, а также с разбивкой по разделам и годам для тех, у кого много направлений работы и многолетняя история, о которой нужно рассказать.
Для блога, проектов и новостей есть настройки списка. Классическое отображение в виде списка, плитки или блочное, а также с разбивкой по разделам и годам для тех, у кого много направлений работы и многолетняя история, о которой нужно рассказать.
Аналогичные настройки отображения есть и для раздела «О компании». Варьируйте способы отображения информации о партнерах, вакансиях и лицензиях. Поместится все, что нужно!
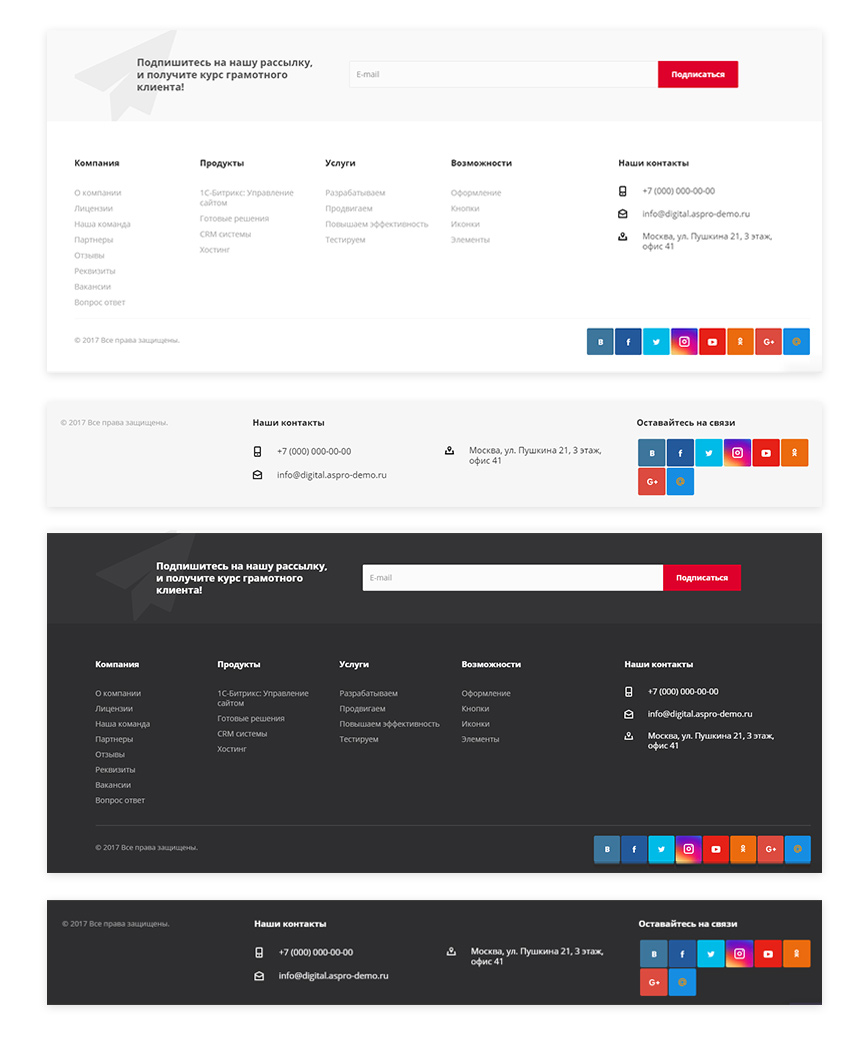
Футер: цвет и ширина
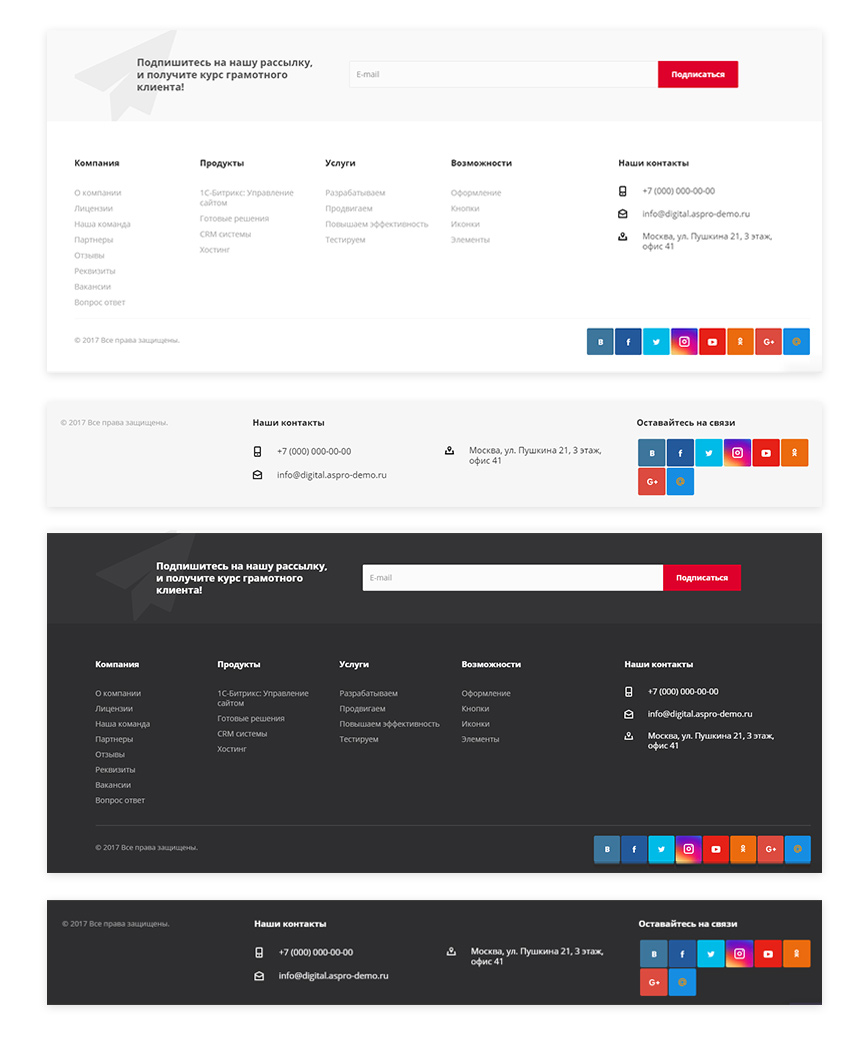
Как и для шапки, для подвала сайта тоже есть варианты. Темные или светлые. Краткие – с контактной информацией и социальными сетями или подробные, где выведены разделы сайта.

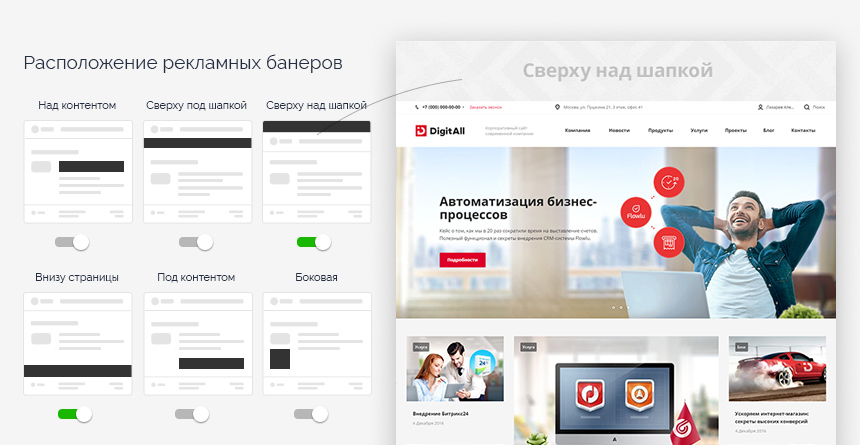
Рекламные баннеры: позиции и показы
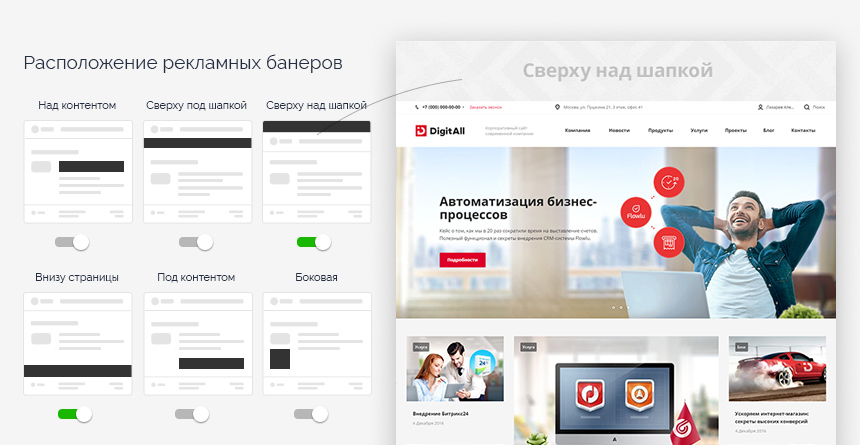
Рекламные баннеры не зря нравятся маркетологам как инструмент. Они позволяют проинформировать об акциях, специальных предложениях или новинках именно там, где это нужно. В Аспро: Digital-компания предусмотрено шесть баннерных позиций: сверху над шапкой, сверху под шапкой, боковая, над контентом, под контентом, внизу страницы. В каких разделах, страницах и на каких устройствах показывать, решать вам – все это настраивается через админку.

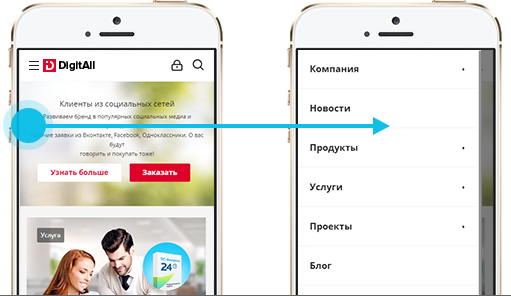
Мобильная версия: отдельные настройки для шапки и мобильного меню
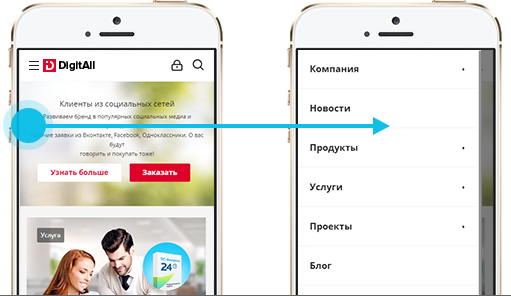
Одна из главных особенностей нашего нового решения – мобильный функционал больших и дорогих проектов, воплощенный в типовом сайте. Речь идет о свайп-меню, благодаря которому со смартфонов и планшетов с сайтом стало удобнее работать на порядок.

Что еще можно выбрать:
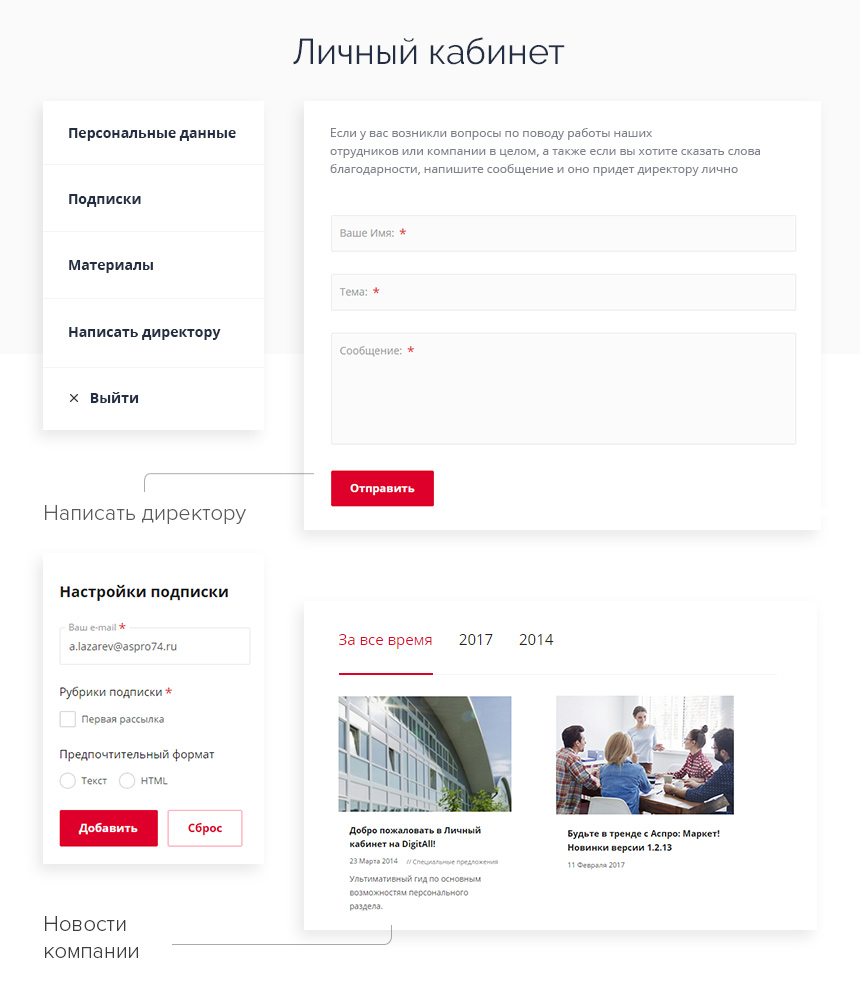
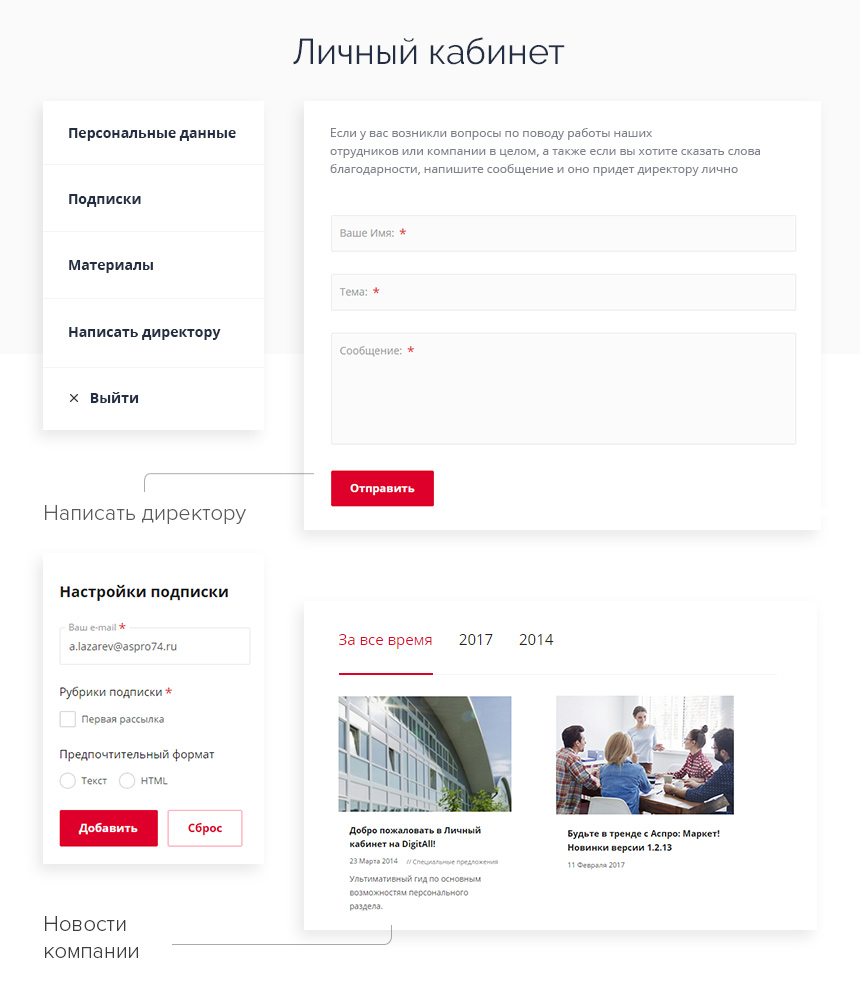
Личный кабинет клиента: лояльность и доверие
После выхода решения нас спросили: а зачем личный кабинет клиентам веб-студии или интернет-агентства? Все просто: это еще один полноценный канал коммуникации с вашими клиентами.

Где посмотреть?

Видеообзор настроек дизайна и оформления для Аспро на нашем Youtube-канале

В одном городе-миллионнике живет ресторатор Илья. У Ильи – небольшое кафе в испанском стиле: тапасы, паэлья, гаражные вина. Чтобы привлечь больше клиентов, Илья решает сделать сайт. Идет в магазин шаблонов, выбирает подходящий вариант – белый с оранжевыми и черными акцентами. Заполняет его контентом и запускает проект.
Однажды Илья решает погуглить рестораны той же тематики в столице. Первый же сайт в выдаче сделан на том же самом шаблоне, только контент другой. Разумеется, Илья не обрадован совпадению. Сайт, впрочем, не переделывает, потому что его заведение московскому не конкурент.
Подобная ситуация знакома многим владельцам сайтов на готовых решениях. В новом цикле статей разберемся, как создать уникальный сайт на шаблоне, а заодно покажем возможности нашего нового решения Аспро: Digital-компания.

Дизайн: оставьте место для контента
Шаблоны бывают разные: с гибким и негибким дизайном. Под «гибким дизайном» мы понимаем настройки оформления. Чем их больше, тем выше вероятность создать неповторимую комбинацию.
Совет от дизайнеров Аспро
При выборе решения обращайте внимание на общий стиль и акценты. Если на главной странице, блоге, карточке услуги и товара в центре внимания контент, вам будет легко изменить внешний вид сайта до неузнаваемости, просто загрузив свои баннеры и текст.
По такому принципу спроектирован и Аспро: Digital-компания: просто заменив демо-контент своими изображениями и текстом, изменяете сайт до неузнаваемости. Хотите еще уникальнее? Экспериментируйте с настройками оформления.
Какие настройки оформления есть в решении Аспро: Digital-компания
- Общие: цвет, стиль, шрифт и сквозные элементы.
- Цветовая схема – любая на выбор из готовых 17. Есть возможность задать свой собственный цвет с помощью пипетки.
- Шрифт – Open Sans, PT Sans, Ubuntu. Три возможных размера - 13, 14 и 15 пикселей. Варианты подобраны так, чтобы сайт выглядел максимально выигрышно, а посетителям было удобно его просматривать. Если владеете навыками разработки на 1С-Битрикс, добавьте свои шрифты.
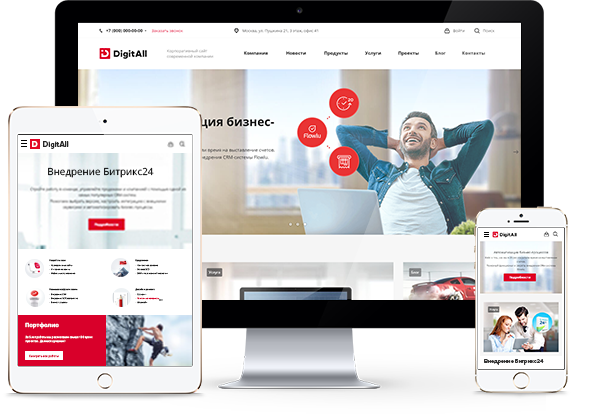
- Ширина сайта – от 1 200 до 1 700 пикселей. У решения адаптивная верстка, поэтому сайт подстроится под любой экран. Мы рекомендуем при подборе базовой ширины ориентироваться на вашу аудиторию и размер монитора типичного посетителя. Если сайт смотрят дизайнеры, выбирайте ширину 1 700 пикселей. Если к вам заходят с ноутбуков, хватит и 1 200 пикселей.
- Тип анимации – при наведении изображения могут блестеть или мигать. А если не любите спецэффекты, просто отключите анимацию в 1 клик.
- Стили заголовков и хлебных крошек. Настройка для элементов навигации на детальных страницах, которая изменяет компоновку элементов, стиль и фон-подложку – белая или контрастная, под вашу цветовую схему. Теперь пользователи точно не заблудятся!
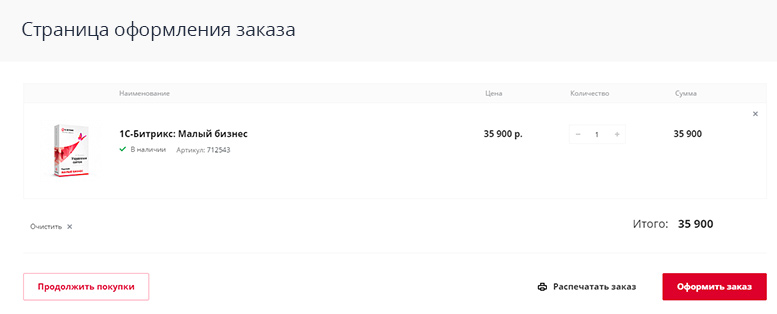
- Кнопка печати страницы. Каждая страница решения Аспро: Digital-компания идеально выводится на печать. Пригодится, если ваши посетители захотят распечатать карточку товара или услуги.

Главная страница: структура, блоки, акценты
Обычно сайты на шаблонах выдают себя с главной страницы. Наметанный глаз сразу увидит стандартный набор и расположение элементов. В Аспро: Digital-компания в дополнение к настройкам ширины основного баннера мы предусмотрели различные типы главной страницы со своими блоками и компоновкой.
Всего их четыре:
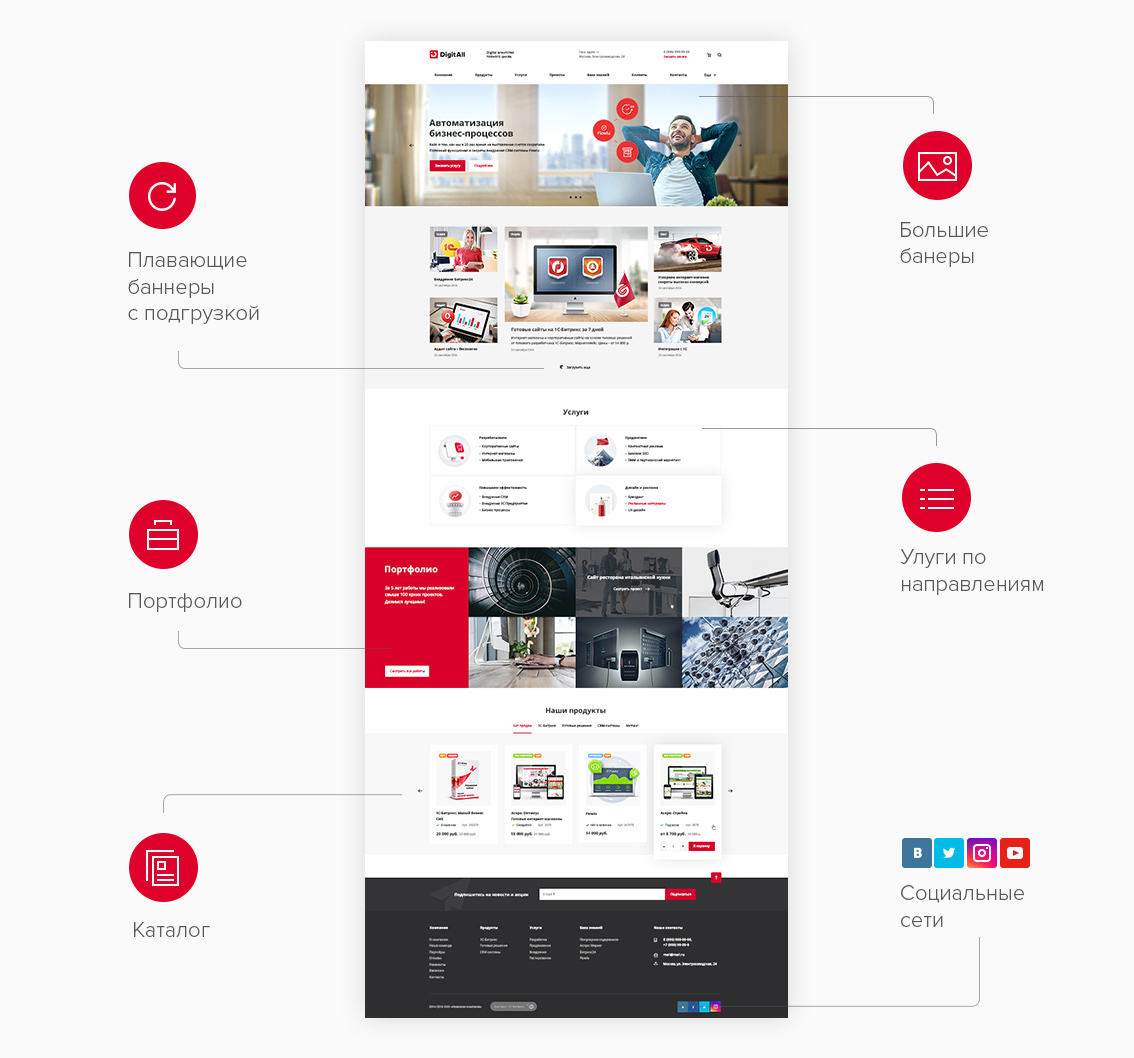
- Основные баннеры + плавающие баннеры + услуги + продукты + о компании + технологии. Компоновка подойдет небольшим компаниям, интеграторам, внедряющим CRM-системы и софт.
- Основные баннеры + услуги + портфолио + новости и акции + отзывы + Инстаграм. Таким может быть сайт веб-студии, которая создает и продвигает сайты.
- Основные баннеры + плавающие баннеры + услуги + о компании в виде инфографики + продукты + технологии + форма обратной связи. Узнаете сайт крупного интегратора с филиалом в Москве?
- Длинный лендинг с блоком о сотрудниках. Подойдет крупным интернет-агентствам с большим количеством услуг и богатой на события жизнью. Не играете в корпоративный лазертаг каждую пятницу? Не беда: виджет Instagram отключается в одно нажатие.

Шапка: положение и варианты
Кому-то в шапке нужен только телефон, логотип компании и поиск. Кто-то хочет отметить свое присутствие в социальных сетях. Кому-то необходимо, чтобы корзина и личный кабинет были всегда перед глазами. Один из 15 вариантов вам точно подойдет!
Шапка может быть фиксированная. Это актуально для тех, кто любит длинные материалы – перед глазами у посетителя всегда будет верхнее меню. А нефиксированная шапка понравится тем, кто не хочет отвлекать пользователей от контента.

Каталог: умный фильтр и корзина
Формула каталога любого сайта известна, и мы не рекомендуем изобретать велосипед. Выберите положение умного фильтра – вертикальное или горизонтальное. Определитесь, нужна ли вам корзина. Если да, то какая: в шапке, боковая или летающая – всегда перед глазами пользователя. Проработайте иллюстрации и контент на карточке товара: чем подробнее, тем лучше.


Разделы: контакты, блог, проекты, «О компании»
То, что хорошо маленькой компании с одним офисом, не подойдет гигантам с представительствами в различных регионах. Или наоборот: адрес, почта и телефон теряются на фоне огромной карты. Обычно типовые решения это не учитывают.
В Аспро: Digital-компания предусмотрено 5 вариантов отображения раздела «Контакты». Они отличаются расположением основных элементов – адресов и телефонов, формы обратной связи и приветствия. А для тех, кто имеет несколько представительств в разных регионах и странах, предусмотрен режим мультирегиональности: пользователь выбирает из списка сначала регион, затем город и видит контакты филиала.

Аналогичные настройки отображения есть и для раздела «О компании». Варьируйте способы отображения информации о партнерах, вакансиях и лицензиях. Поместится все, что нужно!
Футер: цвет и ширина
Как и для шапки, для подвала сайта тоже есть варианты. Темные или светлые. Краткие – с контактной информацией и социальными сетями или подробные, где выведены разделы сайта.

Рекламные баннеры: позиции и показы
Рекламные баннеры не зря нравятся маркетологам как инструмент. Они позволяют проинформировать об акциях, специальных предложениях или новинках именно там, где это нужно. В Аспро: Digital-компания предусмотрено шесть баннерных позиций: сверху над шапкой, сверху под шапкой, боковая, над контентом, под контентом, внизу страницы. В каких разделах, страницах и на каких устройствах показывать, решать вам – все это настраивается через админку.

Мобильная версия: отдельные настройки для шапки и мобильного меню
Одна из главных особенностей нашего нового решения – мобильный функционал больших и дорогих проектов, воплощенный в типовом сайте. Речь идет о свайп-меню, благодаря которому со смартфонов и планшетов с сайтом стало удобнее работать на порядок.

- тип мобильной шапки – белая или цветная
- тип мобильного меню – подробный или краткий
- способ отображения мобильного меню – выдвигается слева или выпадает сверху.
Личный кабинет клиента: лояльность и доверие
После выхода решения нас спросили: а зачем личный кабинет клиентам веб-студии или интернет-агентства? Все просто: это еще один полноценный канал коммуникации с вашими клиентами.
- Во-первых, с его помощью пользователям сайта будет удобно управлять подписками – пригодится тем, кто пишет белые книги, проводит акции и любит email-маркетинг и планирует работать с базой подписчиков.
- Во-вторых, в этом разделе можно размещать закрытые материалы – бонусы и скидки для партнеров, ежемесячные отчеты, статьи и заметки.
- В-третьих, каждому руководителю важно держать руку на пульсе. Если в вашей студии 8 человек, то легко быть в курсе всех дел. А если на интернет-агентство приходится 6 менеджеров и свыше 100 новых заявок ежемесячно? В этом случае поможет функция «Написать директору»: соберет обратную связь и прибавит +100 очков к лояльности действующих клиентов.

Где посмотреть?
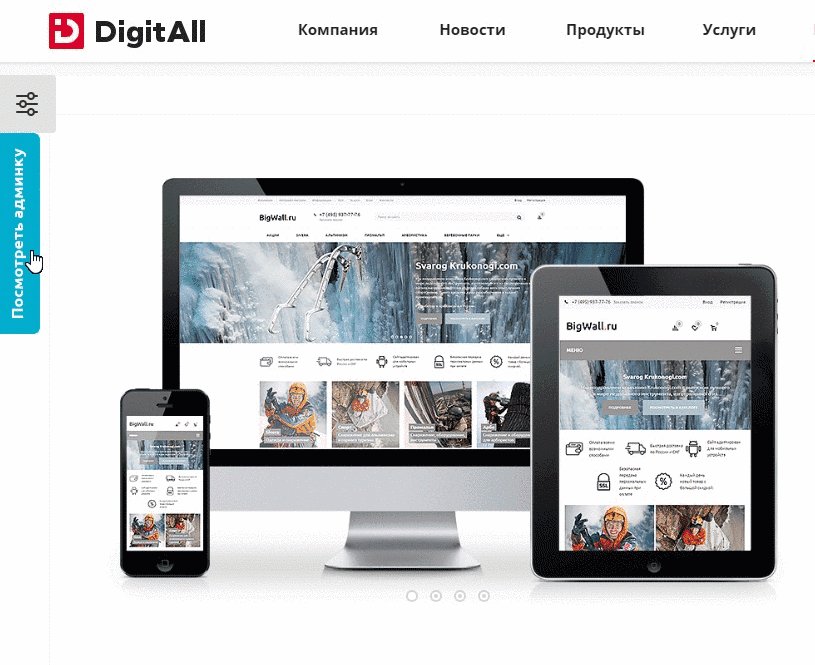
-
На демо-версии Аспро: Digital-компания. Настройки оформления вынесены в специальный виджет. Кликните по иконке с настройками в левой части экрана, и увидите весь список настроек с разбивкой по группам. Удобную «примерку» гарантируем: большая часть настроек выведены в виде превью.

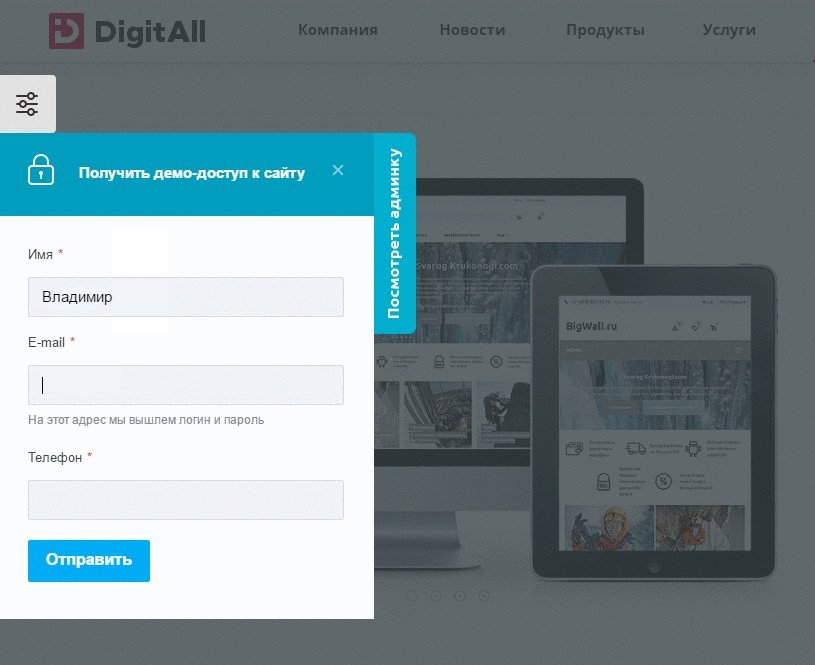
-
В Центре управления Аспро. Запросите демо-доступ, заполнив форму «Посмотреть админку» на демо, и мы пришлем вам логин и пароль для доступа.

Видеообзор настроек дизайна и оформления для Аспро на нашем Youtube-канале
Предлагаем еще прочесть




