Настройка компонента «Истории» на главной странице: глобальная перезагрузка IntecUniverse 2.3.0 — советы в блоге
22 октября 2021
Автор: INTEC Волшебник
Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC.
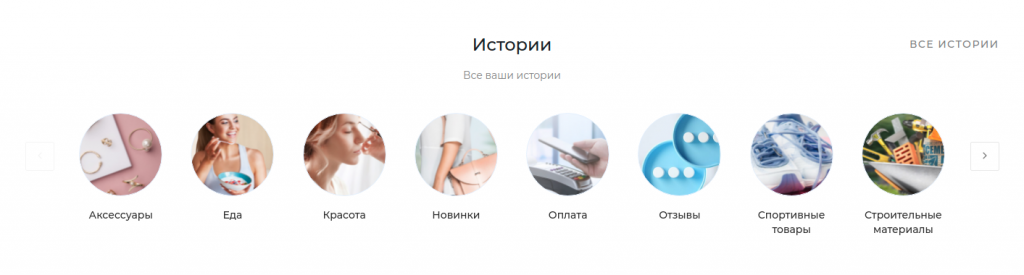
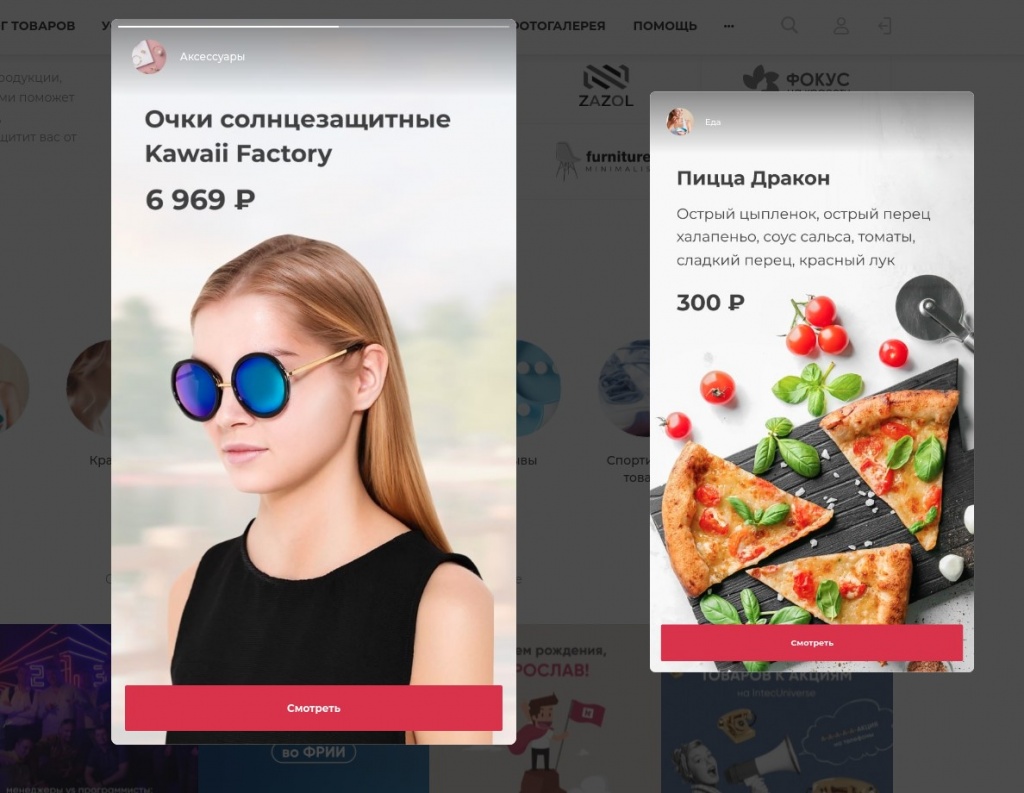
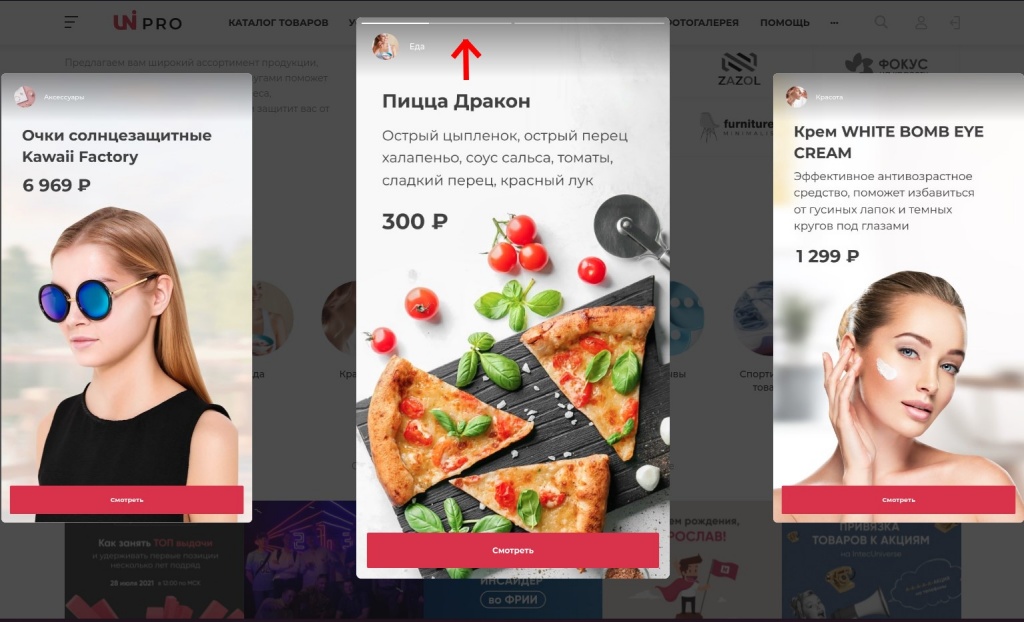
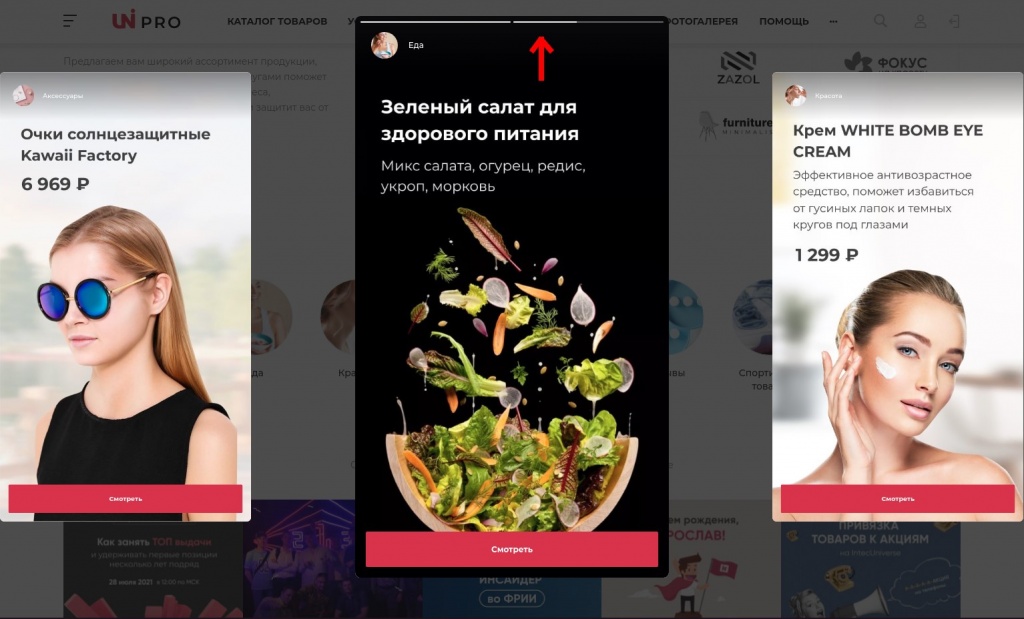
Вот так выглядят истории на главной:


[spoiler]
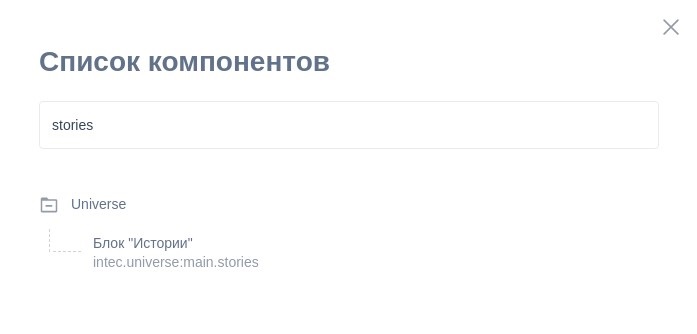
Компонент, отвечающий за вывод историй — intec.universe:main.stories (Блок «Истории»). Добавить его на главную страницу можно с помощью конструктора, если его нет, необходимо перейти в параметры компонента.

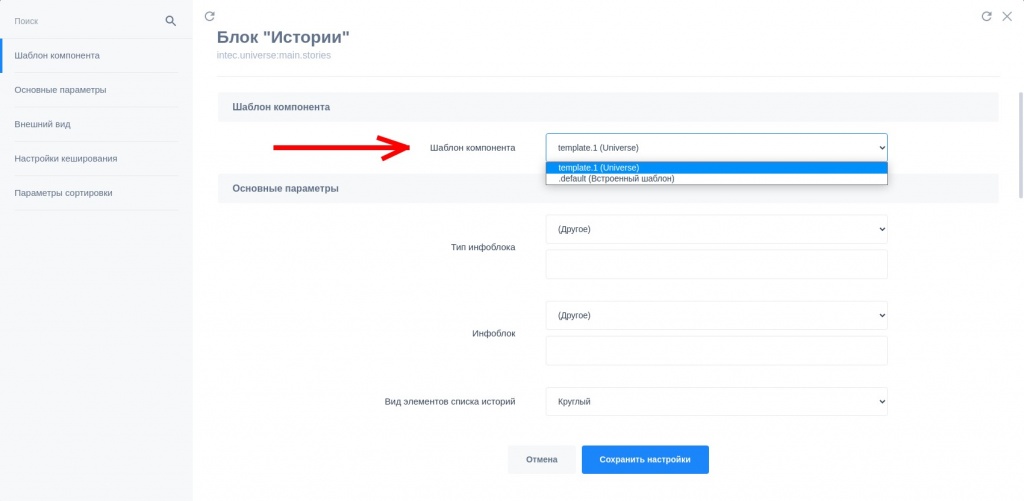
Для начала выберем шаблон компонента. Нам нужен шаблон template.1:

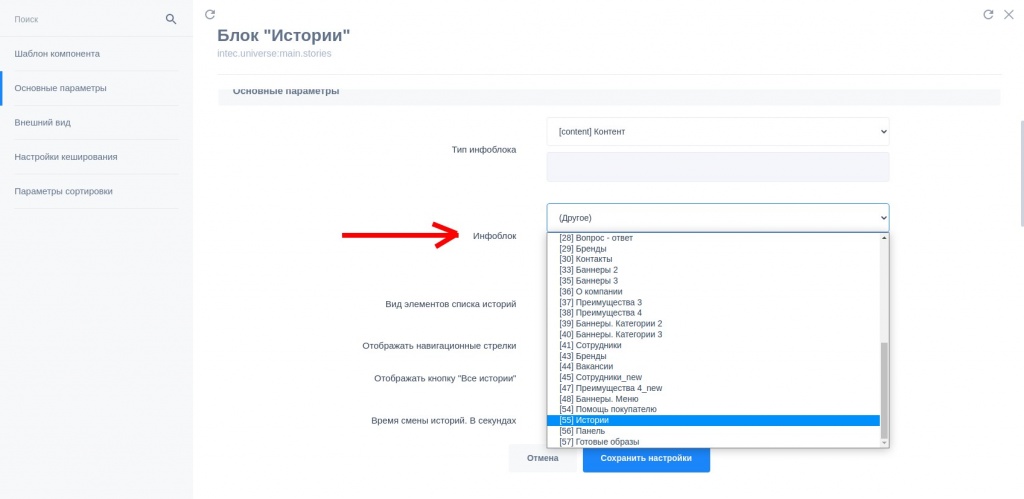
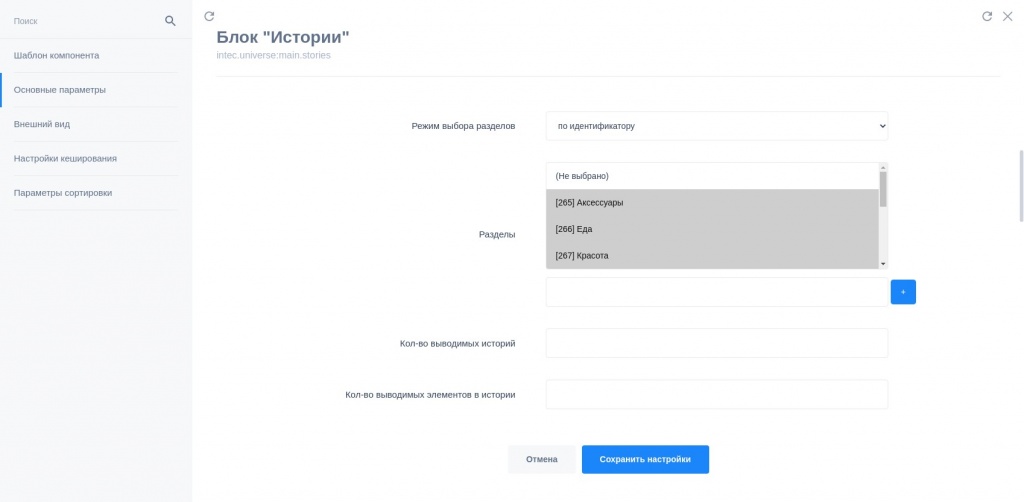
Далее укажем инфоблок, из которого будут тянуться истории в компонент:

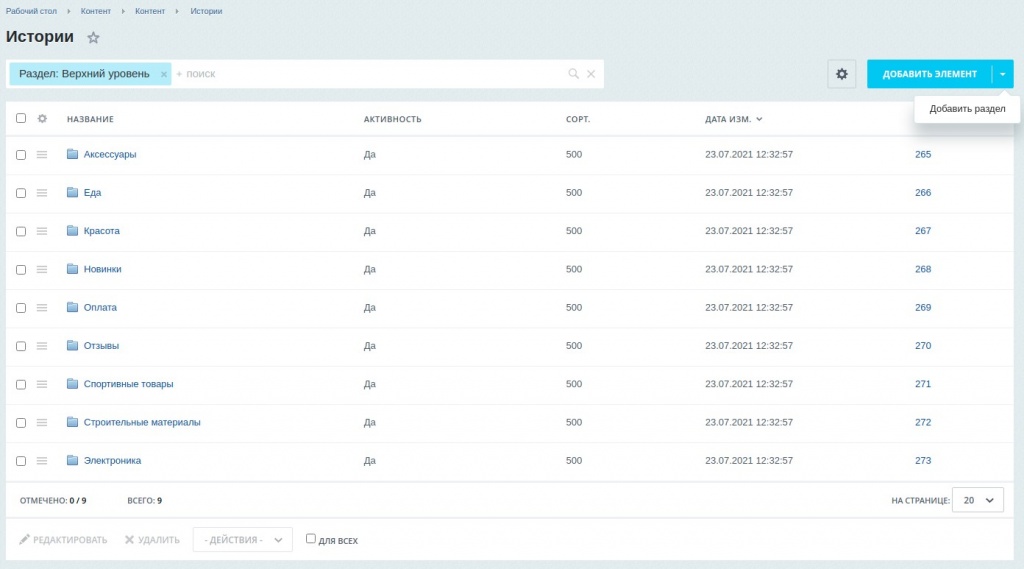
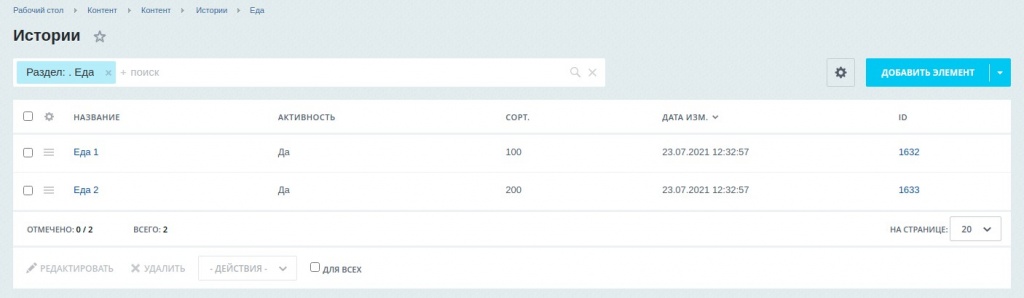
Чтобы добавить новую историю, нужно зайти в Панель администрирования - Контент - Истории, перейти в нужный раздел и кликнуть по кнопке «Добавить элемент». Либо создать новый раздел и добавить элемент туда.

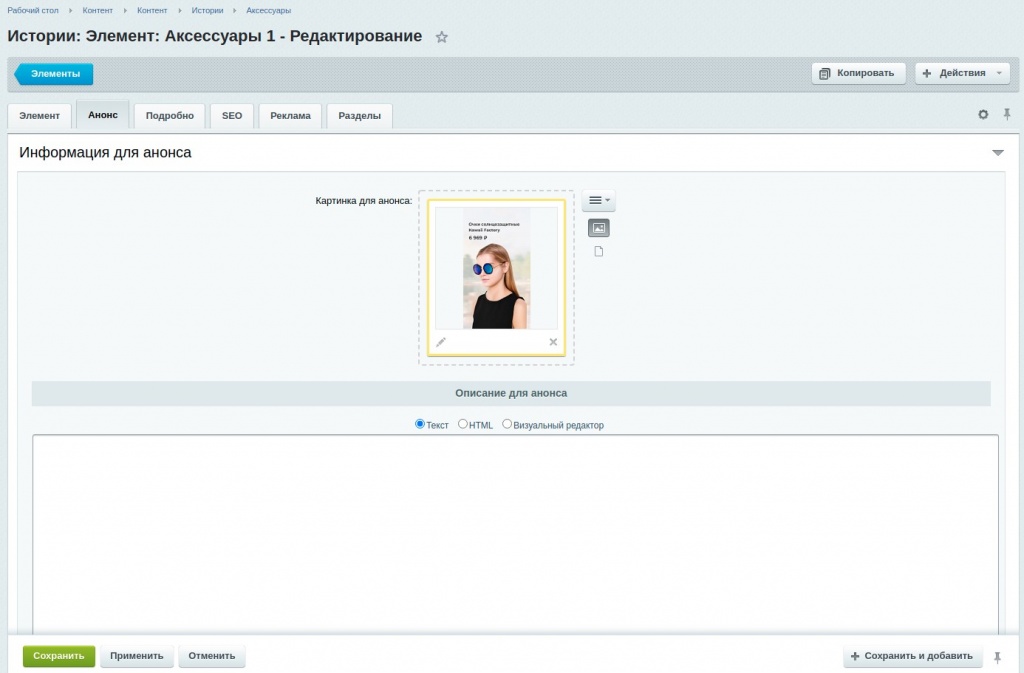
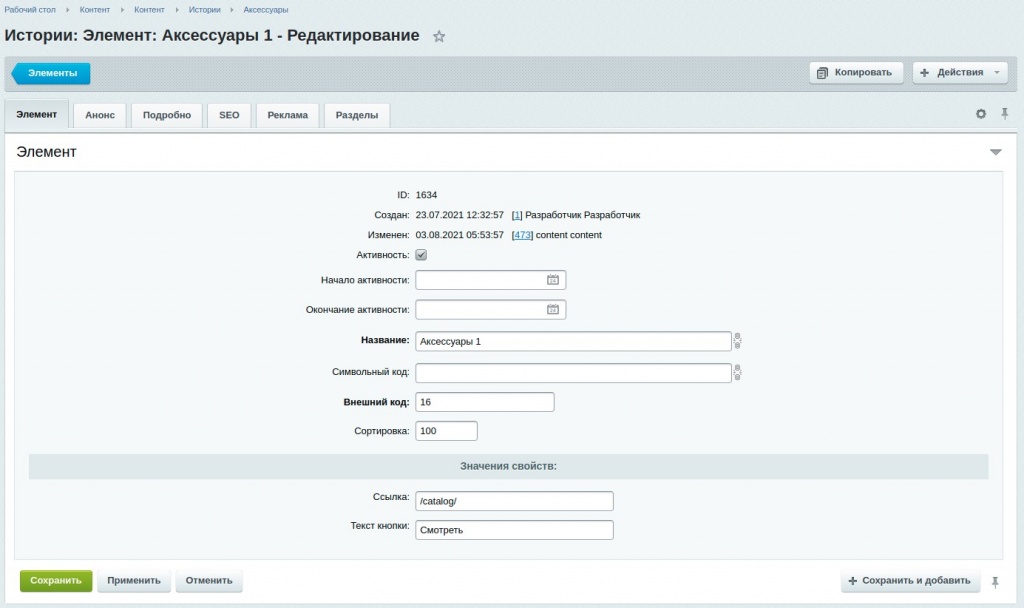
При создании новой истории заполняется ее название, внешний код, картинка анонса.

Также необходимо указать текст кнопки и ссылку на страницу, которая откроется при нажатии кнопки:

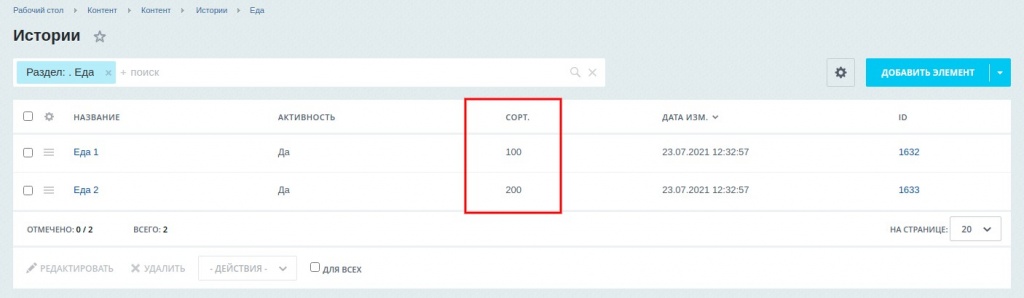
Каждая история — раздел инфоблока, а элемент истории — элемент раздела инфоблока. Следовательно, создав 2 элемента в разделе, получим 2 элемента в истории:





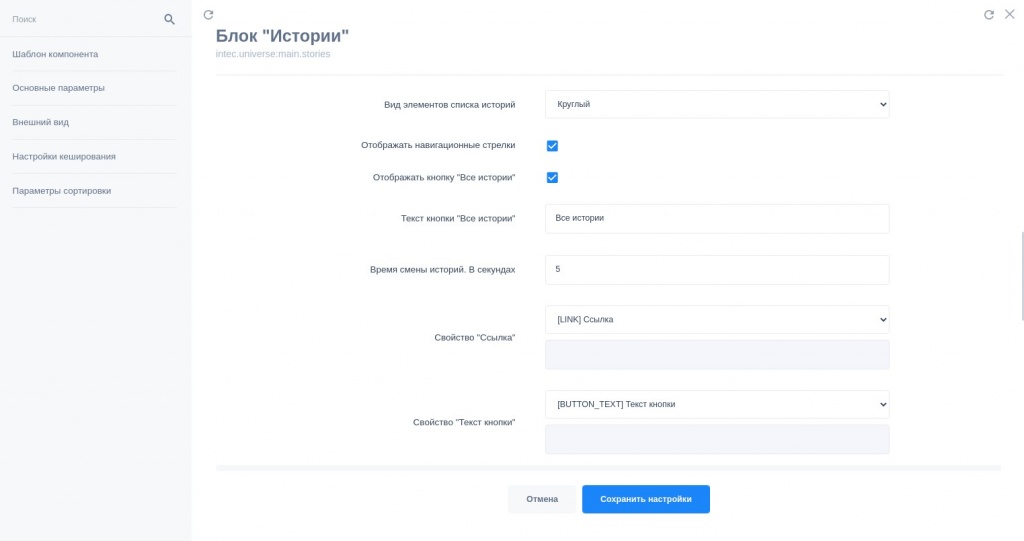
Выбираем внешний вид историй на странице (круглый или квадратный), отображать ли навигационные стрелки слайдера и кнопку «Все истории» (кнопка запускает показ всех историй подряд, начиная с первой), текст кнопки «Все истории», время показа каждой истории. Указываем свойства «Ссылка» и «Текст кнопки» из инфоблока историй.



В конце настраивается кэширование компонента и тип сортировки элементов. Сортировка элементов указывается в инфоблоке историй.

На этом у меня все. Создавайте свой сайт на линейке IntecUniverse. Вперед к большим продажам! Обо всех обновлениях главной можно прочитать тут. Еще больше обновлений — в следующих статьях.
Статья полезна для
Предлагаем еще прочесть







