Новый вариант отображения баннера в мобильной версии: глобальная перезагрузка IntecUniverse 2.3.0: — советы в блоге
22 декабря 2021
Автор: INTEC Волшебник

Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC. Сегодня в рамках статьи про обновления линейки готовых интернет-магазинов и корпоративных сайтов IntecUniverse 2.3.0. расскажу про настройку нового вида отображения баннера в мобильной версии.
[spoiler]
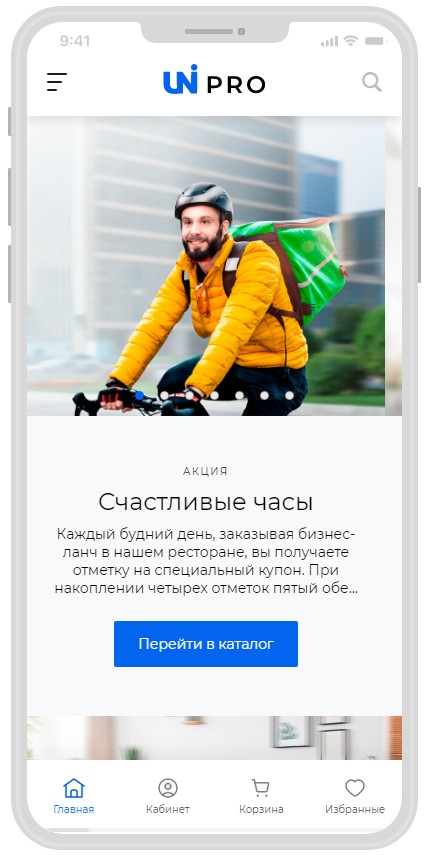
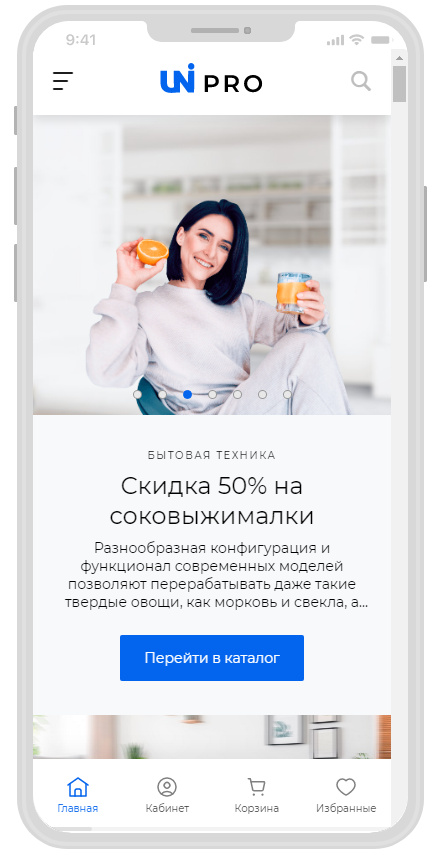
В данном виде отображения текст и кнопки располагаются не на самом баннере (на фоне), а в блоке ниже под изображением:


Преимущества такого решения:
- Очень часто при разработке сайта можно столкнуться с тем, что текст на баннере плохо читается или тяжело подобрать баннер, чтобы фоновый цвет не сливался с текстом. Когда текст размещен внизу, такой проблемы нет.
- Если нужен дополнительный акцент именно на саму картинку баннера, текст не будет перетягивать внимание на себя.

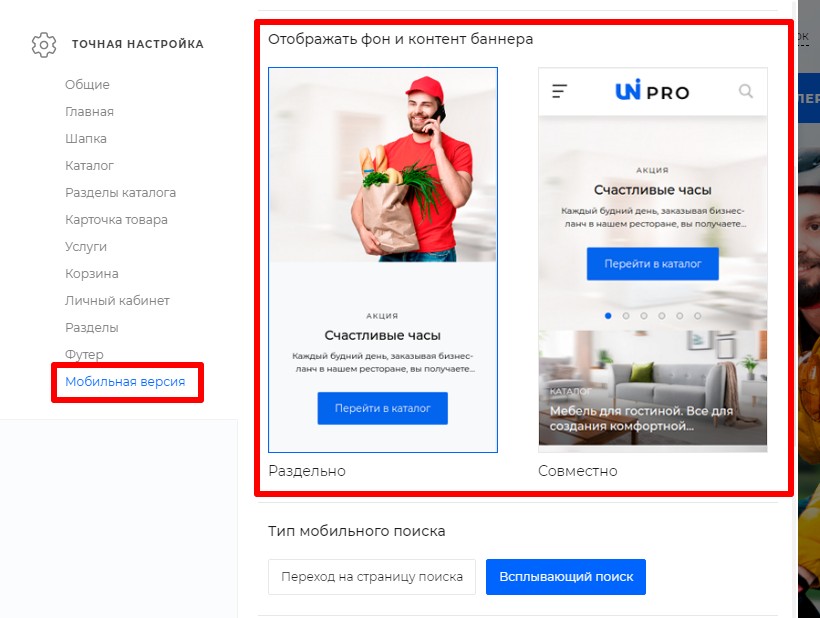
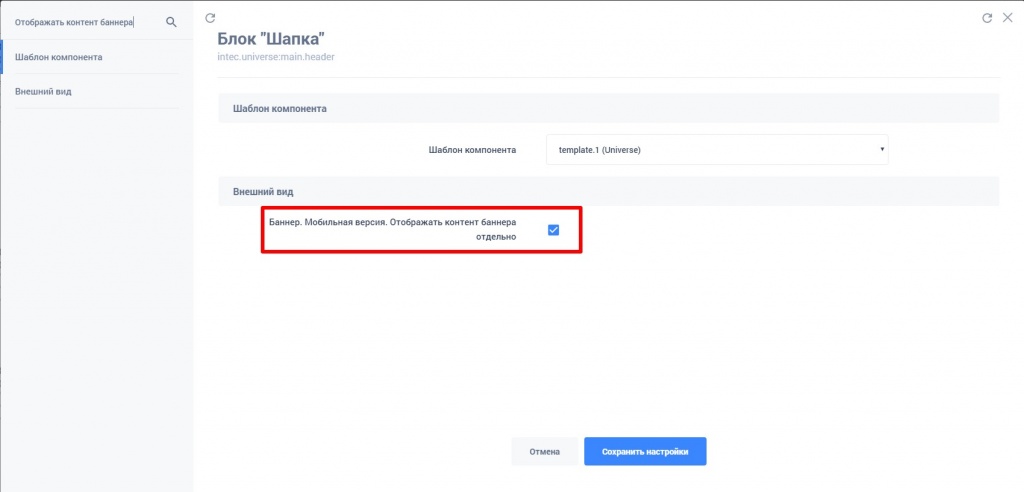
Либо в настройках компонента при отключенных глобальных настройках необходимо включить опцию «Баннер. Мобильная версия. Отображать контент баннера отдельно»:

На этом у меня все. Покоряйте новые бизнес-вершины вместе с IntecUniverse. Еще больше реактивных обновлений — в следующих статьях. Не пропустите!
Статья полезна для
Предлагаем еще прочесть




