Новый вид отображения нижнего меню в мобильной версии: глобальная перезагрузка IntecUniverse 2.3.0 — советы в блоге
Автор: INTEC Волшебник
.png)
Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC. Сегодня в рамках статьи про обновления линейки готовых интернет-магазинов и корпоративных сайтов IntecUniverse 2.3.0. расскажу о новом виде отображения мобильного меню.
Мы добавили возможность редактировать состав кнопок нижнего меню в мобильной версии сайта.
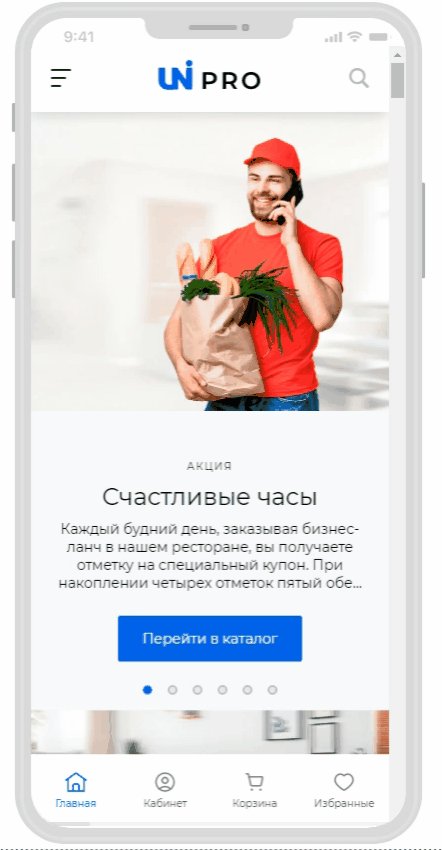
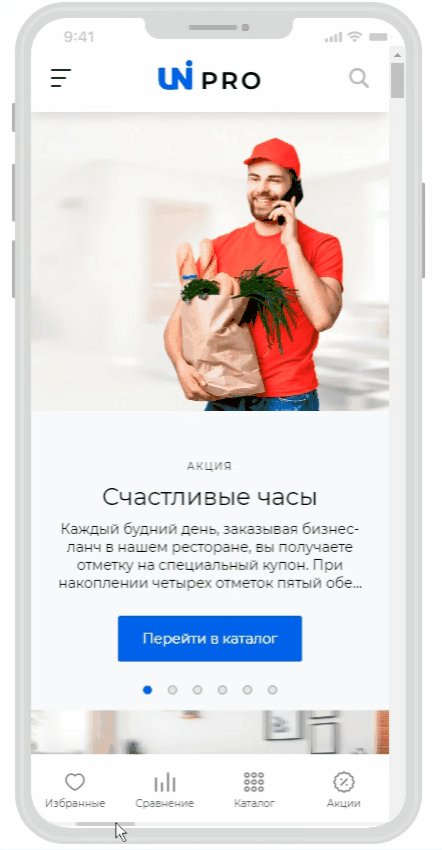
Раньше там выводились только иконки со ссылками на корзину, отложенные, сравнение и личный кабинет. Теперь вы можете добавлять туда элементы самостоятельно, а также подгружать свои иконки и ссылки в неограниченном количестве.
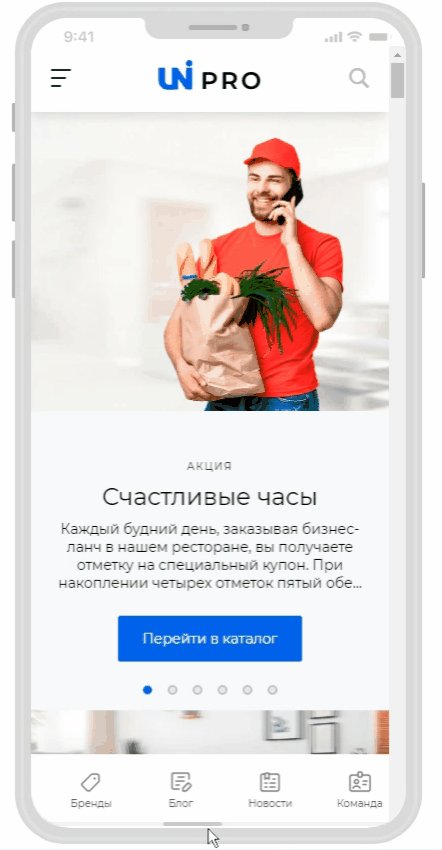
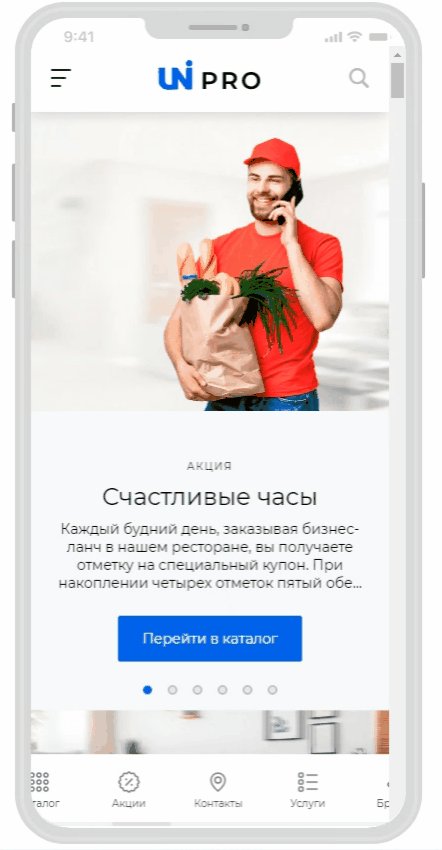
Например, можно добавить ссылку на какой-нибудь контентный раздел: Новости, Статьи, Блог и т.д.

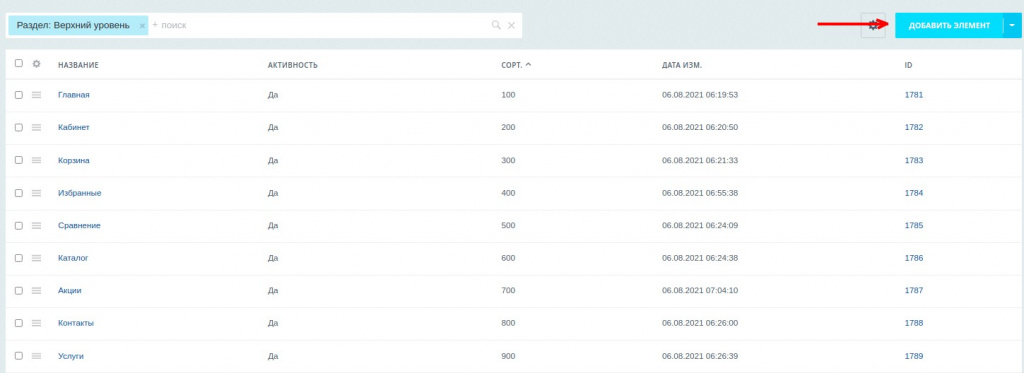
Для добавления нового элемента нижнего меню в мобильной версии необходимо перейти в Панель администрирования - Контент - Панель и нажать на кнопку «Добавить элемент» (либо создать и заполнить свой информационный блок):

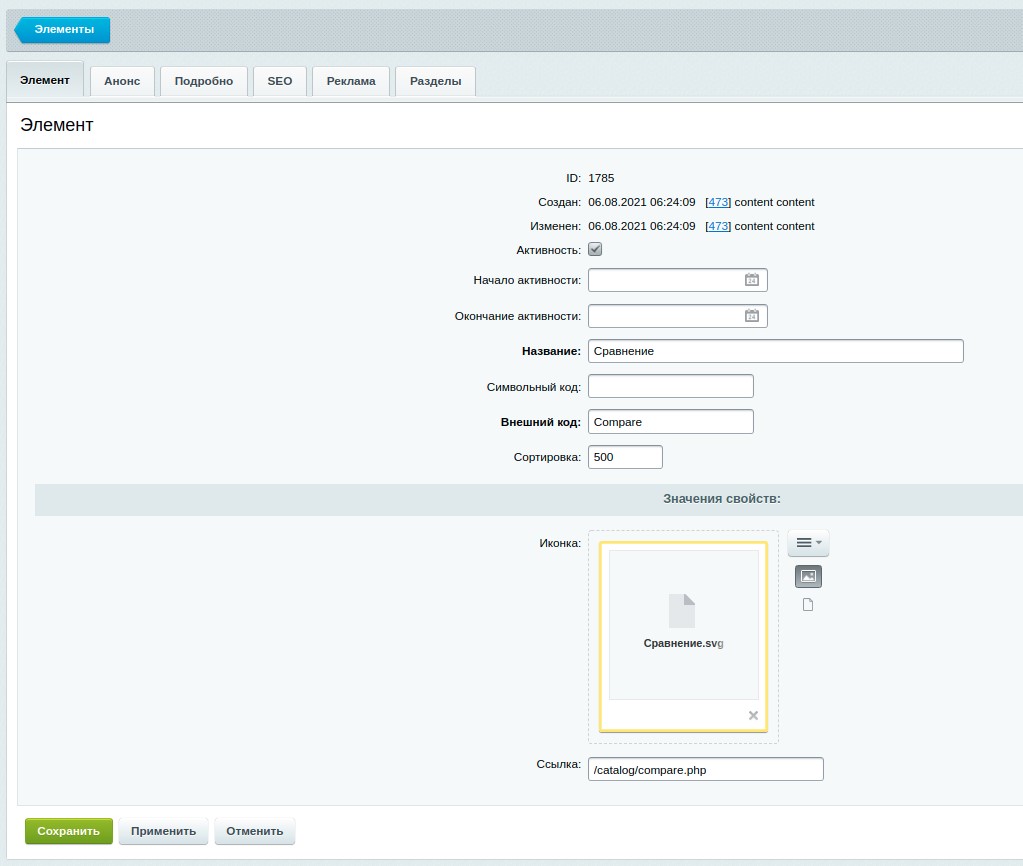
Далее вводим название элемента, сортировку, загружаем иконку, указываем ссылку:

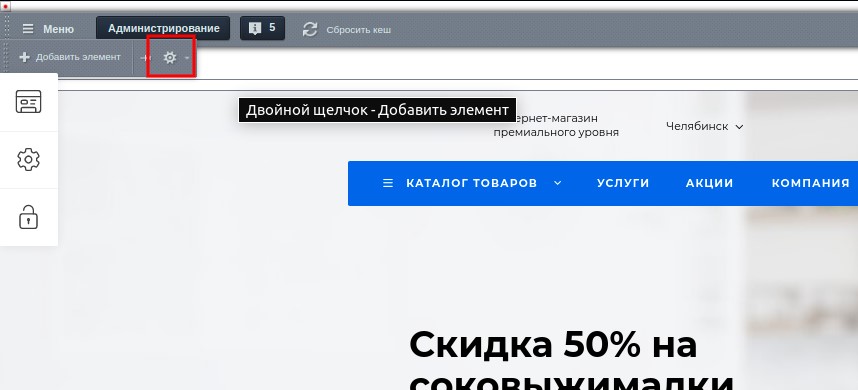
Переходим к настройкам компонента. Чтобы их открыть, необходимо навести в режиме правки на главной странице на одну из красных точек и нажать на шестеренку:

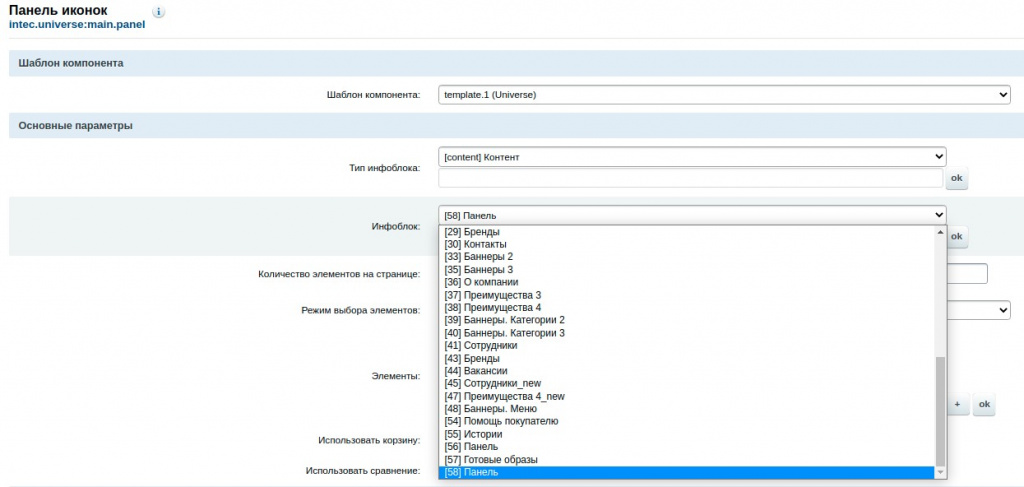
Если настройки не заданы или вы используете свой инфоблок, необходимо выбрать шаблон компонента template.1 и выбрать инфоблок меню:

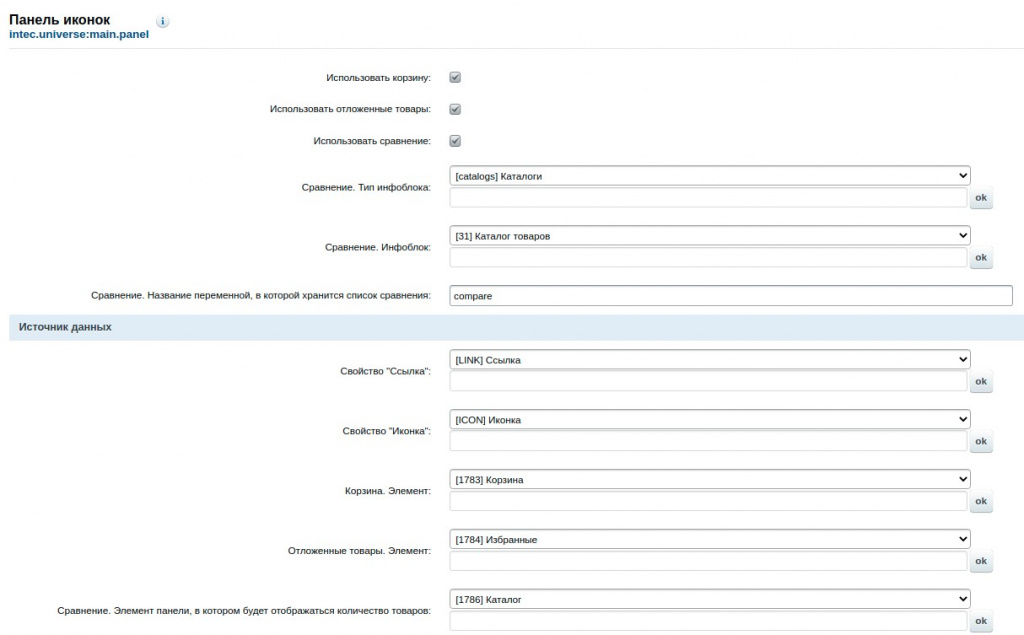
Далее указываем количество элементов и режим выбора элементов (при необходимости), выбираем используемые элементы, указываем использовать ли корзину и сравнение. Если выбрана опция «Использовать корзину», следом появится опция «Использовать отложенные товары», а при выборе параметра «Использовать сравнение» появятся свойства для выбора инфоблока товаров и переменной сравнения.
После этого выбираем свойства «Ссылка», «Иконка», «Корзина. Элемент», «Отложенные товары. Элемент», «Сравнение. Элемент панели, в котором будет отображаться количество товаров» (над выбранной иконкой будет выводиться количество товаров, добавленных в сравнение):

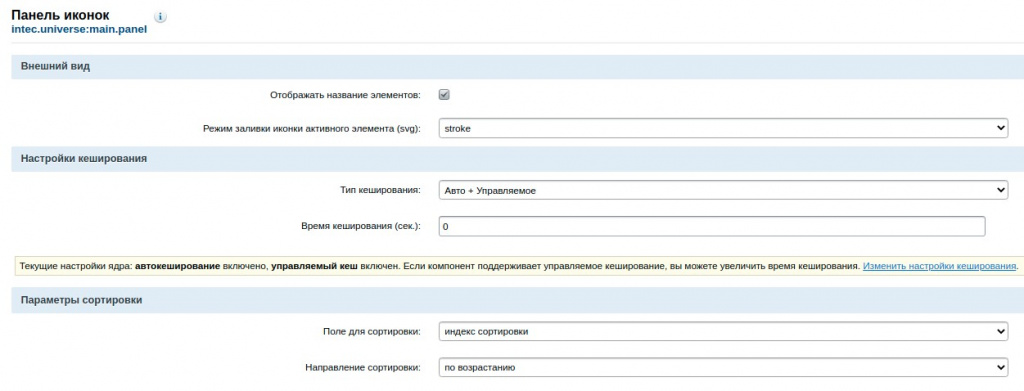
Затем выбираем, отображать ли названия элементов. Если вы используете в качестве иконок svg-файлы, необходимо выбрать в свойстве «Режим заливки иконки активного элемента (svg)» соответствующий режим - какую часть svg-файла нужно будет перекрасить в цвет сайта, если элемент активен (мы находимся на его странице). Далее идут настройки кэширования и сортировки:

На этом у меня все. Покоряйте новые бизнес-вершины вместе с IntecUniverse. Еще больше обновлений — в следующих статьях. Не пропустите!




