Обновление «whatAsoft: Яндекс.карта объектов инфоблока Big Data» — советы в блоге
Автор: Компания whatAsoft
Мы разработали и выпустили новую версию решения «Яндекс.карта объектов инфоблока Big Data». В обновлении мы внедрили несколько существенных изменений, направленных на повышение функциональности и удобства использования. В статье расскажем обо всех изменениях и о том, как правильно установить обновление. Итак, к обзору.
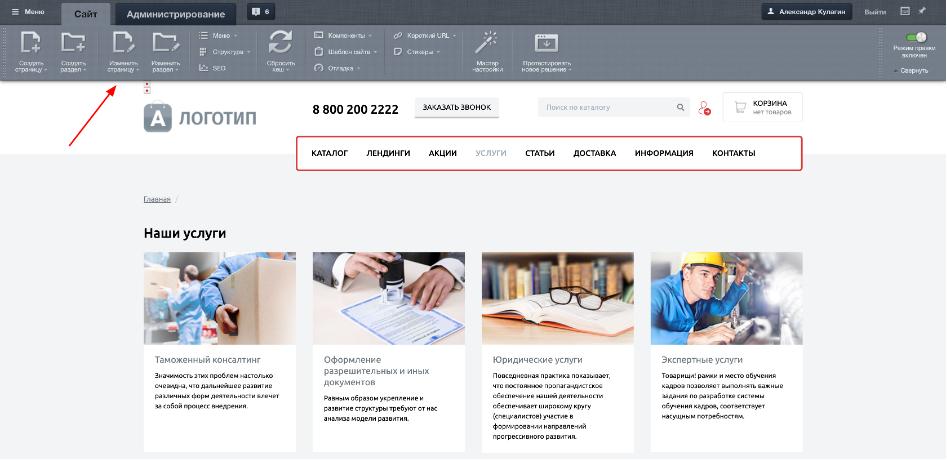
Для установки актуальной версии необходимо будет подключить новый компонент – «geoobjectsmapbd.map.yandex.ajax.list». Для подключения компонента нужно перейти на страницу, где вы хотите вывести карту или где она уже выводится в старой версии. Далее необходимо включить режим правки и нажать на пункт «Изменить страницу».

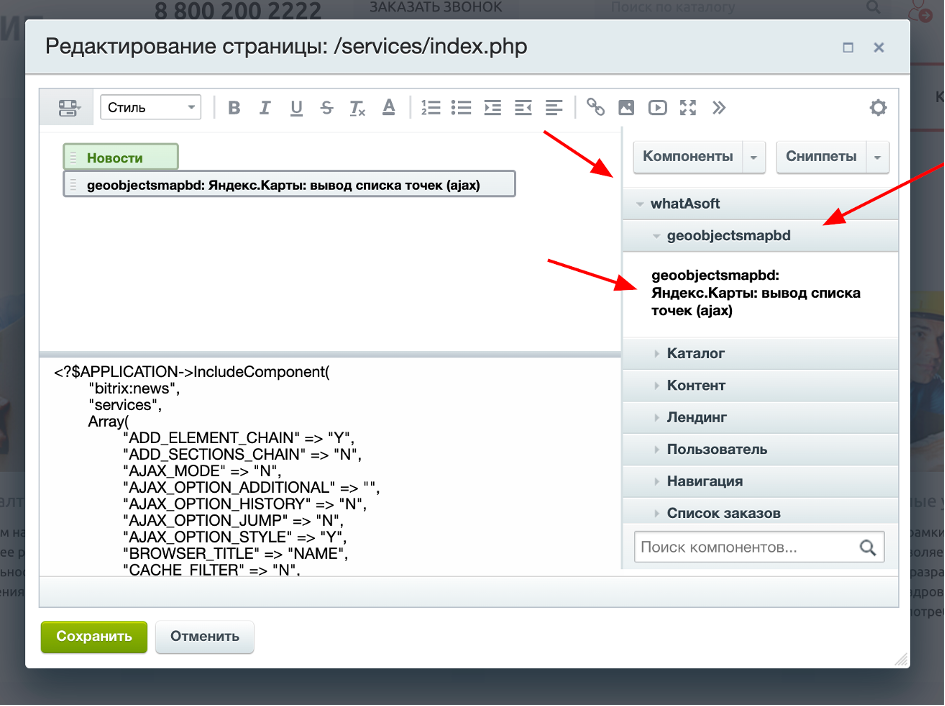
Далее находим новый компонент и переносим его в активную область для отображения на сайте.

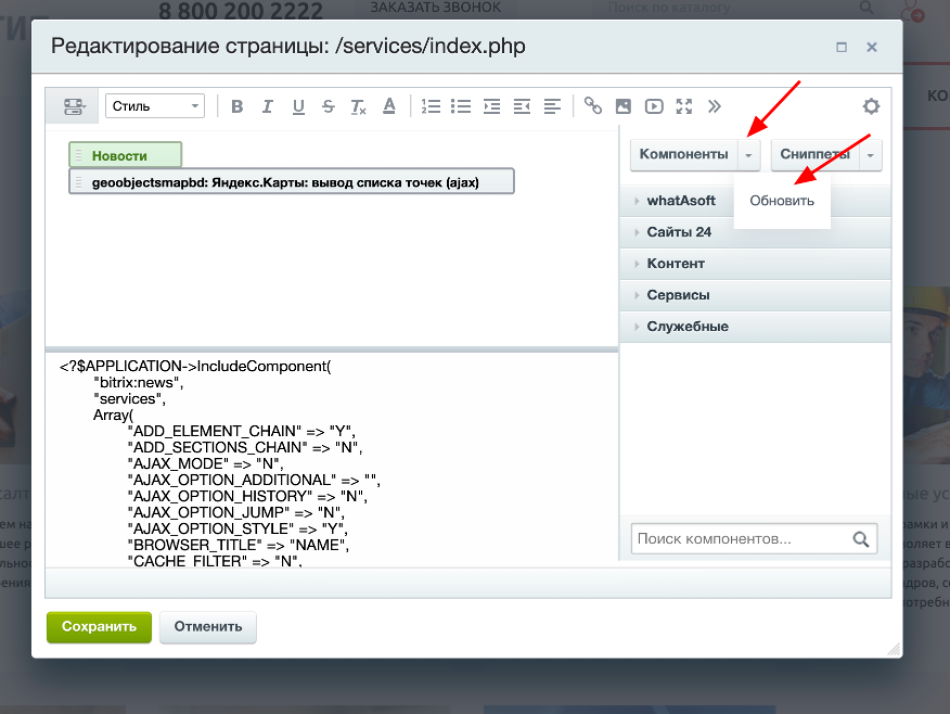
После подключения карта может не отобразиться на странице, в таком случае нужно обновить компоненты. Для этого в режиме редактирования страницы нужно нажать на стрелку у блока «Компоненты» и нажать «Обновить».

Если компонент карты уже был подключен, необходимо заменить его на новую версию, так как старая в следующих обновлениях будет удалена. Далее расскажем подробно о новом функционале, а также о настройке компонента.
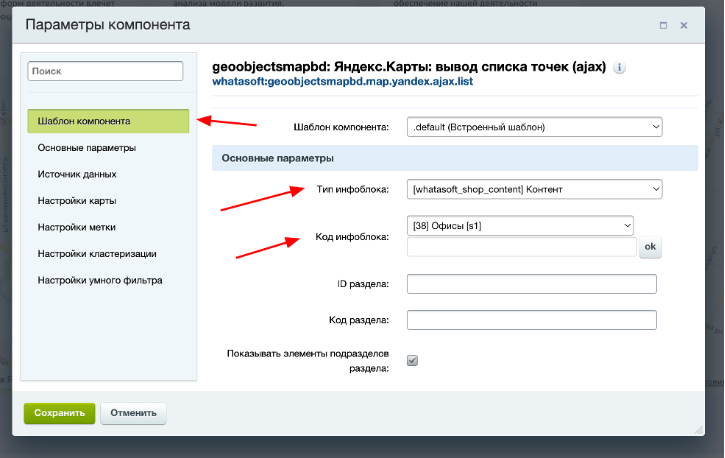
Для добавления меток необходимо выбрать инфоблок, в котором содержатся объекты для вывода на карте и свойства с их координатами.

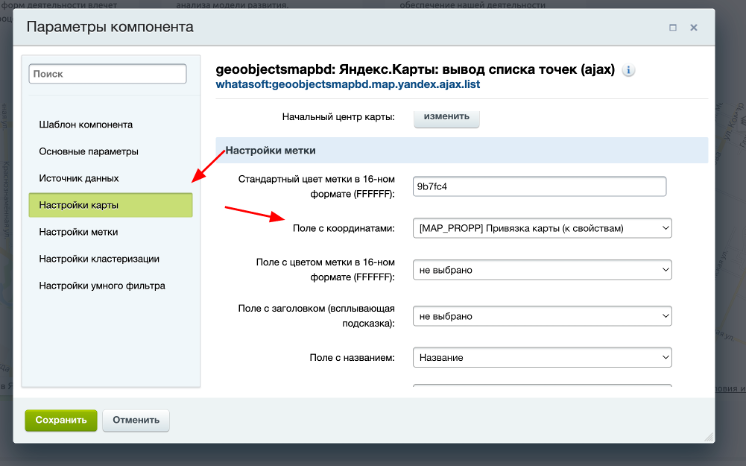
Свойство с координатами необходимо указать в настройках компонента.

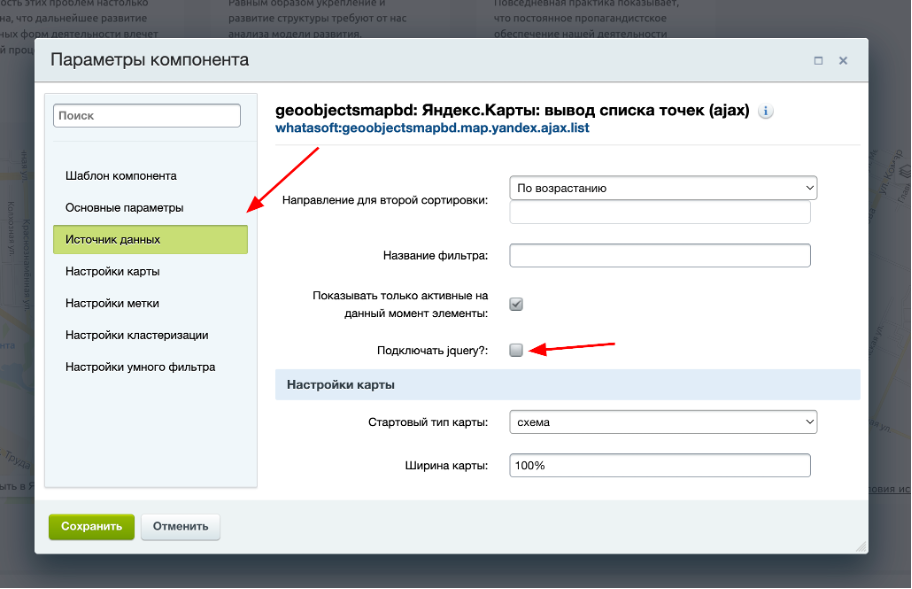
Для работы карты требуется jQuery. Если он уже подключен на странице, то необходимо убрать галку о его подключении в настройках компонента, если его нет – наоборот включить. Эта настройка сделана из-за того, что на странице нежелательно несколько раз подключать jQuery, так как это может нарушить работу сайта.

Пользовательские иконки
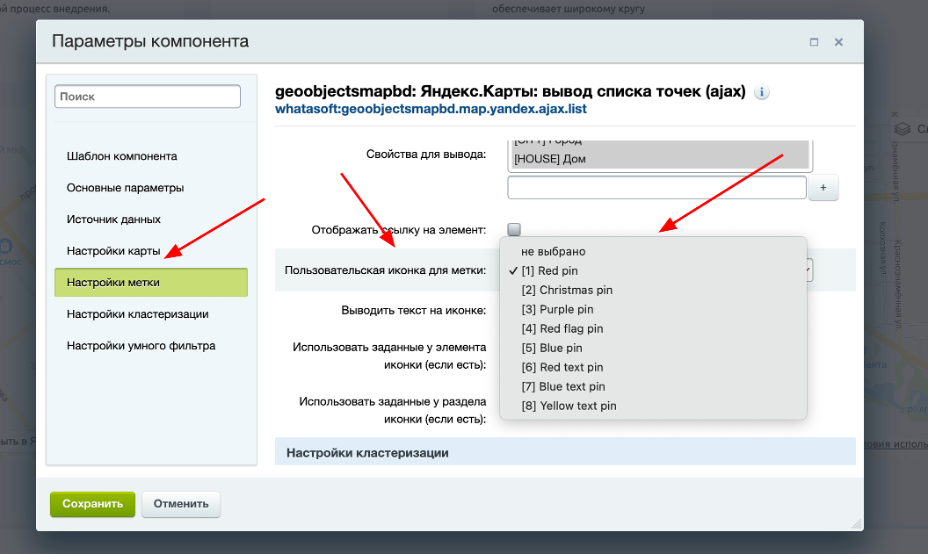
Для того, чтобы изменить внешний вид меток нужно выбрать иконку в поле «Пользовательская иконка для метки».

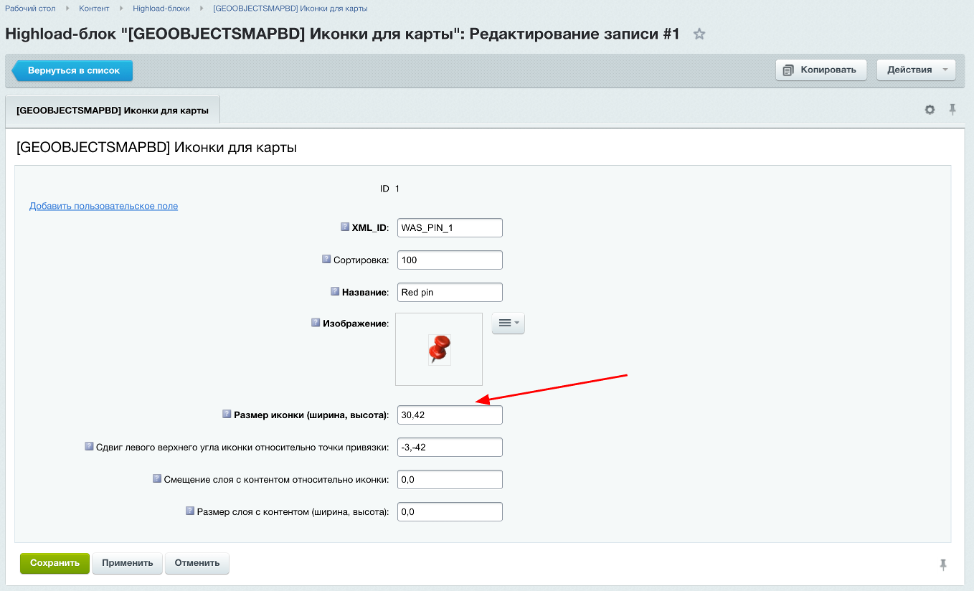
Если вдруг иконка не появляется, необходимо проверить, указано ли в настройках Highload-блока иконок свойство «Размер», найти эти настройки можно здесь:
«Рабочий стол» -> «Контент» -> «Highload-блоки» -> «[GEOOBJECTSMAPBD] Иконки для карты».
Здесь необходимо выбрать нужную иконку и нажать «Изменить», далее проверить свойство «Размер иконки (широта, высота)».

Если поле не заполнено и сторонние иконки не добавлялись, то можно удалить Highload-блок и переустановить модуль, тогда загрузятся уже готовые иконки. Если же создавались сторонние иконки, то лучше задать их размер вручную.
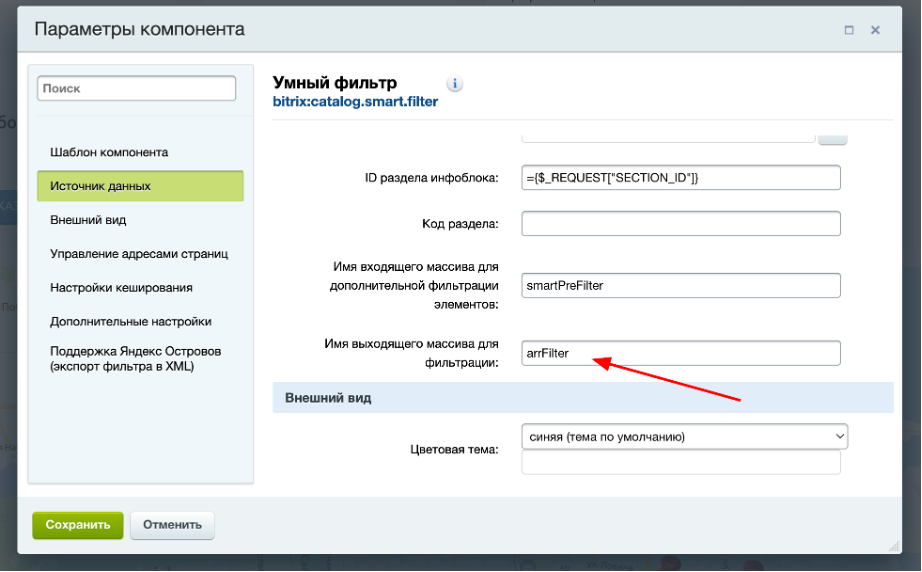
Для работы умного фильтра необходимо вывести его на странице с картой и настроить требуемые свойства для вывода. Далее нам нужно скопировать «Имя выходящего массива для фильтрации».

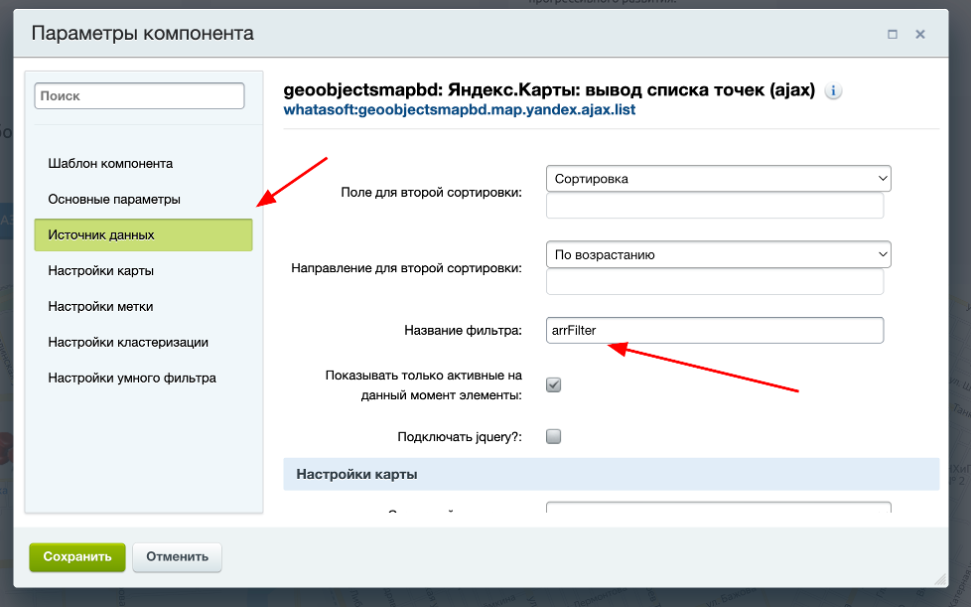
Затем «Имя выходящего массива для фильтрации» нужно указать в компоненте карт в поле «Название фильтра».

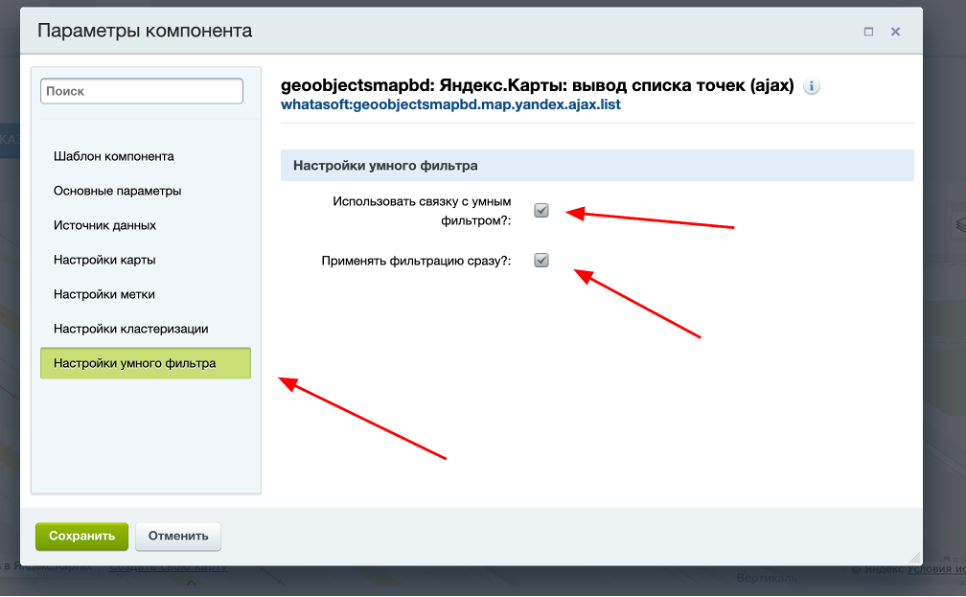
Если используется умный фильтр, необходимо указать это в компоненте, здесь же настраивается и применение фильтра без перезагрузки страницы.

Фильтрация без перезагрузки работает через JavaScript, для этого не нужно включать режим работы через AJAX у умного фильтра. Однако уточняем, что сброс фильтра происходит с перезагрузкой страницы. Для добавления собственного фильтра необходимо использовать методы Яндекс карт, чтобы AJAX работал корректно.



