Обновления INTEC: Конструктор - Расширенное меню виджетов — советы в блоге
Пришло время новой статьи о возможностях . Сегодня речь пойдет о расширенном меню виджетов. Напоминаю, что виджеты - это ключевые элементы нашего готового решения. Из них компонуются разделы и страницы сайта. Виджетом может быть блок иконок, функциональный модуль, карта, кнопка или любой другой элемент, который можно расположить на странице.
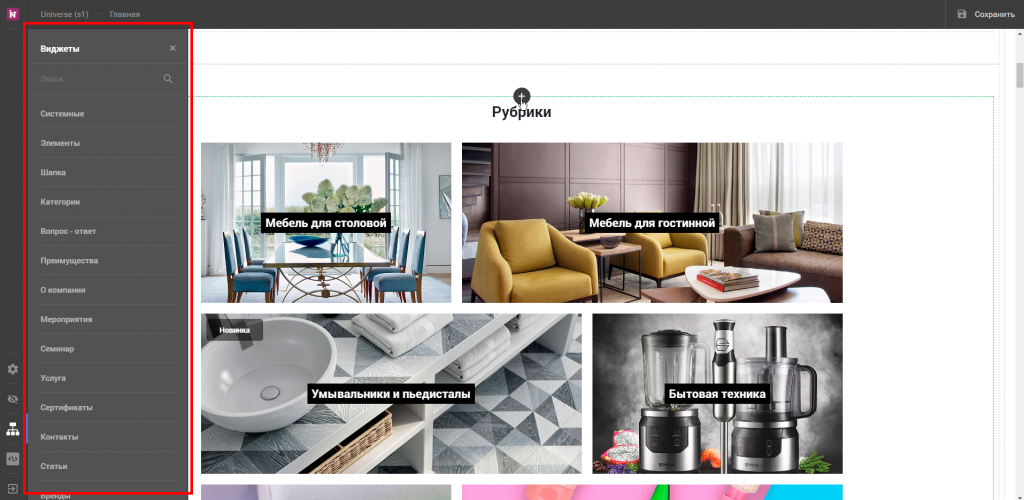
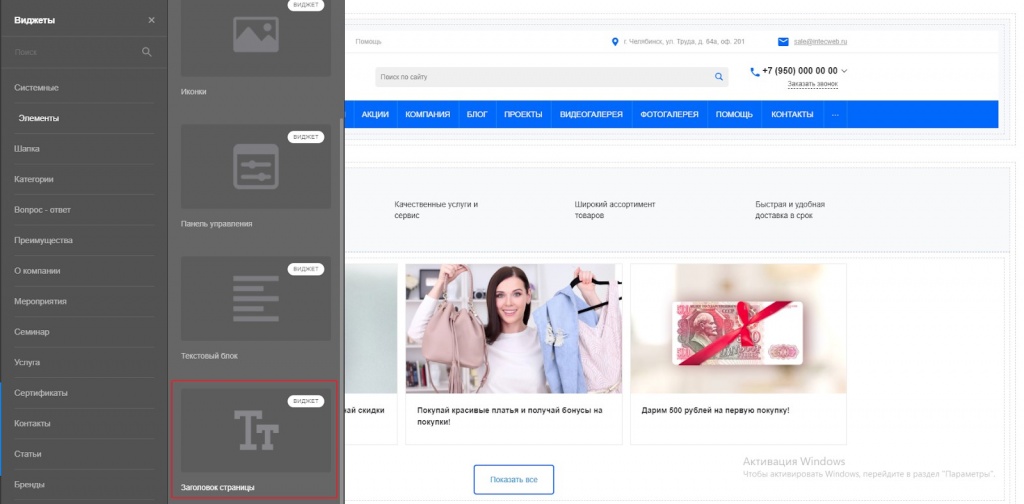
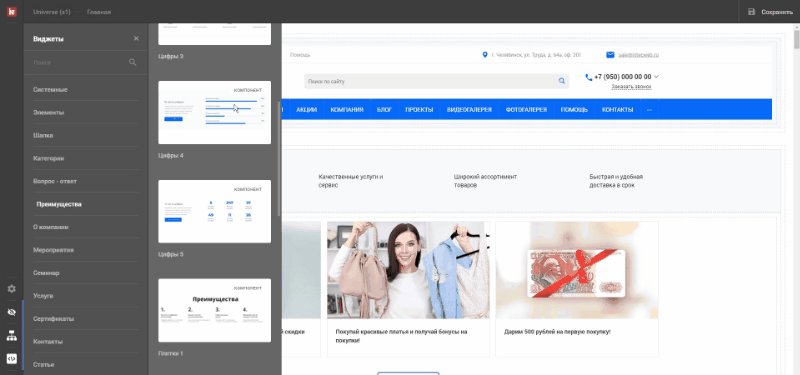
При добавлении нового виджета, слева появляется меню. Виджеты разделены на группы: системные и элементы.

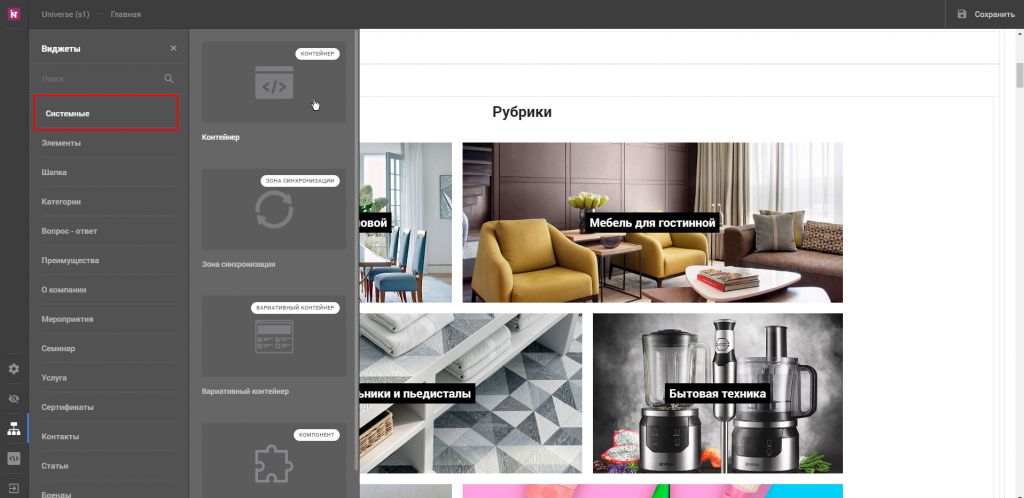
Системные виджеты:
- Контейнер. Это основной виджет, внутри которого могут находиться остальные виджеты, например, иконки, логотипы, различные компоненты. Кроме того, для контейнера можно задавать цвет, фон и размер.
- Зона синхронизации. Это контейнер, который позволяет менять информацию в блоках, которые используются в нескольких шаблонах сайта. Например, с помощью зон синхронизации реализованы блоки шапки и подвала на сайте. Достаточно поменять номер телефона в шапке только в одном шаблоне, и изменения применяются сразу в других шаблонах.
- Вариативный контейнер - это контейнер, позволяющий создать несколько вариантов отображения блока.
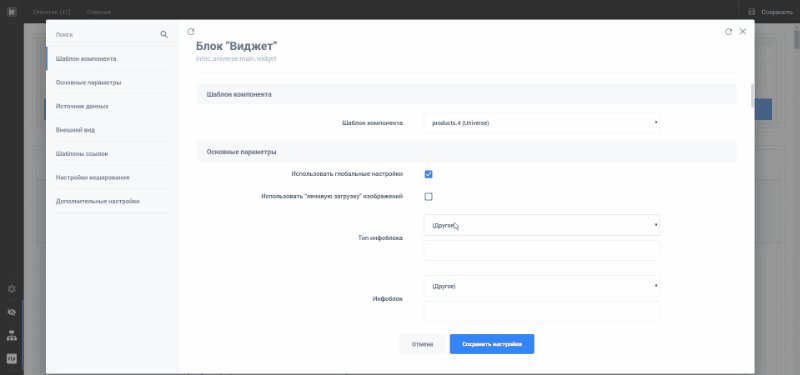
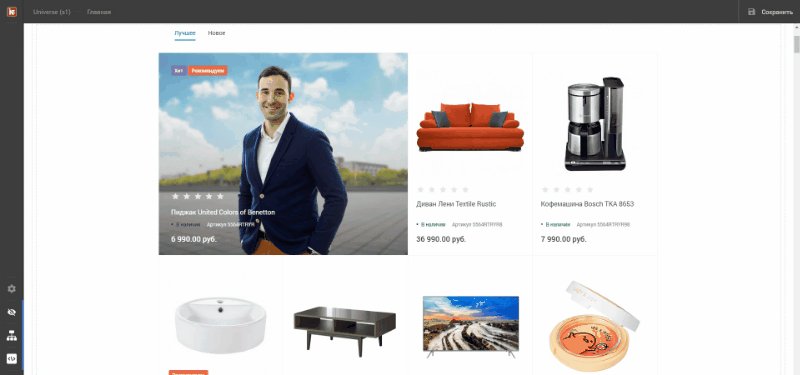
- Компонент. С помощью данного виджета можно добавлять каталоги товаров и услуг, карты, продаваемые бренды, отзывы и т.д.

Элементы:
- Контент страницы. Выбрав данный виджет, можно добавлять компоненты вне конструктора через визуальный редактор «Битрикса», где можно выбирать компоненты, как в Конструкторе, и таким же образом их настраивать.
- Иконки. Виджет, в котором можно создавать иконки для отображения на страницах сайта.
- Панель управления. Это виджет, который отвечает за отображение панели управления сайтом в режиме администрирования.
- Текстовый блок. Виджет, в котором можно добавить какую-нибудь надпись и вывесить ее на сайте.
- Заголовок страницы. Это виджет, с помощью которого можно добавить заголовок страницы.
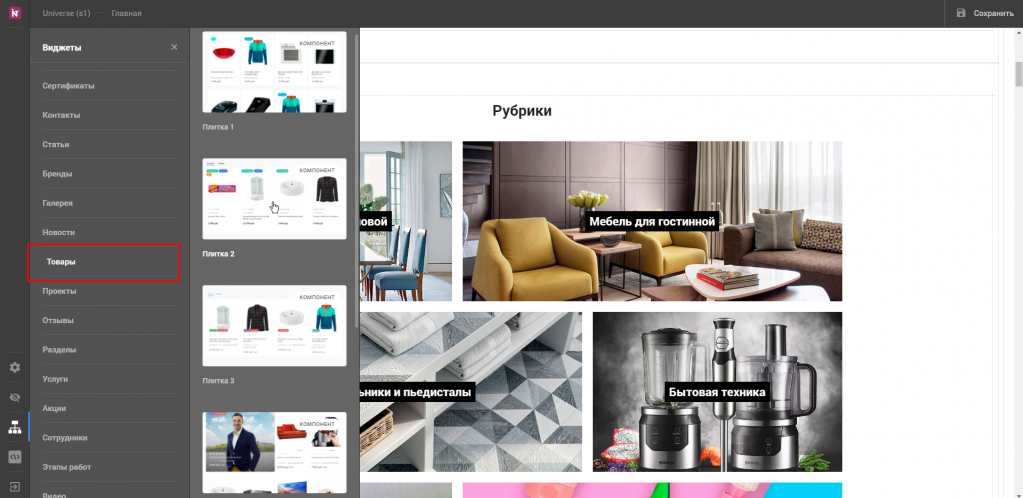
- Далее идут виджеты с разбивкой по категориям (статьи, бренды, новости, товары), где можно добавить необходимый шаблон компонента, либо блок. Блок - это виджет, с помощью которого вы можете сами создавать свой уникальный шаблон.

Как добавить виджет
Добавление виджета на страницу производим следующим образом:
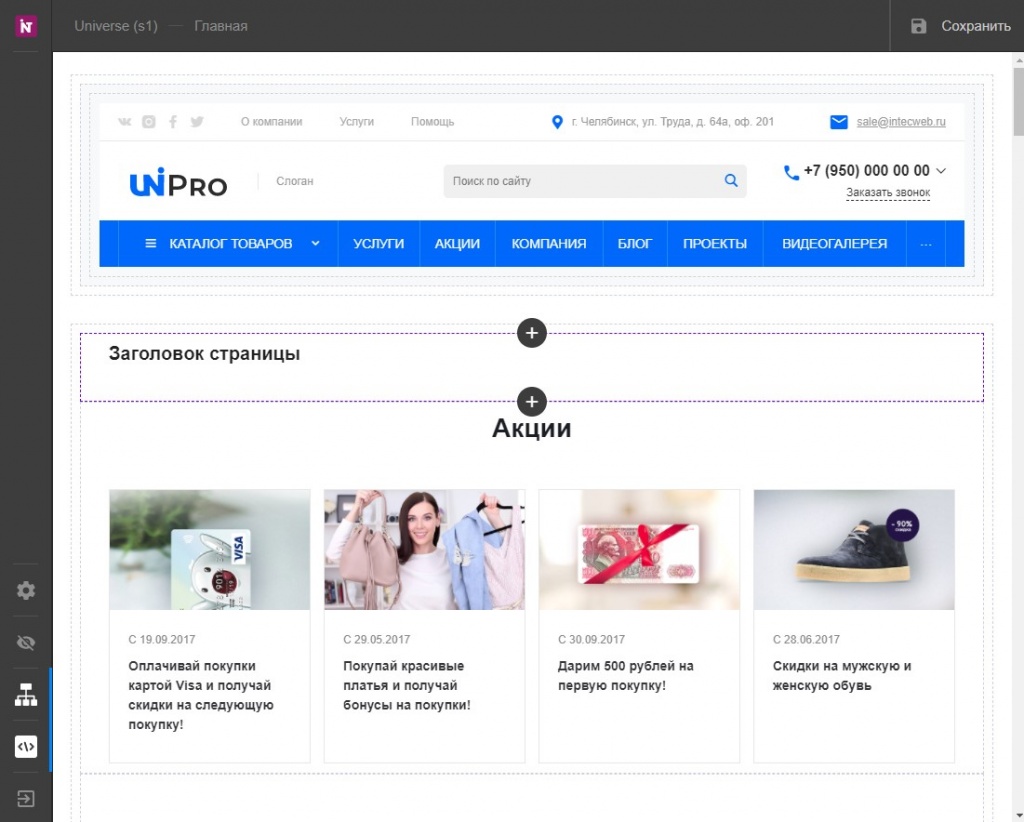
1. Выбираем контейнер или добавляем новый, в который хотим вставить виджет и кликаем по нему.

2. Нажимаем «+» для вызова панели с виджетами.

3. Выбираем необходимый виджет и кликаем по нему. У нас это «Заголовок страницы».

4. Выбранный виджет будет добавлен на страницу.

Виджеты в действии:

Удачи в работе с !
Статья полезна для

