Обновления INTEC: Конструктор - Разметки страниц — советы в блоге
3 декабря 2020
Автор: Интернет-агентство INTEC
.png)
Продолжаем рассказывать об обновлениях INTEC: Конструктор дизайна и структуры сайта. Сегодня расскажу о разметках страниц (layout). Этот инструмент пригодится вам, если вдруг вы заходите создать абсолютно новый шаблон страницы.
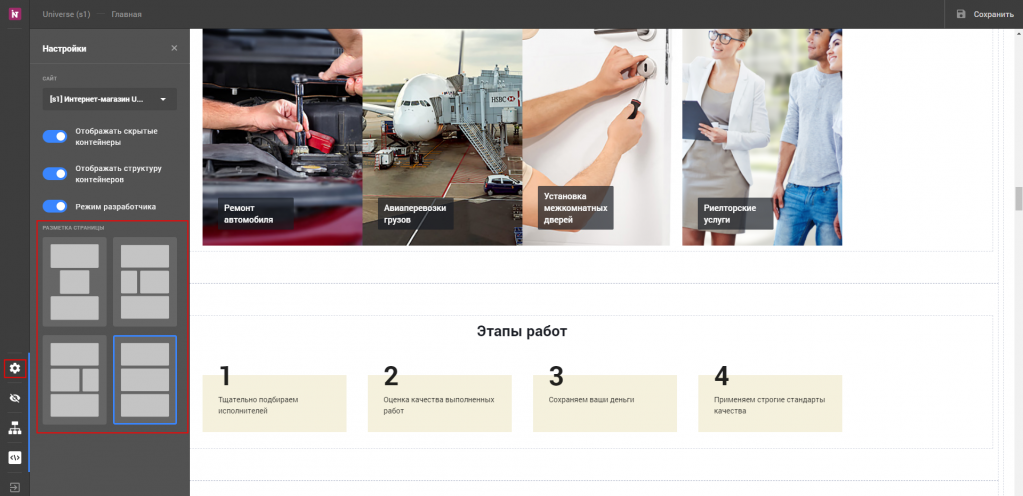
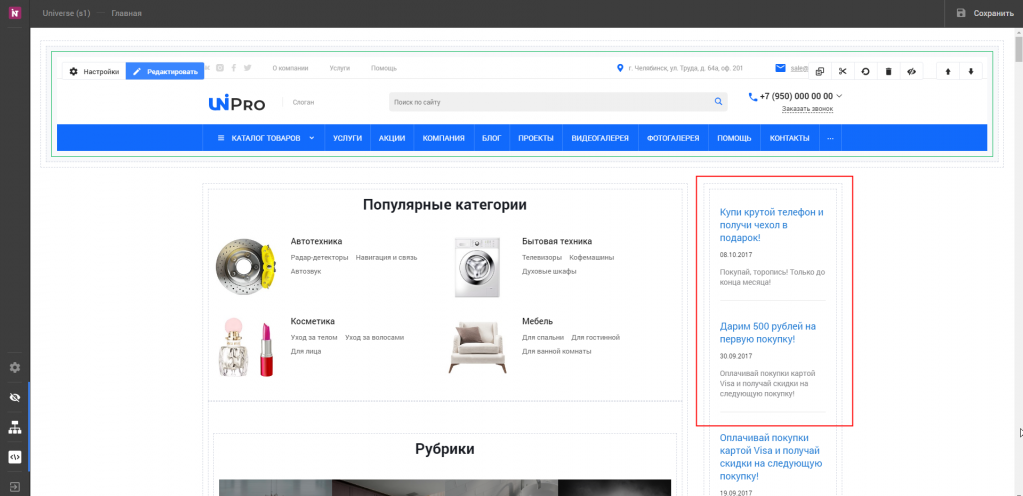
Как это работает: вы заходите в конструктор и выбираете одну из 4 разметок.

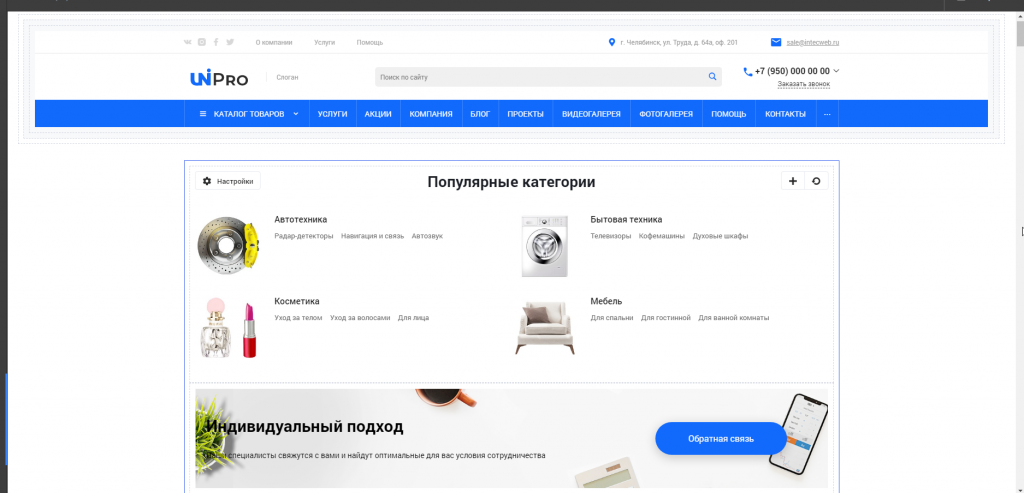
1) Узкая - шапка с подвалом на всю ширину экрана, основной контент на странице ограничен по ширине и выровнен по центру.

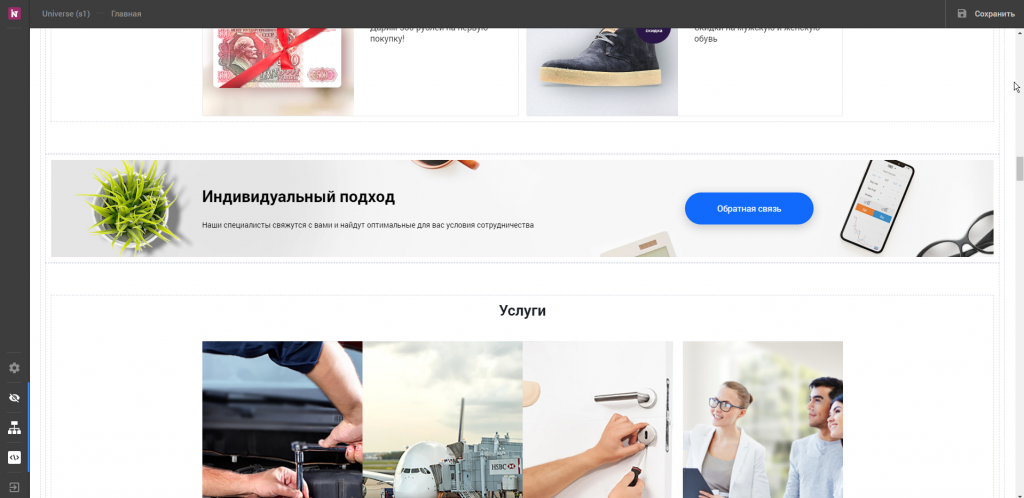
2) Широкая - основной контент страницы растягивается на всю ширину экрана.

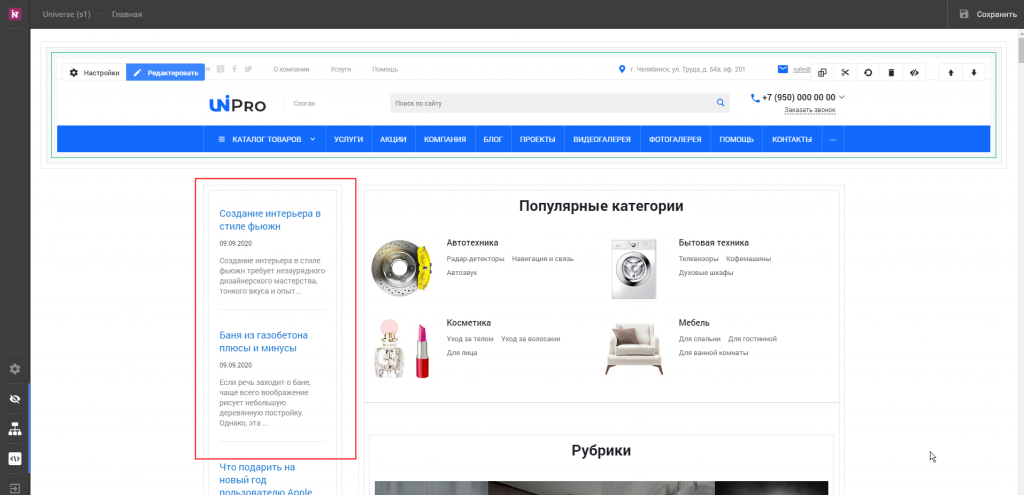
3) Узкая (меню слева) - основной контент страницы делится на две колонки. Одна колонка небольшая, в ней, к примеру, можно вывести список новостей или акций в одну строчку. Вторая колонка шире, в ней располагаются основные блоки.

4) Узкая (меню справа) - как и предыдущая разметка, только маленькая колонка находится справа.

Макет разметки шаблона можно изменить двумя способами: в панели администратора или при редактировании шаблона.
Для того, чтобы изменить макет разметки в панели администратора нужно:
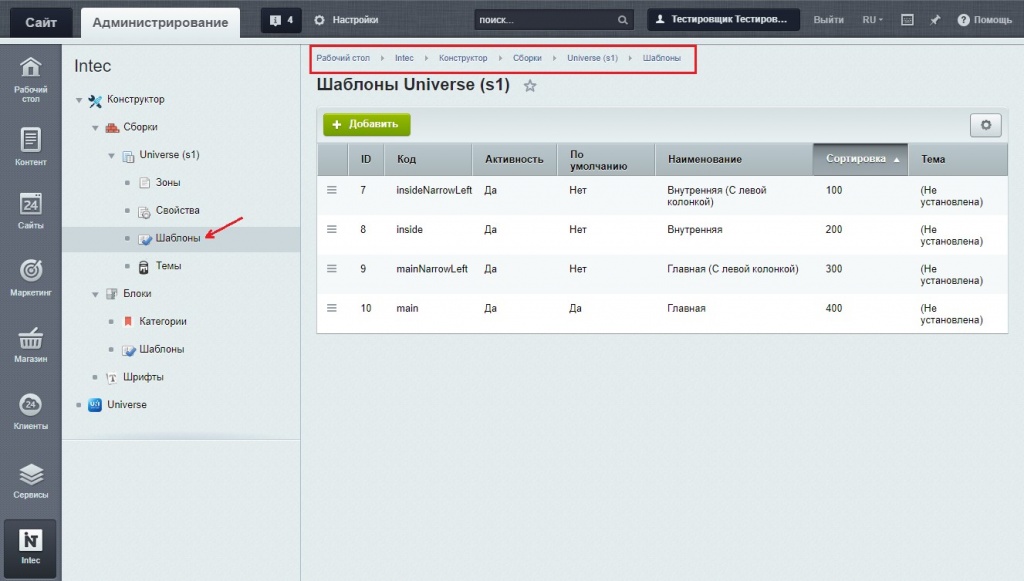
1. Перейти на страницу шаблонов: Intec → Конструктор → Сборки → SITE_NAME → Шаблоны

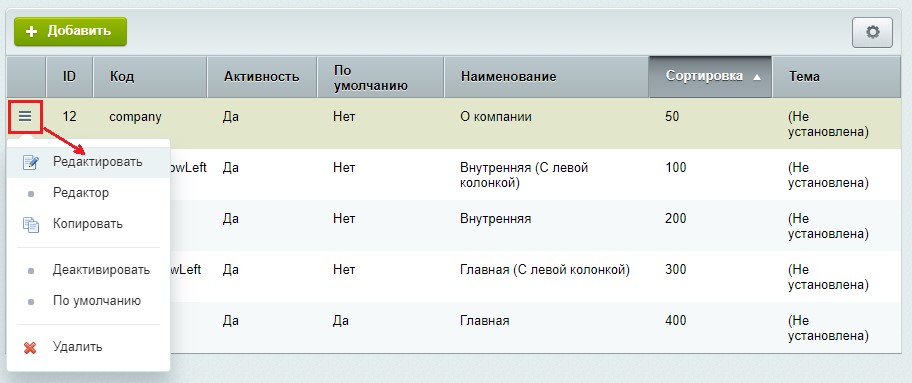
2. Выбираем необходимый шаблон и нажимаем на меню «гамбургер» и кликнем по пункту «Редактировать».

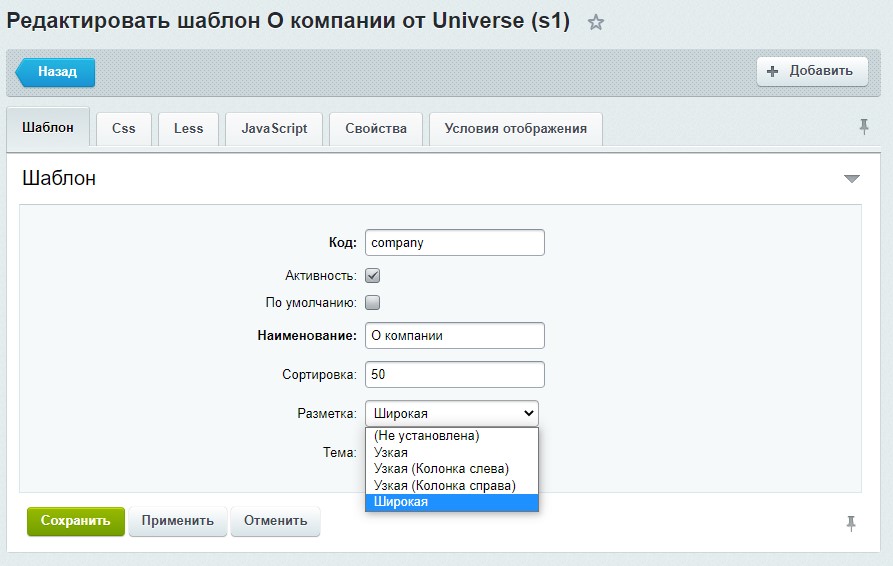
3. Выбираем необходимую разметку, нажимаем кнопку «Сохранить».

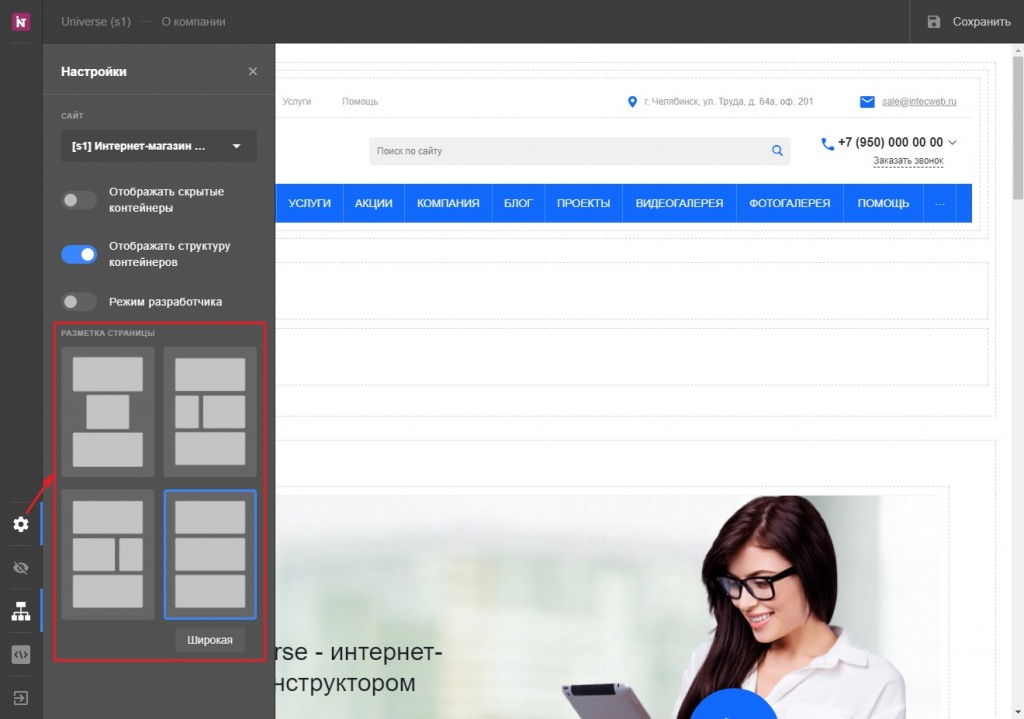
Для изменения макета разметки в конструкторе шаблона необходимо нажать на «шестеренку» и выбрав нужный тип разметки кликнуть по нему. Мы выбрали широкий макет.

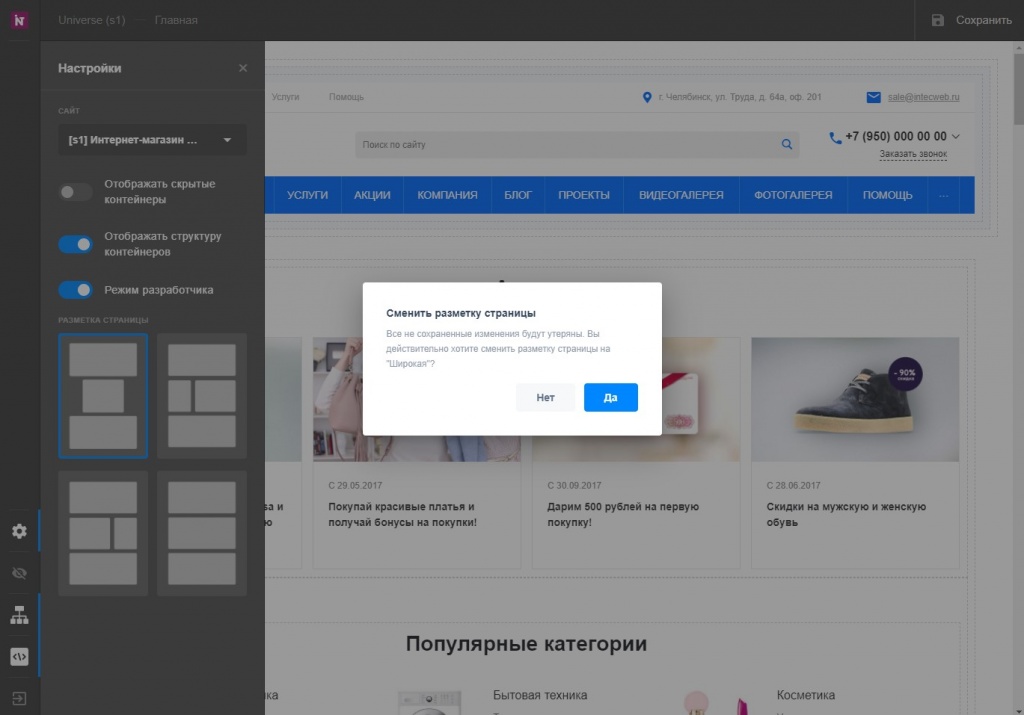
Далее появится всплывающее сообщение с подтверждением смены макета разметки.

Нажмем «Да» и у нас применится широкий макет разметки.
Теперь вы сможете изменить каждую страницу до неузнаваемости, реализуя свои творческие возможности по максимуму. Экспериментируйте!
Удачи в работе с INTEC: Конструктор дизайна и структуры сайта и до встречи в следующих обновлениях!
Статья полезна для

