Oxygen - это одностраничный сайт (лендинг) с встроенным конструктором — советы в блоге
16 апреля 2015
Автор: Ожогов Николай
Решение содержит в себе не только красивейший дизайн с возможностью выбрать одну из десяти цветовых гамм (синяя, темно-серая, светло-зеленая, серия, оранжевая, фиолетовая, красная, зеленая, желтая, светло-синяя), но и удобный конструктор, который позволяет редактировать/удалять/менять местами любой из 16 блоков.
Блок представляет собой элемент дизайна, который настраивается индивидуально.

Конструктор лендинга позволяет без особых усилий и знаний настроить лендинг под себя.
Ссылка на каждый из блоков может быть выведена в верхнее меню, название пункта меню задается индивидуально для каждого блока.
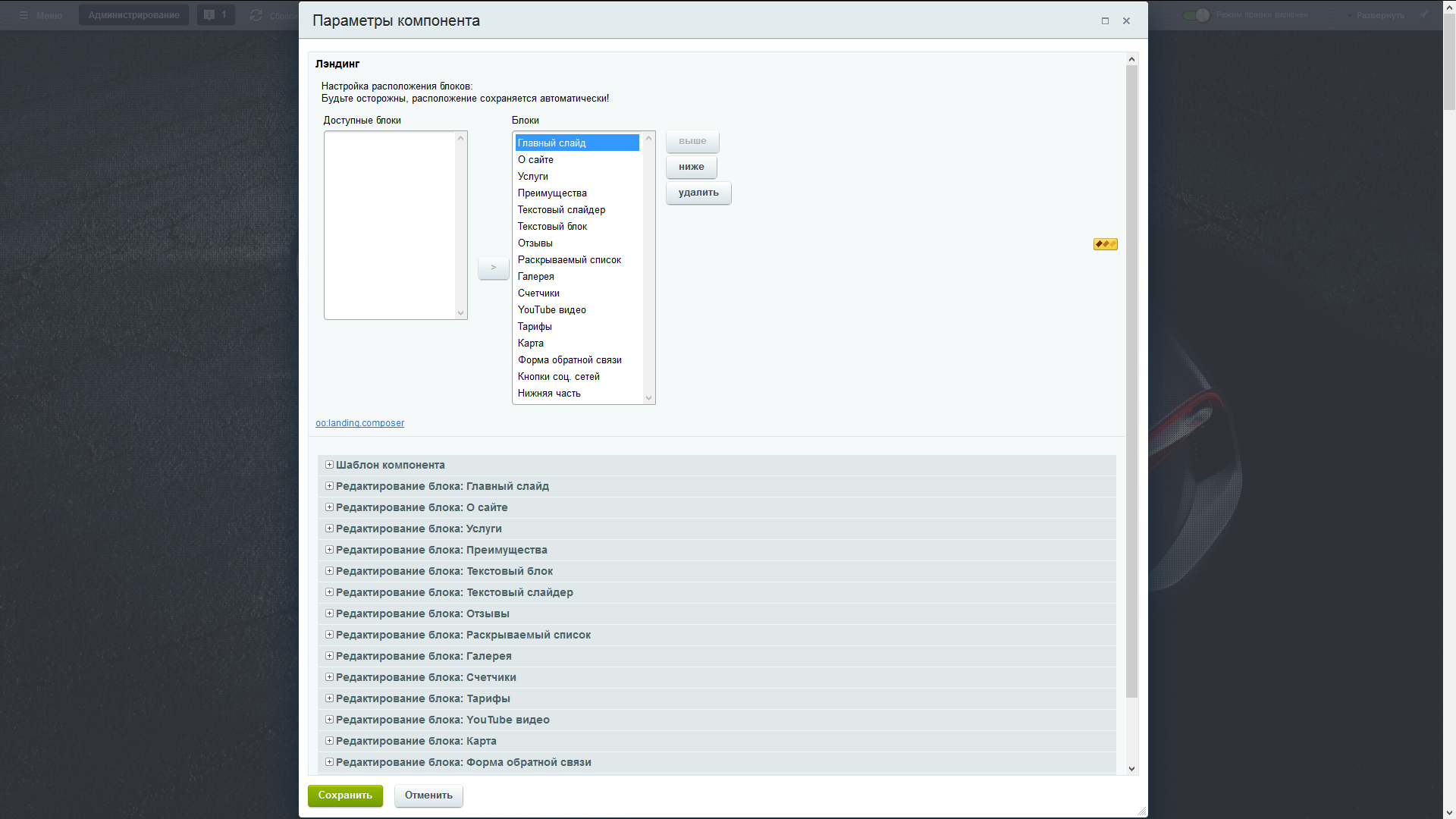
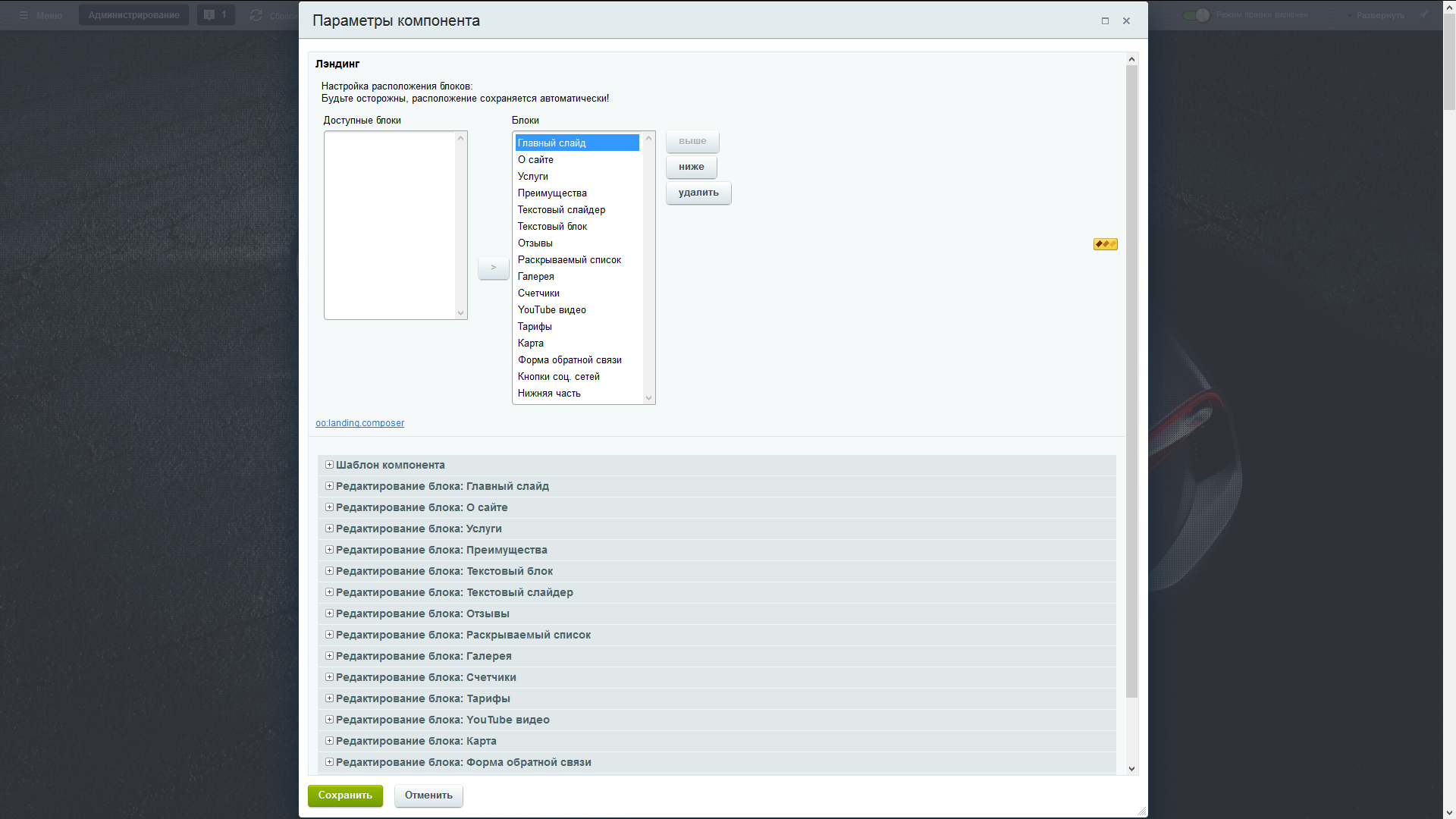
Для того, что бы перейти к настройкам лендинга, нужно авторизоваться и открыть сайт в режиме редактирования.
Затем кликнуть два раза на любое пустое пространство. После этого откроется окно с настройками
Настройки блоков отделены друг от друга для удобства

При редактировании элементов инфоблока вы встретите поля "код картинки" - это специальные "font icons", которые можно найти здесь. Выбор очень большой.
Блоки:
1. Главный слайд (блок).
Есть возможность выбрать один из трех вариантов дизайна:
1.1 Статическое изображение (Image) путь к картинке: /local/templates/oo.main/images/1.jpg
1.2 Слайдер изображений (ImageSlider) пути к картинкам 3 слайдов:
/local/templates/oo.main/images/slide1.jpg
/local/templates/oo.main/images/slide2.jpg
/local/templates/oo.main/images/slide3.jpg
1.3 Анимированное иображение (Animated) путь к картинке: /local/templates/oo.main/images/animate.jpg
Кнопка "Подробнее" указывает на следующий по порядку блок.
2. О сайте
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
3. Услуги
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
4. Преимущества
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
5. Текстовый блок
Представляет собой статический текст.
6. Текстовый слайдер
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
7. Отзывы
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
8. Раскрываемый список
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
9. Галерея
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
10. Счетчики
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
11. Тарифы
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
12. YouTube видео
Вставьте код видео в специальное поле
13. Карта
Сгенерировать код можно на этой
Вставьте код в специальное поле
14. Форма обратной связи
Используются стандартное почтовое событие FEEDBACK_FORM
15. Кнопки соц. сетей
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
16. Нижняя часть (footer)
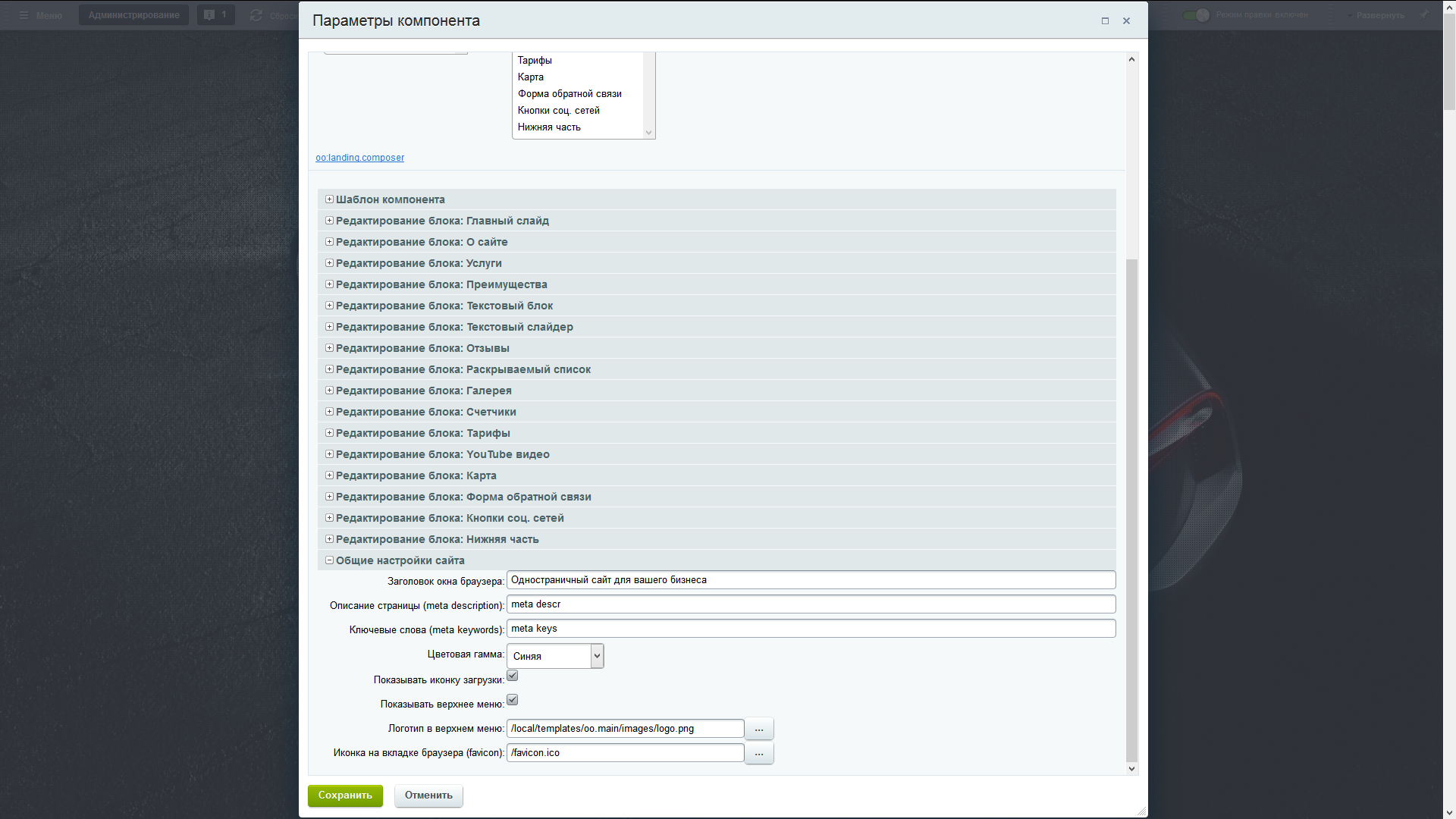
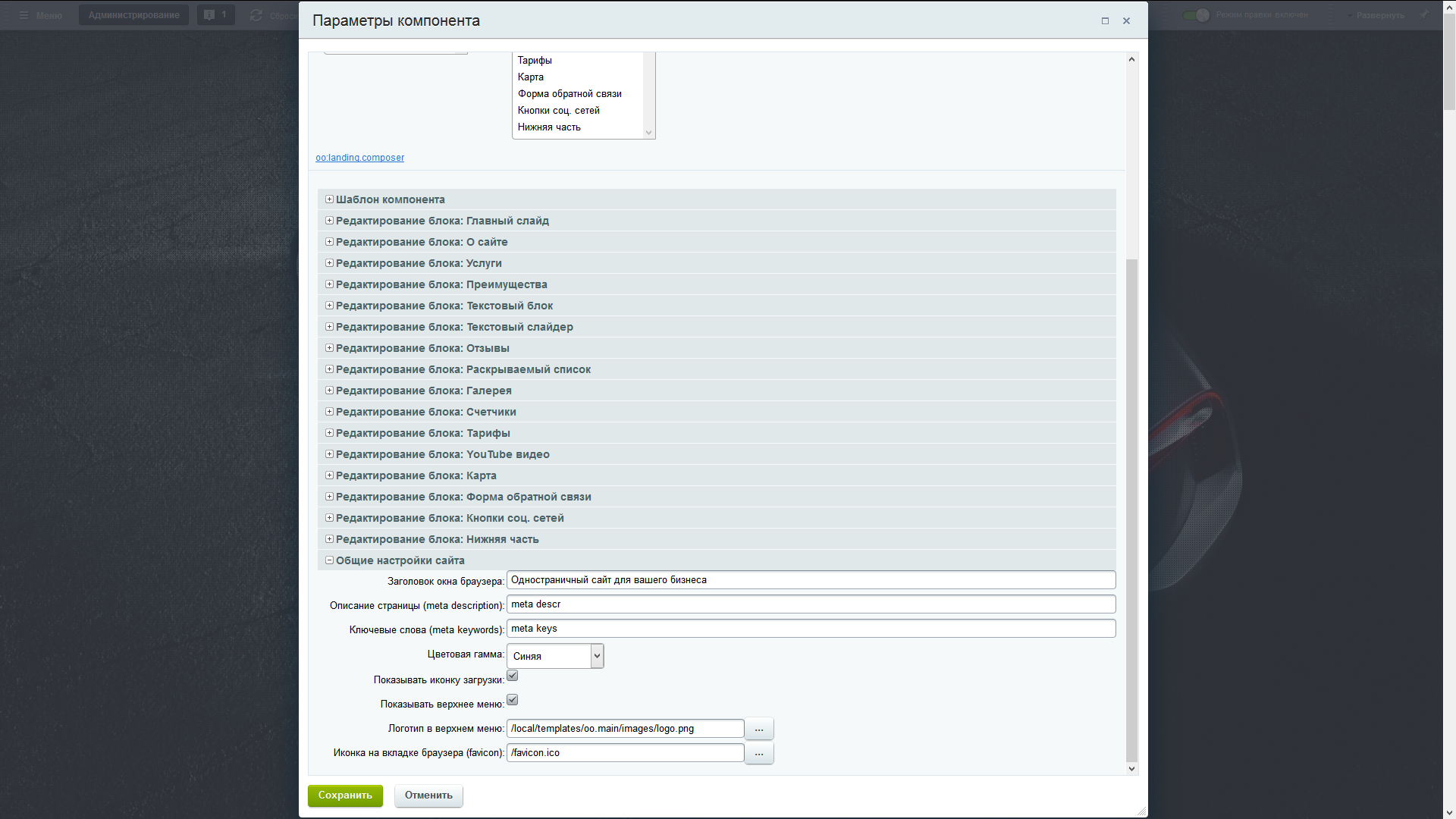
В блоке общих настроек очень удобно задать заголовок страницы, meta данные и прочее. При заходе на сайт, по умолчанию, вы видите иконку загрузчика в выбранной цветовой гамме, это отключается в общих настройках.
Инфоблоки определяются по символьному коду, а не по ID, поэтому не рекомендуется менять символьный код. Если инфоблок не будет найден, то блок (часть дизайна) будет показана, но контент показан не будет.
Блок представляет собой элемент дизайна, который настраивается индивидуально.

Конструктор лендинга позволяет без особых усилий и знаний настроить лендинг под себя.
Ссылка на каждый из блоков может быть выведена в верхнее меню, название пункта меню задается индивидуально для каждого блока.
Для того, что бы перейти к настройкам лендинга, нужно авторизоваться и открыть сайт в режиме редактирования.
Затем кликнуть два раза на любое пустое пространство. После этого откроется окно с настройками
Настройки блоков отделены друг от друга для удобства

При редактировании элементов инфоблока вы встретите поля "код картинки" - это специальные "font icons", которые можно найти здесь. Выбор очень большой.
Блоки:
1. Главный слайд (блок).
Есть возможность выбрать один из трех вариантов дизайна:
1.1 Статическое изображение (Image) путь к картинке: /local/templates/oo.main/images/1.jpg
1.2 Слайдер изображений (ImageSlider) пути к картинкам 3 слайдов:
/local/templates/oo.main/images/slide1.jpg
/local/templates/oo.main/images/slide2.jpg
/local/templates/oo.main/images/slide3.jpg
1.3 Анимированное иображение (Animated) путь к картинке: /local/templates/oo.main/images/animate.jpg
Кнопка "Подробнее" указывает на следующий по порядку блок.
2. О сайте
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
3. Услуги
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
4. Преимущества
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
5. Текстовый блок
Представляет собой статический текст.
6. Текстовый слайдер
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
7. Отзывы
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
8. Раскрываемый список
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
9. Галерея
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
10. Счетчики
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
11. Тарифы
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
12. YouTube видео
Вставьте код видео в специальное поле
13. Карта
Сгенерировать код можно на этой
Вставьте код в специальное поле
14. Форма обратной связи
Используются стандартное почтовое событие FEEDBACK_FORM
15. Кнопки соц. сетей
Элементы размещенные в блоке хранятся в одноименном инфоблоке.
16. Нижняя часть (footer)
В блоке общих настроек очень удобно задать заголовок страницы, meta данные и прочее. При заходе на сайт, по умолчанию, вы видите иконку загрузчика в выбранной цветовой гамме, это отключается в общих настройках.
Инфоблоки определяются по символьному коду, а не по ID, поэтому не рекомендуется менять символьный код. Если инфоблок не будет найден, то блок (часть дизайна) будет показана, но контент показан не будет.
Предлагаем еще прочесть




