В чем отличия дизайна веб-графики и полиграфии? — советы в блоге
17 апреля 2020
Автор: Некстайп Веб-студия
Нарисовать баннер для наружной рекламы или для сайта – казалось бы, какая разница? И программы, вроде бы, используются одни и те же. Однако, часто дизайнеры полиграфии не берутся за оформление веб-страниц и ,наоборот, веб-дизайнеры отказываются рисовать визитки, как бы их не просили. И правильно делают.

Разберем основные различия этих видов дизайна.
Несмотря на отличия, для любого дизайна важна креативность и оригинальность. Например, иконки и иллюстрации, созданные специально для вашего веб-проекта, выгодно выделят его на фоне других, использующих графику со стоков. Отрисовку таких иллюстраций и иконок вы можете заказать у нас.

Разберем основные различия этих видов дизайна.
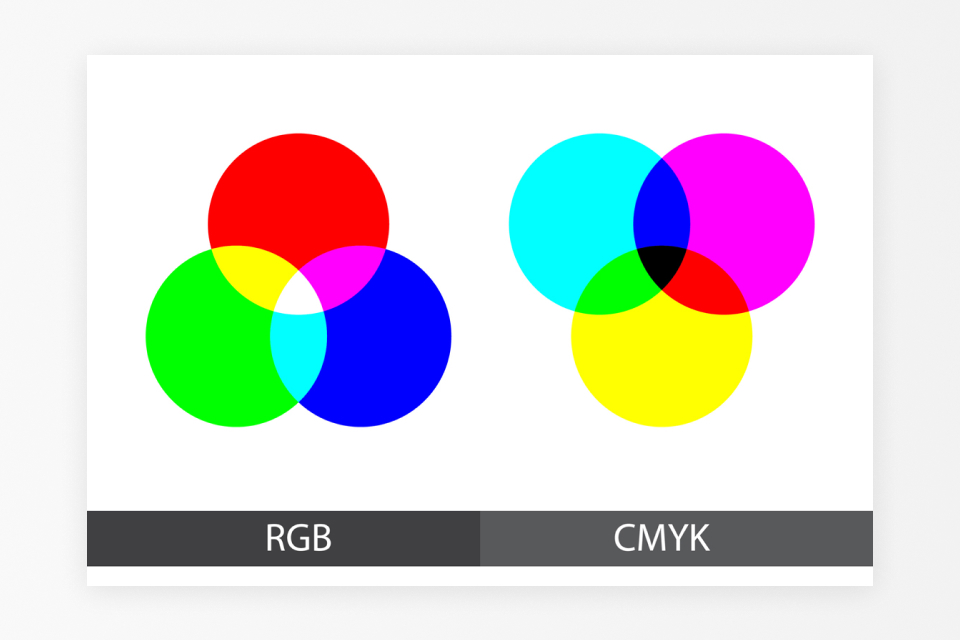
- Система цветопередачи. На экране цвета образованы тремя основными: красным, зеленым и синим. Такая модель называется RGB. Черный – это нулевое количество всех трех, то есть, по сути, отсутствие свечения. Белый, соответственно, максимальное. При печати используется принципиально другая система – CMYK: cyan (голубой), magenta (пурпурный), yellow (желтый) и key-color (ключевой цвет, черный). Белый – отсутствие их всех, а черный бывает простым и составным. Простой обозначается как C0 M0 Y0 K100. Составной включает в себя дополнительно от 1 до 3 остальных цветов, максимально-черный: C100 M100 Y100 K100. Макет, созданный в одной системе цветопередачи, к сожалению, невозможно одной кнопкой перевести в другую так, чтобы результат устраивал. Между тем, для многих видов печати, например, офсетной, он должен быть обязательно сделан в CMYK.

- Технические требования. В полиграфии они разные в зависимости от печатного оборудования, но есть и несколько общих. Например, «максимально-черный» из предыдущего пункта на самом деле никогда не используется – такой слой краски просто не держится на листе. Также всегда необходим припуск на подрезку, а макеты с тонкими рамками для печати в принципе не подходят. В веб-дизайне важно, чтобы макет красиво смотрелся на любых устройствах, то есть нужно учитывать перестройку и взаимодействие элементов страницы в единой системе, понимать, каким образом меняется верстка в зависимости от размера экрана.
- Разрешение. В макетах для печати количество точек на дюйм, в большинстве случаев, должно равняться 300. Меньшее разрешение допускается для крупных объектов, например, баннеров, на которые будут смотреть издалека. В веб-графике обычно используется разрешение 72 пикселя на дюйм. Хотя на данный момент появляются устройства, в которых количество пикселей на дюйм больше, и этот стандарт скоро изменится.

- Скорость загрузки. В полиграфии размер файла, до определенного предела, не критичен. Если макет «много весит», типография просто будет долго скачивать его, а потом он будет долго отправляться на принтер. Если много весят иллюстрации для сайта, сайт будет открываться долго каждый раз у каждого пользователя, что приведет к большому числу отказов.
Несмотря на отличия, для любого дизайна важна креативность и оригинальность. Например, иконки и иллюстрации, созданные специально для вашего веб-проекта, выгодно выделят его на фоне других, использующих графику со стоков. Отрисовку таких иллюстраций и иконок вы можете заказать у нас.
Готовые решения от веб-студии Некстайп
Предлагаем еще прочесть

