Виджет ВК: в чем польза и как добавить на сайт — советы в блоге
Автор: Интернет-агентство INTEC

ВКонтакте — одна из самых популярных соцсетей в России. Размещение виджета ВК на сайте может значительно повысить вовлеченность пользователей и привлечь больше посетителей за счет интеграции с широкой аудиторией платформы.
Сегодня мы обсудим возможности линейки готовых решений IntecUniverse, благодаря которым главная страница вашего ресурса пополнится сообщениями о жизни компании и постами из сообщества ВКонтакте.
Независимо от тематики вашего сайта и группы в ВК, важно, чтобы они гармонировали друг с другом и представляли части единого целого для пользователя. Достичь синхронизации между вашими площадками несложно, особенно если вы используете решения IntecUniverse — для работы с ними не требуются специальные навыки или глубокие знания в программировании.
Интеграция сообщества ВК с сайтом помогает подчеркнуть ваши преимущества перед конкурентами для потенциальных покупателей, а также способствует развитию неформальной дружеской коммуникации.
Фактически, размещение виджета ВКонтакте на сайте гарантирует увеличение притока пользователей и помогает решить ряд других задач благодаря:
-
увеличению числа регистраций;
-
формулировке релевантного УТП;
-
предоставлению поддержки и помощи;
-
анализу потребностей и поведения ЦА;
-
увеличению общего числа пользователей;
-
вовлечению аудитории в активность компании;
-
повышению уровня лояльности пользователей;
-
выстраиванию коммуникации между компанией и клиентом.
Еще в прошлом году мы обновили линейку готовых решений IntecUniverse, после чего у владельцев сайтов появилась возможность транслировать новости из сообщества ВК на любой внутренней странице.
В первую очередь для размещения виджета необходимо сделать резервную копию сайта и обновить готовое решение до последней версии. Вы можете сделать это самостоятельно по инструкции или обратиться за помощью к специалистам техподдержки INTEC.
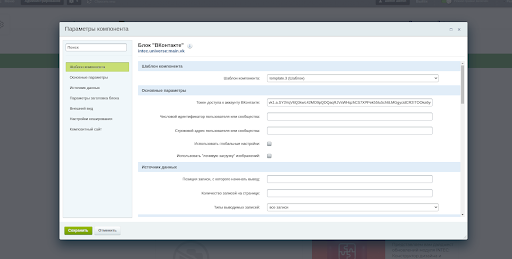
Для настройки виджета ВКонтакте перейдите в параметры компонента «Блок “ВКонтакте”» → «Основные параметры». Во вкладке «Шаблон компонента» из выпадающего списка выберите необходимый формат и заполните поля с токеном доступа* и строковым адресом** сообщества.

*Токен API — специальный код, который позволяет отображать контент со страницы сообщества на сайте. Инструкция по его получению доступна по ссылке.
**Строковой адрес — уникальный идентификатор сообщества в адресной строке.
Обратите внимание! Если строковой адрес сообщества не указан, контент будет загружаться со страницы пользователя, с которой запрашивали токен.




