Вопрос-ответ: как заменить иконки в блоках c преимуществами — советы в блоге
15 сентября 2020
Автор: Некстайп Веб-студия
Во всех готовых решениях Некстайп есть блоки преимуществ с коротким текстом и иконкой. Рассказываем, как заменить этот графический элемент на наших шаблонах.

Некстайп: Магнит
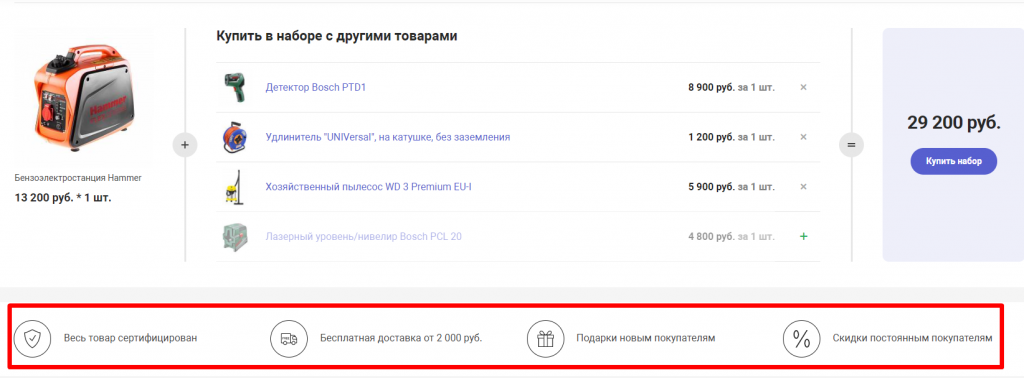
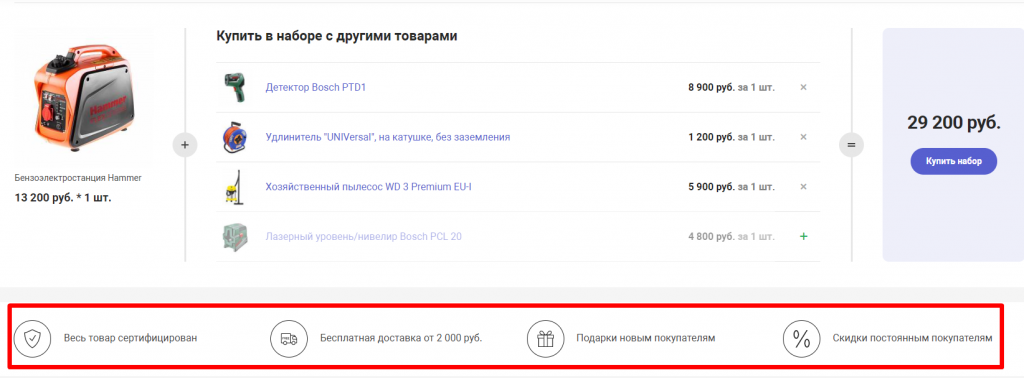
Преимущества отображаются в карточке товара

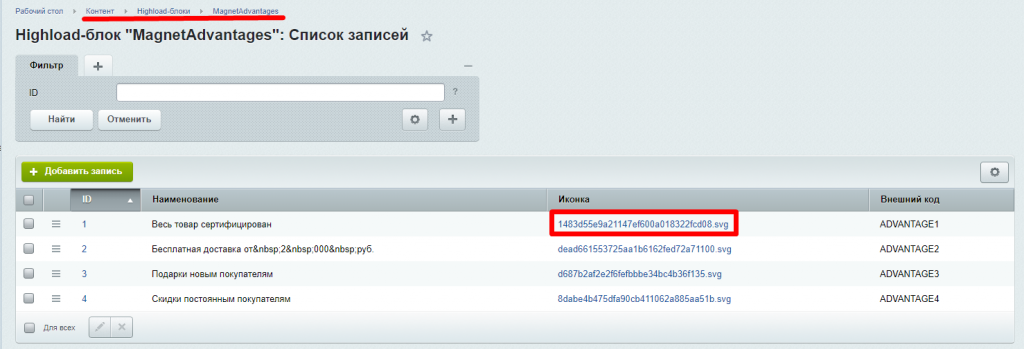
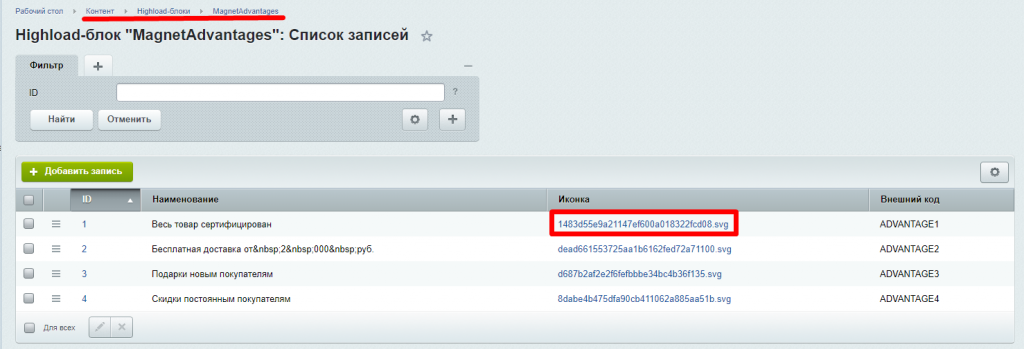
Чтобы изменить иконку, нужно перейти в административную панель --> вкладка «Контент» --> Highload-блоки -- > MagnetAdvantages --> выбрать нужную запись и отредактировать ее, залив иконку в формате svg.

Некстайп: Прайм
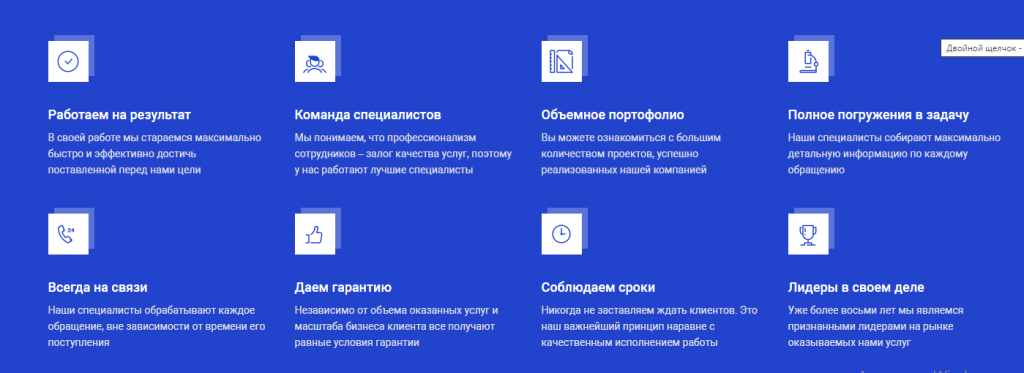
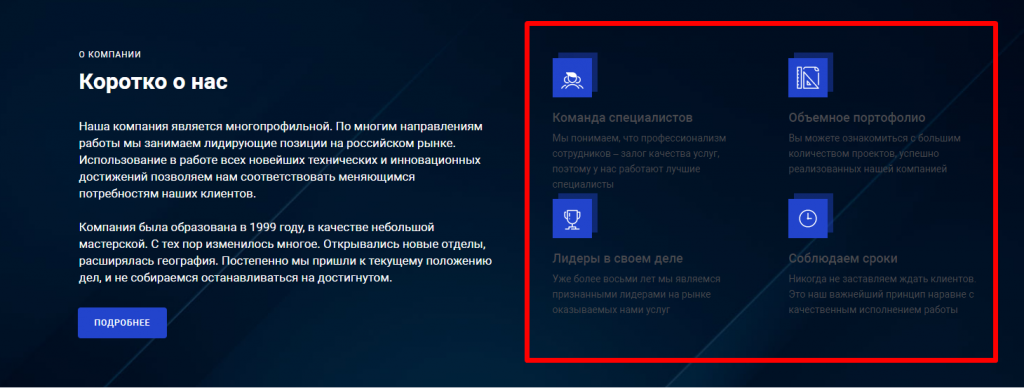
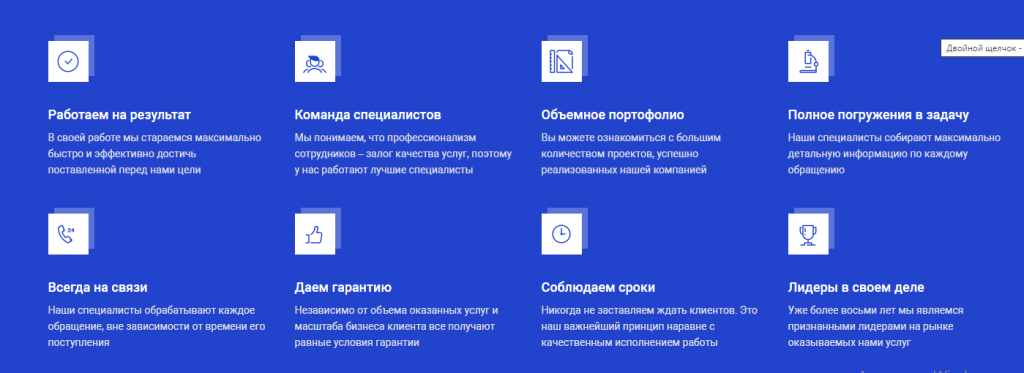
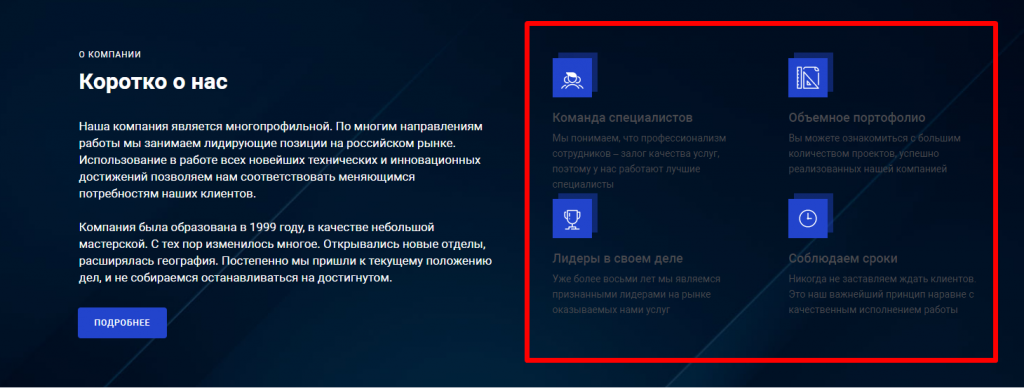
В Прайме преимущества выводятся на главной странице — в блоках «Преимущества» и «О компании».


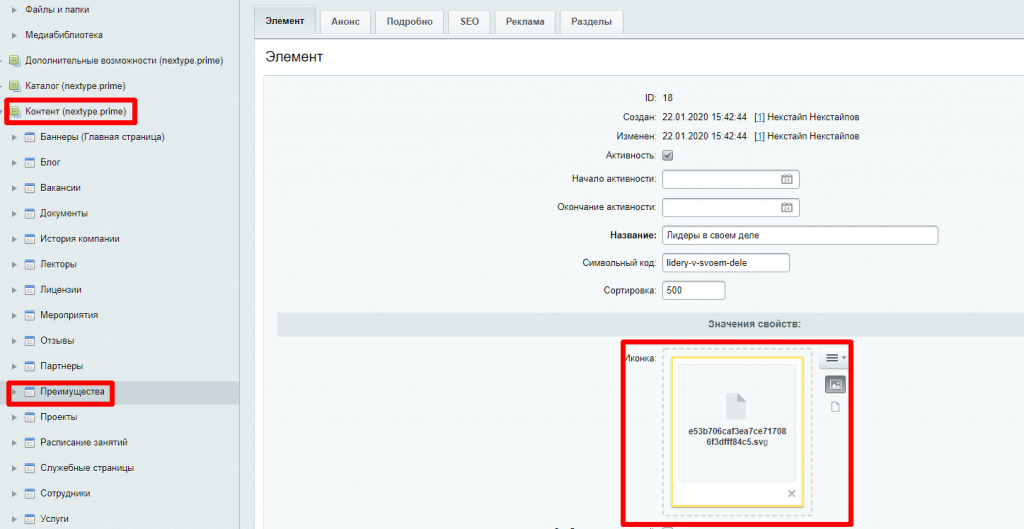
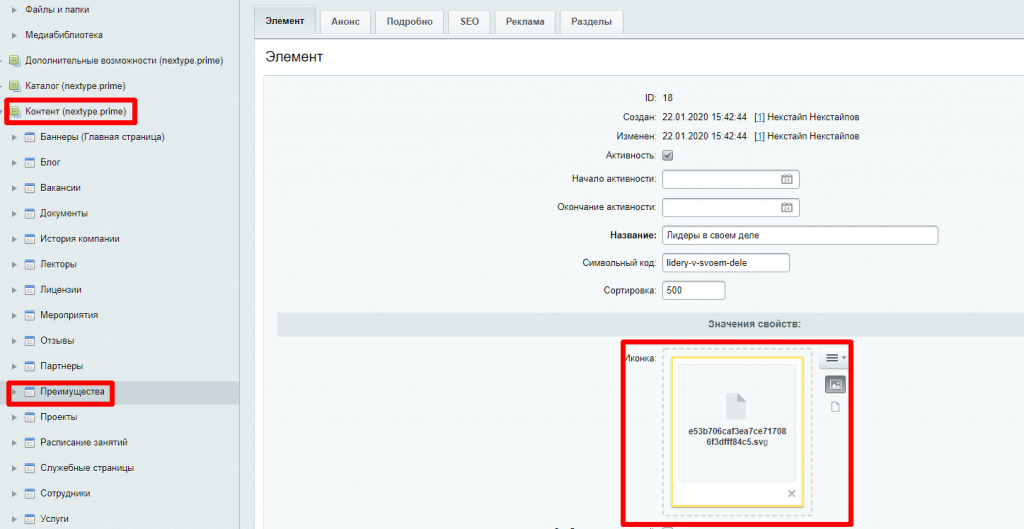
Залить другие иконки можно, перейдя в раздел «Преимущества» инфоблока «Контент» в административной панели:

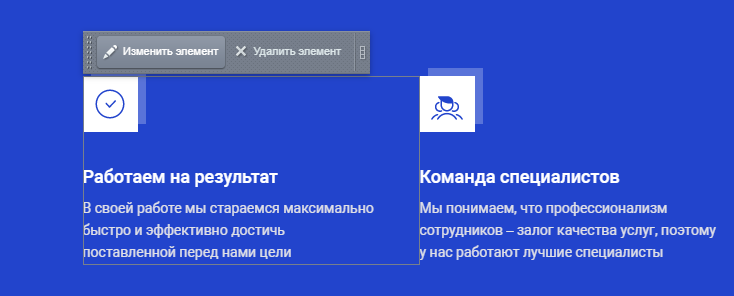
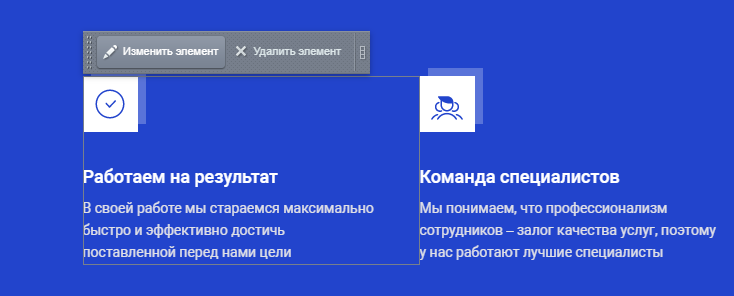
Или в режиме правки через изменение элемента:

Некстайп: Корпорация
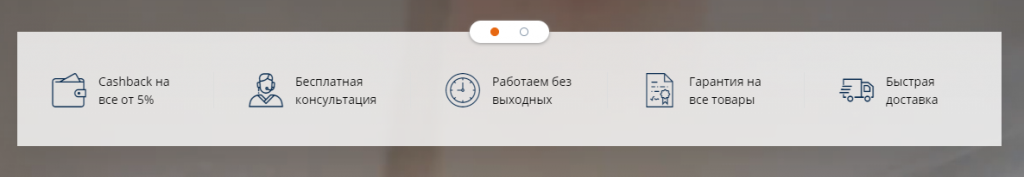
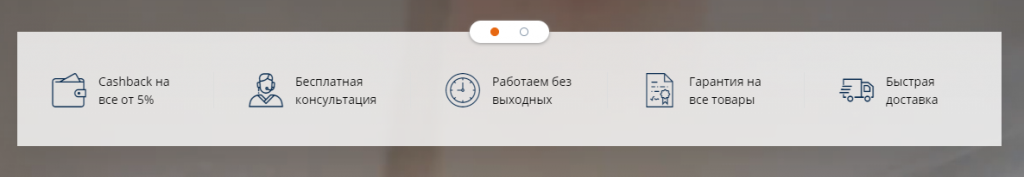
Преимущества расположены сразу под слайдером на главной странице.

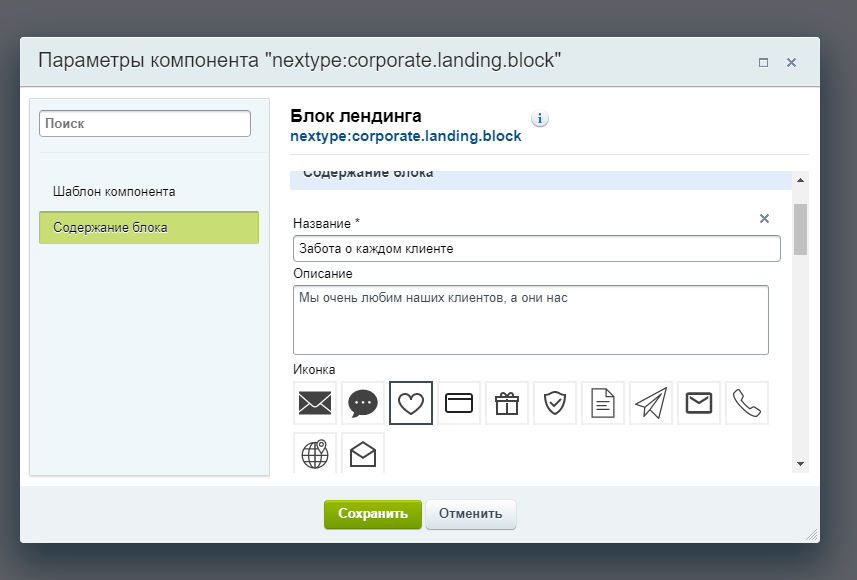
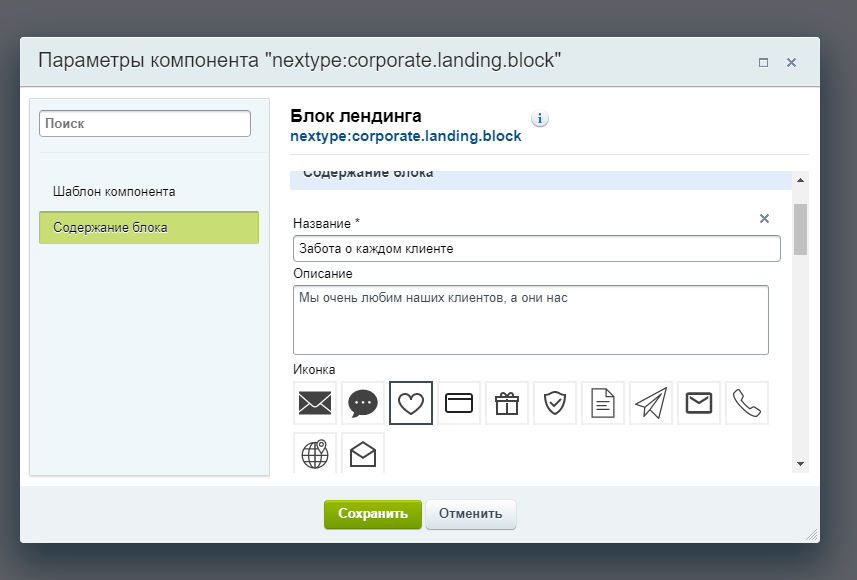
Чтобы изменить иконку, нужно включить режим правки --> выделить область с преимуществами --> редактировать как html. Откроется окно с названием компонента. Кликаем по нему дважды и переходим к редактированию параметров:

Выбор доступен только из предустановленных иконок!
Готовые лендинги
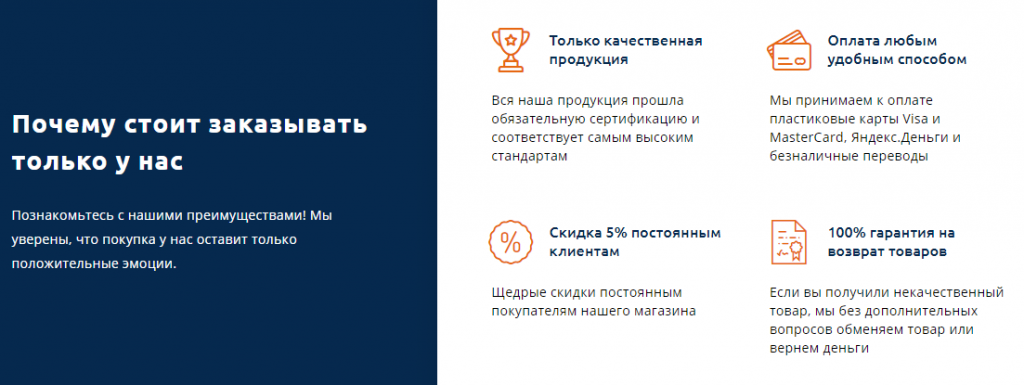
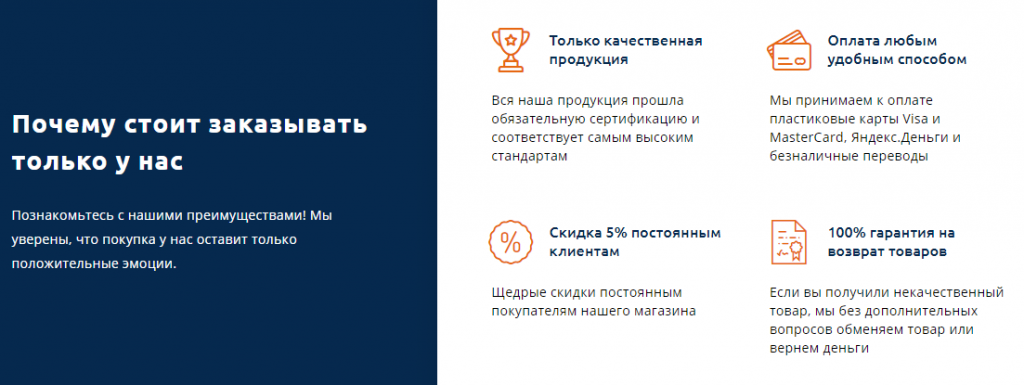
В лендингах Некстайп: Премиум и Некстайп: МиниМаркет преимущества выводятся на слайдере и в блоке «Преимущества».


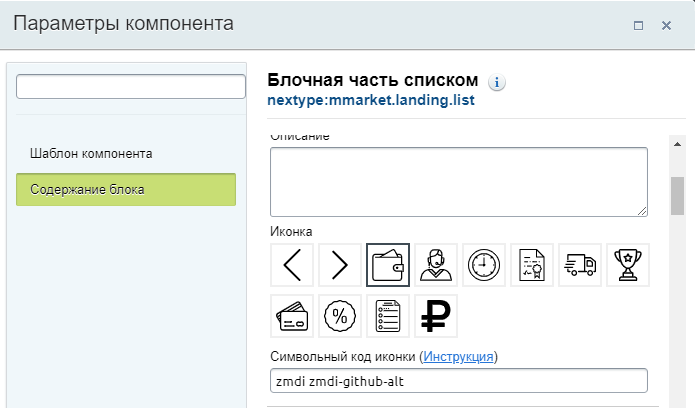
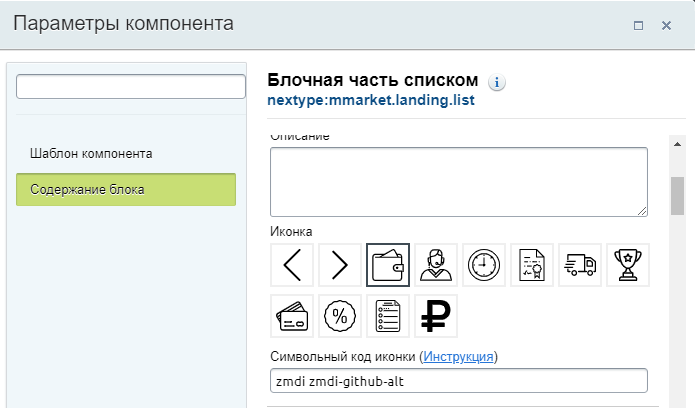
Изменения, как и в Корпорации, проще всего вносить через визуальный редактор в параметрах компонента:

Но здесь, кроме предустановленных изображений, можно выбрать картинку из расширенного списка. Копируем символьный код нужной иконки и вставляем его в соответствующее поле. Жмем сохранить — иконка изменена.
Если вам нужно заполнить/заменить контент на сайте, но самостоятельно разбираться с админкой нет времени, вы можете обратиться за наполнением и оформлением ресурса к нам. Связаться с нашими менеджерами можно по телефону, почте или в онлайн-чате.

Некстайп: Магнит
Преимущества отображаются в карточке товара

Чтобы изменить иконку, нужно перейти в административную панель --> вкладка «Контент» --> Highload-блоки -- > MagnetAdvantages --> выбрать нужную запись и отредактировать ее, залив иконку в формате svg.

Некстайп: Прайм
В Прайме преимущества выводятся на главной странице — в блоках «Преимущества» и «О компании».


Залить другие иконки можно, перейдя в раздел «Преимущества» инфоблока «Контент» в административной панели:

Или в режиме правки через изменение элемента:

Некстайп: Корпорация
Преимущества расположены сразу под слайдером на главной странице.

Чтобы изменить иконку, нужно включить режим правки --> выделить область с преимуществами --> редактировать как html. Откроется окно с названием компонента. Кликаем по нему дважды и переходим к редактированию параметров:

Выбор доступен только из предустановленных иконок!
Готовые лендинги
В лендингах Некстайп: Премиум и Некстайп: МиниМаркет преимущества выводятся на слайдере и в блоке «Преимущества».


Изменения, как и в Корпорации, проще всего вносить через визуальный редактор в параметрах компонента:

Но здесь, кроме предустановленных изображений, можно выбрать картинку из расширенного списка. Копируем символьный код нужной иконки и вставляем его в соответствующее поле. Жмем сохранить — иконка изменена.
Если вам нужно заполнить/заменить контент на сайте, но самостоятельно разбираться с админкой нет времени, вы можете обратиться за наполнением и оформлением ресурса к нам. Связаться с нашими менеджерами можно по телефону, почте или в онлайн-чате.
Статья полезна для




