Возможность добавления в карточку товара видео или анимации: глобальная перезагрузка IntecUniverse 2.3.0 — советы в блоге
Автор: INTEC Волшебник
.png)
Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC. Марафон обновлений линейки готовых интернет-магазинов и корпоративных сайтов IntecUniverse 2.3.0 продолжается. Сегодня я расскажу о том, как мы доработали карточку товара.
Итак, в карточке товара появилась возможность помимо обычных фотографий выводить в галерее GIF-анимацию и видео.
Согласно статистике, видеоролики и анимация повышают конверсию в несколько раз. Одно видео расскажет о товаре лучше, чем несколько фотографий. Оно гораздо лучше передаст характеристики товара и позволит клиенту оценить продукт со всех сторон.
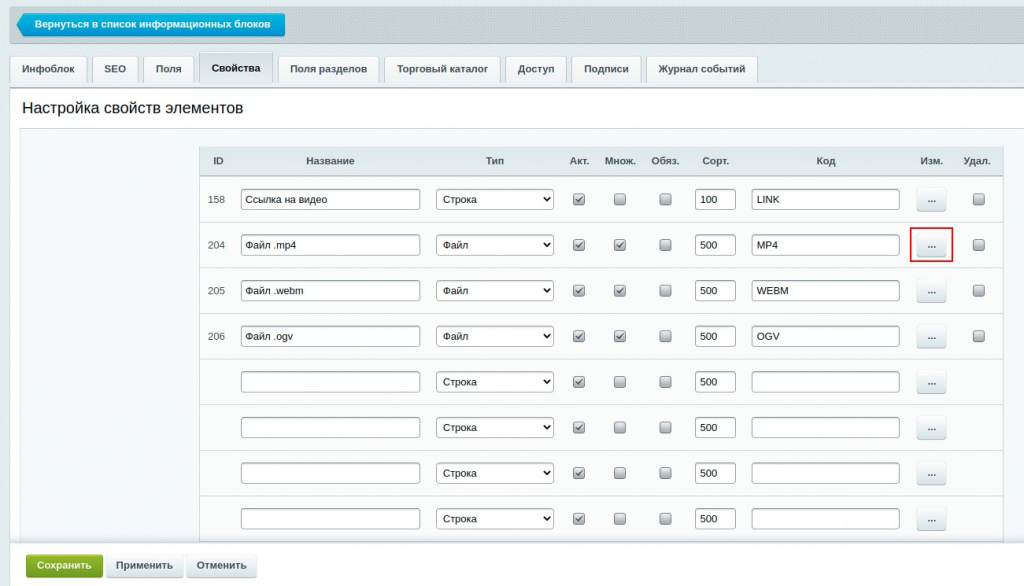
Для добавления видео в галерею карточки товара нужно создать (или выбрать существующий) информационный блок, где будут храниться видео и перейти в его настройки. Здесь необходимо создать 4 свойства:

1. «Ссылка на видео» - тип «Строка», заполняем символьный код. Свойство используется для хранения ссылки на видео со сторонних сервисов (например, YouTube);
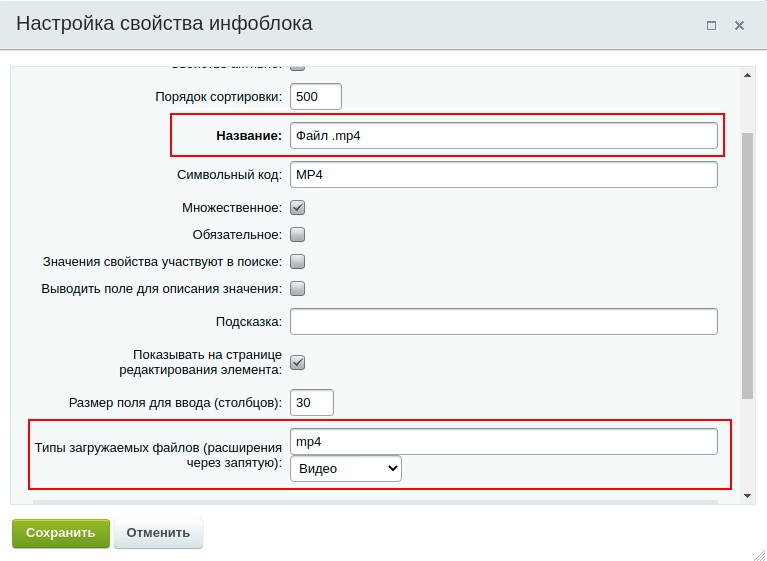
2. «Файл .mp4», «Файл .webm», «Файл .ogv» - тип «Файл», заполняем символьный код и перейти в меню детального редактирования свойства с помощью кнопки «...»:

Здесь выбираем тип загружаемых файлов «Видео», указываем соответствующие расширение (mp4, webm, ogv). Видео в трех форматах нужно загружать, если нужно, чтобы оно корректно воспроизводилось в старых версиях браузера. Для современных версий браузеров достаточно только mp4.
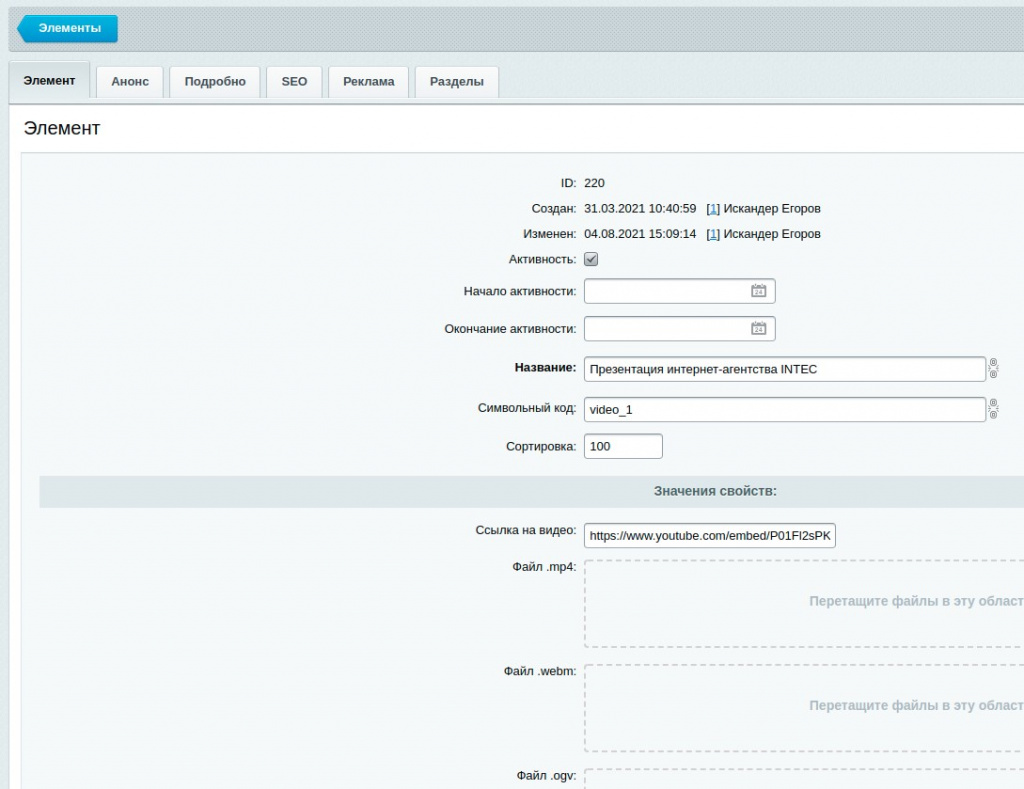
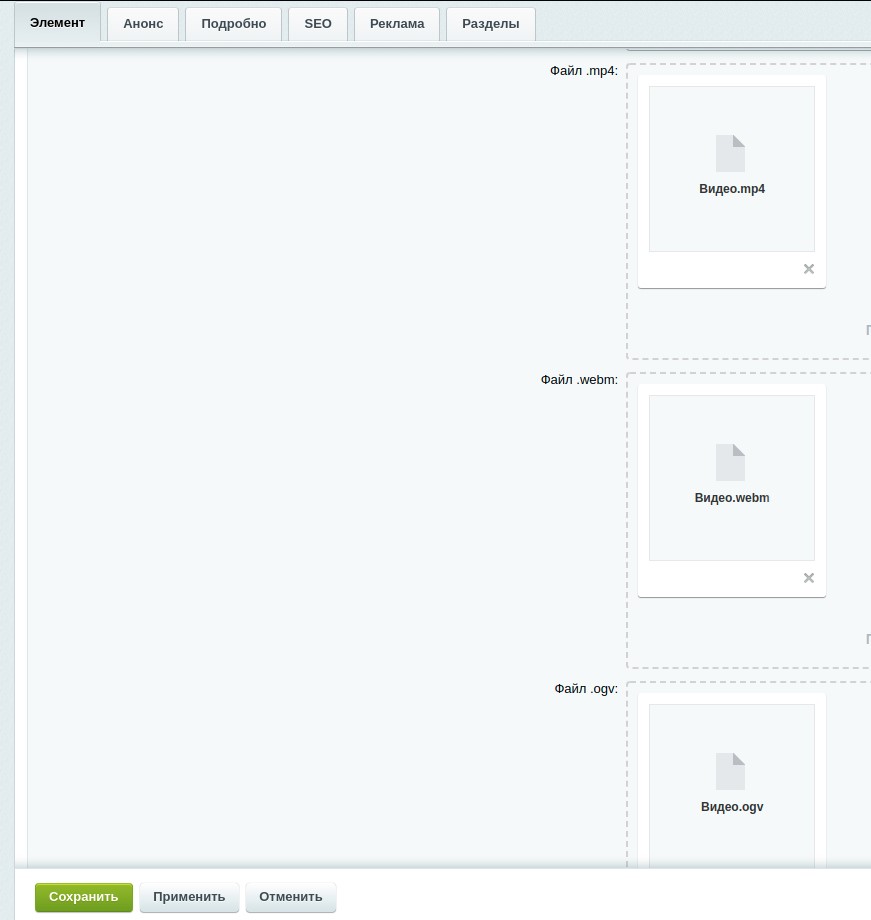
Создаем необходимое количество элементов в инфоблоке с видео и заполняем созданные свойства:


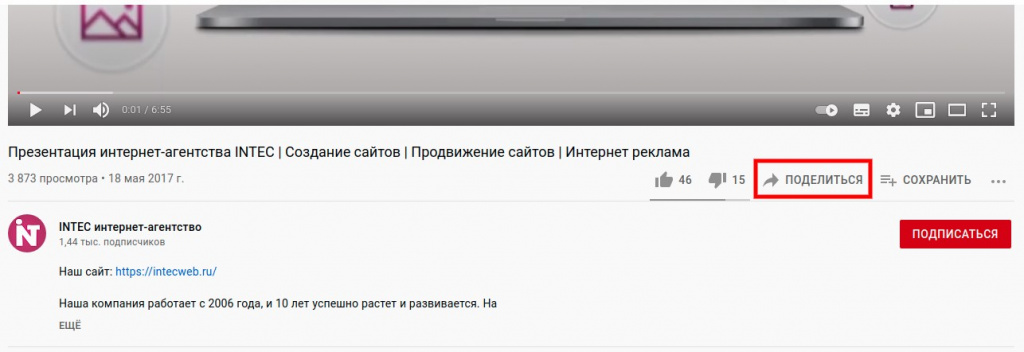
Обратите внимание: ссылка на видео с YouTube должна иметь вид https://www.youtube.com/embed/XXXXXXXXXXX. Для этого необходимо перейти на youtube.com, выбрать необходимое видео и нажать на кнопку «Поделиться»:

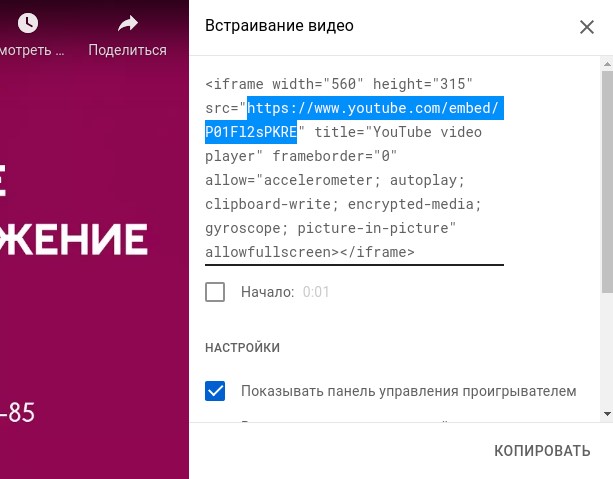
В открывшемся окне выбираем кнопку «Встроить» и копируем ссылку:

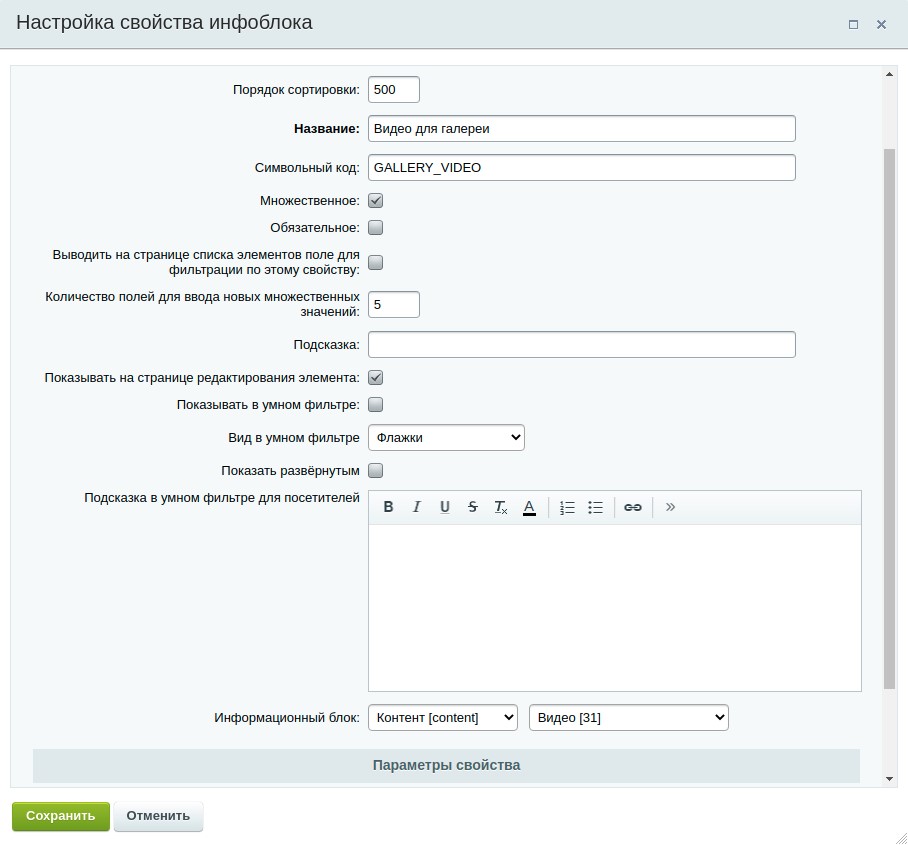
После этого необходимо перейти в настройки информационного блока товаров - Свойства и создать там свойство «Видео для галереи», множественное, тип «Привязка к элементам», заполнить символьный код и перейти в меню детального редактирования свойства с помощью кнопки «...». Здесь выбираем инфоблок с видео:

Для каждого необходимого элемента из инфоблока товаров заполняем свойство «Видео для галереи». Аналогично создаем свойство для инфоблока торговых предложений (назовем его «Видео», символьный код OFFER_VIDEO).
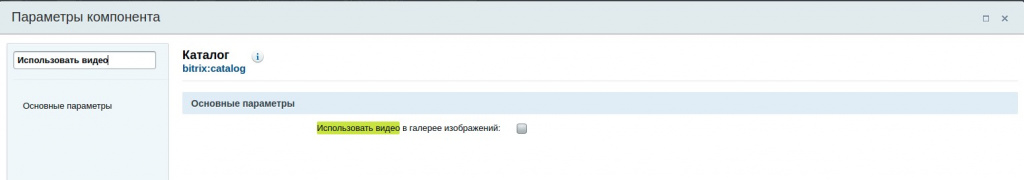
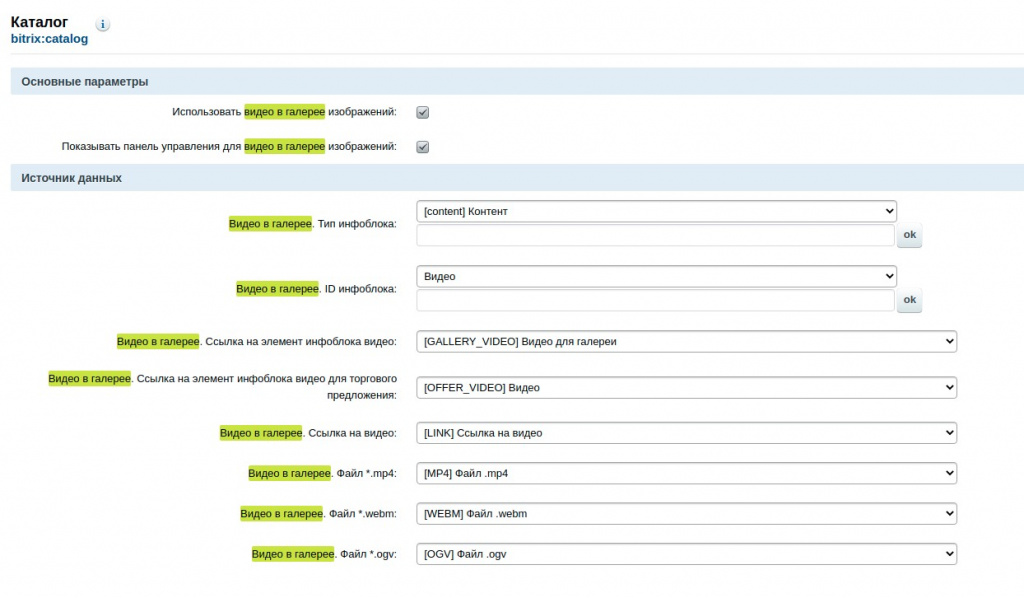
Затем переходим в настройки компонента каталога. Включаем опцию «Использовать видео в галерее изображений»:

Выбираем инфоблок видео и наши свойства:

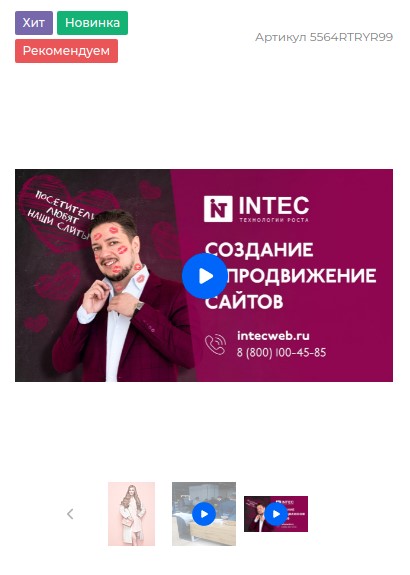
При правильно заполненных свойствах и настройках компонента получаем следующий результат:

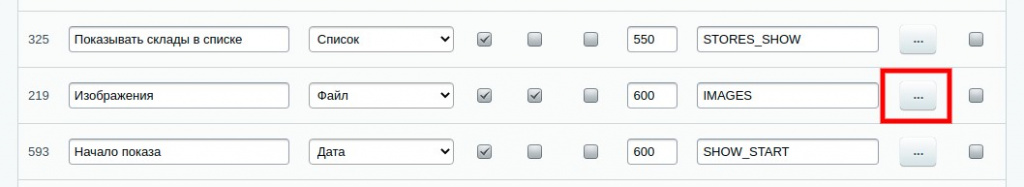
Для добавления GIF-изображения в галерею карточки товара необходимо перейти в настройки информационного блока товаров - Свойства, найти свойство «Изображения» и открыть меню детального редактирования свойства с помощью кнопки «...»:

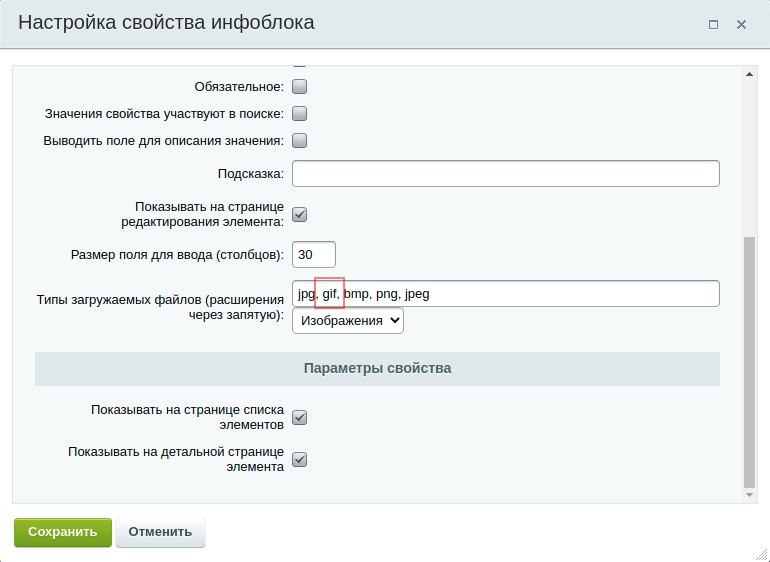
Здесь выбираем типы загружаемых файлов «Изображения» и проверяем, чтобы в списке расширений было указано GIF:

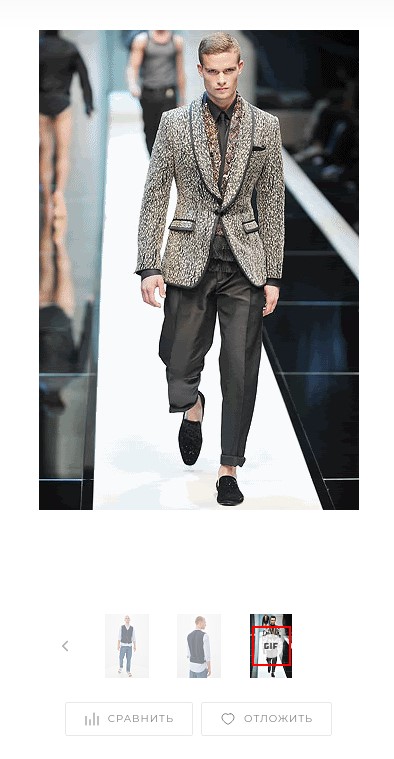
Сохраняем. Теперь в свойство «Изображения» можно загружать GIF-изображения. Обратите внимание: для товаров с торговыми предложениями GIF-изображения нужно загружать в свойство «Изображения» для конкретного торгового предложения. Результат в галерее (в панели управления галереей GIF-изображения помечены маркером GIF):

На этом у меня все. Покоряйте новые бизнес-вершины вместе с IntecUniverse. Еще больше обновлений — в следующих статьях. Не пропустите!



