9 критических ошибок при разработке лендинга — советы в блоге
Автор: Концепт Маркетинговое агентство

Цифровой маркетинг эффективен, когда все элементы сайта и прочие способы взаимодействия с аудиторией гармонично сочетаются друг с другом. В таком случае реклама будет работать, а SEO — приносить хорошие результаты. Однако без грамотного лендинга бизнес ждут серьезные потери.
Качественная целевая страница — залог удержания интереса посетителей и стимуляции их к необходимым действиям. Мы подготовили перечень недочетов, которые следует избегать при создании лендинга. Подробно разберем каждый из них.
Отсутствие версии для мобильных устройствДля успеха маркетинговых стратегий важно учитывать интересы пользователей смартфонов и планшетов. Попытка сэкономить на адаптации сайта или лендинга под гаджеты часто оборачивается потерей клиентов. Компании порой либо вообще не делают мобильную версию своих ресурсов, либо предлагают интерфейс, который не вызывает интереса у аудитории и не удерживает посетителей.
Дизайнеры часто любят добавлять параллакс-эффект или выбирают необычный визуальный стиль, в итоге страница действительно хорошо выглядит на экранах компьютеров. Однако подобные решения не подходят для смартфонов.
Затем при тестировании мобильной версии оказывается, что параллакс работает некорректно или делает интерфейс еще более неудобным из-за размера экрана. Кроме того, лендинг может загружаться слишком медленно, что отпугнет посетителей и негативно скажется на репутации сайта.
Существует расхожее заблуждение, что клиенты совершают онлайн-покупки преимущественно с компьютеров. На самом деле, сейчас пользователи, особенно молодые люди, зачастую оформляют заказы через смартфоны. Они хотят, чтобы весь мир был у них под рукой. Поэтому качественный мобильный интерфейс стал обязательным условием успеха бизнеса. Важно понимать, что даже безупречный десктопный вариант сайта не компенсирует отсутствие адаптивной версии.
При создании целевой страницы необходимо уделять должное внимание решению под гаджеты. Для этого не обязательно нанимать программистов и тратить уйму денег. Можно воспользоваться специальными конструкторами лендингов, такими как «КРАКЕН» или «ХАМЕЛЕОН». Их шаблоны корректно отображаются на телефонах и планшетах, при этом сохраняют стабильную работу и не искажают дизайн. Никаких «плывущих» элементов или тормозов — страницы загружаются быстро и удобны для пользователей любых устройств.
Медленная загрузкаДолгая загрузка сайта вызывает раздражение даже у самых терпеливых пользователей. Скорость открытия ресурса компании влияет на ее успешность в цифровом пространстве. Примерно 70% посетителей покидают страницу, если им приходится долго ждать.
Под временем загрузки понимают период, который необходим для полного открытия сайта и появления возможности взаимодействовать с его элементами. Если процесс затягивается, то люди просто закрывают лендинг. Количество посетителей, которые таким образом ушли с сайта, маркетологи обозначают термином «показатель отказов».
Допустимое время открытия целевой страницы — до 4 секунд. Если лендинг компании загружается медленнее, чем сайты у ее конкурентов, то это приводит к потере множества потенциальных клиентов.
Конечно, отображение контента требует определенного времени. Но важно стремиться к тому, чтобы сократить его до минимума. Не стоит рассчитывать на стабильный поток посетителей, если сайт долго грузится на любых устройствах.
Переизбыток деталей в дизайнеБеспорядочные лендинги, где трудно найти нужную информацию, отталкивают посетителей. Главная задача целевой страницы — предоставить клиентам сведения о бизнесе, удержать их и привлечь новых. Поэтому на ней не должно быть ничего лишнего.
Чтобы не запутать посетителей, нужно ограничивать количество контента на странице. Важно стремиться к чистоте и простоте интерфейса, а не перегружать его излишними элементами.
Стоит хорошо продумать навигацию по сайту, она должна быть логичной и понятной. Длинный контент неуместен на лендинге. Нужно использовать ориентиры, которые будут направлять посетителей вглубь воронки конверсии.
Первое, что увидит пользователь на странице, определит, останется он на сайте или уйдет. Следует с осторожностью размещать информацию в нижней части лендинга: не все люди будут пролистывать его до конца.
Чтобы управлять действиями пользователя, можно сократить текст до минимума, разместить на странице указатели, изображения или видео. Ролики не должны тормозить работу сайта. Для них нужно добавить кнопки запуска и паузы, чтобы пользователи могли управлять воспроизведением. Видео не должно включаться автоматически, так как зачастую это раздражает посетителей, и они закрывают страницу.
«Слабые» заголовкиЛендинг должен содержать убедительный и привлекательный заголовок, который заинтересует посетителя и побудит человека продолжить изучение страницы. Хорошее заглавие в шапке сайта объясняет клиенту, какую пользу он может здесь получить и что должен для этого сделать: оформить заказ, оставить свои контактные данные, написать менеджеру и пр. Каждый человек хочет понять, стоит ли тратить время на изучение страницы и деньги на продукты или услуги фирмы. От этих факторов зависит успех лендинга, а следовательно, и всего бизнеса в целом.
На целевых страницах часто используют комбинацию сильного заголовка и пояснительного текста под ним. Это позволяет точно донести предложение бизнеса до аудитории. Исследования показывают, что нужно успеть заинтересовать человека не более чем за 8 секунд. Если за этот промежуток не получится убедить его вложить время и деньги в компанию, то пользователь, скорее всего, уже не станет ее клиентом.
Невнятный заголовок приведет к тому, что посетитель не захочет изучать сайт дальше. Ключевые фразы в шапке веб-страниц схожи с названиями статей в газетах: они выполняют одну и ту же задачу — цепляются за взгляд и побуждают человека читать весь материал.
Заголовки нужно делать эффектными, чтобы они привлекали внимание и вызывали интерес у пользователей. Также в них следует добавлять подходящие для поисковых систем ключевые слова — это будет способствовать SEO-продвижению сайта. Лучше написать «Мы занимаемся дизайном интерьеров», чем «Приветствуем на нашем лендинге». Важно делать яркие, но информативные заголовки, которые не снизят позицию сайта в поисковой выдаче и не повлияют негативно на его трафик.
Бесполезный контентОдна из самых серьезных ошибок при создании лендинга — наполнение его контентом, который не соответствует главной цели бизнеса. Часто можно натолкнуться на сайты с массой бессмысленных картинок и рекламных блоков сторонних продуктов. В таких случаях посетители быстро теряют интерес и закрывают лендинг, так как не видят того, что им нужно.
Неуместный контент мешает пользователю почувствовать определенную связь со страницей. Поэтому на сайт нужно добавлять визуальные и текстовые элементы, которые дадут правильное представление о бизнесе. Это позволит заинтересовать посетителей и привлечь больше трафика на ресурс.
Неудобное расположение элементовПравильное размещение компонентов страницы — один из главных факторов успеха сайта. Лендинг со стильным дизайном всегда привлекает внимание, но если элементы на нем располагаются беспорядочно — пользователи уйдут. В такой ситуации не помогут ни хороший визуал, ни быстрая загрузка.
Лейаут — это расположение UI-элементов и контента на странице. Как и дизайн с переизбытком деталей, хаотичное размещение компонентов может сделать лендинг бесполезным. Даже если добавить на сайт интересный и качественный контент, посетителям будет сложно его изучить из-за неудобного позиционирования.
Важно грамотно оформлять и структурировать все элементы интерфейса ресурса. Это касается изображений, видео, ссылок и прочих компонентов. От способа предоставления информации зависит, будет ли пользователь изучать контент на странице или закроет ее через несколько секунд.
Чтобы не ошибиться с оформлением лейаута, можно воспользоваться надежными инструментами для создания лендингов. Например, «КРАКЕН» и «ХАМЕЛЕОН» предлагают шаблоны сайтов с готовой структурой, которая отвечает современным тенденциям маркетинга. Достаточно просто выбрать необходимые блоки, добавить в них контент компании — и лендинг готов.
Отсутствие конкретной целиЗадача целевой страницы — превратить посетителей в постоянных клиентов. Для этого нужно разместить на лендинге релевантную информацию и убедительный призыв к действию.
Если на сайте будет множество CTA, то пользователи могут запутаться и уйти. Это повысит показатель отказов и снизит позиции ресурса в поисковой выдаче. Для увеличения конверсии лучше сосредоточиться на одном целевом действии.
Не стоит заполнять лендинг общей информацией с расплывчатыми формулировками. Конкретные сведения повысят вовлеченность посетителей и сделают их опыт более интересным.
Неудобные формыВеб-формы — это ключевой инструмент взаимодействия клиента с бизнесом. На лендинге зачастую есть окно для связи с компанией или сбора пользовательских данных. Это важный элемент страницы. Чтобы посетители захотели заполнить форму, нужно грамотно ее спроектировать.

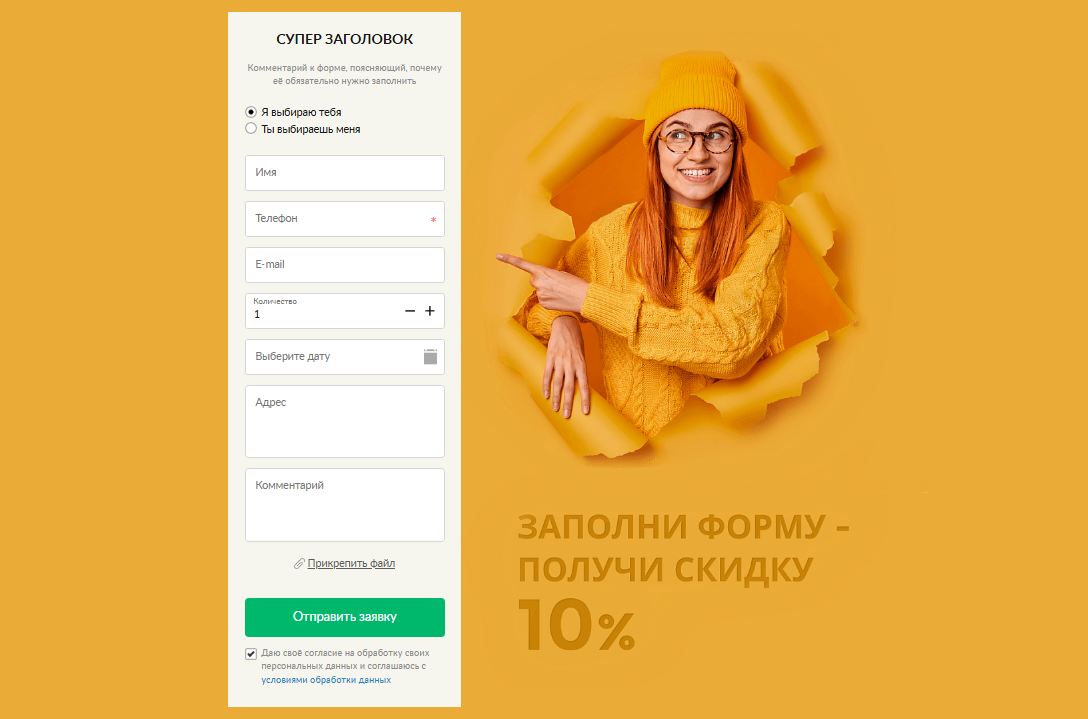
Пример реализации с помощью «ХАМЕЛЕОНа»
Раньше веб-анкеты были черно-белыми, и людей не беспокоил их простой вид. Но современные пользователи ожидают дизайн с эстетичным оформлением всех элементов.
Помимо привлекательного внешнего вида, форма должна иметь лаконичную структуру с минимумом полей. Также важно, чтобы она запрашивала у посетителей только необходимую для бизнеса информацию. Нужно избегать сложных анкет: пользователи могут запутаться в них и ввести неверные данные.

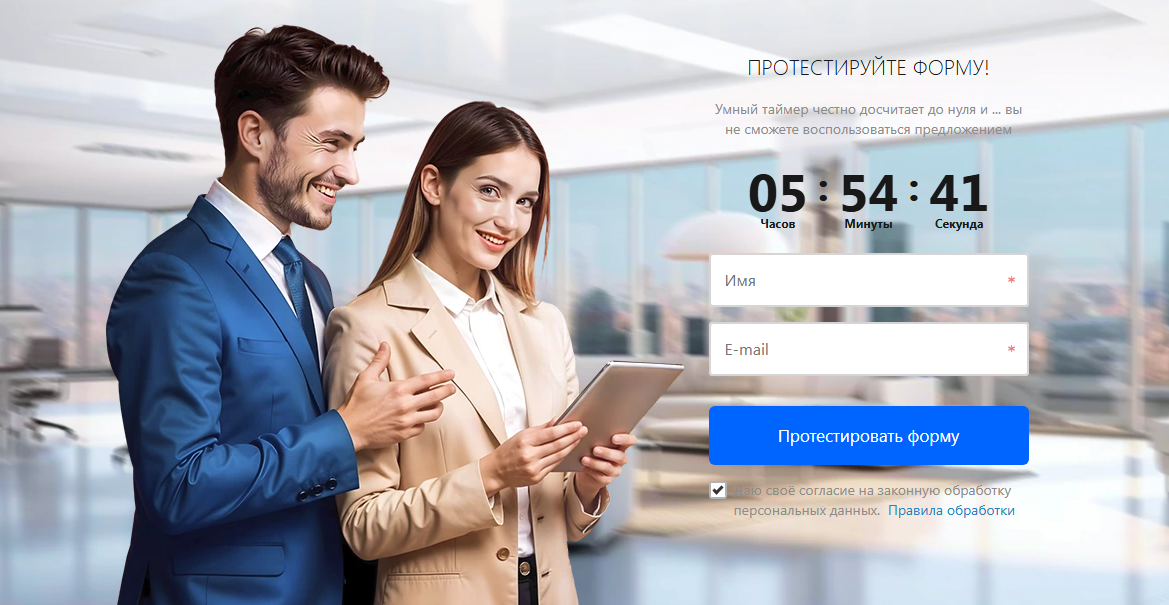
Пример реализации с помощью «КРАКЕНа»
Красивые, лаконичные и интуитивно понятные формы доступны в конструкторах лендингов «КРАКЕН» и «ХАМЕЛЕОН». Их анкеты имеют современный минималистичный дизайн и запрашивают только то, что действительно нужно для конверсии.
Плохая читабельностьДизайнеры часто уделяют особое внимание лейауту и внешнему виду сайта, но забывают при этом о важности читабельности текстового наполнения страниц. Когда люди попадают на лендинг, то первым делом пробегаются взглядом по заголовкам и описанию продукта, поэтому они должны быть максимально разборчивыми.
Читабельность текста зависит от контраста между фоном и цветом шрифта. Например, черные буквы легко различимы при белом заднем плане. Но вряд ли кому-то понравится всматриваться в красный текст на оранжевом фоне. Такое оформление вызовет дискомфорт, и посетитель просто закроет страницу и уйдет на другой сайт.
Текст также перестает быть разборчивым, когда его располагают поверх изображений. Да, фоновые картинки — это модно, но такое решение принесет только вред, если в итоге ухудшится читабельность. Она всегда должна быть в приоритете, поэтому нужно внимательно относиться к размещению текста на лендинге.
ЗаключениеЛендинг — это визитная карточка бизнеса. От ее эффективности зависит, станут ли пользователи клиентами компании. Плохой дизайн целевой страницы снижает доверие людей к фирме как в интернете, так и в реальной жизни.
Советы из этой статьи помогут сделать сайт мощным инструментом для привлечения и удержания аудитории. Чтобы создать такую целевую страницу, не обязательно обращаться к разработчикам и дизайнерам. Для этого можно воспользоваться специальными конструкторами.
Например, «КРАКЕН» подходит для создания большого сайта, где каждая страница — это полноценный лендинг. Сервис позволяет легко настроить SEO-оптимизацию и автоворонку.
А «ХАМЕЛЕОН» дает возможность безлимитно делать множество независимых друг от друга лендингов на «1С-Битрикс» с корзиной и функциями интернет-магазина.
Сейчас на оба решения действует скидка 25% до 1 июня включительно. Это отличный повод купить конструктор по очень выгодной цене. Для предварительного тестирования возможностей их функционала можно воспользоваться бесплатными демоверсиями решений.






