Дизайн-система INTEC.KOSMOS: инструмент, который работает на бизнес — советы в блоге
Автор: Интернет-агентство INTEC

Дизайн-система INTEC.KOSMOS: инструмент, который работает на бизнес
Современная цифровая среда требует не просто красивых интерфейсов, а эффективных, гибких и стандартизированных решений. Именно таким инструментом стала дизайн-система INTEC.KOSMOS — экосистема, которая помогает создавать сайты быстро, удобно и с единым визуальным стилем.
Светлана Веденеева — арт-директор, сооснователь компании INTEC, дизайнер с более чем 20-летним стажем в графическом и web-дизайне, рассказывает о дизайн-системе INTEC.KOSMOS. Статья основана на докладе Светланы, с которым она выступила 13 марта на масштабной бизнес-конференции INTEC DAY KOSMOS.
Зачем бизнесу нужна дизайн-система: опыт INTEC.KOSMOSЗа годы работы мы упаковали десятки брендов, помогали запускать стартапы, масштабировать e-commerce и структурировать цифровые продукты. И одно мы поняли точно: современный дизайн — это не про красоту. Это про структуру, скорость и предсказуемый результат.
Наша дизайн-система INTEC.KOSMOS — не просто визуальный инструмент, это бизнес-компонент, который помогает зарабатывать, ускоряться и расти. Мы создавали ее не ради модного слова, а из практической потребности — выстроить систему, которая:
-
стандартизирует визуальный стиль;
-
облегчает взаимодействие между дизайнерами и разработчиками;
-
сокращает сроки запуска;
-
повышает качество интерфейсов и доверие со стороны клиентов.
В 2025 году без этого уже никуда. Мир быстро меняется, интерфейсы усложняются, ожидания пользователей растут. И если вы хотите, чтобы продукт выглядел профессионально, работал быстро и развивался без постоянной «переделки всего» — без дизайн-системы не обойтись.
Именно такую систему мы и создали — на основе реальных задач, боли клиентов и нашего 18-летнего опыта в веб-разработке. INTEC.KOSMOS — это не «набор кнопок». Это экосистема, где компоненты, шаблоны, интерфейсы и правила взаимодействуют как хорошо отлаженный механизм.
Что такое дизайн-система«Когда я объясняю, что такое дизайн-система, я не начинаю со слов “библиотека компонентов” или “токены интерфейса”. Я говорю проще: это набор правил и инструментов, который позволяет не переделывать одно и то же сто раз — и при этом делать быстро, красиво и стабильно», — Светлана Веденеева.
Представьте, что вы строите дом. Если у вас есть четкий проект, стандартизированные материалы и команда, которая знает, как с ними работать — вы построите дом быстрее и надежнее. Вот дизайн-система — это как архитектурный проект для вашего сайта или digital-продукта.
Она включает в себя:
-
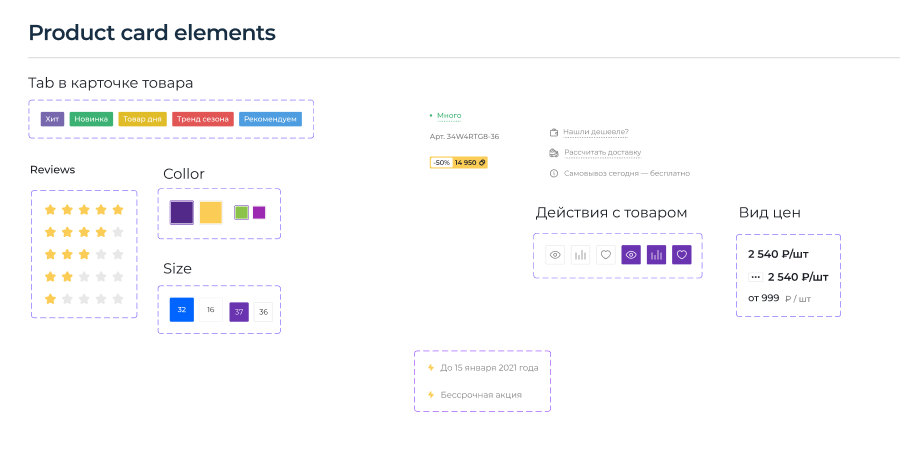
Готовые UI-компоненты — кнопки, карточки, формы, фильтры.
-
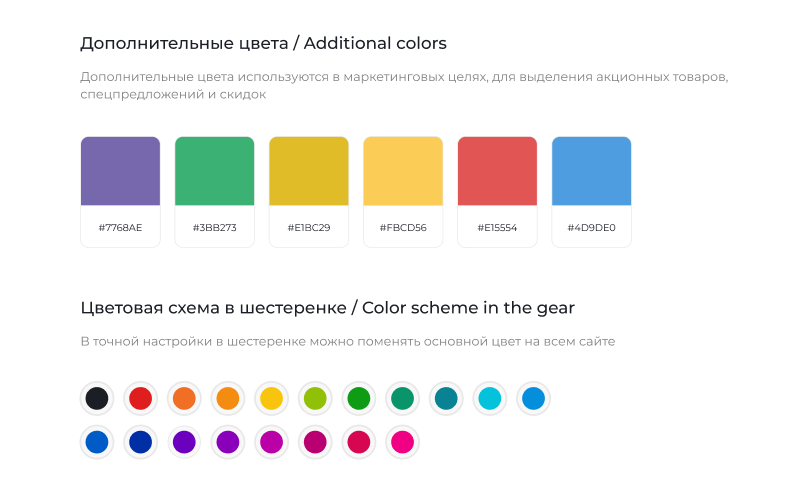
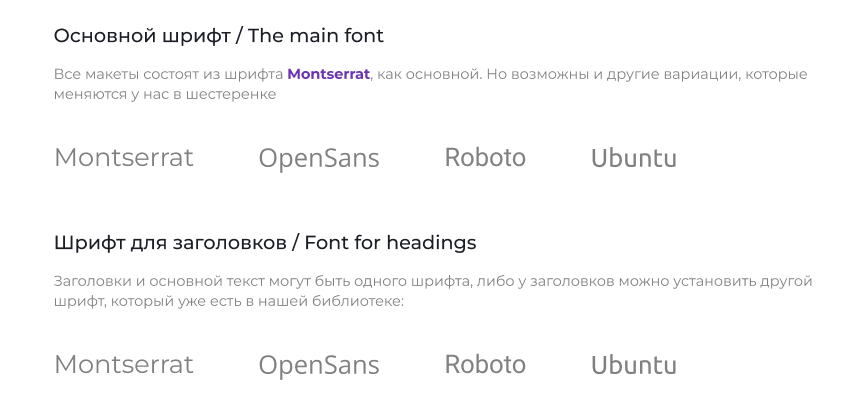
Типографику и цветовую палитру — чтобы шрифты, заголовки и цвета везде работали одинаково.
-
Токены дизайна — переменные, которые управляют отступами, размерами, цветами и обеспечивают масштабируемость.
-
Гайдлайны и UX-паттерны — инструкции, как пользователи взаимодействуют с интерфейсами, и как эти сценарии реализовывать без изобретения велосипеда.

Вместо того, чтобы каждый раз собирать макет заново, как лего из разных коробок, вы используете уже продуманные детали, протестированные на реальных пользователях.
Когда у компании появляется своя дизайн-система, она перестает зависеть от вкуса отдельного дизайнера или настроения подрядчика. Продукт становится системным, предсказуемым и управляемым — а значит, способен масштабироваться и развиваться без сбоев.
INTEC.KOSMOS — как раз такая система. И она работает не только у нас — ею уже пользуются клиенты, агентства и партнеры в самых разных отраслях. Потому что универсальный, гибкий и понятный дизайн сегодня — это не роскошь. Это инфраструктура.
Преимущества дизайн-системыКогда слышат клиенты слово «дизайн», многие до сих пор представляют что-то визуальное: цвета, кнопки, красоту. Но с позиции бизнеса дизайн — это способ сократить издержки, ускорить запуск и повысить качество продукта.
«Именно поэтому я всегда говорю: дизайн-система — это инструмент управления эффективностью, а не эстетика ради эстетики», — Светлана Веденеева.
Давайте по пунктам. Вот какие задачи решает дизайн-система INTEC.KOSMOS на практике.
-
Упрощение взаимодействия с интерфейсом. Пользователь заходит на сайт и интуитивно понимает, как с ним работать. Все кнопки работают одинаково, формы выглядят знакомо, цвета и шрифты выдержаны в одном стиле. Это снижает когнитивную нагрузку и формирует ощущение надежности. Когда интерфейс логичен — клиенту проще принять решение.

-
Устранение хаоса в дизайне. Стандартизация элементов устраняет хаос в дизайне. Пользователи быстрее понимают логику продукта, так как шаблоны и компоненты следуют проверенным паттернам.
-
Экономия ресурсов. Компоненты уже собраны: их не нужно рисовать с нуля, не нужно верстать. Разработка страниц на базе INTEC.KOSMOS занимает в среднем на 30–40% меньше времени, чем без системы. А значит — дешевле. И это касается не только первичной сборки. Любое обновление — дизайн, текст, функция — внедряется быстрее, потому что все элементы централизованы и синхронизированы.
-
Увеличение стоимости бренда. Единый стиль, элементы, правила поведения интерфейсов. Это формирует бренд-платформу, узнаваемость и доверие. Бизнес, у которого одинаково выстроены сайт, личный кабинет, посадочные страницы и рассылки — воспринимается как зрелый и системный.

-
Масштабирование без хаоса. Запуск нового продукта, добавление разделов, подключение внешней команды — все это становится легче, если у тебя есть структурированная живая система, которую можно быстро объяснить, подключить, развивать.
Наша дизайн-система — это не просто инструмент для дизайнеров. Это точка сборки для всей digital-команды. Отдел маркетинга, разработчики, проджекты — все говорят на одном языке. И это снижает число ошибок, конфликтов и «зависаний» в проекте.
Как мы создавали дизайн-систему INTEC.KOSMOSУ нас в INTEC нет привычки делать что-то «просто чтобы было». Поэтому и создание дизайн-системы INTEC.KOSMOS не началось с выбора кнопок или шрифта. Оно началось с вопроса: «Как ускорить запуск проектов и одновременно улучшить их качество?».
Ответ на него мы искали долго. Но результатом стала настоящая продуктовая система — живая, масштабируемая и удобная для всей команды: от дизайнера до backend-разработчика. Вот как мы к ней пришли.
1. Начали с исследования
Мы изучили 18 лет своей практики: какие сайты запускали, где были затыки, почему некоторые решения срабатывали, а другие — нет. Мы смотрели, как работают команды — наши и партнерские. Проводили UX-анализ, смотрели на поведение пользователей, собирали боли и сценарии.
Это не шаблонная история. Мы не копировали чужие UI-киты. Мы задавали себе вопрос: «Что действительно помогает бизнесу и пользователю?»
2. Формирование структуры и решений
Определили ключевые разделы сайта, отказались от лишнего и сфокусировались на удобстве системы. Основой стал логичный каркас, на который «насаживались» интерфейсные решения.
3. Разработка UI-кита
В Figma мы собрали модульную систему компонентов: кнопки, поля ввода, иконки, табы. Установили строгие правила для отступов, сетки, типографики и цветовой палитры. Каждый элемент легко редактируется и масштабируется. Все это живет в одной библиотеке, подключается по классам и работает как единый организм.

4. Перенесли дизайн в код
Система не осталась на уровне дизайна. Мы перенесли все компоненты в код, протестировали их на адаптивность и доступность, интегрировали в шаблоны и страницы. Создали сквозные элементы (навигация, формы), шаблоны (шапка, подвал), а затем — полноценные страницы.

5. Документация и поддержка
Наша цель — чтобы новый дизайнер или разработчик мог войти в проект за один день. Поэтому у каждого компонента есть описание: что делает, как использовать, как не использовать, какие стили можно менять. Это упрощает работу и снижает порог входа в продукт.
6. Постоянное улучшение
Дизайн-система живая. Она развивается вместе с продуктом. Обратная связь от команды, новые задачи клиентов и тренды рынка становятся триггером для изменений и доработок всей системы.
Дизайн-система — это не проект, а процесс. Мы сделали INTEC.KOSMOS не ради красоты. Мы сделали ее, чтобы упростить разработку, снизить издержки и создать предсказуемый результат.
Узнайте больше деталей о дизайн-системе в видео докладе Светланы Веденеевой.
Что внутри: из чего состоит дизайн-система INTEC.KOSMOS
Дизайн-система похожа на конструктор LEGO: одни и те же детали можно собрать в десятки разных проектов. Главное — чтобы детали были точными, совместимыми и удобными в работе. Мы именно так подходим к INTEC.KOSMOS. Ниже — то, что лежит в ее основе и делает систему действительно рабочей.
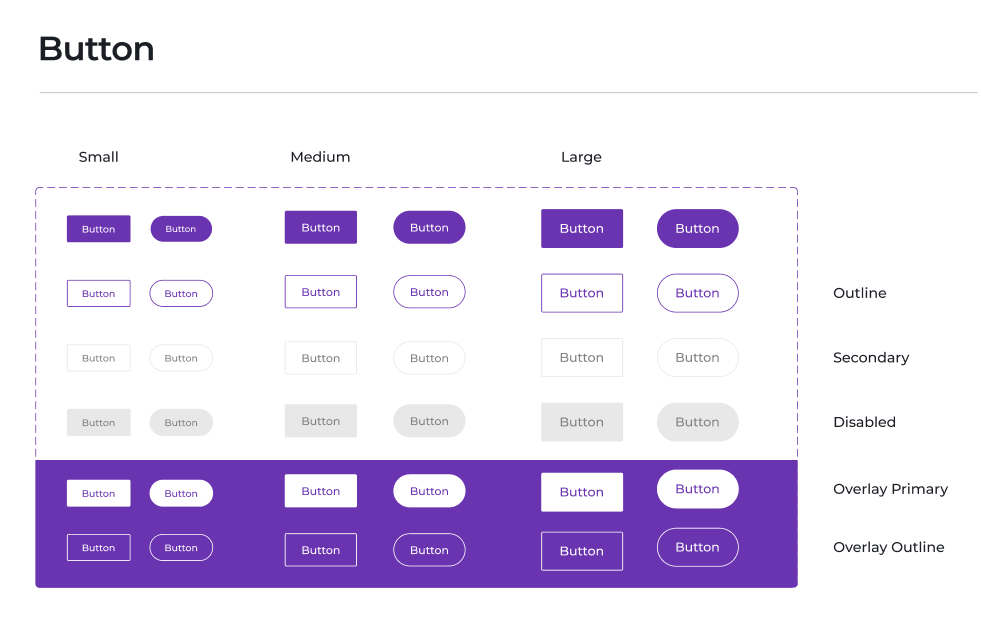
500+ элементов UI-kit
Это — базовые кирпичики интерфейса: кнопки, чекбоксы, формы, иконки, поля ввода, переключатели. Все, что используется в любой веб-разметке.
Эти элементы заданы строго по сетке, привязаны к токенам и адаптированы под мобильные, планшетные и десктопные разрешения. Каждый компонент проверен на кликабельность, доступность и визуальную читаемость.

100+ готовых компонентов
Это уже собранные «модули» — например, карточки товаров, фильтры, шапки, футеры, формы заявок. Они состоят из нескольких UI-элементов и повторяются во всех проектах.
Каждый компонент можно взять, кастомизировать по брендбуку — и не тратить часы на отрисовку и верстку с нуля.
180+ шаблонов страниц
Это настоящая магия скорости. Типовые страницы — от лендингов и каталогов до «О компании» и корзины — собраны в готовом виде. Нужно только подставить свой контент.
Это позволяет запускать сайты буквально за недели, а не месяцы. Даже без команды из пяти дизайнеров.
Подробная документация
Любой элемент, шаблон или модуль сопровождается документацией:
-
как применять;
-
где работает, а где — нет;
-
какие ограничения нужно учитывать при кастомизации.
Это сокращает ошибки, делает систему понятной новым участникам проекта и минимизирует споры между дизайнерами и разработчиками.
И главное — целостность
Все это связано логикой, архитектурой и системой взаимодействия компонентов. Мы проектировали INTEC.KOSMOS не как набор блоков, а как живой управляемый продукт — с правилами, зависимостями, возможностью масштабирования и дальнейшего развития.
Смотрите презентацию, чтобы узнать больше о дизайн-системе INTEC.KOSMOS
Как это работает: принципы дизайн-системы
Можно собрать сотни компонентов, нарисовать десятки шаблонов и выложить все в Figma — но без системы это все просто будет набросками. Чтобы дизайн действительно работал на бизнес и приносил результат, мы заложили в INTEC.KOSMOS четкие принципы. Это архитектура, благодаря которой масштабирование не разваливает продукт, а наоборот — делает его сильнее.
-
Централизованное хранение
Все элементы UI-kit хранятся в единой библиотеке (Figma) и напрямую связаны с CSS-кодом. Это обеспечивает удобное управление дизайн-системой: изменение отдельного элемента, например цвета CTA-кнопки, автоматически применяется ко всем экземплярам этого элемента на сайте. Разработчики получают точную реализацию дизайна без потери качества, а изменения остаются согласованными и последовательными. -
Пользовательские сценарии встроены в дизайн
Каждый элемент в INTEC.KOSMOS — не просто «красивый блок», а часть сценария взаимодействия. Мы продумывали:
-
как пользователь будет его видеть;
-
что делать;
-
как реагировать.
Такой подход резко снижает количество ошибок и «провалов» в воронке — пользователь всегда понимает, куда кликнуть, что заполнить, где вернуться.
-
Контроль совместимости
Система заранее определяет, какие детали можно комбинировать, а какие приведут к конфликтам. Например, кнопка с определенным стилем не будет работать с таблицей, требующей другого визуального оформления. -
Прозрачность
Каждый элемент дизайн-системы сопровождается документацией: описание классов, варианты использования, ограничения. Это упрощает работу как дизайнерам, так и разработчикам. -
Гибкость без нарушений
Вы можете расширять функционал компонентов, добавляя кастомный код, но только через наследование CSS-классов. Это сохраняет целостность системы. -
Масштабируемость
Каждый компонент и шаблон в системе создавался с расчетом на множество проектов. Поэтому вы можете развивать сайт, добавлять разделы, менять структуру без необходимости начинать все заново.
INTEC.KOSMOS — структурированная система, где каждый элемент, шаблон и правило работают на скорость разработки, консистентность интерфейсов и удобство поддержки.
Вместо выводаДизайн-система INTEC.KOSMOS — это не просто удобный инструмент. Это философия построения цифровых продуктов. Каждая кнопка, цвет и иконка — результат анализа, экспериментов и практики. Мы создавали систему не для галочки, а чтобы она работала на результат.
Если вы хотите, чтобы сайт не только выглядел современно, но и решал задачи вашего бизнеса, INTEC.KOSMOS — ваш верный помощник. Упростите процессы, ускорьте запуск, уменьшите количество правок и ошибок, используя проработанную дизайн-систему.





