Как легко создать кейсы для портфолио с Аспро: Digital 2.0 — советы в блоге
Автор: Команда Аспро

Искать веб-студию офлайн? Это даже звучит, как начало анекдота. Знакомство клиента с разработчиком в любом случае начинается с сайта. Это первая и главная точка контакта, от которой напрямую зависит впечатление о компании. Поэтому мы разработали готовое решение Аспро: Digital 2.0 для веб-студий, IT-компаний, SMM-агентств, интеграторов и мобильных разработчиков. С его помощью интернет-агентства смогут сэкономить время на разработке собственного сайта, ведь переделывать функционал под себя не нужно. Рассказываем, как наше решение сделает вашу жизнь проще.
[spoiler]Раздел «Портфолио»
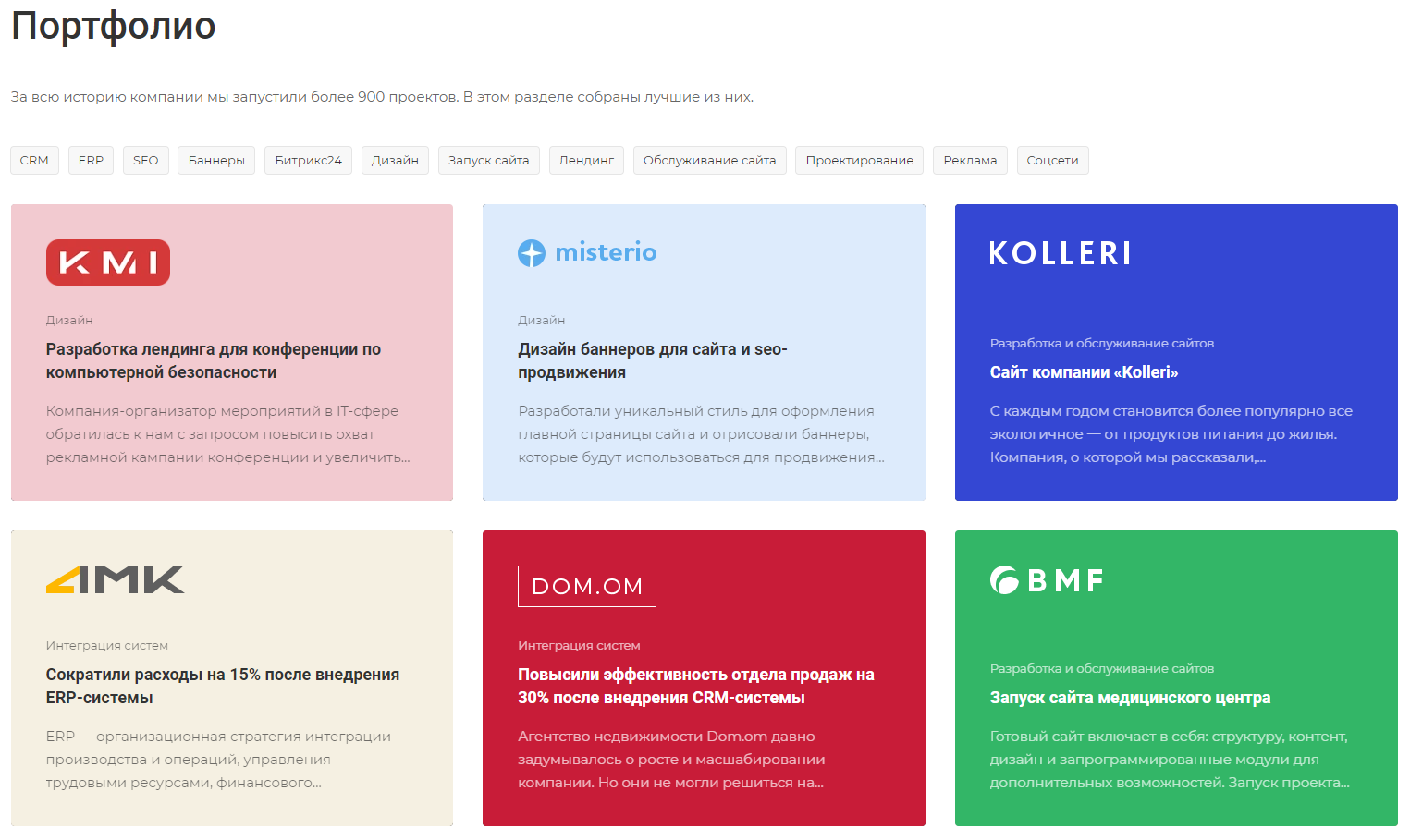
Ваши работы — лучший способ продемонстрировать профессионализм. И желательно это сделать со стилем. Раздел «Портфолио» настроен специально для презентации кейсов.
Отобразите только картинки, чтобы привлечь внимание посетителя в списке. При наведении на элемент появится название и краткое описание кейса.

Или наоборот, сделайте акцент на тексте и отобразите по одной работе в строку, а картинка появится при наведении. Благодаря заливке можно создать красивую страницу с проектами, даже если у вас для кейсов нет картинок. Просто загрузите логотип заказчика и подберите цвет заливки.

Впрочем, ничего не мешает совместить текст с картинкой и отобразить подробности при наведении. Комбинируйте варианты отображения, чтобы выгодно презентовать ваши проекты.

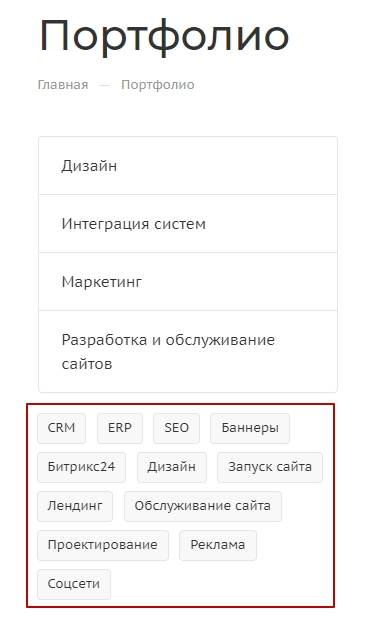
Чтобы клиенту было проще ориентироваться в разделе, мы добавили теги. Это удобно, когда вы работаете во многих сферах, а посетитель уже знает, что ему нужно.

Карточка кейса
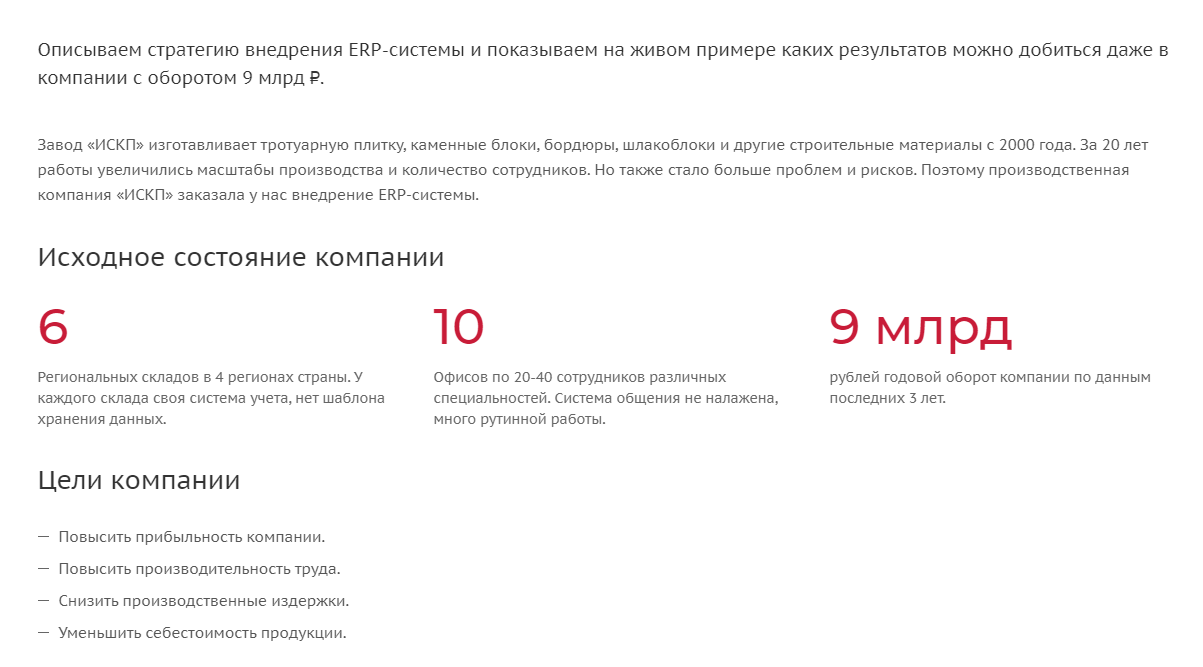
Детальная карточка состоит из перемещаемых блоков, как лэндинг. Вы можете заполнить описание, прикрепить фото, товары, сотрудника или другой контент. Картинка в карточке проекта отображается в виде широкого баннера. Это поможет стильно презентовать кейс. Здесь также отображаются теги. Так посетитель сможет найти еще работы по теме, которая его интересует.

Что важнее всего для заказчика? Конечно же цифры. Сделайте акцент на ключевых значениях проекта. Расскажите, какого результата добились или с чего начиналась работа. Даже если клиент прочитает кейс «по диагонали», он не упустит ключевые числа.

Не заводите посетителя в тупик! Прикрепите товары, услуги или другие проекты, чтобы после прочтения клиент не закрыл страницу, а продолжил знакомство с вами.




