Как правильно оформить шапку сайта: структура, ошибки и лучшие практики — советы в блоге
Автор: Концепт Маркетинговое агентство

Хедер, или шапка сайта — это первое, что видит пользователь, и именно она во многом определяет, задержится ли он на странице. В этой статье мы подробно рассмотрим ключевые элементы и типы хедеров, приведем удачные примеры и пошагово расскажем, как создать эффективную шапку, способную повысить конверсию.
Для чего нужен хедерШапка сайта — это верхняя часть страницы, которая присутствует на всех разделах сайта. В ней обычно размещают логотип, навигационное меню, контактные данные, строку поиска, кнопки входа и другие ключевые элементы.
Несмотря на компактный размер, хедер играет важную роль в восприятии сайта и удобстве пользователя:
-
Навигация по сайту. Хедер помогает быстро сориентироваться в структуре ресурса. Через него посетители переходят к нужным разделам и совершают целевые действия.
-
Формирование образа бренда. Логотип, фирменные цвета и другие элементы в шапке усиливают узнаваемость компании и формируют целостное визуальное восприятие.
-
Повышение удобства и вовлеченности. Удобный и интуитивно понятный хедер способствует тому, что пользователь задерживается на сайте дольше, изучает контент и взаимодействует с ним активнее.
-
Увеличение конверсии. Правильно оформленная шапка с понятными CTA-кнопками помогает пользователю быстрее принять решение: «горячие» клиенты сразу совершают покупку или оставляют заявку, а «холодные» — уходят, если не находят нужную информацию.
Хотя каждая компания адаптирует шапку под свои цели, в большинстве случаев в ней присутствует стандартный набор элементов:
-
Логотип. Это главный визуальный идентификатор бренда. Наиболее привычное и удобное для пользователя место — левый верхний угол. Логотип должен быть хорошо читаемым, адаптированным под разные экраны и сразу ассоциироваться с компанией.
-
Главное меню. Упрощает перемещение по сайту и помогает быстро найти нужную информацию. Меню должно быть понятным, логично структурированным и не перегруженным.
-
Контактная информация. Телефон, email и другие способы связи желательно разместить не только в подвале, но и в верхней части страницы. Чаще всего из располагают справа. Это повышает доверие и снижает барьеры для обратной связи.
-
CTA-кнопки. Элементы вроде «Купить», «Заказать» или «Начать» должны быть заметными и лаконичными. Хорошо оформленные призывы к действию вовлекают посетителей и повышают конверсию.
-
Поисковая строка. Особенно актуальна для сайтов с широким ассортиментом товаров или большим объемом контента. Обеспечивает быстрый доступ к нужной информации.
-
Языковой переключатель. Если сайт ориентирован на международную аудиторию, добавьте визуально заметный переключатель языка — это упростит коммуникацию с пользователями из других стран.
Формат шапки сайта во многом зависит от сферы бизнеса и дизайна ресурса. Важно подобрать такой тип хедера, который обеспечит комфортную навигацию и усилит восприятие бренда. Рассмотрим основные варианты:
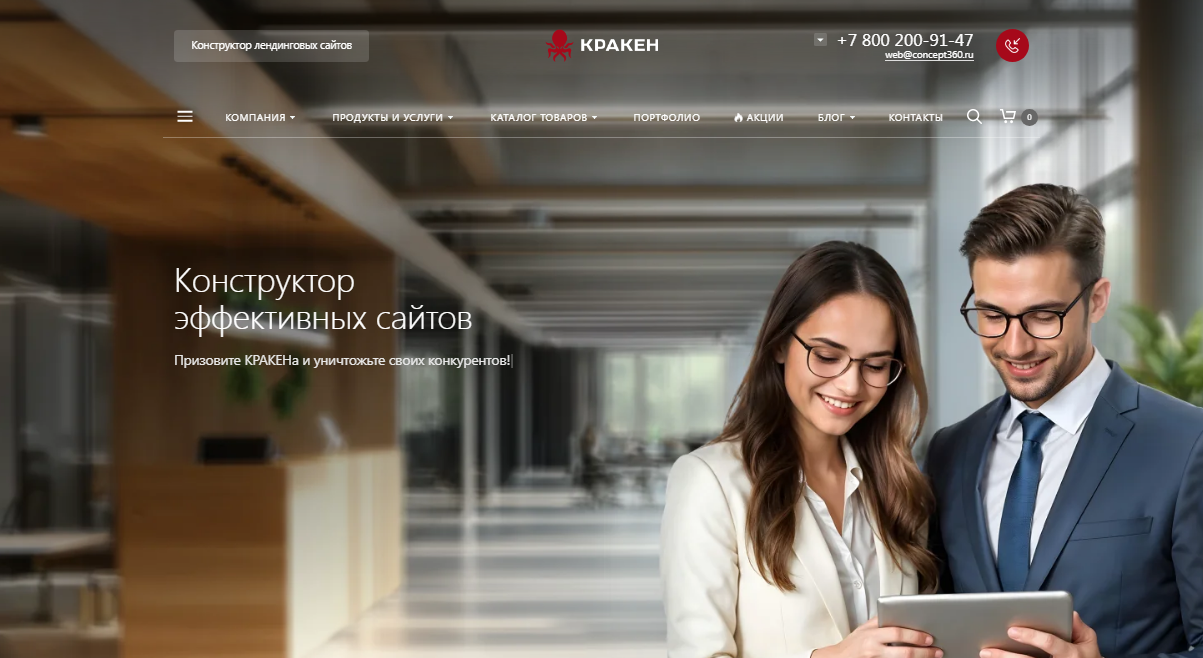
Сквозной хедерЧасто используется в имиджевых проектах и на сайтах с яркой визуальной подачей. Фон хедера полупрозрачный, что позволяет видеть фоновое изображение или видео. Такой формат помогает подчеркнуть современное оформление сайта, при этом не перетягивает внимание с основного контента.

Пример реализации с помощью «КРАКЕНА»
Минималистичный хедерКомпактный вариант, в котором основное меню скрывается за иконкой «гамбургера». Популярен среди стартапов и IT-компаний — акцент делается на функциональность, чистоту интерфейса и простоту.
![]()
Пример реализации с помощью «ХАМЕЛЕОНА»
Динамический хедерИсчезает при прокрутке страницы вниз, чтобы не отвлекать пользователя от контента, и появляется снова, когда пользователь начинает прокручивать страницу вверх. Это решение подходит для сайтов с длинными лонгридами и карточками товаров.
Пример реализации с помощью «ФЕНИКСА»
Статический хедерЗакреплен в верхней части страницы и не изменяет положения при прокрутке. Все элементы — логотип, меню, кнопки — всегда видимы. Такой формат особенно востребован на сайтах интернет-магазинов, новостных порталах и онлайн-библиотеках, где важно постоянное присутствие элементов управления, например, кнопки «Корзина».
Фиксированный хедерОстается на экране при прокрутке, фиксируется в верхней части. Удобен для интернет-СМИ, сервисных платформ и каталогов, где пользователям нужно быстро переключаться между разделами сайта.
Частые ошибки при оформлении шапкиДаже простой на первый взгляд хедер может снизить эффективность ресурса, если допустить типовые ошибки. Вот на что стоит обратить внимание:
-
Перегруженность элементами. Переизбыток кнопок, ссылок и блоков мешает восприятию. Слишком сложное меню сбивает с толку и отвлекает от основного. Чем проще структура — тем выше вероятность, что пользователь быстро найдёт нужное.
-
Незаметный CTA. Кнопки «Купить», «Оставить заявку», «Записаться» должны быть яркими и выделяться на фоне. Если элемент сливается с дизайном, пользователь просто не заметит ее — а вы потеряете потенциального клиента.
-
Неправильное размещение логотипа. Посетители интуитивно ищут лого компании в левом верхнем углу. Смещение в непривычные зоны или нечитабельный дизайн могут снизить узнаваемость бренда.
-
Избыточная графика. Сложные фоны, тяжелые изображения и декоративные элементы замедляют загрузку и делают интерфейс визуально перегруженным. Лучше отдать приоритет чистому и понятному оформлению.
-
Отсутствие контактов. Если пользователь не может быстро найти телефон, email или кнопку связи, он с высокой вероятностью уйдет к конкуренту, с которым проще начать коммуникацию. Это особенно критично для интернет-магазинов и сервисных компаний.
Плохой дизайн шапки может отпугнуть пользователя с первых секунд, даже если остальной сайт сделан хорошо. Вот как этого избежать:
-
Соблюдайте привычную логику размещения. Размещайте логотип слева, меню — по центру или справа. Кнопка связи или CTA должна быть выделена и легко доступна. Все элементы должны быть заметными, при этом не перегружать пространство.
-
Контраст и читаемость — в приоритете. Фон и текст должны четко различаться между собой. Используйте контрастные цвета и понятные шрифты, чтобы заголовки и меню легко воспринимались с первого взгляда.
-
Адаптируйте интерфейс. На мобильных устройствах шапка не должна занимать полэкрана. Используйте компактные элементы, бургер-меню и оптимизируйте интерфейс под сенсорное управление.
-
Добавьте легкую анимацию. Мелкие детали делают пользовательский опыт приятнее: плавное появление меню, подсветка активных элементов, анимация при наведении. Главное — не переборщить, чтобы не замедлить сайт.
-
Соблюдайте визуальную целостность. Хедер должен быть выполнен в едином стиле с остальным сайтом. Цвета, иконки, шрифты — всё должно поддерживать визуальную айдентику бренда.
И не забывайте проверять, как шапка выглядит и работает на разных устройствах и браузерах. Только реальное тестирование покажет, насколько сайт удобен для пользователей.
ЗаключениеШапка сайта — это не просто верхняя часть страницы, а важнейший элемент, который влияет на первое впечатление, удобство и конверсию. Грамотно оформленный хедер помогает пользователю быстро сориентироваться, повышает доверие к бренду и делает навигацию интуитивной.
Однако в условиях высокой конкуренции и нехватки времени далеко не всегда имеет смысл разрабатывать сайт с нуля. Сегодня на рынке существует множество готовых решений, с помощью которых можно быстро запустить качественный веб-ресурс без лишних затрат.
Например, в конструкторах «Концепт» уже предусмотрены десятки готовых блоков, в том числе шапки сайта — с логотипом, разделами, контактами, кнопками и другими элементами. Вы можете выбрать подходящий вариант, настроить цвета, стили, порядок отображения и собрать сайт под свои задачи за пару дней. Гибкие настройки и продуманный UX позволяют добиться профессионального результата даже без участия дизайнера или верстальщика.






