Как создать уникальный сайт на основе готового решения: анатомия каталога и карточки товара — советы в блоге
28 июня 2017
Автор: Вознина Мария
Для многих компаний каталог – центральная часть всего сайта. То, ради чего все и задумывалось. Среди таких проектов – сайты производственных и строительных компаний, ритейлеров, сервисных фирм. А еще – веб-интеграторов и продавцов программных продуктов.
В этой статье поговорим про такие элементы корпоративного сайта, как каталог, карточка товара и корзина – какими они бывают, какими должны быть и как они помогут продавать больше. И конечно, покажем на живых примерах и нашем последнем готовом решении Аспро: Digital-компания.

Как выглядит страница товара на обычном корпоративном сайте
Карточка товара, что на обычном корпоративном сайте с витриной-каталогом, что в полноценном интернет-магазине – то самое связующее звено между вами-продавцом и посетителем. Насколько информативной и удобной эта страница будет, настолько выше и вероятность того, что вам напишут или позвонят.
Интересно, что владельцы интернет-магазинов это уже давно поняли: информации на карточке товара должно быть много, у нее должна быть четкая структура и ясный призыв к действию – добавить в корзину или задать вопрос менеджеру . Хуже дело обстоит с корпоративными сайтами. Мы прошлись по топу поисковой выдачи в Google и выяснили, что главная «болезнь» многих сайтов-каталогов – недостаток и отсутствие структуры у информации на карточках товаров. Данных либо слишком мало, либо слишком много – попробуй вычленить из текста-кирпича главное!
Выбрали пару показательных примеров – карточек товара на сайтах-каталогах.
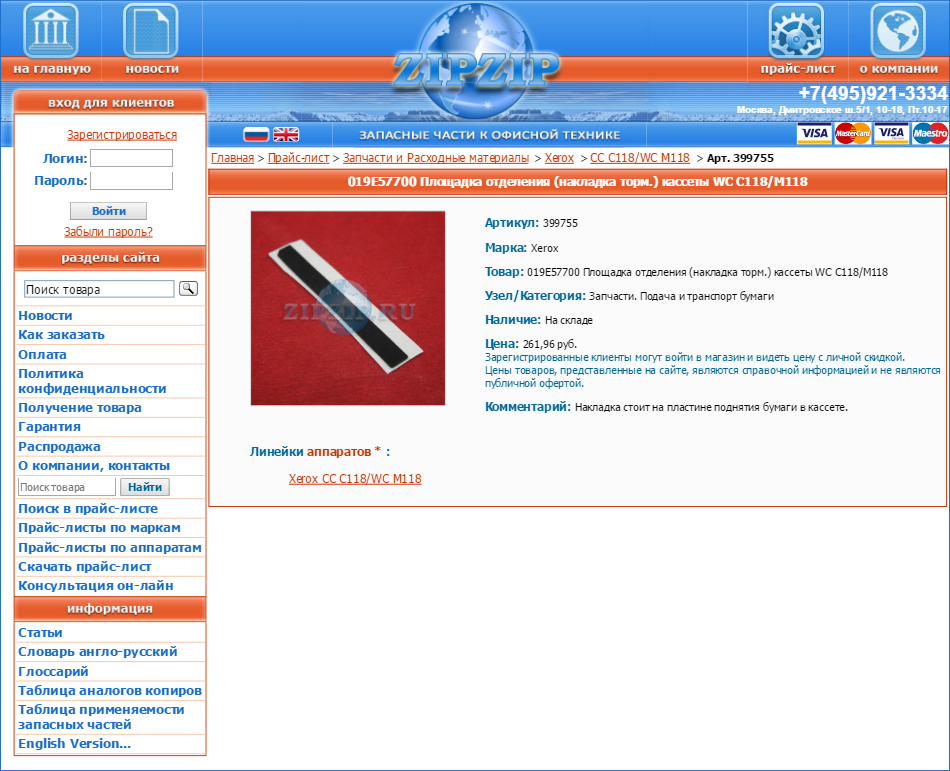
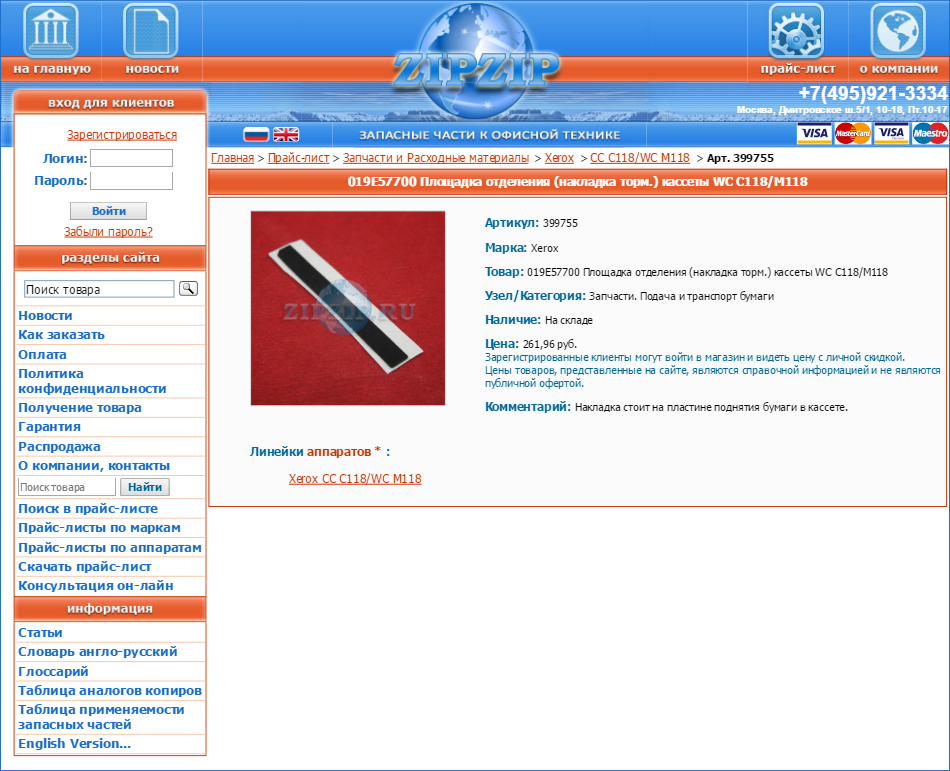
 zipzip.ru
zipzip.ru
Описания товара нет — выведены лишь несколько характеристик. Изображение мелкое, цену нужно поискать взглядом. Главная проблема: непонятно, что делать посетителю, который захочет купить запчасть или проконсультироваться с менеджером.
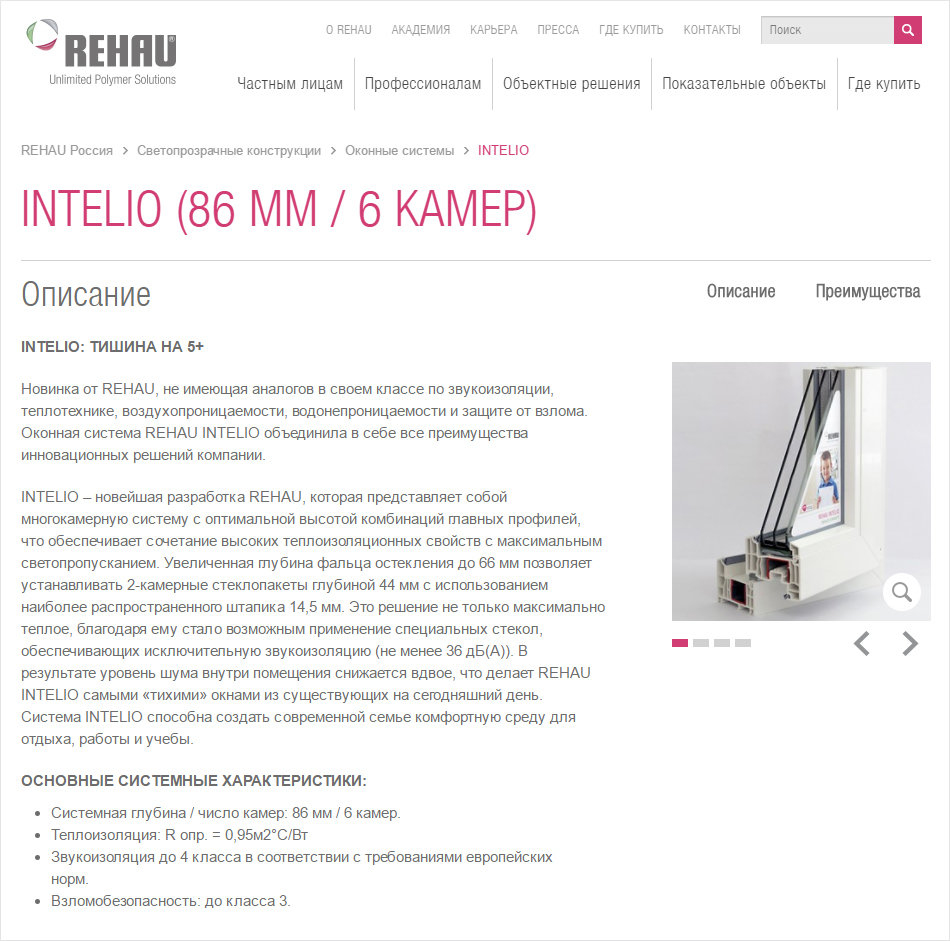
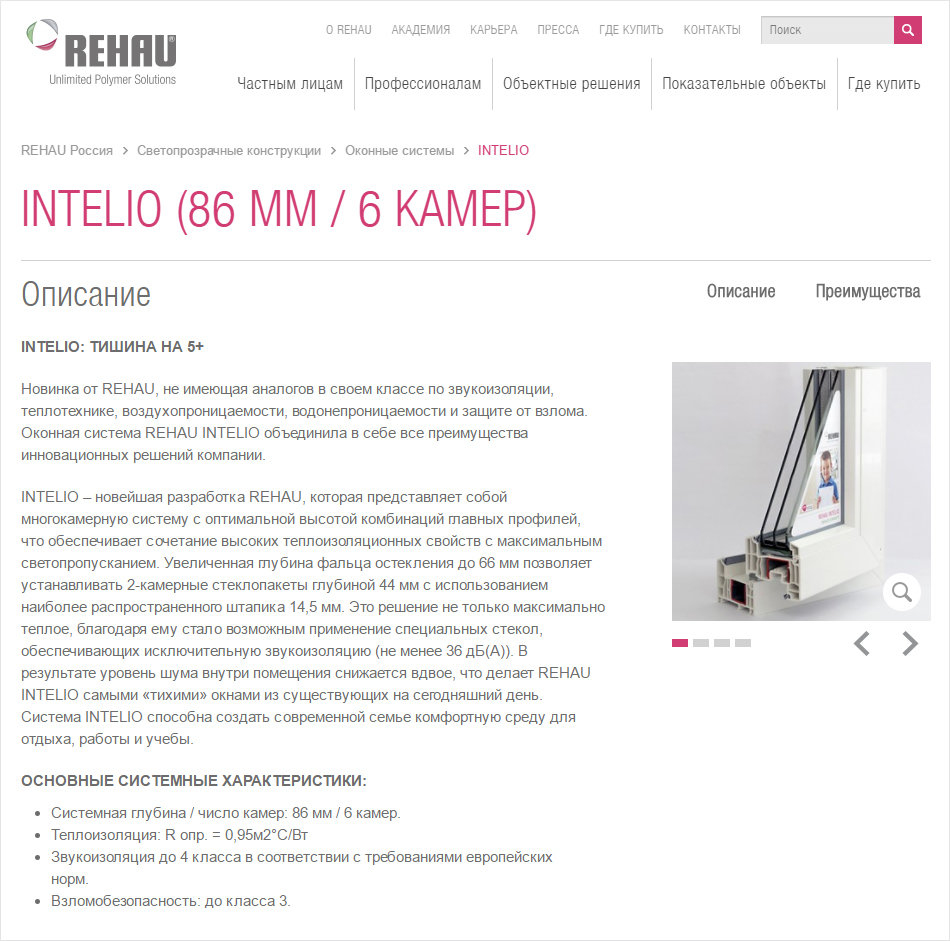
 rehau.com
rehau.com
Другая крайность: информации много, однако она неструктурирована. Нет акцентов, которые позволили бы отделить главное от второстепенного. Отсутствуют кнопка «Купить» или «Задать вопрос». Информацию прочитали, а что делать дальше – непонятно.

Готовое решение Аспро: Корпоративный сайт современной компании
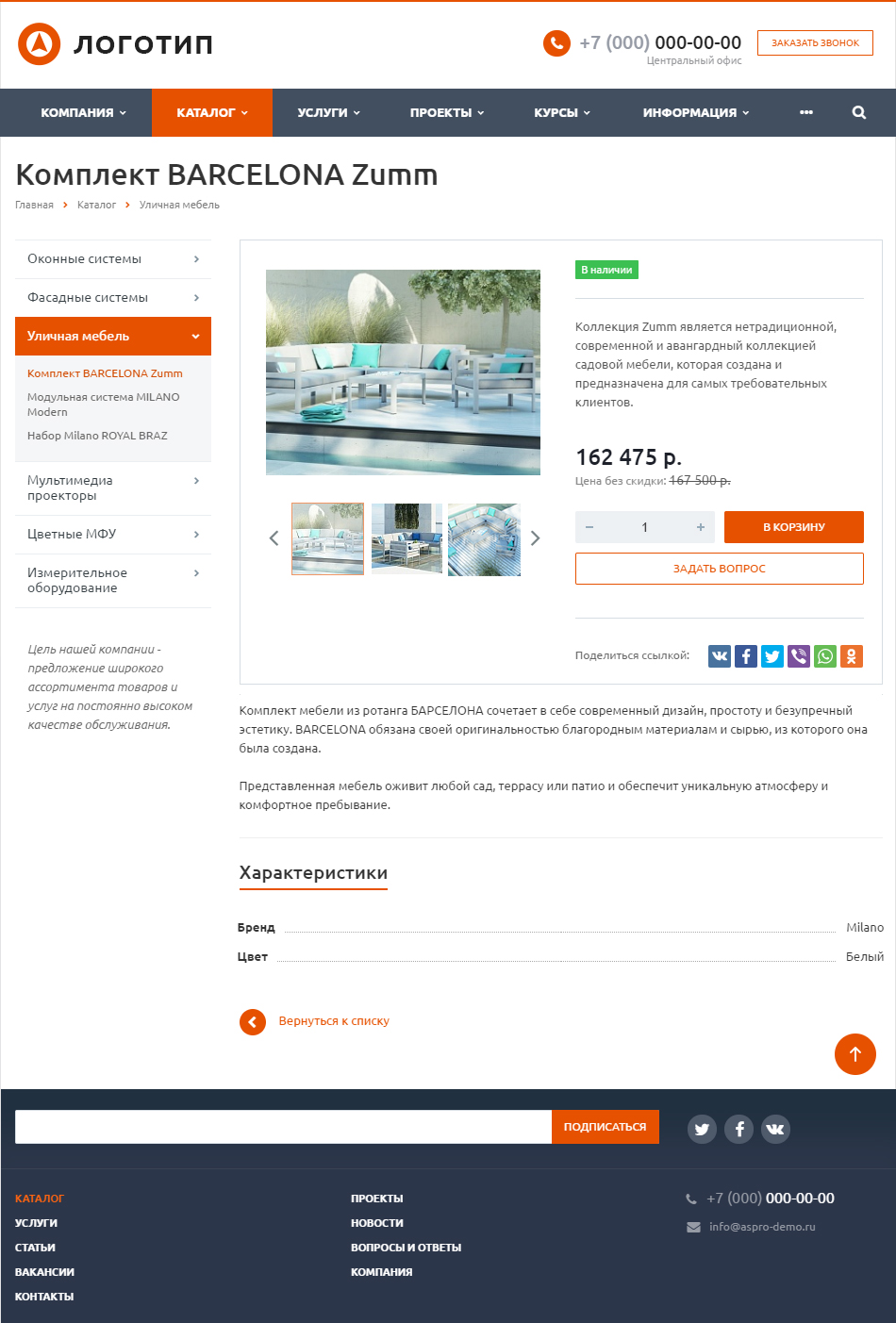
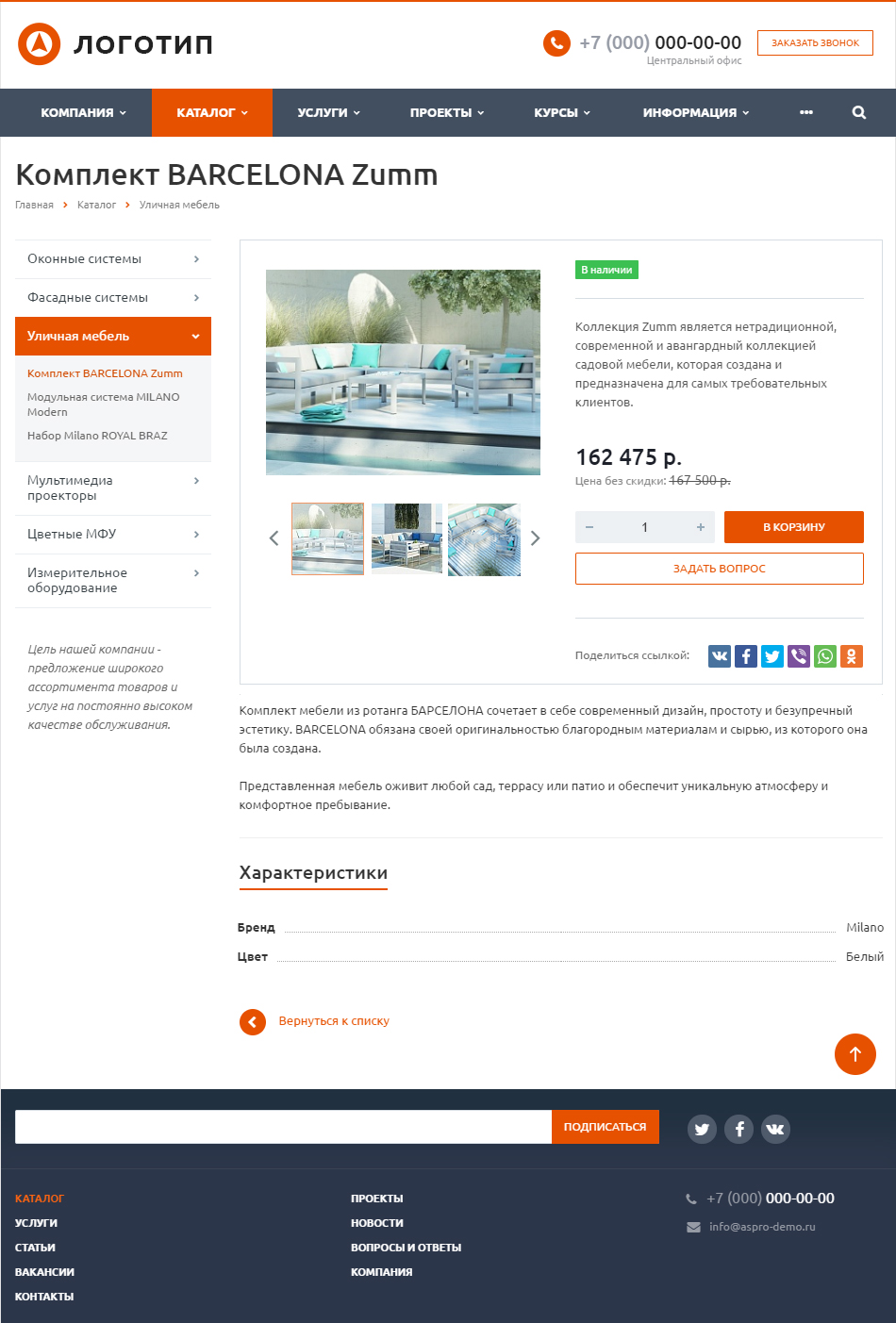
На месте описание, стикеры, характеристики и фотогалерея с кнопкой «В корзину». Но и здесь есть возможность сделать карточку товара еще конверсионнее – добавить функционал, присущий интернет-магазинам – например, вывести информацию об акциях и предусмотреть блоки для кросс-продаж, а информацию о товаре увести на вкладки.
Альтернативный взгляд: карточка товара по модели AIDA
Каждая страница каталога спроектирована для максимальной конверсии и содержит 20+ элементов, которые можно комбинировать по своему усмотрению. Разберем ее анатомию по модели AIDA, которую так любят маркетологи и копирайтеры – внимание, интерес, желание, действие.

Но это еще не все. Иногда к классической модели добавляется еще одна буква – S. Satisfaction, удовлетворение. Какие опции пригодятся здесь? Сопутствующие услуги, блок сопутствующих товаров – то, что поможет посетителю использовать продукт еще эффективнее, а вам даст возможность для кросс-продаж.
В Аспро: Digital-компания эти элементы к карточке товара можно просто привязать в несколько кликов. Подробнее об этом – в нашей прошлой статье. В этой нам предстоит ответить на еще один важный вопрос: корзина на корпоративном сайте – быть или не быть?
Корзина: зачем она корпоративному сайту?
Даже если на сайте есть каталог-витрина товаров, корзина есть далеко не всегда. «Я же не продаю, а только показываю. У меня даже онлайн-оплаты нет», – говорят владельцы таких проектов. Но даже если товар нельзя оплатить, счет в пользу корзины – 5:0. И вот почему.
Карточка товара – главное связующее звено между компанией и посетителем. Важно, чтобы на ней можно было разместить максимум информации в компактной форме.
Используйте настройки решения, комбинируйте различные варианты, чтобы создать идеальную карточку товара – с нужными акцентами, но не перегруженную, как новогодняя елка.
Корзина на корпоративном сайте не нужна лишь компаниям, которые специализируются на услугах. Если на сайте есть каталог, она добавит очки к удобству. А уж какую выбрать — в шапке, боковую или летающую, зависит от вкусов аудитории и тематики проекта.
Экспериментируйте вместе с Аспро: Digital-компания и создавайте свой уникальный сайт на готовом решении!
Описание решения
Посмотреть демо и получить доступ к админке
В этой статье поговорим про такие элементы корпоративного сайта, как каталог, карточка товара и корзина – какими они бывают, какими должны быть и как они помогут продавать больше. И конечно, покажем на живых примерах и нашем последнем готовом решении Аспро: Digital-компания.

Как выглядит страница товара на обычном корпоративном сайте
Карточка товара, что на обычном корпоративном сайте с витриной-каталогом, что в полноценном интернет-магазине – то самое связующее звено между вами-продавцом и посетителем. Насколько информативной и удобной эта страница будет, настолько выше и вероятность того, что вам напишут или позвонят.
Интересно, что владельцы интернет-магазинов это уже давно поняли: информации на карточке товара должно быть много, у нее должна быть четкая структура и ясный призыв к действию – добавить в корзину или задать вопрос менеджеру . Хуже дело обстоит с корпоративными сайтами. Мы прошлись по топу поисковой выдачи в Google и выяснили, что главная «болезнь» многих сайтов-каталогов – недостаток и отсутствие структуры у информации на карточках товаров. Данных либо слишком мало, либо слишком много – попробуй вычленить из текста-кирпича главное!
Выбрали пару показательных примеров – карточек товара на сайтах-каталогах.

Описания товара нет — выведены лишь несколько характеристик. Изображение мелкое, цену нужно поискать взглядом. Главная проблема: непонятно, что делать посетителю, который захочет купить запчасть или проконсультироваться с менеджером.

Другая крайность: информации много, однако она неструктурирована. Нет акцентов, которые позволили бы отделить главное от второстепенного. Отсутствуют кнопка «Купить» или «Задать вопрос». Информацию прочитали, а что делать дальше – непонятно.

На месте описание, стикеры, характеристики и фотогалерея с кнопкой «В корзину». Но и здесь есть возможность сделать карточку товара еще конверсионнее – добавить функционал, присущий интернет-магазинам – например, вывести информацию об акциях и предусмотреть блоки для кросс-продаж, а информацию о товаре увести на вкладки.
Альтернативный взгляд: карточка товара по модели AIDA
Каждая страница каталога спроектирована для максимальной конверсии и содержит 20+ элементов, которые можно комбинировать по своему усмотрению. Разберем ее анатомию по модели AIDA, которую так любят маркетологи и копирайтеры – внимание, интерес, желание, действие.
- Attention (внимание). Все то, за что зацепится взгляд пользователя сразу же после открытия страницы: заметное фото, понятная цена, объем информации.
- Interest (интерес). Стикеры «Хит продаж» или ярлычок «Рекомендуем», фотогалерея, короткое описание со ссылкой «Подробнее», блок с акцией ниже – то, что должно заинтересовать и подстегнуть познакомиться с товаром подробнее.
- Desire (желание). Все то, что поможет убедиться: я на правильном пути. Тизеры преимуществ, информация о разработчике, отметка о наличии, подробная информация о товаре – 7 вкладок, на которых компактно разместятся тарифы, описание, фотогалерея, проекты, характеристики, документы и FAQ.
- Action (действие). То, ради чего все и затевалось: клик по кнопке «В корзину» или «Задать вопрос» и переход к оформлению заказа.

В Аспро: Digital-компания эти элементы к карточке товара можно просто привязать в несколько кликов. Подробнее об этом – в нашей прошлой статье. В этой нам предстоит ответить на еще один важный вопрос: корзина на корпоративном сайте – быть или не быть?
Корзина: зачем она корпоративному сайту?
Даже если на сайте есть каталог-витрина товаров, корзина есть далеко не всегда. «Я же не продаю, а только показываю. У меня даже онлайн-оплаты нет», – говорят владельцы таких проектов. Но даже если товар нельзя оплатить, счет в пользу корзины – 5:0. И вот почему.
- Во-первых, это удобно посетителю, потому что не нужно ходить по разделам и записывать артикулы нужных товаров. Благодаря этому оформить заказ, к примеру, на крупную поставку промышленного оборудования можно в несколько кликов.
- Во-вторых, это удобно владельцу сайта. Покупатель оформляет заказ, менеджер связывается с клиентом и проводит его по всем этапам оплаты и доставки. При этом он уже знает, какими товарами интересовался потенциальный покупатель. А это значит, что разговор будет предметным, содержательным и полезным для обеих сторон.
- В-третьих, заказ можно распечатать в 1 клик и положить на стол директору в виде коммерческого предложения.
- В-четвертых, растет глубина просмотра и конверсия в заявки, пользователь теснее взаимодействует с сайтом, улучшаются поведенческие факторы бонусом для SEO.
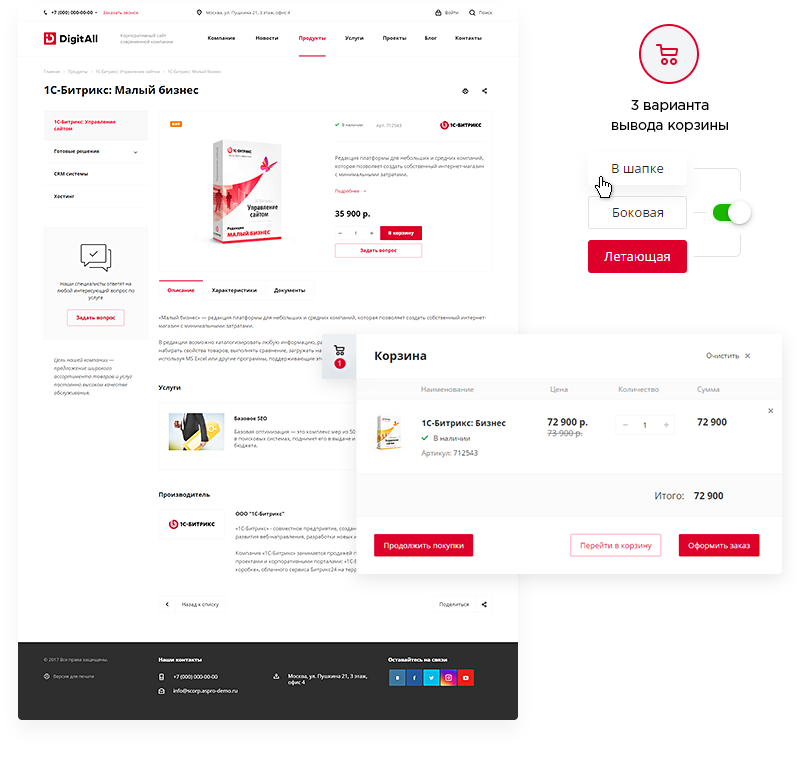
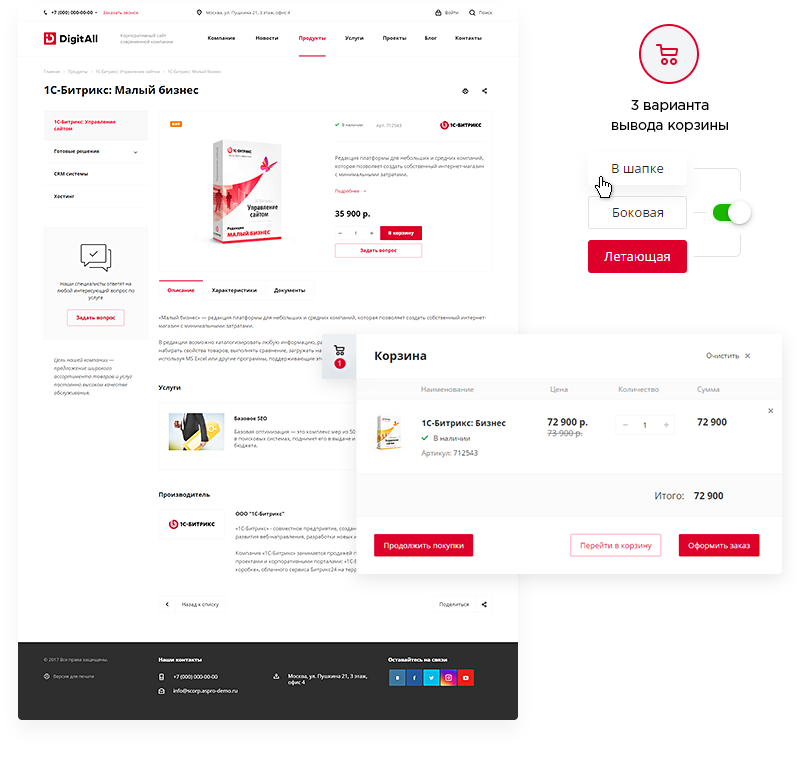
- Статичная в шапке. Привычна глазу, найти ее легко и просто – между иконками поиска и входа в личный кабинет.
- Боковая. Всегда перед глазами. При добавлении товара выезжает из-за края экрана и занимает его часть. Это удобно: сразу видно, что в ней уже есть без перехода в корзину.
- Летающая. Вариация боковой, но еще более компактная: список товаров доступен по клику, не занимает весь экран по вертикали.
Карточка товара – главное связующее звено между компанией и посетителем. Важно, чтобы на ней можно было разместить максимум информации в компактной форме.
Используйте настройки решения, комбинируйте различные варианты, чтобы создать идеальную карточку товара – с нужными акцентами, но не перегруженную, как новогодняя елка.
Корзина на корпоративном сайте не нужна лишь компаниям, которые специализируются на услугах. Если на сайте есть каталог, она добавит очки к удобству. А уж какую выбрать — в шапке, боковую или летающую, зависит от вкусов аудитории и тематики проекта.
Экспериментируйте вместе с Аспро: Digital-компания и создавайте свой уникальный сайт на готовом решении!
Описание решения
Посмотреть демо и получить доступ к админке
Предлагаем еще прочесть



