Виджеты для сайта: какие бывают и как использовать — советы в блоге
25 сентября 2020
Автор: Интернет-агентство INTEC
Содержание:
Удержать пользователей на сайте и сделать так, чтобы они совершили целевое действие, бывает непросто. В этом могут помочь разные методы и инструменты, один из самых популярных – виджет. Виджеты помогают организовывать взаимодействие с пользователями, побуждают оставить контактные данные, совершить покупку и т.д.
Виджеты – это маленькие вспомогательные приложения, цель которых – выполнение какой-то конкретной задачи. Функционал виджетов достаточно обширен: они оповещают о чем-то, информируют, служат дополнением рабочего стола и т.д. Чтобы понять суть виджета, вспомните сигналы, которые оповещают о новом сообщении. Это самый популярный виджет.
Применение виджетов лучше рассмотреть на наглядных примерах, которые с сайтами никак не связаны. Представьте: вы хотите купить зимнюю куртку. Есть два места, где вы можете это сделать.
Пример №1: Вещевой рынок.
Вы пришли на рынок и идете к ряду с зимними куртками. Почти сразу к вам подбегает шустрый продавец и спрашивает, что вы хотите купить. Вы игнорируете его настойчивое поведение, но он не оставляет вас в покое. Как только вы дошли до отдела с куртками, продавец понимает ваши намерения и начинает суетиться еще сильнее. Он чуть ли не за руку тащит вас к своему отделу, уговаривает купить куртку именно у него. Вы отнекиваетесь как можете, но продавец не унимается: говорит, что лучших курток вам не найти и весь город покупает верхнюю одежду у него, пугает повышением цен с завтрашнего дня. Через некоторое время к вам подходит еще один такой же продавец и нахваливает свои куртки, мол, у него качественнее и дешевле. В итоге вы уже думаете не о покупке, а о том, как бы поскорее уйти отсюда.

Продавец, когда увидел, что на рынок зашел покупатель
Пример №2: Магазин в торговом центре
Сценарий такой же: вы хотите купить зимнюю куртку, но теперь пришли не на рынок, а в торговый центр. Покупателей почти нет, вы спокойно рассматриваете вещи. Вот вам понравилось несколько курток, и вы думаете, какую взять. В этот момент к вам подходит милая девушка-консультант, здоровается и ненавязчиво интересуется, нужна ли помощь. Если вы откажетесь, девушка отойдет и не будет мешать вам. Но если помощь все-таки нужна, консультант расскажет о преимуществах каждой понравившейся вам модели, материалах, из которых они пошиты, предложит скидку.
Теперь главный вопрос: куда в итоге вы отправитесь за покупками?
Конечно, некоторым людям нравится покупать одежду на рынке, но торговаться с продавцами, спорить с ними, отбиваться от навязчивых предложений — не самое приятное занятие. Делать покупки спокойно, обдуманно, когда никто не мешает – такой вариант предпочитает большая часть покупателей.
Вернемся к виджетам для сайта. Для интернет-магазина применимы те же правила, что и для оффлайн-шопинга. Если переусердствовать с виджетами, сайт превратится в подобие рынка с назойливыми продавцами. Только их роли будут играть бесконечные всплывающие окна и другие навороты. Вы хотите этого?

Итак, что будет, если установить на сайт слишком много виджетов:
Чат-бот - отличный инструмент, который помогает увеличить время пребывания посетителя на сайте. Этот виджет обычно встраивают в нижнем углу экрана. Чат-бот помогает:

Разрабатывая дизайн такого виджета, помните о некоторых нюансах:
Виджет «Обратный звонок» помогает пользователям быстро связаться с отделом продаж компании. Этот инструмент выглядит как кнопка с изображением экрана смартфона или простой телефонной трубки. Обычно виджет размещают на экране с краю.
В современном мире темп обработки информации постоянно растет: мы быстро ищем нужные нам данные, отбираем их и анализируем. Поэтому вы быстрее заключите сделку, если созвонитесь с клиентом сразу, а не заставите его ждать несколько часов.

Как работает callback:
Допустим, некто Василий хочет поехать в Италию. В поисковике он нашел две турфирмы с подходящими ему предложениями. Далее возможны два сценария.
Сценарий 1. Василий звонит на горячую линию одного из туроператоров. В ответ раздаются короткие гудки. Поскольку Василию все еще интересен этот тур, он пытается оставить заявку через форму обратной связи на сайте. Потратив много времени на заполнение обязательных полей (имя, e-mail, номер телефона и т.д.), Василий отправляет форму. На экране появляется обнадеживающая фраза: «Наш сотрудник свяжется с вами в ближайшее время», и Василий начинает терпеливо ждать ответа. Однако именно в это время менеджер Ольга, которая обрабатывает входящие звонки, решает пойти с коллегами на обед. Законный перерыв Ольги составляет 60 минут. И в течение часа Василий все еще будет ждать обещанного звонка...
Сценарий 2. Так и не дождавшись ответа, раздосадованный Василий переходит на сайт второй турфирмы. Перед ним сразу же появляется окошко с виртуальным собеседником, который вежливо интересуется: «Хотите узнать больше о турах по Италии? Оставьте свой контактный номер, и мы перезвоним вам через 30 секунд». После недавнего опыта Василий настроен скептически: «Конечно, так они и перезвонят! Одни уже час перезванивают, все дозвониться не могут...». Но любовь к путешествиям и желание попасть в Италию оказываются сильнее, и Василий отправляет свой номер телефона. Через 30 секунд раздается звонок, наш путешественник поднимает трубку и слышит голос менеджера: «Добрый день! Вы заказали обратный звонок. Меня зовут Юлия, я могу помочь вам с выбором тура». Василий вступает в диалог с Юлией и рассказывает о том, куда и зачем он хочет поехать. Вернувшаяся с обеда Ольга уже упустила клиента и может ему не перезванивать. Если же Юлия компетентна в продажах, то Василий, скорее всего, уже обсуждает с ней нюансы покупки тура.

Итак, добавив виджет Callback, вы сможете:
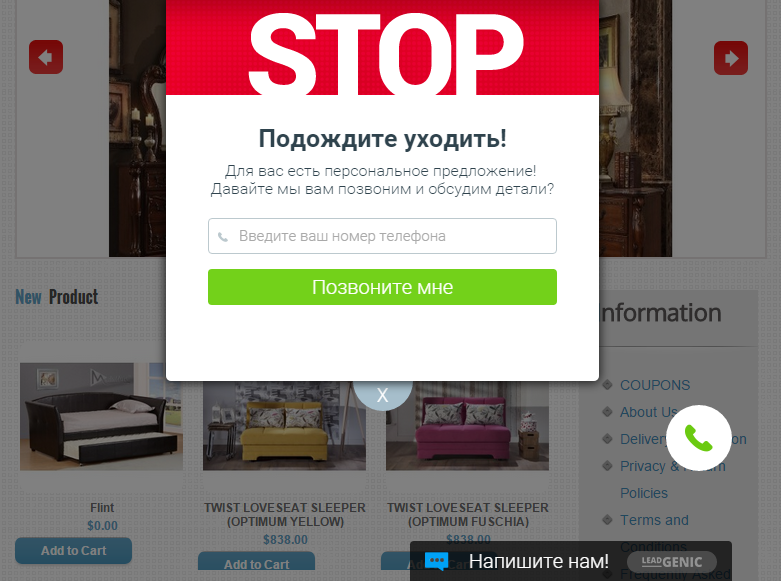
Поп-ап – это всплывающее окно с информацией об акциях или с призывом к целевому действию. Виджет появляется при первом посещении сайта или спустя некоторое время.
Pop-up помогает заинтересовать пользователей акцией, получить их контактные данные в обмен на промокоды, скидки и т.д. Если клиент воспользуется вашим предложением и сделает заказ, то велика вероятность, что он вернется снова.

Однако посетители неоднозначно относятся к такому виджету. Первоначально поп-ап разрабатывался для рекламирования сторонних сайтов, плюс виджет мешал просмотру контента. Тенденции давно изменились, но «осадок» остался: до сих пор многие пользователи воспринимают поп-ап как назойливую рекламу.
Чтобы посетители захотели оставить свои контактные данные, нужно их хорошо заинтересовать. Для этого важен дизайн: всплывающее окно должно быть привлекательным. Захватить внимание пользователя можно с помощью:
Неплохой вариант — использовать поп-ап, когда пользователь хочет покинуть сайт и наводит курсор мышки в правый верхний угол. В этот самый момент и должна появиться всплывайка.

При правильном использовании поп-ап можно значительно повысить конверсию сайта. Для этого на этапе разработки виджета продумайте время показа, грамотно сформулируйте рекламное предложение и оформите его так, чтобы пользователь точно заинтересовался.
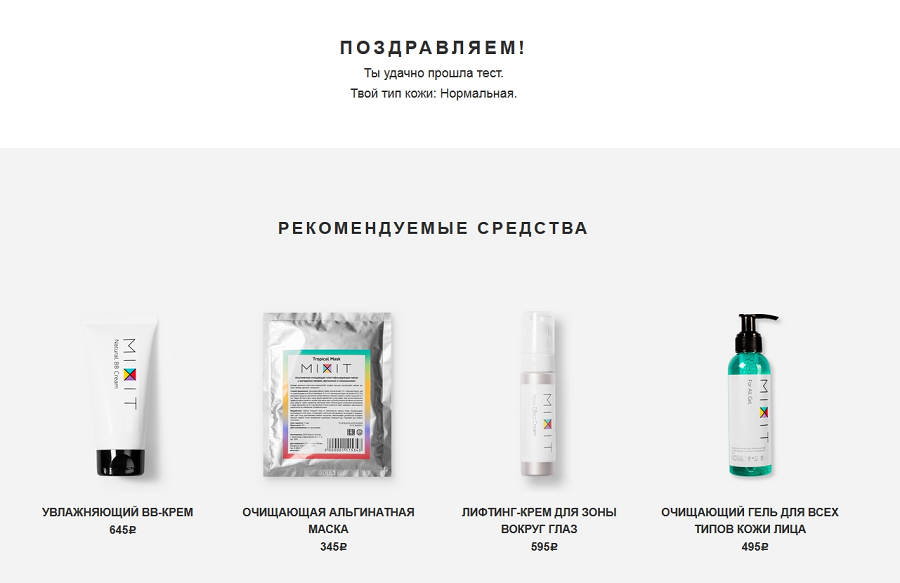
Квизы — это небольшие развлекательные онлайн-опросы. Они уже давно применяются как инструмент маркетинга. Квизы помогают расширить клиентскую базу и базу подписчиков, выделить отдельные группы пользователей и т.д.
Преимущества квизов:

Как работают квизы:
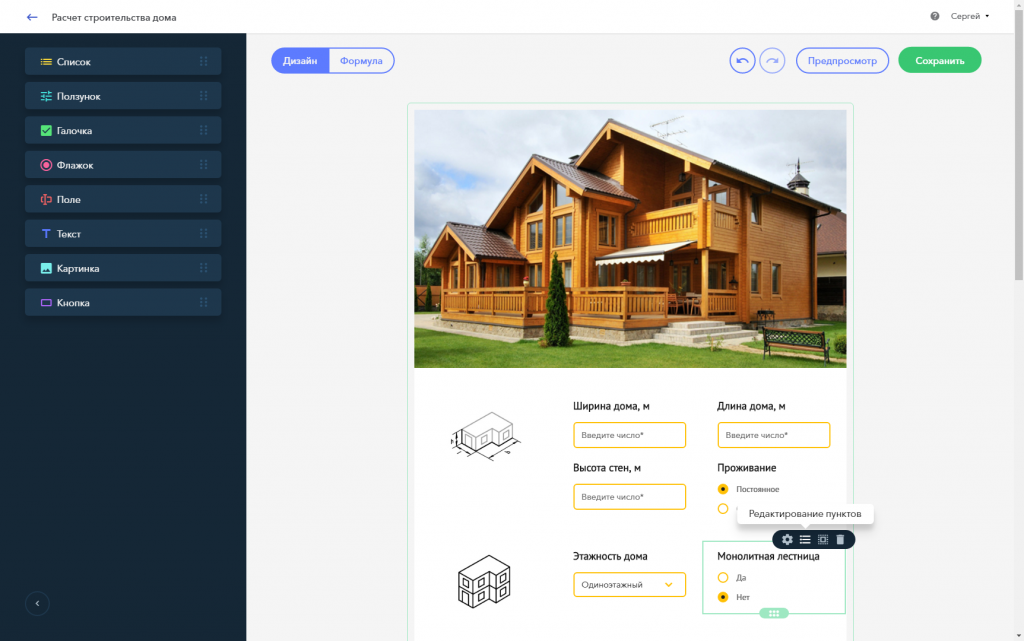
Калькулятор - это проверенный инструмент, который некоторые компании стали использовать задолго до виджетов. Особенно полезны калькуляторы на сайтах строительных компаний и магазинов стройматериалов. С помощью такого инструмента пользователь может:

Калькуляторы для онлайн-расчетов также востребованы в кредитовании и страховании, клининговых услугах, логистике, туризме, продаже билетов и транспорта. При необходимости любая компания может добавить на свой сайт такой виджет. Калькулятор - это отличный интерактивный инструмент для увеличения числа заявок.
Если у компании есть страницы и сообщества в нескольких соцсетях, разместите блок с их виджетами на сайте. Это не только красиво, но и функционально. Кнопки позволяют подписываться на аккаунт компании, а также делиться информацией с сайта: статьи, акции и изображения можно отправить на электронную почту, опубликовать постом на своей странице в соцсетях. Кроме того, виджеты положительно влияют SEO, ведь поисковики учитывают репосты контента и переходы на сайт из соцсетей.

Варианты размещения кнопки соцсетей на сайте:

Вставляем виджеты соцсетей на сайт
Добавить виджет можно с помощью конструктора или HTML-кода конкретной социальной сети. Этот код можно вставить в любое место на нужной странице. Рассмотрим, как добавлять виджеты разных соцсетей и мессенджеров:
ВКонтакте
<!-- Put this script tag to the <head> of your page -->
<sc ript type="text/javascript" src="
<!-- Put this script tag to the place, where the Share button will be -->
<sc ript type="text/javascript"><!--
document.write(VK.Share.button(false,{type: "round", text: "Сохранить"}));
--></sc ript>
Facebook (Фейсбук)
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<sc ript>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</sc ript>
<!-- Your share button code -->
<div class="fb-share-button"
data-href="https://ready.website
data-layout="button_count">
</div>
Youtube
<sc ript src="
<div class="g-ytsubscribe" data-channel="GoogleDevelopers" data-layout="default" data-count="default"></div>
Instagram
Отдельно нужно сказать про Инстаграм. Чтобы добавить виджет этой соцсети, нужно создать его с помощью конструктора. Готовый конструктор виджета доступен по ссылке -
Этот конструктор позволяет выбрать способ отображения виджета (кнопка, стандартный, простой и др.), его размер, подпись и т.д. Вам нужно только добавить имя профиля, выбрать нужные параметры, нажать «Создать виджет» и скопировать сгенерированный код. Также конструктор имеет функцию предварительного просмотра: вы сможете увидеть, как будет выглядеть готовый виджет.
Как вставить виджеты мессенджеров
Также можно добавить виджеты популярных мессенджеров. Многие люди вместо разговора по телефону предпочитают общаться с представителями компании через удобный мессенджер. Добавить кнопку мессенджеров можно с помощью кода.
Whatsapp (Ватсап):
Viber (Вайбер):
Обычно триггерные рассылки используются при повторном привлечении лидов для их дальнейшего продвижения по воронке продаж. Так, в письмах часто есть поле для регистрации на вебинар или подписка с доступом к премьерному продукту.
Чаще всего такой виджет добавляют для взаимодействия с клиентами, информацией о которых вы уже располагаете — этим триггерные рассылки отличаются от лендингов и pop-up. Цель инструмента — упрощение регистрации, а не получение контактов.

Триггерные рассылки считаются одним из наиболее эффективных способов привлечь постоянных покупателей и повысить процент их удержания.
Таким образом, инструмент не только убирает барьеры для входа, но и поддерживает вовлеченность потенциальных клиентов.
Вы просто умещаете свое сообщение в одной строке, а пользователи сами решают - перейти по ссылке или скрыть панель из поля зрения.
Преимущества виджета:
Преимущества виджета:

Как работает виджет:
Этот виджет имитирует обращение менеджера к посетителю, целенаправленно переключая интерес пользователя на конкретный сектор сайта.
Захватчик клиентов помогает:

Как работает Захватчик клиентов:
При выборе виджета учитывайте результаты тестирования и выгоду для пользователей. Чат должен быть активным, контент — востребованным для репостов, а обратные звонки должны приносить заказы. Если инструмент оказывается неэффективным, от него стоит избавиться или продумать, как сделать его полезным и для ваших клиентов, и для вашего бизнеса.
Удержать пользователей на сайте и сделать так, чтобы они совершили целевое действие, бывает непросто. В этом могут помочь разные методы и инструменты, один из самых популярных – виджет. Виджеты помогают организовывать взаимодействие с пользователями, побуждают оставить контактные данные, совершить покупку и т.д.
Виджеты: что это такое и для чего они нужны
Виджеты – это маленькие вспомогательные приложения, цель которых – выполнение какой-то конкретной задачи. Функционал виджетов достаточно обширен: они оповещают о чем-то, информируют, служат дополнением рабочего стола и т.д. Чтобы понять суть виджета, вспомните сигналы, которые оповещают о новом сообщении. Это самый популярный виджет.
Применение виджетов лучше рассмотреть на наглядных примерах, которые с сайтами никак не связаны. Представьте: вы хотите купить зимнюю куртку. Есть два места, где вы можете это сделать.
Пример №1: Вещевой рынок.
Вы пришли на рынок и идете к ряду с зимними куртками. Почти сразу к вам подбегает шустрый продавец и спрашивает, что вы хотите купить. Вы игнорируете его настойчивое поведение, но он не оставляет вас в покое. Как только вы дошли до отдела с куртками, продавец понимает ваши намерения и начинает суетиться еще сильнее. Он чуть ли не за руку тащит вас к своему отделу, уговаривает купить куртку именно у него. Вы отнекиваетесь как можете, но продавец не унимается: говорит, что лучших курток вам не найти и весь город покупает верхнюю одежду у него, пугает повышением цен с завтрашнего дня. Через некоторое время к вам подходит еще один такой же продавец и нахваливает свои куртки, мол, у него качественнее и дешевле. В итоге вы уже думаете не о покупке, а о том, как бы поскорее уйти отсюда.

Продавец, когда увидел, что на рынок зашел покупатель
Пример №2: Магазин в торговом центре
Сценарий такой же: вы хотите купить зимнюю куртку, но теперь пришли не на рынок, а в торговый центр. Покупателей почти нет, вы спокойно рассматриваете вещи. Вот вам понравилось несколько курток, и вы думаете, какую взять. В этот момент к вам подходит милая девушка-консультант, здоровается и ненавязчиво интересуется, нужна ли помощь. Если вы откажетесь, девушка отойдет и не будет мешать вам. Но если помощь все-таки нужна, консультант расскажет о преимуществах каждой понравившейся вам модели, материалах, из которых они пошиты, предложит скидку.
Теперь главный вопрос: куда в итоге вы отправитесь за покупками?
Конечно, некоторым людям нравится покупать одежду на рынке, но торговаться с продавцами, спорить с ними, отбиваться от навязчивых предложений — не самое приятное занятие. Делать покупки спокойно, обдуманно, когда никто не мешает – такой вариант предпочитает большая часть покупателей.
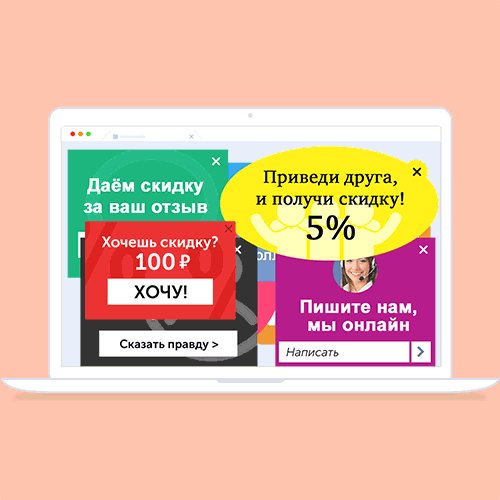
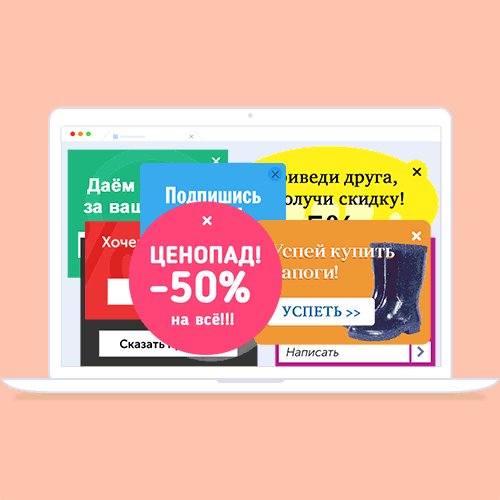
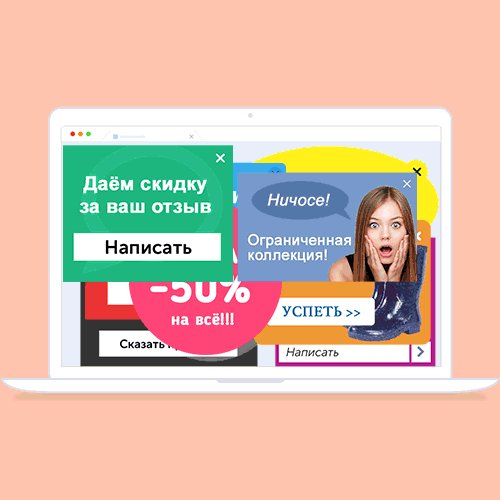
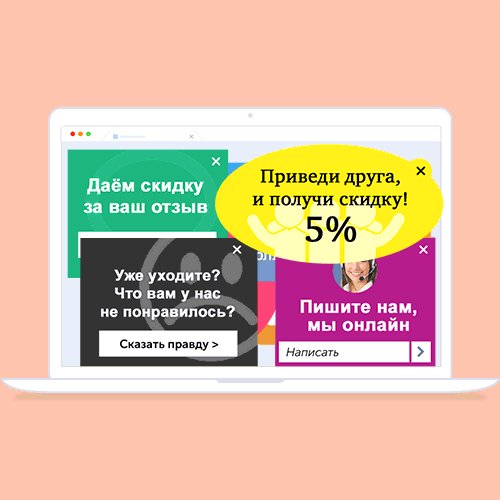
Вернемся к виджетам для сайта. Для интернет-магазина применимы те же правила, что и для оффлайн-шопинга. Если переусердствовать с виджетами, сайт превратится в подобие рынка с назойливыми продавцами. Только их роли будут играть бесконечные всплывающие окна и другие навороты. Вы хотите этого?

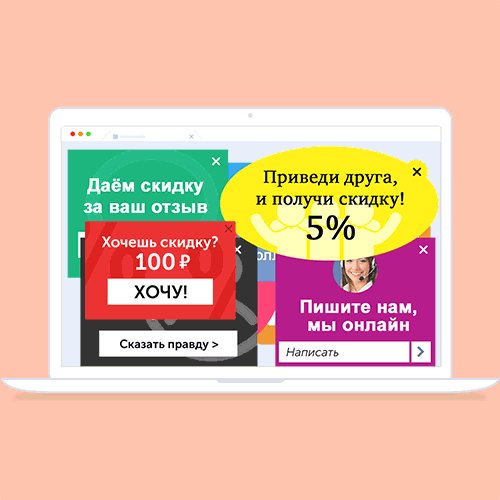
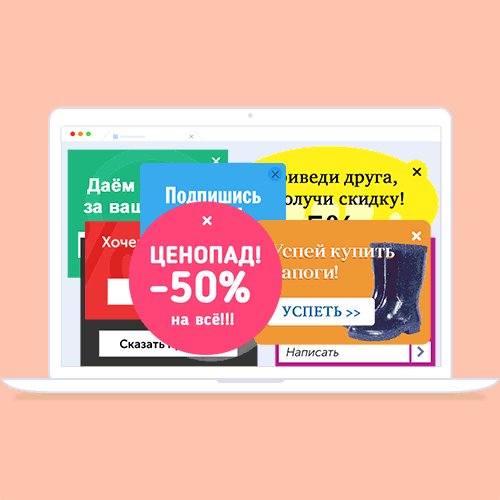
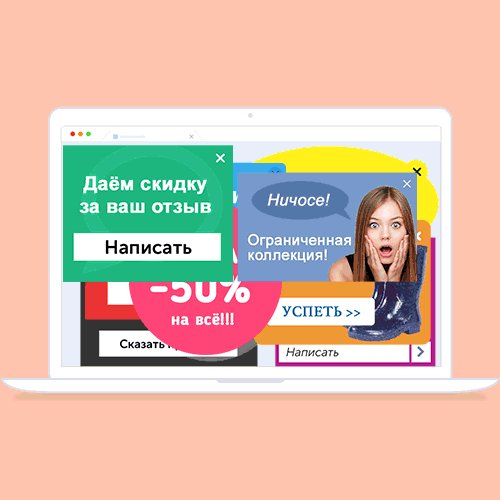
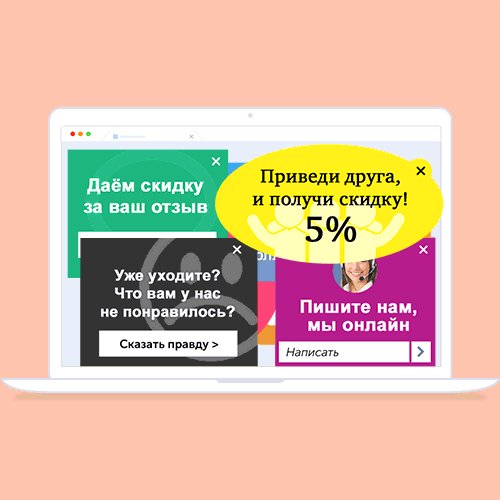
Итак, что будет, если установить на сайт слишком много виджетов:
- Пользователи будут раздражаться. Когда на экране постоянно появляются новые окна, которые мешают просмотру контента, посетитель точно будет недоволен. Внимание потенциальных клиентов будет рассеиваться. Может, пользователь хочет купить на сайте какой-то товар, а всплывающие чаты, акции и картинки только мешают этому.
- Посетитель может решить, что вы хотите во что бы то ни стало «впарить» ему товар. Постоянные призывы к покупке вызывают у человека ощущение, что его хотят «нагреть». Так что виджеты могут просто отпугнуть клиента.
Виды виджетов для сайта
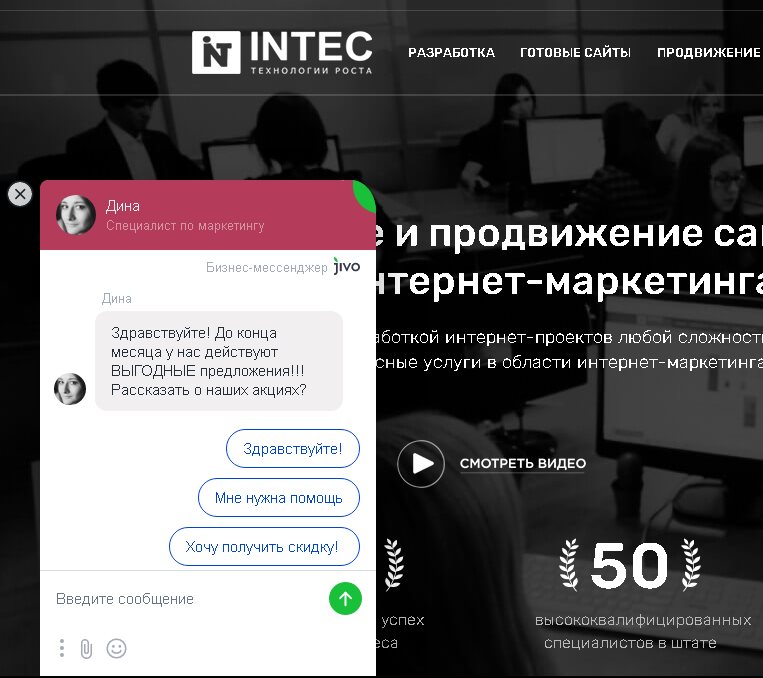
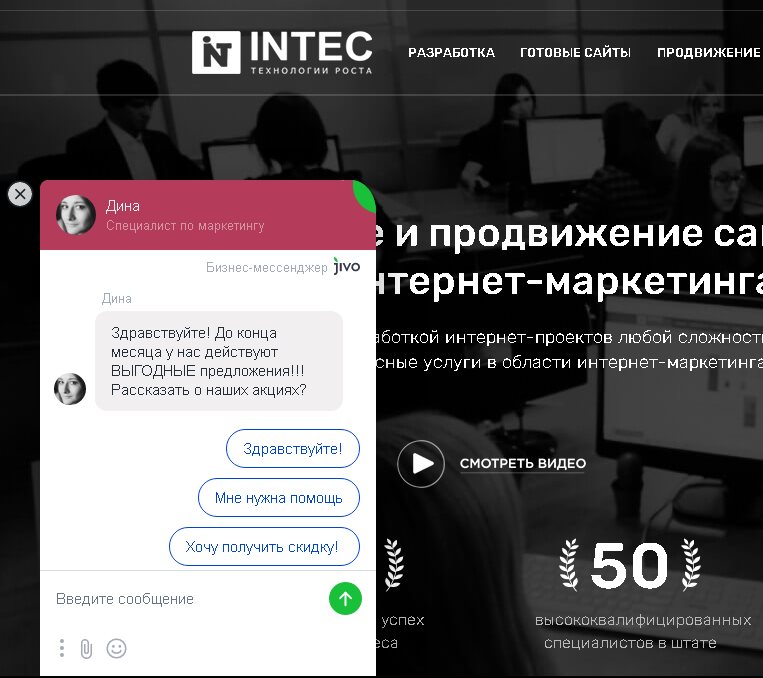
Чат-бот
Чат-бот - отличный инструмент, который помогает увеличить время пребывания посетителя на сайте. Этот виджет обычно встраивают в нижнем углу экрана. Чат-бот помогает:
- собирать заявки вместо форм обратной связи;
- вести переписку с пользователями в онлайн-режиме;
- побуждать посетителей совершить какое-либо целевое действие - позвонить по указанному в «Контактах» номеру, оставить адрес электронной почты и т.д.

Разрабатывая дизайн такого виджета, помните о некоторых нюансах:
- Поскольку чат-бот - это форма для переписки, оформите виджет как чат с реальным собеседником. Для этого используйте компактные поля с иконками, которые обозначают отправку сообщения.
- Создайте ощущение общения с живым человеком: дайте консультанту имя и добавьте фотографию. Лучше выбирать максимально близкие к реальности фото, а не стоковые снимки людей с глянцевыми улыбками.
- Продумайте цветовую гамму - чат-бот должен гармонично вписываться в общую стилистику сайта, в отличие от pop-up. Вместо ярких цветов можно включить анимацию, создав впечатление только что полученного сообщения.
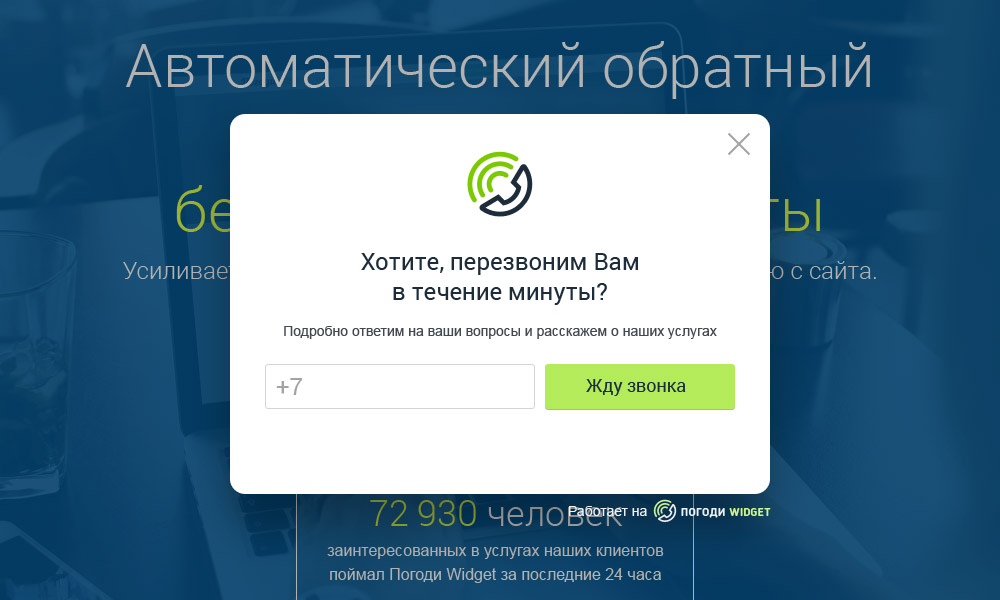
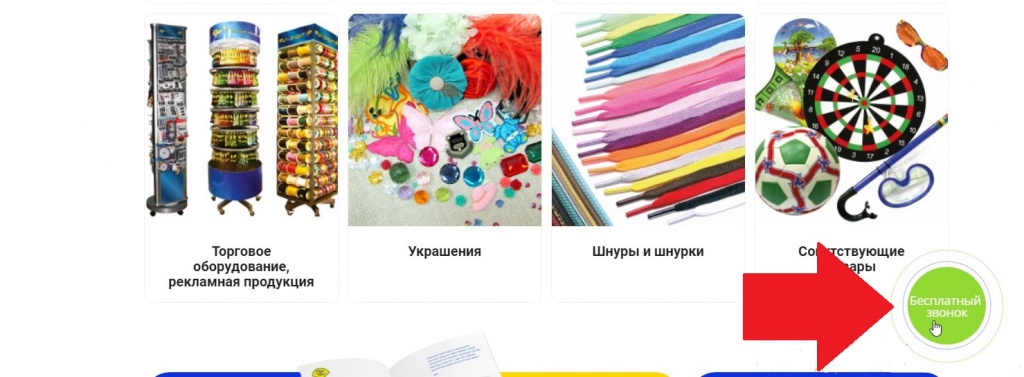
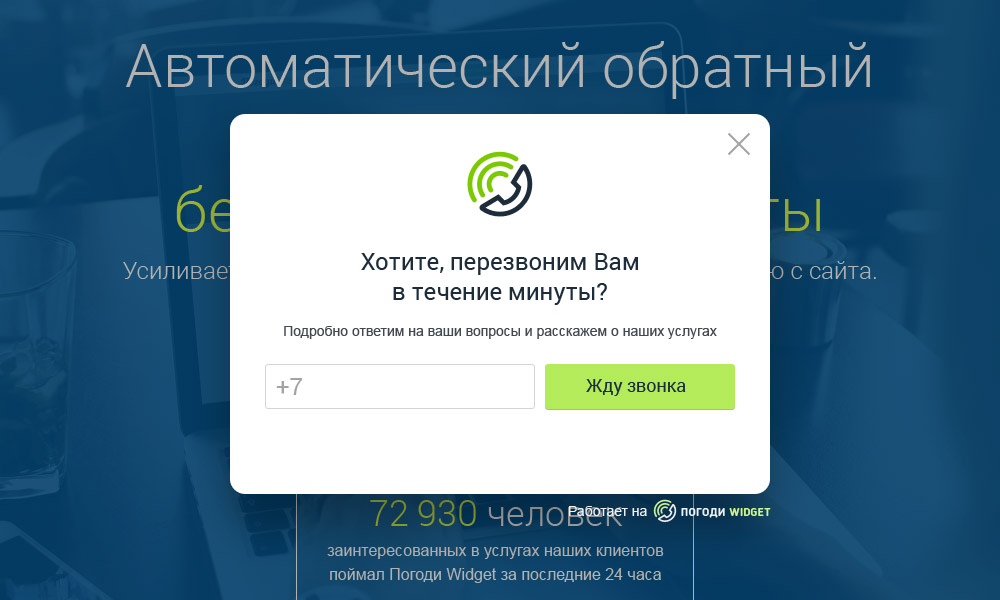
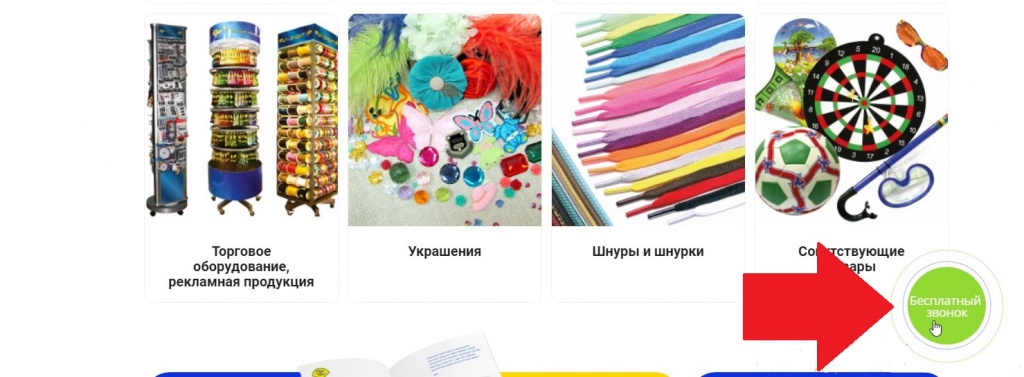
Callback (Обратный звонок)
Виджет «Обратный звонок» помогает пользователям быстро связаться с отделом продаж компании. Этот инструмент выглядит как кнопка с изображением экрана смартфона или простой телефонной трубки. Обычно виджет размещают на экране с краю.
В современном мире темп обработки информации постоянно растет: мы быстро ищем нужные нам данные, отбираем их и анализируем. Поэтому вы быстрее заключите сделку, если созвонитесь с клиентом сразу, а не заставите его ждать несколько часов.

Как работает callback:
- Посетитель видит кнопку с изображением трубки и нажимает на нее, активируя обратную связь.
- После этого пользователь увидит на экране форму заказа звонка. Ее сопровождает побуждающий текст или вопрос, например: «Хотите узнать больше о турах по Италии? Оставьте свой контактный номер, и мы перезвоним вам через 30 секунд».
- Если предложение заинтересовало посетителя, он вводит свой номер телефона и нажимает «Заказать звонок».
- Далее виджет связывается с менеджером отдела продаж и автоматически набирает указанный номер.
- Клиент отвечает на звонок, и виджет активирует конференц-связь с вашим сотрудником.
Допустим, некто Василий хочет поехать в Италию. В поисковике он нашел две турфирмы с подходящими ему предложениями. Далее возможны два сценария.
Сценарий 1. Василий звонит на горячую линию одного из туроператоров. В ответ раздаются короткие гудки. Поскольку Василию все еще интересен этот тур, он пытается оставить заявку через форму обратной связи на сайте. Потратив много времени на заполнение обязательных полей (имя, e-mail, номер телефона и т.д.), Василий отправляет форму. На экране появляется обнадеживающая фраза: «Наш сотрудник свяжется с вами в ближайшее время», и Василий начинает терпеливо ждать ответа. Однако именно в это время менеджер Ольга, которая обрабатывает входящие звонки, решает пойти с коллегами на обед. Законный перерыв Ольги составляет 60 минут. И в течение часа Василий все еще будет ждать обещанного звонка...
Сценарий 2. Так и не дождавшись ответа, раздосадованный Василий переходит на сайт второй турфирмы. Перед ним сразу же появляется окошко с виртуальным собеседником, который вежливо интересуется: «Хотите узнать больше о турах по Италии? Оставьте свой контактный номер, и мы перезвоним вам через 30 секунд». После недавнего опыта Василий настроен скептически: «Конечно, так они и перезвонят! Одни уже час перезванивают, все дозвониться не могут...». Но любовь к путешествиям и желание попасть в Италию оказываются сильнее, и Василий отправляет свой номер телефона. Через 30 секунд раздается звонок, наш путешественник поднимает трубку и слышит голос менеджера: «Добрый день! Вы заказали обратный звонок. Меня зовут Юлия, я могу помочь вам с выбором тура». Василий вступает в диалог с Юлией и рассказывает о том, куда и зачем он хочет поехать. Вернувшаяся с обеда Ольга уже упустила клиента и может ему не перезванивать. Если же Юлия компетентна в продажах, то Василий, скорее всего, уже обсуждает с ней нюансы покупки тура.

Итак, добавив виджет Callback, вы сможете:
- Наладить быстрое общение с пользователями.
- Повысить лояльность клиентов к вашей компании. Быстро обрабатывая входящие заявки, вы опережаете конкурентов.
- Увеличить конверсию. Если пользователю не придется долго искать форму обратной связи и тратить деньги на звонки в вашу компанию, «Обратный звонок» сыграет вам на руку. Такая клиентоориентированность подкупает даже очень взыскательных людей.
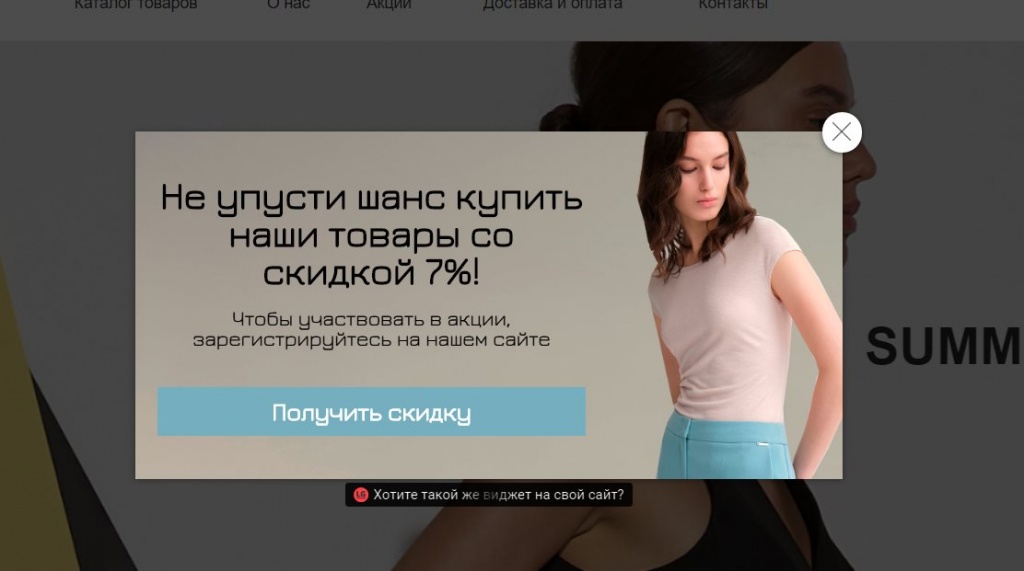
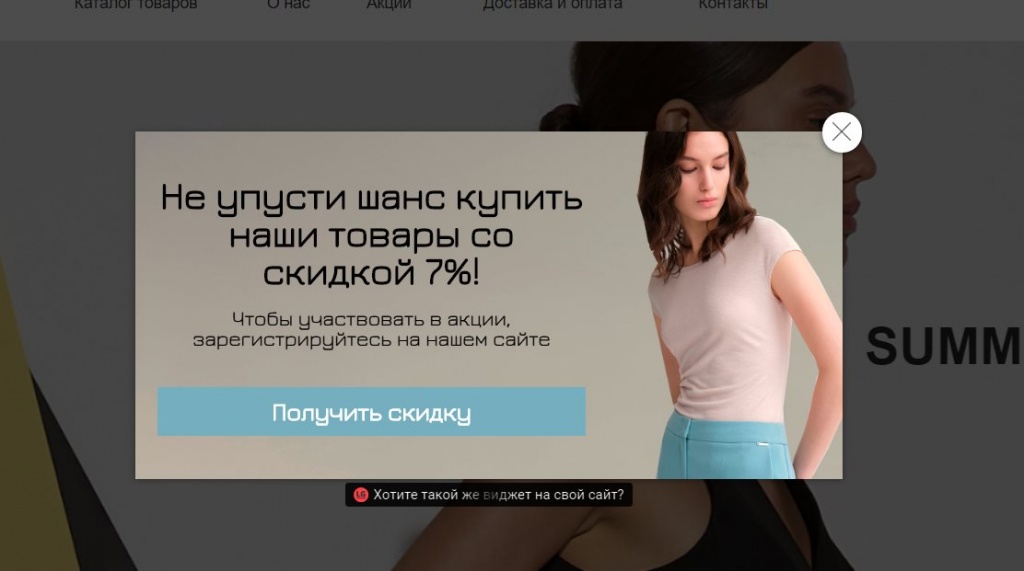
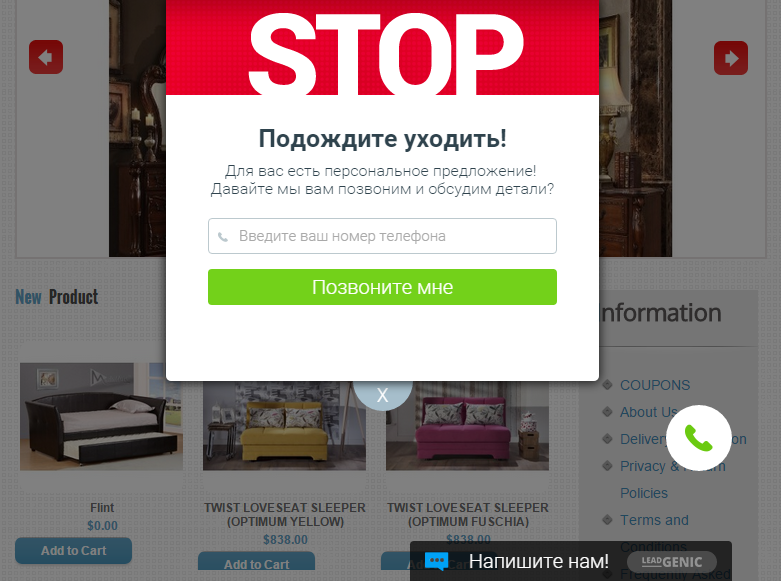
Pop-up
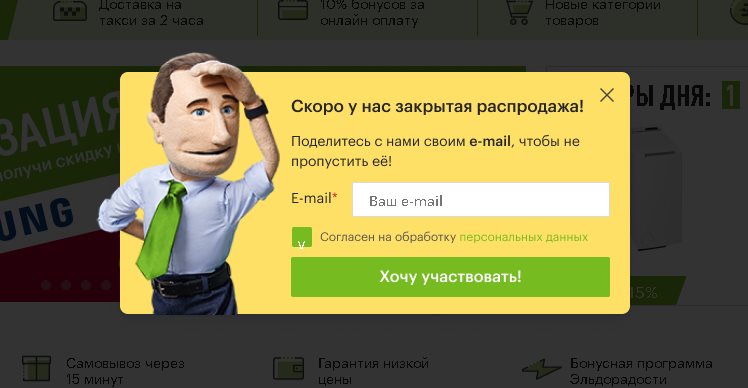
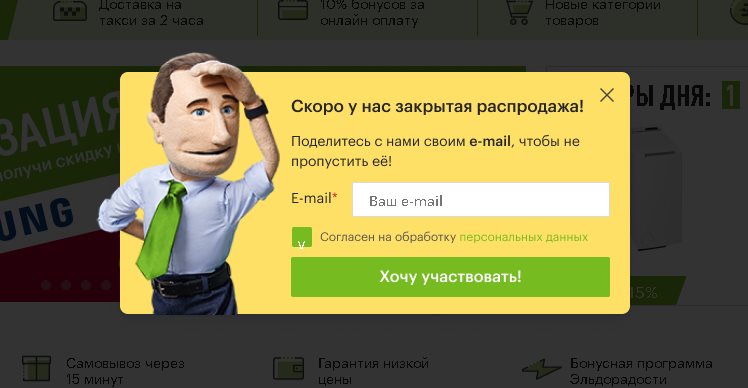
Поп-ап – это всплывающее окно с информацией об акциях или с призывом к целевому действию. Виджет появляется при первом посещении сайта или спустя некоторое время.
Pop-up помогает заинтересовать пользователей акцией, получить их контактные данные в обмен на промокоды, скидки и т.д. Если клиент воспользуется вашим предложением и сделает заказ, то велика вероятность, что он вернется снова.

Однако посетители неоднозначно относятся к такому виджету. Первоначально поп-ап разрабатывался для рекламирования сторонних сайтов, плюс виджет мешал просмотру контента. Тенденции давно изменились, но «осадок» остался: до сих пор многие пользователи воспринимают поп-ап как назойливую рекламу.
Чтобы посетители захотели оставить свои контактные данные, нужно их хорошо заинтересовать. Для этого важен дизайн: всплывающее окно должно быть привлекательным. Захватить внимание пользователя можно с помощью:
- ярких оттенков;
- крупной цветографики;
- качественных картинок и фотографий;
- изображений людей;
- интерактивных элементов внутри pop-up.
Неплохой вариант — использовать поп-ап, когда пользователь хочет покинуть сайт и наводит курсор мышки в правый верхний угол. В этот самый момент и должна появиться всплывайка.

При правильном использовании поп-ап можно значительно повысить конверсию сайта. Для этого на этапе разработки виджета продумайте время показа, грамотно сформулируйте рекламное предложение и оформите его так, чтобы пользователь точно заинтересовался.
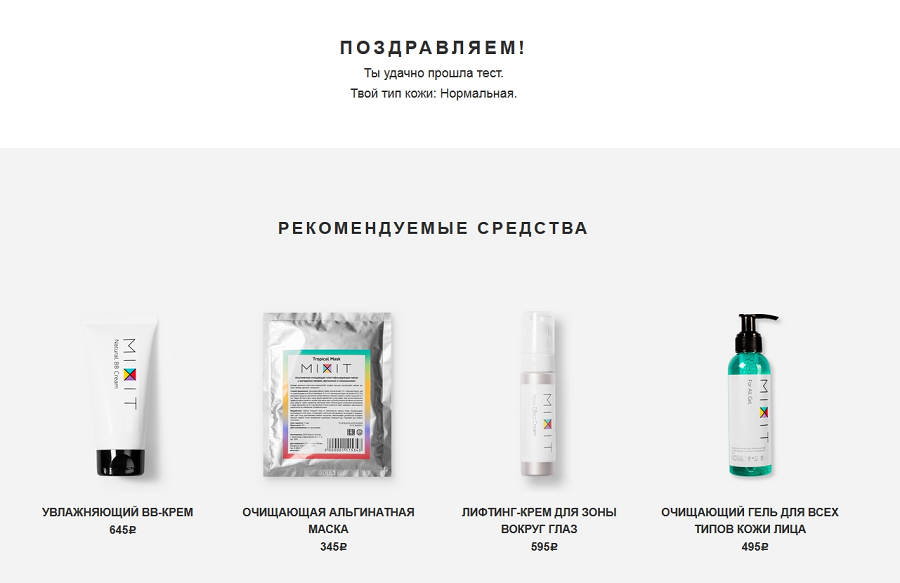
Квизы
Квизы — это небольшие развлекательные онлайн-опросы. Они уже давно применяются как инструмент маркетинга. Квизы помогают расширить клиентскую базу и базу подписчиков, выделить отдельные группы пользователей и т.д.
Преимущества квизов:
- увеличение количества звонков в 5 раз;
- рост продаж за счет контакта с «холодной» аудиторией;
- повышение лояльности клиентов, которые более охотно совершают покупки;
- увеличение базы e-mail-адресов;
- возможность спрогнозировать развитие новых направлений и скорректировать существующие на основе анализа результатов опросов.

Как работают квизы:
- Установите скрипт на сайте. Для этого можно добавить его в лид-форму или главный баннер сайта. В этом вам помогут программисты. Также вы можете постановить скрипт сами, воспользовавшись видеоинструкцией.
- После этого на странице сайта появляется опрос.
- Пользователь получает вознаграждение, если по окончании опроса заполнит специальную форму.
- Вы получаете контакты клиента и можете ознакомиться с его мнением. Контакты приходят в SMS, Telegram-сообщении или письме, а доступ к ответам находится в личном кабинете.
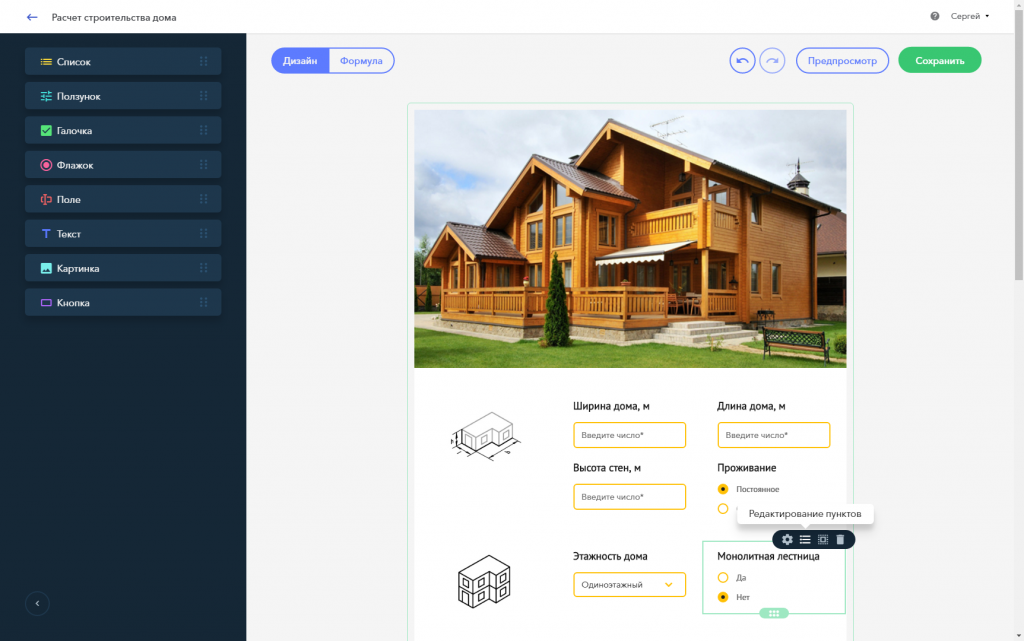
Калькулятор
Калькулятор - это проверенный инструмент, который некоторые компании стали использовать задолго до виджетов. Особенно полезны калькуляторы на сайтах строительных компаний и магазинов стройматериалов. С помощью такого инструмента пользователь может:
- рассчитать сумму, нужную для отделки квартиры или дома под ключ;
- рассчитать стоимость возведения коттеджа;
- определить необходимое количество стройматериалов.

Калькуляторы для онлайн-расчетов также востребованы в кредитовании и страховании, клининговых услугах, логистике, туризме, продаже билетов и транспорта. При необходимости любая компания может добавить на свой сайт такой виджет. Калькулятор - это отличный интерактивный инструмент для увеличения числа заявок.
Виджеты соцсетей и мессенджеров
Если у компании есть страницы и сообщества в нескольких соцсетях, разместите блок с их виджетами на сайте. Это не только красиво, но и функционально. Кнопки позволяют подписываться на аккаунт компании, а также делиться информацией с сайта: статьи, акции и изображения можно отправить на электронную почту, опубликовать постом на своей странице в соцсетях. Кроме того, виджеты положительно влияют SEO, ведь поисковики учитывают репосты контента и переходы на сайт из соцсетей.

Варианты размещения кнопки соцсетей на сайте:
- На главной странице. Обычно кнопки соцсетей выделены в большой блок. Виджеты можно разместить после информации о продукте.
- На странице о компании. Блок со ссылками на соцсети размещают внизу страницы, после презентации организации.
- На странице «Контакты». Виджеты можно разместить здесь, если соцсети — это еще один способ связи с компанией. Некоторым пользователям будет удобно контактировать с компанией именно так.
- В футере сайта. В «подвале» кнопки соцсетей не допустят перегрузки сайта, и они будут доступны на любой странице ресурса.
- После статей, изображений, анонса рекламной кампании и другой информации, которой пользователи захотят поделиться. Лучше ставить виджеты, выровненные по левому краю.
- На странице с рекламными кампаниями и акциями. Некоторые клиенты с удовольствием поделятся выгодным предложением в соцсетях.
- На странице с товаром или услугой. С таких страниц удобно отправлять ссылку на интересующий пользователя товар. Лучше всего размещать виджеты слева под продуктом. Если компания предлагает услуги, можно разместить виджеты на первый экран.

Вставляем виджеты соцсетей на сайт
Добавить виджет можно с помощью конструктора или HTML-кода конкретной социальной сети. Этот код можно вставить в любое место на нужной странице. Рассмотрим, как добавлять виджеты разных соцсетей и мессенджеров:
ВКонтакте
<!-- Put this script tag to the <head> of your page -->
<sc ript type="text/javascript" src="
https://vk.com/js/api/share.js?95" charset="windows-1251"></sc ript><!-- Put this script tag to the place, where the Share button will be -->
<sc ript type="text/javascript"><!--
document.write(VK.Share.button(false,{type: "round", text: "Сохранить"}));
--></sc ript>
Facebook (Фейсбук)
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<sc ript>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.0"fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</sc ript>
<!-- Your share button code -->
<div class="fb-share-button"
data-href="https://ready.website
https://www.your-domain.com/your-page.html"data-layout="button_count">
</div>
Youtube
<sc ript src="
https://apis.google.com/js/platform.js"></sc ript><div class="g-ytsubscribe" data-channel="GoogleDevelopers" data-layout="default" data-count="default"></div>
Отдельно нужно сказать про Инстаграм. Чтобы добавить виджет этой соцсети, нужно создать его с помощью конструктора. Готовый конструктор виджета доступен по ссылке -
https://instagram.averin.pro/builder2Этот конструктор позволяет выбрать способ отображения виджета (кнопка, стандартный, простой и др.), его размер, подпись и т.д. Вам нужно только добавить имя профиля, выбрать нужные параметры, нажать «Создать виджет» и скопировать сгенерированный код. Также конструктор имеет функцию предварительного просмотра: вы сможете увидеть, как будет выглядеть готовый виджет.
Как вставить виджеты мессенджеров
Также можно добавить виджеты популярных мессенджеров. Многие люди вместо разговора по телефону предпочитают общаться с представителями компании через удобный мессенджер. Добавить кнопку мессенджеров можно с помощью кода.
Whatsapp (Ватсап):
<a href="http://whatsapp//send?phone=77780030020" target="_blank"><img src="images/whatsapp_icon.jpg" alt="Написать в Whatsapp" /></a>
Viber (Вайбер):
<a href="https://ready.websiteviber://chat?number=77780030020" target="_blank"><img src="images/Viber-logo.png" alt="Написать в Viber"/></a>Триггерные рассылки
Обычно триггерные рассылки используются при повторном привлечении лидов для их дальнейшего продвижения по воронке продаж. Так, в письмах часто есть поле для регистрации на вебинар или подписка с доступом к премьерному продукту.
Чаще всего такой виджет добавляют для взаимодействия с клиентами, информацией о которых вы уже располагаете — этим триггерные рассылки отличаются от лендингов и pop-up. Цель инструмента — упрощение регистрации, а не получение контактов.

Триггерные рассылки считаются одним из наиболее эффективных способов привлечь постоянных покупателей и повысить процент их удержания.
Таким образом, инструмент не только убирает барьеры для входа, но и поддерживает вовлеченность потенциальных клиентов.
Панели оповещений
Оповещения — это эффективное дополнение к любой странице сайта. Этот инструмент:- информирует покупателей о новых продуктах и свежих публикациях в блоге;
- предлагает скидки и купоны;
- сообщает покупателям о периодах бесплатной доставки;
- расширяет рассылочный список и т.д.
Вы просто умещаете свое сообщение в одной строке, а пользователи сами решают - перейти по ссылке или скрыть панель из поля зрения.
Преимущества виджета:
- увеличение конверсии;
- переход обычных посетителей сайта в клиентов;
- возможность максимально эффективно использовать внимание каждого посетителя, который знакомится с вашим контентом.
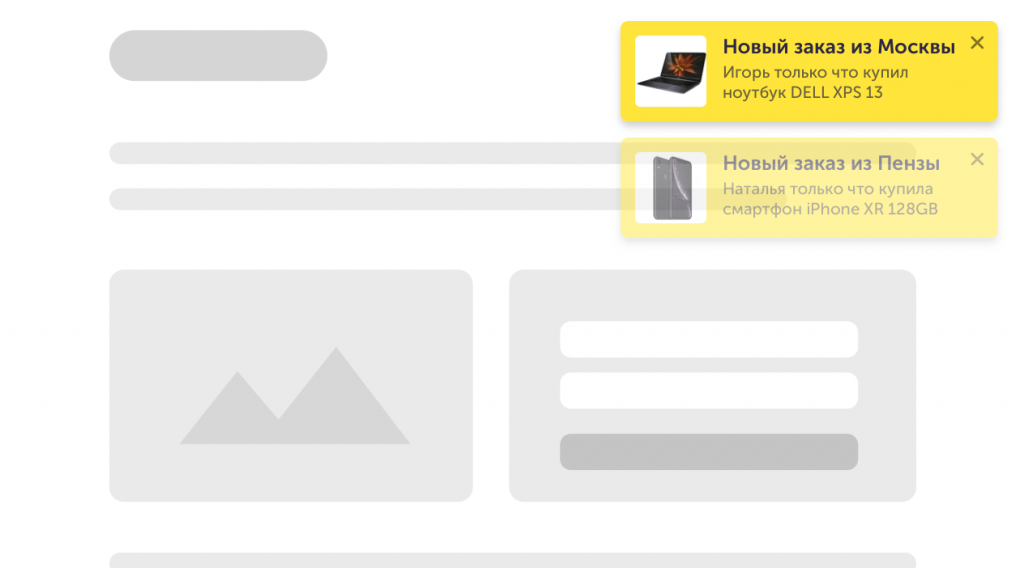
Виджет, имитирующий очередь из клиентов
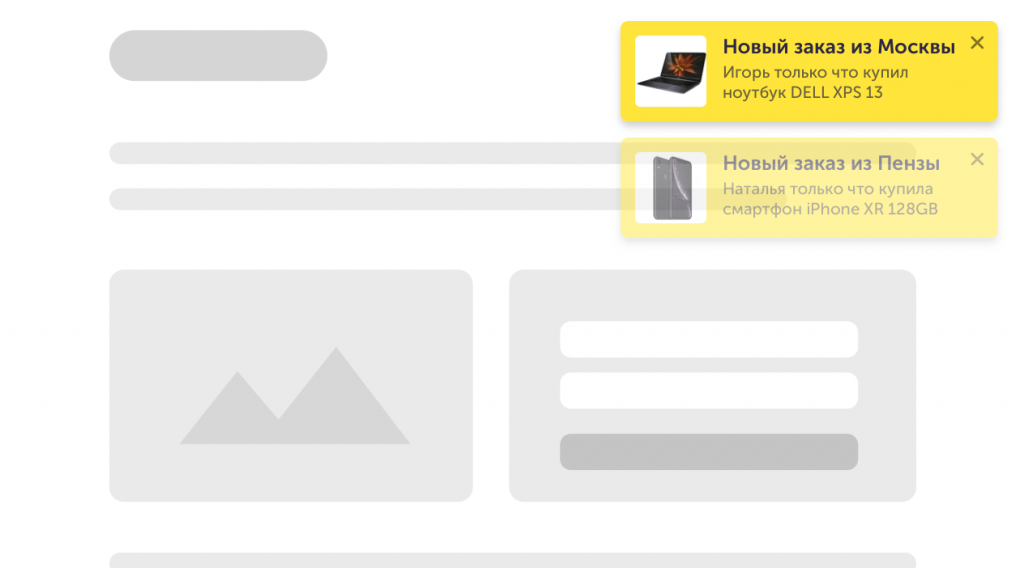
Виджет создает видимость очереди: ажиотаж подталкивает к совершению покупки. Инструмент позволит увеличить количество заявок с сайта почти в 2 раза.Преимущества виджета:
- рост конверсии;
- экономия бюджета: вы увеличиваете количество обращений без дополнительных расходов;
- быстрое привлечение покупателей за счет импульсивной реакции пользователей;
- повышение лояльности клиентов: люди будут больше доверять вам, если увидят повышенный спрос на ваши товары или услуги;
- информирование посетителей о важных событиях — акциях, скидках и т.д.

Как работает виджет:
- Установите код на сайте. Можно сделать это самостоятельно с помощью видеоинструкции в интернете или обратиться за помощью к программистам.
- Настройте виджет: «вшейте» в него имена и города, которые будут подставляться в тексты, пропишите заголовки.
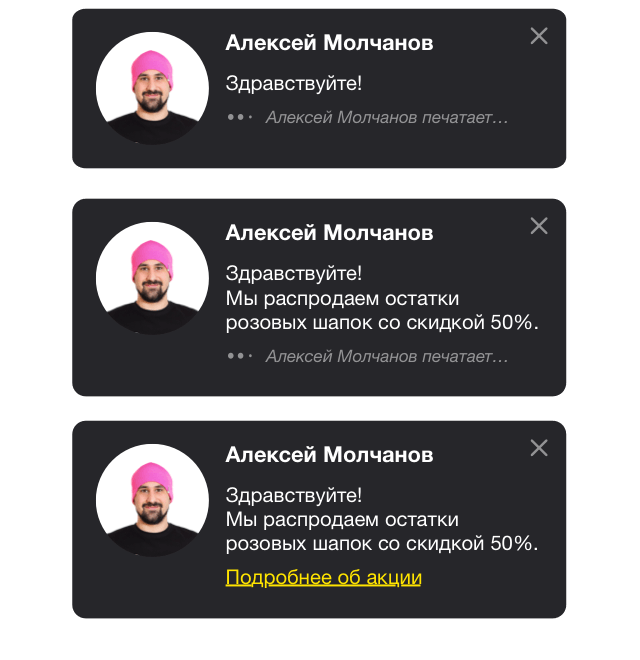
Захватчик клиентов
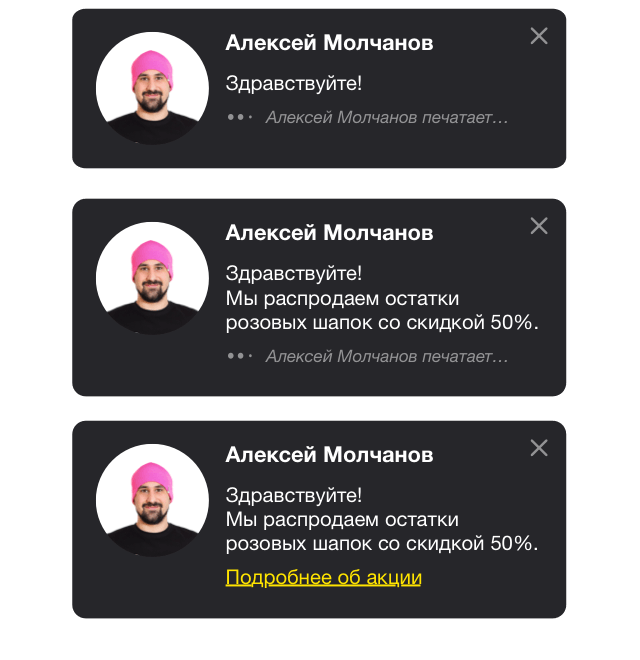
Этот виджет имитирует обращение менеджера к посетителю, целенаправленно переключая интерес пользователя на конкретный сектор сайта.
Захватчик клиентов помогает:
- повысить конверсию сайта в 2 раза;
- продать остатки товара и тем самым увеличить объем реализованной продукции;
- привлекать новых клиентов за счет видимости общения с живым собеседником;
- информировать посетителей о скидках, акциях и т.д.

Как работает Захватчик клиентов:
- Установите код виджета на своем сайте.
- Настройте виджет: загрузите аватар, имя и 3 текста. Последний текст должен содержать призыв к действию. Также в него нужно добавить ссылку на страницу.
- После этого на сайте будут появляться всплывающие окна - три сообщения с уникальным торговым предложением и призывом к действию. Сообщения подкрепляются имитацией набора текста.
- Клиент заинтересуется персональным обращением и совершит покупку, а вы получите прибыль.
Резюме
При выборе виджета учитывайте результаты тестирования и выгоду для пользователей. Чат должен быть активным, контент — востребованным для репостов, а обратные звонки должны приносить заказы. Если инструмент оказывается неэффективным, от него стоит избавиться или продумать, как сделать его полезным и для ваших клиентов, и для вашего бизнеса.
Предлагаем еще прочесть



